در این مقاله، می خواهیم لیستی از رایج ترین اشتباهات طراحی UI را که امروزه در طراحی برنامه های تلفن همراه یافت می شود، به اشتراک بگذاریم.
1. تایپوگرافی
- اندازه فونت کوچک برای متن اصلی. طراحان اغلب از فونت هایی استفاده می کنند که در طرح بندی بسیار کوچک هستند. استفاده از اندازه فونت کمتر از 12pt نادرست است زیرا باعث خستگی چشم کاربرانی می شود که بینایی ضعیفی دارند.
- بیش از دو خانواده فونت در طرح خود استفاده نکنید. اگرچه ممکن است ایده خوبی باشد که از یک خانواده فونت برای هدرها و دیگری برای متن اصلی استفاده کنید، اما افزودن خانواده های فونت بیشتر، باعث می شود که رابط کاربری شما نامرتب به نظر برسد.
2. آیکون ها و تصاویر
- آیکون گرافی ناسازگار. از ضخامت خط ثابت و گوشه های گرد برای آیکون های خود استفاده کنید.


- تصاویر با کیفیت پایین. اطمینان حاصل کنید که همه تصاویر موجود در برنامه شما بدون اعوجاج هستند.
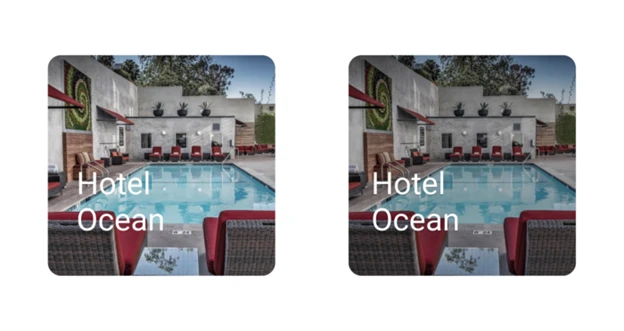
- کنتراست ضعیف متن نسبت به عکس. درهنگام ارائه، طراحان بصری معمولاً تصاویر تیره ای را انتخاب می کنند که با متن سفید کنتراست خوبی دارند. اما به محض اجرا شدن برنامه، متن قابل خواندن نیست. به همین دلیل است که شما همیشه باید طرح خود را با محتوای واقعی (متن و عکس) آزمایش کنید.

3. رنگ ها
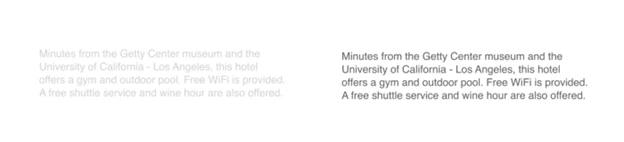
- کنتراست کم برای متن. کنتراست کم برای متن برابر با خوانایی ضعیف است. نسبت تصویر و متن باید حداقل 4.5:1 باشد.

- رنگ های بسیار زیاد در یک طرح.همانند فونت ها، استفاده بیش از حد از رنگ ها می تواند طراحی شما را درهم و برهم کند. استفاده از رنگ های زیاد در رابط کاربری مانند ارسال سیگنال های زیاد برای کاربران است. با محدود کردن رنگ ها و استفاده از پالت رنگی ثابت برای عناصری مانند متن، دکمه ها، آیکون های منو و عناصر کاربردی، تجربه کاربر را بهبود می بخشید.
- انتخاب رابط کاربری تیره بعنوان رابط کاربری اصلی. در حالی که رابط کاربری تیره چشمگیرتر به نظر می رسد، اما کاربرد آن کمتر از رابط کاربری سفید است. همیشه زمینه را به خاطر بسپارید - چه کسی و چگونه از رابط شما استفاده خواهد کرد. برای رابط های همراه با متن زیاد، توصیه می شود از رابط کاربری تیره به عنوان حالت اصلی اجتناب کنید زیرا باعث خستگی چشم می شود.
4. اشکال
- استفاده از اشکال مربع و گرد در کنار هم. سعی کنید از گوشه های گرد یا مربع شکل برای کارت ها و دکمه ها استفاده کنید.
5. سلسله مراتب بصری
- عدم وجود سلسله مراتب بصری. عناصر UI با فرمت مناسب، درک کاربران را از اطلاعات تسهیل می کند. از اندازه، کنتراست رنگ و فاصله برای جدا کردن عناصر و ایجاد تمایز بصری بیشتر استفاده کنید. به طور کلی، عنصر دارای قوی ترین وزن بصری مورد توجه بیشتری قرار می گیرد.
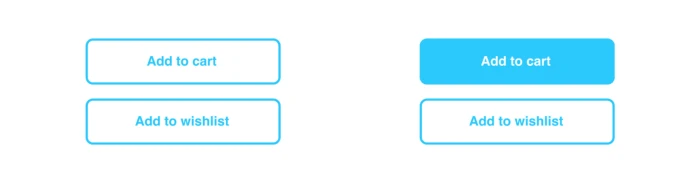
- نبود تمایز بصری بین CTA (اقدام به عمل) اصلی و فرعی. طراحی رابط کاربری گوگل به راحتی قابل اسکن است. می توان با اهمیت دادن بصری به اقدامات اصلی، کاربران را راهنمایی کرد.

