در این مقاله قصد دارم به شما روش راست چین کردن یک پنل ادمین که در حالت پیش فرض به صورت چپ چین است، آموزش بدهم.
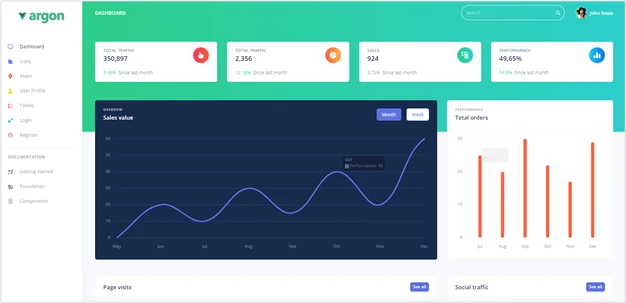
پنل ادمین موردنظر یکی از پنل ادمین های کتابخانه bootstrap-vue است که به صورت رایگان قابل دانلود است. این پنل ادمین براساس فریمورک vue js ساخته شده است. همان طور که در عکس پایین مشاهده می کنید این پنل ادمین به صورت چپ چین است و ما می خواهیم آن را به حالت راست چین در بیاوریم.

مشاهده ی پنل ادمین روی سرور محلی
برای شروع می توانید با کلیک روی لینک به صفحه پنل ادمین موردنظر رفته و کدهای مربوط به آن را به صورت رایگان دانلود کنید. پس از دانلود فایل و خروج آن از حالت zip، کافی است که با استفاده از یک نرم افزار ویرایش کد (مانند VSCode) آن را باز کنید. پس از باز کردن آن با نرم افزار موردنظر، فایل های نشان داده شده در تصویر زیر را مشاهده خواهید کرد.

درون فایل دانلود شده، فایلهای زیادی وجود دارد که شامل کدهای جاوااسکریپت، HTML و CSS و ... هستند. از آنجا که هدف از این مقاله، فقط راست چین کردن پنل ادمین است بنابراین، کاری به کدهای جاوااسکریپت نداریم و فقط باید تغییراتی را در فایلهای درون پوشه ی assets ایجاد کنیم تا به نتیجه دلخواه ختم شود.
اما قبل از اینکه تغییرات را اعمال کنیم، لازم است شما ابتدا این پنل ادمین را در سرور محلی خوتان بالا بیاورید. برای این کار باید پکیج های نوشته شده در فایل package.json را با استفاده از دستور npm install نصب کنید.
تذکر: توجه داشته باشید که برای اجرای دستور npm install در cmd ویندوز یا ترمینال نرم افزار، باید حتماً درون پوشه زیر باشید:
/bootstrap-vue-argon-dashboard-masterاگر در بیرون از این پوشه هستید می توانید با نوشتن دستور زیر به درون پوشه بروید:
cd bootstrap-vue-argon-dashboard-masterپس از انجام دادن دستور بیان شده، باید چند لحظه ای را منتظر بمانید تا پکیج ها نصب شوند. پس از نصب پکیج ها، کافی است دستور زیر را بزنید تا پنل ادمین مورنظر در صفحه ی http://localhost:8080 ظاهر شود.
npm run serveحالا با باز کردن صفحه ی http://localhost:8080 پنل ادمین را مشاهده خواهید کرد.
راست چین کردن پنل ادمین
از آنجا که در این پنل ادمیناز bootstrap برای استایل دهی استفاده شده است، بنابراین، کافی است که bootstrap را راست چین کنیم تا پنل ادمین نیز راست چین شود.
برای راست چین کردن bootstrap کافی است که کلاس های CSS استفاده در bootstrap را بازسازی کنیم. برای انجام این کار دو راه وجود دارد:
اول) باید در تمام فایل های مربوط به استایل های bootstrap جست و جو کرده و کلاس های مورد نظر را تغییر داد.
دوم) یک فایل جدید ساخته و تمام کلاسهای مربوط به bootstrap که لازم است را درون آن نوشته و متناسب با نیازمندی خود آن ها را بازسازی کنید (دقت کنید در صورتی که از این روش استفاده می کنید باید این فایل را پس از import کردن، در استایل های دیگر import کرد).
ما در این مقاله قصد داریم از روش دوم استفاده کنیم به طوری که یک فایل جدید حاوی کلاس های bootstrap مورنیاز برای راست چین کردن، می سازیم.
نکته: در راست چین کردن bootstrap سه property مهم که باید تغییر داد به صورت زیر هستند، اما تغییر دادن تنها این سه مورد ممکن است کافی نباشد.
- تغییر direction از
ltrبهrtl - تغییر text-align از left به right
- تغییر float از حالت left به right
فایل موردنظر برای راست چین کردن bootstrap را می توانید از این لینک دانلود کنید:
پس از دانلود فایل bootstrap-rtl.css از لینک بالا، کافی است آن را درون پروژه پنل ادمین بگذارید برای این کار بهتر است آن را درون پوشه assets قرار دهید. سپس کافی است که این فایل را import کنید.
همانطور که تا الان متوجه شده اید فایل کلی استایل های پنل ادمین درون فایل aragon.scss به آدرس زیر قرار دارد، بنابراین کافی است که فایل bootstrap-rtl.css را نیز درون همین فایل و در انتهای بقیه import کرد.
/assets/scss/aragon.scss:آدرس فایل اصلی استایل ها
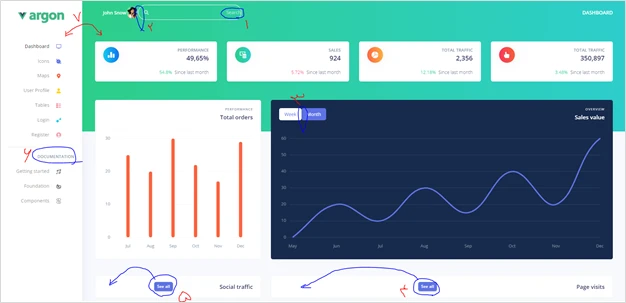
حالا وقت آن رسیده که نتیجه کاری را که تا اینجا انجام دادیم، با هم ببینم. عکس پایین خروجی کار ماست:

