آیا از آن دسته توسعهدهندگانی هستید که بیشتر اوقات در کدهای جاوااسکریپتی خود از ()console.log استفاده میکنید؟ مطمئنا ()console.log یکی از پر استفادهترین روشها برای debug کردن کدهای جاوااسکریپتی است و اکثر توسعهدهندگان از این روش به وفور استفاده میکنند. اما شاید برایتان جالب باشد که بدانید گزینههای بیشتری برای استفاده و debug کردن کدهای جاوااسکریپتی وجود دارد. Console یکی از object های داخلی جاوااسکریپت است که متدهای بسیار مفیدی در اختیار توسعهدهندگان قرار میدهد. در این مقاله به بررسی چند متد جالب و کاربردی از این object جاوااسکریپتی میپردازیم.
Console Object چیست؟
Console یکی از object های جاوااسکریپت است که دسترسی به debugging console در مرورگر را به ما میدهد. در debugging console مرورگر میتوان مقادیر و متغیرهای مورد استفاده در کد را نمایش داد. میتوان از نمایش دادن این متغیرها به عنوان یک روش برای debug کردن کد استفاده کرد و بررسی کرد که مقدار یک متغیر چیست.
به طور قطع بسیاری از توسعهدهندگان جاوااسکریپت از متد ()log در console Object استفاده میکنند. اما شاید برایتان جالب باشد که بدانید متدهای کاربردی بیشتری در این Object وجود دارد. در ادامه به بررسی برخی از متدهای این object میپردازیم.
1 – ()Console.log
به طور کلی از این متد برای نمایش مقدار اختصاص داده شده به پارامترهای آن در کنسول مرورگر استفاده میشود. هر نوع دادهای (type) را میتوان در این متد استفاده کرد. به طور مثال این نوع دادهها میتوانند string، array، object، Boolean و ... باشند.
مثال:
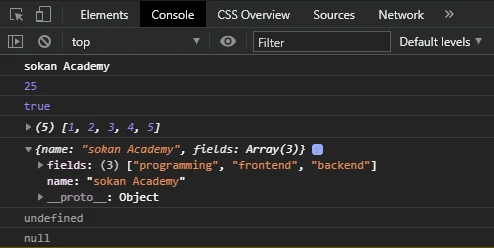
console.log('sokan Academy');
console.log(25);
console.log(true);
console.log([1, 2, 3, 4, 5]);
console.log({ name: 'sokan Academy', fields: ['programming', 'frontend', 'backend'] });
console.log(undefined);
console.log(null);

2 – ()console.error
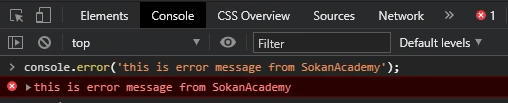
این متد در زمان تست بسیار کاربردی است. از این متد برای نمایش error ها در کنسول مرورگر استفاده میشود. به صورت پیشفرض پیام این error ها با رنگ قرمز نمایش داده میشوند.
مثال:
console.error('this is error message from sokan academy');

3 – ()console.warn
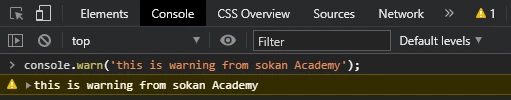
این متد نیز در زمان تست بسیار کاربردی میباشد. از این متد برای نمایش اخطارها (warning) در کنسول مرورگر استفاده میشود. به صورت پیشفرض رنگ این اخطارها در کنسول زرد است.
مثال:
console.warn('this is warning from sokan Academy');

4 – ()console.clear
از این متد برای پاک کردن تمامی اطلاعات داخل کنسول استفاده میشود. معمولا از این متد زمانی که کنسول با پیامها و error ها پر و شلوغ شده است استفاده میشود. پس از اجرای این متد کنسول پاکسازی شده و پیام console was cleared نمایش داده خواهد شد.
مثال:
console.clear();