6. الگوهای تعاملی
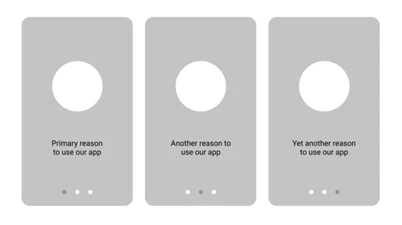
تجربه یک آشناسازی (On boarding). یک گالری صفحه نمایش کشویی که مزایای محصولات را نشان می دهد، استانداردی پیش فرض هنگام استفاده از تلفن همراه است. این نوع از آشناسازی به ندرت برای کاربران خوب کار می کند زیرا هیچ کس خواندن ویژگی های برنامه را دوست ندارد. همه می خواهند ویژگی ها را تجربه کنند.

- عدم حمایت از کاربران نهایی. ممکن است طراحی برنامه برای شخصی که آن را طراحی می کند واضح به نظر برسد، اما ممکن است در مورد شخصی که برای اولین بار از آن استفاده می کند صادق نباشد. طراحی خود را با کاربران خود آزمایش کنید، مناطق دارای اصطکاک را شناسایی کرده و مکانیزمی را برای کمک به کاربران برای غلبه بر چنین مناطقی معرفی کنید.
- استفاده از صدا به عنوان تنها راه تعامل با یک سیستم. صدا راهی مناسب برای تعامل با یک برنامه است، اما نمی تواند جایگزین رابط کاربری لمسی سنتی شود. شرایطی وجود دارد که کاربران نمی توانند صحبت کنند (به عنوان مثال، در یک فضای عمومی). صدا باید از رابط کاربری لمسی پشتیبانی کند اما جایگزین آن نشود.
- استفاده از الگوهای تعاملی خلاق. این معمولاً زمانی اتفاق می افتد که طراحان می خواهند کاربران خود را تحت تأثیر قرار دهند و تجربه ای به یاد ماندنی ایجاد کنند. در حالی که الگوهای خلاقانه مانند ناوبری مبتنی بر حرکت ممکن است سرگرم کننده باشد، آنها از کاربران می خواهند زمان بیشتری را برای یادگیری نحوه استفاده از یک برنامه اختصاص دهند. بنابراین، خلاق باشید اما به یاد داشته باشید که برای چه کسانی طراحی می کنید.
7. ناوبری
- هنگامی که 5 گزینه یا کمتر ناوبری سطح بالا دارید، از منوی همبرگر ی استفاده کنید. وقتی پنج گزینه یا کمتر ناوبری سطح بالا دارید، توصیه می شود از تب بار استفاده کنید زیرا چنین ناوبری برای کاربران ما قابل مشاهده تر است.
- ترکیب الگوهای ناوبری مختلف (یعنی استفاده از تب بار همراه با منوی همبرگری).

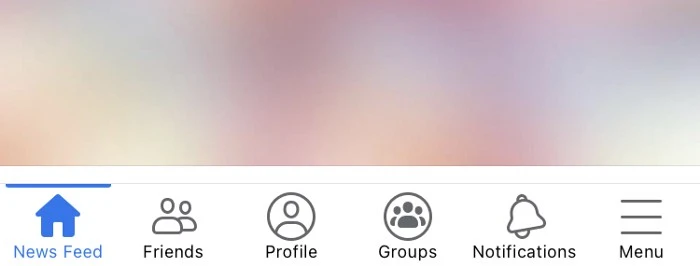
- ناوبری فقط برای آیکون ها (گزینه های ناوبری بدون برچسب های متنی). استفاده از ناوبری فقط برای آیکون ها تنها زمانی امکان پذیر است که پیغام آیکون های شما واضح باشد.
8. انیمیشن
- استفاده بیش از حد از جلوه های متحرک کاملاً تزئینی. استفاده بیش از حد همه چیز بد است و جلوه های متحرک نیز از این قاعده مستثنی نیستند. استفاده بیش از حد از جلوه های متحرک (به ویژه هنگامی که ناخواسته هستند) می تواند باعث کند شدن زمان بارگذاری و آزار کاربر شود.
کلام پایانی
زندگی انسان قرن ۲۱ به شدت به استفاده از تکنولوژی و بخصوص اپلیکیشن های موبایلی وابسته شده است و همچنین رقابت هم در بین تولید کنندگان اپلیکیشن ها روز به روز بیشتر می شود. گاهی یک اشتباه می تواند باعث عقب ماندن یک شرکت از کورس این رقابت شود. اینجاست که اهمیت نقش یک طراح مشخص می شود. امیدوارم با مرتکب نشدن اشتباهات ساده و در عین حال حیاتی ای مانند موارد بالا، موجب افزایش اعتبار تیم و سازمان خود شوید.
منبع:
https://uxplanet.org/key-mobile-ui-design-mistakes-in-2021-e296888fe717