همان طور که مشاهده می کنید تا حدود 90% راست چین شدن پنل ادمین انجام شده است اما برای قسمت های باقی مانده که در تصویر هم مشخص شده است چه باید کرد؟!!
برای رفع مشکلات باقی مانده نیز باید یک فایل css یا scss جدید را درون پروژه اضافه کرده و با پیدا کردن کلاس های مربوط به قسمت های دارای مشکل و بازسازی آن ها درون این فایل جدید، مشکلات را رفع کرد.
برای پیدا کردن اسم کلاس های دارای مشکل، می توان از ابزار inspect (با کلیک راست کردن روی عناصر موردنظر و انتخاب گزینه inspect) استفاده کرد. پس از پیدا کردن کلاس های دارای مشکل می توان propertyهای استفاده شده در آن ها را متناسب با نیاز خود تغییر داد.
ما کلاسهای مورد نظر را درون فایل custom-styles.scss قرار دادیم و سپس این فایل را بعد از فایل bootstrap-rtl.css، import کردیم.
استایل های جدید مربوط به عیب های 1 تا 6 (که در تصویر بالا نشان داده شد) را به صورت زیر نوشتیم:
//1
.input-group .form-control:not(:last-child) {
padding-left: 0;
padding-right: 1rem;
}
//2
.navbar-dark .navbar-nav .nav-link {
padding-right: 1rem !important;
padding-left: 0;
}
// 3
.nav-pills .nav-item:not(:last-child) {
padding-right: 0;
padding-left: 1rem;
}
// 4 ,5
.card-header {
div {
&:nth-child(2) {
text-align: left !important;
}
}
}
//6
@media (min-width: 768px) {
.navbar-vertical.navbar-expand-md .navbar-collapse > * {
padding-right: 1rem !important;
}
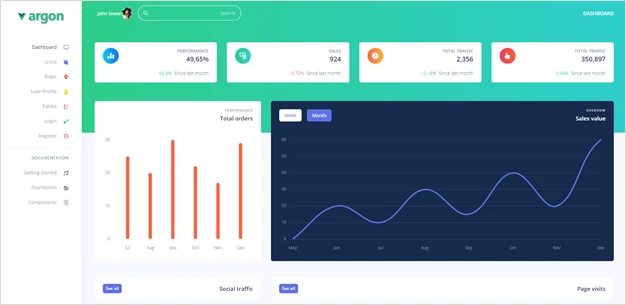
}و خروجی موردنظر تا اینجای کار به صورت زیر است:

همان طور که می بینید فقط مورد 7 باقی مانده است که باید منوی سمت چپ را به سمت راست منتقل کرده و بقیه ی اطلاعات را به سمت چپ منتقل کرد. برای رفع مشکل مورد 7 کافی است از استایل های زیر استفاده کنید.
//7
@media (min-width: 768px) {
.navbar-vertical.navbar-expand-md.fixed-left {
right: 0 !important;
left: unset;
}
}
@media (min-width: 768px) {
.navbar-vertical.navbar-expand-md.fixed-left + .main-content {
margin-right: 250px;
margin-left: 0;
}
}اگر در تصویر زیر دقت کنید متوجه می شوید که هنوز یک مشکل دیگر نیز باقی مانده است که با عنوان مشکل شماره 8 شناخته شده است:

برای رفع این مشکل نیز کافی است از استایل های زیر استفاده کنید:
//8
@media (min-width: 768px) {
.navbar-vertical.navbar-expand-md .navbar-nav .nav-link.active:before {
right: 0 !important;
}
}
.navbar-vertical .navbar-nav .nav-link.active:before {
left: unset !important;
}اگر خوب دقت کنید می بینید که تمام مشکلات این صفحه برطرف شده اند. اما صفحات دیگر همچنان دارای مشکلاتی هستند که باید اصلاح شوند. شما با روش بیان شده می توانید تمام صفحات اینپنل ادمین را متناسب با نیاز خود راست چین کنید و عیوب آنها را برطرف کنید.
برای تمرین بیشتر و درک بهتر این مقاله، پیشنهاد می کنم کارهای انجام شده در این مقاله را برای صفحه ها دیگر نیز انجام دهید به طوری که کل صفحه ها پنل ادمین را به صورت کاملاً راست چین در بیاورید.
موفق و پیروز باشید.