5 – ()console.time و ()console.timeEnd
دو متد بالا در کنار یکدیگر استفاده میشوند و در زمان توسعه پروژه به کمک ما میآیند. زمانی که بخواهید بررسی کنید اجرای یک تابع یا یک block کد در جاوااسکریپت چه مدت زمانی طول کشیده است میتوانید از متد ()time و ()timeEnd استفاده کنید. این دو متد یک string را به عنوان پارامتر دریافت میکنند. این string در واقع نامی است که برای شروع و پایان هر شمارنده در نظر گرفته میشود. بنابراین باید دقت کنید که در هر دو متد ()time و ()timeEnd برای استفاده در یک شمارنده از نام یکسانی استفاده کنید.
مثال:
// declare 2 method
const startTimer = function () {
console.log('start of the timer');
};
const endTimer = function () {
console.log('this is the end of timer');
};
// timer start
console.time('timer');
// these methods will run between timer
startTimer();
endTimer();
// timer end
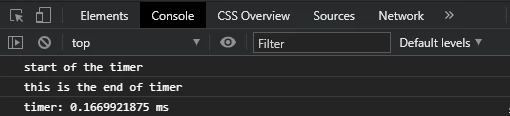
console.timeEnd('timer');

6 – ()console.table
با استفاده از این متد میتوان یک جدول برای خوانایی بیشتر اطلاعات در کنسول مرورگر ایجاد کرد. این جدول بر اساس آرایه یا object ی که در ورودی ارسال میشود ساخته خواهد شد.
مثال:
console.table({
name: 'sokan Academy',
field: 'programming',
address: 'iran'
});

7 – ()console.count
این متد برای شمارش این که یک تابع چند بار توسط آن فراخوانی شده است استفاده میشود. میتوان از این متد درون حلقه استفاده کرد و بررسی نمود چند بار حلقه اجرا شده است.
مثال:
for (let i = 0; i < 3; i++) {
console.count(i);
}

8 – ()console.group و ()console.groupEnd
با استفاده از متد ()console.group و ()console.groupEnd میتوان محتوای نمایش داده شده در کنسول مرورگر را در یک block مشخص دسته بندی کرد. این دو متد یک پارامتر string به عنوان نام گروه در نظر میگیرند. باید دقت شود که این string یکسان باشد.
مثال:
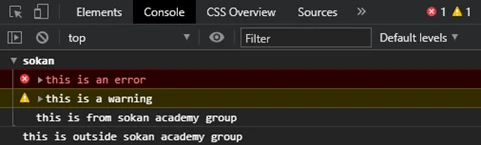
console.group('sokan');
console.error('this is an error');
console.warn('this is a warning');
console.log('this is from sokan academy group');
console.groupEnd('sokan');
console.log('this is outside sokan academy group');

استفاده از style در console
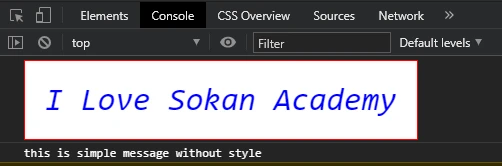
شاید برخی مواقع لازم باشد یک پیام با ظاهر خاصی در کنسول نمایش داده شود. میتوان با استفاده از property های CSS به پیام ظاهر اختصاصی داد. تنها کاری که لازم است انجام داده شود این است که style مورد نظر را به عنوان پارامتر دوم به متد ()log اضافه کرد. همچنین قبل از پیام باید از %c استفاده کرد.
مثال:
const styles = `
padding: 20px;
background-color: white;
color: blue;
font-style: italic;
border: 1px solid red;
font-size: 2rem;`;
console.log('%cI Love Sokan Academy', styles);
console.log('this is simple message without style');

نتیجهگیری:
بدون شک اکثر توسعهدهندگان از متد ()log در console object به عنوان یکی از پرکاربردترین روشهای debug کردن کدهای جاوااسکریپت استفاده میکنند. اما در این object متدهای کاربردی بیشتری وجود دارد که به کمک توسعهدهندگان آمده و در debug کردن کد به آنها یاری میرساند. در این مقاله سعی شد برخی از پر کاربردترین متدهای console object در جاوااسکریپت بررسی شود و برای هر یک از متدها نیز مثالی ذکر شد. امیدواریم از این پس با استفاده از متدهای ذکر شده debug لذتبخشتری داشته باشید!
موفق و خندان باشید