شاید شما هم سایتهایی را دیده باشید که از اِفِکت Collapsing برای طراحی هِدِر استفاده کردهاند. در واقع، این افکت باعث میشود تا با اسکرول کردن، هِدِر یا بنر به تدریج کوتاه و ناپدید شود. افکت Collapsing هِدِر در حقیقت فقط با چند خط ساده و کوتاه CSS ایجاد میشود؛ تمام چیزی که به آن نیاز داریم، یک پراپرتی سادهٔ position است که برای هِدِر یا بنر تعریف میشود. سپس یک مقدار z-index برای عناصر صفحه تنظیم میشود تا به محتوای صفحه این اجازه را بدهد تا روی عناصر دیگر اسکرول شود. در واقع، در اینجا با اسکرول کردن، بنر زیر محتوای اصلی سایت فرو میرود.

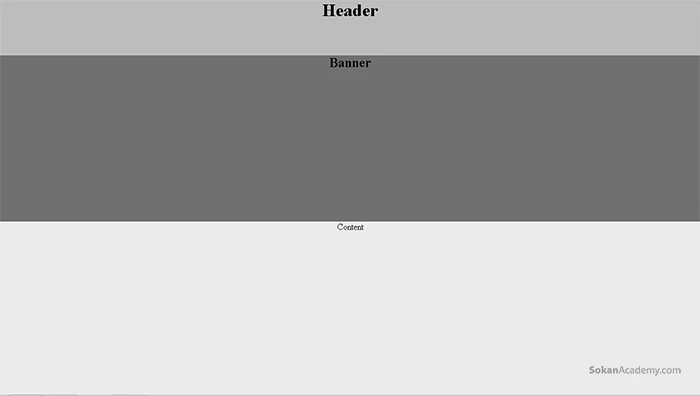
به منظور ایجاد این افکت، شما نیاز به یک طرح ساده برای سایت شامل حداقل یک هِدِر و یک محیط برای محتوای سایت نیاز دارید. در این نمونه، ما یک نوار هِدِر کوچک در بالای سایت ایجاد میکنیم که به صورت ثابت در بالای سایت قرار دارد که با اسکرول کردن، ثابت میماند و همیشه در دسترس کاربر است. در زیر منو، یک بنر ایجاد کردهایم که قرار است افکت Collapsing روی آن اجرا شود و در نهایت یک محدوده برای محتوای اصلی سایت وجود خواهد داشت.
header {
height: 100px;
background: #bdbdbd;
position: fixed;
width: 100%;
z-index: 10;
}
شروع به طراحی کدهای CSS میکنیم تا موقعیت هِدِر را ثابت کنیم. این افکت زمانی زیباتر میشود که شامل کل صفحه بشود؛ پس عرض صفحه را برابر با 100% قرار میدهیم. جایگاه ثابت در صفحه خیلی ساده با کد ;position: fixed به وجود می آید که با اسکرول صفحه، منو در جایگاه خود ثابت میماند. برای آنکه مطمئن شویم که محتوای صفحه زیر هِدِر به حرکت درمیآید، مقدار پراپرتی z-index آن را روی عدد 10 قرار میدهیم. همچنین رنگ آن را خاکستری و عرض آن را 100px قرار میدهیم:
#banner{
width: 100%;
height: 300px;
position: fixed;
top: 100px;
background: #707070;
}بخش دوم از طرحبندی صفحهٔ ما، بنر است. این همان قسمتی است که افکت Collapsing را میگیرد. این اِلِمان صفحه نیز با افزودن پراپرتی ;position: fixed در جایگاه خود ثابت میماند اما برای آنکه بخشی از تصویر زیر منو قرار نگیرد، از بخش بالای صفحه 100px فاصله ایجاد میکنیم. همچنین رنگ آن را نوکمدادی و ارتفاع آن را برابر با 300px قرار میدهیم:
#content {
width: 100%;
position: relative;
top: 400px;
background: #ebebeb;
height: 1500px;
}در نهایت، محدودهٔ محتوای صفحه را تکمیل میکنیم تا این افکت تکمیل شود. موقعیت عناصر قبلی صفحه (هِدِر و بنر) ثابت بود بنابراین موقعیت این اِلِمان نیز باید نسبی باشد تا بتواند روی عناصر دیگر صفحه قرار گیرد و محتوای آن با اسکرول کردن جابهجا شود و به سمت بالا برود؛ به همین دلیل ;position: relative به کدهای بالا اضافه شده است.
به صورت پیشفرض، مقدار z-index بیشتر از عنصر بنر در صفحه است (به همین دلیل آن را نمینویسیم) و چون این عنصر در صفحه ثابت نیست، با اسکرول صفحه، روی بنر قرار میگیرد و هنگامی که به هِدِر میرسد، به دلیل اینکه مقدار z-index هِدِر خیلی بیشتر از محتوای انتخاب شده است، بنابراین زیر هِدِر قرار خواهد گرفت.

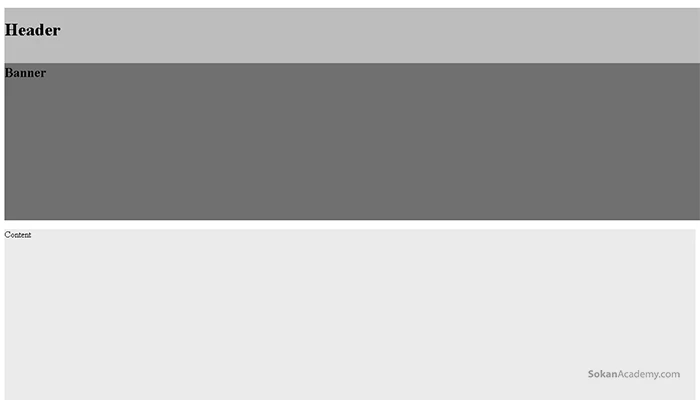
هنگامی که کدهای بالا را وارد کردید، مشکل بالا برای شما پیش خواهد آمد. برای رفع آن، کد زیر را نیز به کدهای خود اضافه کنید:
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
text-align: center;
}هنگامی که کدهای پایهای این افکت را ایجاد کردید، میتوانید با نوشتن کدهای بیشتر، آن را زیباتر کنید. مثلاً برای زیباتر شدن، میتوان یک تصویر برای بکگراند انتخاب کرد.
