احتمالا تا به حال برای شما اتفاق افتاده ، وبسایتی ساخته باشید که از چندین کتابخانه جاوااسکریپت، چندین فایل CSS، عکسهای مختلف، فونتها متعدد و ... استفاده کند. اگر تعداد این فایلها زیاد باشد، مدیریت پروژه سخت و سختتر خواهد شد. از طرفی، بعد از اتمام کار، باید کارهای زمان بری (مانند minify کردن فایلها) به دلیل وجود تعداد زیاد فایل انجام بدهید. همچنین اگر از CSS preprocessor ها (مثل SASS) و یا از ES6 استفاده کرده باشید، دغدغه کامپایل کردن کدها را هم خواهید داشت.
خبر خوب اینکه لازم نیست همهی این کارها را به صورت دستی انجام بدهید. خوشبختانه ابزارهایی تحت عنوان module bundler ها و task runner ها به شما در انجام و مدیریت این کارها کمک خواهند کرد.
Webpack چیست؟
Webpack یکی از محبوبترین کامپایلرها و module bundler ها در دنیای وب می باشد. Webpack، کار باندل کردن همهی فایلهای مورد استفاده در پروژه شما را انجام خواهد داد. منظور از باندل کردن این هست که تمامی فایلهای جاوااسکریپت پروژه شما در یک فایل قرار خواهد گرفت تا در هنگام لود شدن صفحات وب، فقط از یک فایل استفاده شود. علاوه بر آن قابلیت هایی مهم دیگری نیز داراست، مانند تبدیل فایلهایی که از preprocessor ها و superset ها استفاده میکنند (مثل sass و typescript) به کدهای قابل درک برای مرورگر (مثل js و css) و یا قابلیت مدیریت فایلهای پروژه و سایر Asset ها به صورت اتوماتیک.
برای شروع کار با Webpack احتیاج به هیچ پیش نیازی ندارید. کافی است آن را با استفاده از npm در پروژه ی خود نصب کنید و توسط node دستور webpack را اجرا کنید. برای این کار در ادامه این مقاله با ما همراه باشید.
نصب و استفاده از Webpack:
بیاید با استفاده از یک مثال، نحوه استفاده از webpack را شرح بدهیم. ابتدا یک پروژه بسازید و webpack را در پروژه نصب کنید. از دستورات زیر استفاده کنید:
npm init
npm install --save-dev webpack webpack-cliحالا یک فایل به نام index.html در پروژه خود بسازید و کدهای زیر را در این فایل قرار بدهید:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>WebPack</title>
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>
این یک فایل html ساده خواهد بود که یک فایل js به نام main.js در این فایل استفاده شده است. این فایل، فایل باندل شده توسط webpack خواهد بود(دقت کنید این فایل هنوز وجود ندارد).
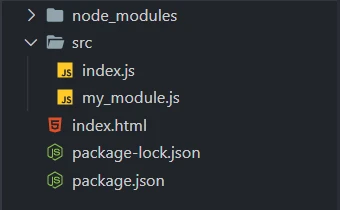
حال یک فولدر به نام src در مسیر پروژه بسازید. سپس یک فایل جاوااسکریپت به نام index.js در آن قرار دهید. حال فرض کنید فایل جاوااسکریپت دیگری هم در پروژه لازم داریم. به طور مثال فایل my_module.js را هم در فولدر src بسازید. ساختار پروژه شما به صورت زیر خواهد بود:

میتوانیم از فایل my_module.js در فایل index.js استفاده کنیم و تصمیم داریم تا در نهایت webpack، همهی این فایلها را تبدیل به یک فایل باندل شده، کند. فرض کنید کد زیر در my_module.js قرار گرفته:
function helloWebpack() {
document.body.innerHTML = "<h1>Hello Webpack</h1>";
}
module.exports = helloWebpack;
برای وارد کردن فایل ساخته شده در فایل index.js از دستور import استفاده میکنیم که کد زیر فایل index.js را نمایش میدهد:
import helloWebpack from "./my_module";
helloWebpack();
برای ساخت فایل باندل شده main.js، کافی است از دستور webpack استفاده کنیم. برای راحتی کار، این دستور را به عنوان یک script در فایل package.json قرار میدهیم.
دستور build را در فایل package.json به صورت زیر تعریف کنید:
"scripts": {
"build": "webpack"
},
حالا برای اجرای این script، دستور زیر را در command line وارد کنید:
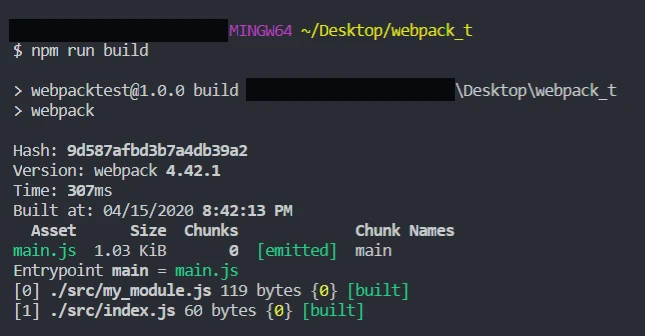
npm run buildاگر همه مراحل را به خوبی پیش رفته باشید، باید نتیجه زیر را دریافت کنید:

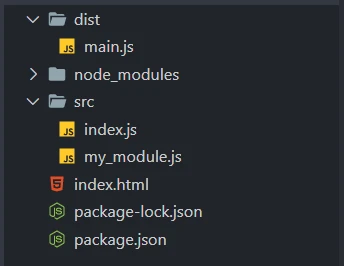
همچنین باید فولدر dist که در مسیر پروژه شما ساخته شده را ببینید و دقت کنید که فایل main.js در این فولدر قرار دارد:

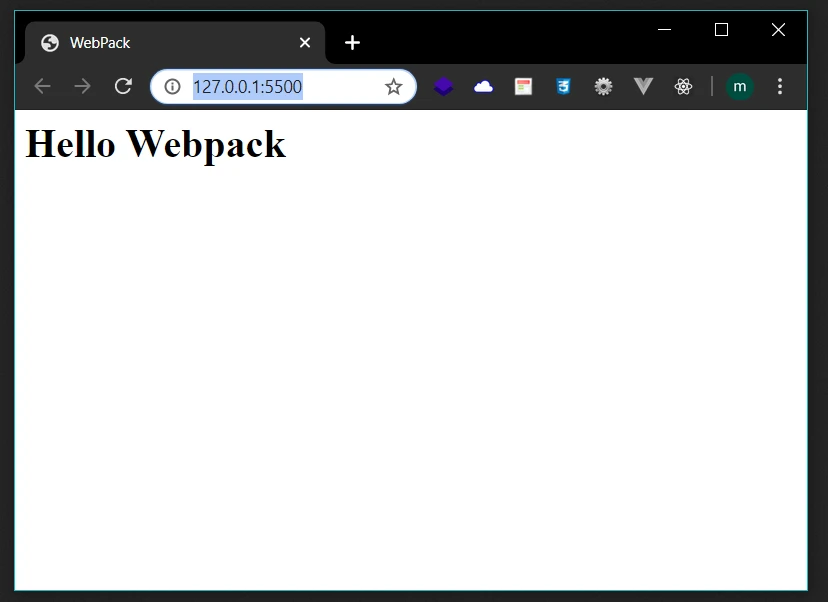
حالا اگر فایل index.html را در مرورگر باز کنید، خروجی زیر را مشاهده خواهید کرد:

میبینید که شما فایل باندل شده main.js را در اختیار دارید و میتوانید از آن در پروژه خود استفاده کنید.
سفارشی کردن تنظیمات webpack:
در قسمت قبلی بررسی کردیم که چگونه به صورت ساده از webpack استفاده کنیم. اما حالا بیاید سفارشی سازی webpack طبق نیاز پروژه را بررسی کنیم.
Webpack به صورت پیش فرض، نیاز به تنظیمات خاصی ندارد و شما میتوانید تنها با اجرای مراحل بالا از webpack استفاده کنید. اما با تنظیمات پیشفرض، webpack تنها قادر به باندل کردن فایلهای جاوااسکریپت خواهد بود. برای افزودن قابلیتهای دیگر به webpack میتوانید فایل webpack.config.js را در پروژه خود بسازید و تنظیمات سفارشی خود را در این فایل قرار بدهید. این فایل را در root پروژه خود بسازید:

این فایل باید یک آبجکت را به عنوان خروجی export کند که دارای property های مختلفی میباشد. ساختار کلی فایل webpack.config.js به صورت زیر خواهد بود:
const path = require("path");
module.exports = {
mode: "production",
entry: "./src/index.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
},
module: {
module: [
// import rules here
]
},
plugins: [
// import plugins here
],
};
بیاید property های این فایل را بررسی کنیم:
• mode
این property یکی از مقادیر development، production و none را قبول میکند و در واقع نوع باندل کردن را مشخص خواهد کرد.
• entry
این property فایل ورودی که قرار هست باندل را از آن شروع کند را در خود جای میدهد. در حالت پیشفرض این فایل مقدار src/index.js را خواهد داشت(که در قسمت قبل بررسی کردیم).
• output
این property یک آبجکت به همراه نام و مسیر فایل باندل شدهی خروجی را میپذیرد. نام توسط name و مسیر خروجی توسط path مشخص خواهد شد.
• module
در حالت ساده، webpack تنها فایلهای js که از ES5 استفاده کردند را خواهد شناخت. (دقت کنید که دستور import و export استثنا هستند و webpack این دو دستور از ES6 را میشناسد). اما این قابلیت در webpack وجود دارد تا فایلهای ES6 هم باندل شود. حتی در webpack میتوانید فایلهای CSS، SASS، JSON و ... و حتی فایلهای فریمورکهای مختلفی مثل ReactJS و VueJS را هم transpile کرده و باندل کنید. برای این کار میتوانید loader های مخصوص هر فرمت را در پروژه نصب کنید و توسط module این فایلها را transpile کرده و باندل کنید. نمونهای از استفاده از loader ها به صورت زیر آورده شده:
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
کد بالا فایلهای css که در پروژه ما وجود دارد را توسط css-loader و style-loader به کدهای قابل فهم برای مرورگر تبدیل کرده و در فایل ما باندل میکند. دقت کنید که در قسمت test ما از regex استفاده کردیم و هر فایلی با فرمت .css از این loader ها استفاده خواهد کرد.
نکته: loader ها را باید در پروژه نصب کنید. مثلا برای نصب loader های بالا باید دستور زیر را وارد نمایید:
npm install style-loader css-loader --save-devبرای مشاهده لیست loader های پیشفرض در webpack اینجا کلیک کنید.
• plugins
علاوه بر آنکه loader ها، فایلها با فرمتهای مختلف را به کدهای قابل فهم برای مرورگر تبدیل میکند، plugin ها میتوانند کارهای بیشتری مثل بهینه سازی asset های پروژه، مدیریت asset ها، کپی کردن فایلها در مسیر نهایی و ... را انجام بدهند. همچنین میتوانید plugin های سفارشی سازی شده بسازید و در زمان build کردن فایلهای باندل شده، از plugin های خود استفاده کنید.
بیاید یک مثال ساده از plugin ها معرفی کنیم. فرض کنید در فولدر src پروژه، فولدری به نام assets داریم و میخوایم بعد از هر بار build شدن، تمامی این asset ها در مسیر دیگری کپی شوند. برای این کار webpack از پلاگینی به نام CopyWebpackPlugin استفاده میکند. برای استفاده از این plugin، ابتدا آن را با دستور زیر نصب کنید:
npm install copy-webpack-plugin --save-devسپس این plugin را وارد فایل webpack.config.js کنید:
const CopyPlugin = require('copy-webpack-plugin');و در نهایت باید کد زیر را برای به کار گیری این plugin استفاده کنید:
plugins: [
new CopyPlugin([
{ from: "src/assets", to: "public" },
]),
]
این plugin فایلهای assets را به فولدر public منتقل خواهد کرد.
برای مشاهده لیست plugin های پیشفرض در webpack اینجا کلیک کنید.
نتیجه گیری:
در این مقاله سعی کردیم به طور مقدماتی با webpack آشنا شویم. webpack دارای قابلیتهای بسیار زیادی میباشد که میتوانید از تمامی این قابلیتها استفاده کنید تا در زمان develop هر چه بیشتر از کد زنی خود لذت ببرید!
پیشنهاد میکنم برای مشاهده قابلیتها و آشنایی بیشتر با webpack از لینک زیر استفاده کنید:
