درک نسبت کنتراست و دسترسی پذیری
کنتراست عبارت است از نسبت روشنایی (روشنایی درک شده از یک رنگ) روشن ترین رنگ به تیره ترین رنگی که سیستم می تواند تولید کند. به عبارت ساده تر، نسبت کنتراست به نحوه ظاهر شدن رنگ های روشن یا تیره در رابط ها اشاره دارد. کنتراست می تواند از 1 تا 21 متغیر باشد که به صورت دو عدد با یک ":" از هم جدا می شوند (به عنوان مثال، 7:1). عدد اول به روشنایی نسبی رنگ های روشن اشاره دارد در حالی که عدد دوم به روشنایی نسبی رنگ های تیره اشاره دارد.
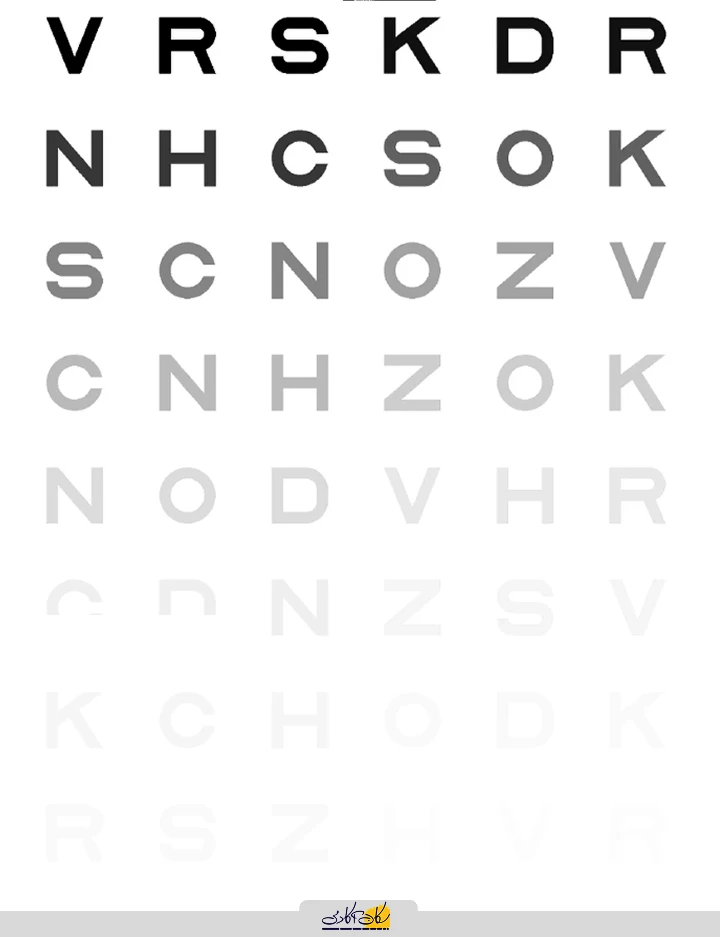
کنتراست "واقعی" نیست، یک درک است. حساسیت کنتراست به توانایی تشخیص تفاوت های ظریف در سایه و الگوها اشاره دارد. درک کنتراست در طول زندگی ما تغییر می کند و می تواند تحت تأثیر مسائل مختلف از جمله سلامتی یا داروها قرار گیرد. حساسیت کنتراست را می توان با استفاده از یک نمودار مانند نمودار حساسیت کنتراست Pelli-Robson که در زیر نشان داده شده است، اندازه گیری کرد. از افراد خواسته می شود حروف روی نمودار را بخوانند. کنتراست در بالای نمودار بیشتر است و با پیشرفت آن کنتراست کمتر می شود. نمره دهی بر اساس توانایی دیدن حروف است.

یکی از شرایطی که بر نحوه ی درک ما از کنتراست تأثیر میگذارد، کوررنگی است (یا به عنوان کمبود بینایی رنگ شناخته می شود). تقریباً از هر 12 مرد و از هر 200 زن 1 نفر تا حدی دارای کوررنگی هستند.

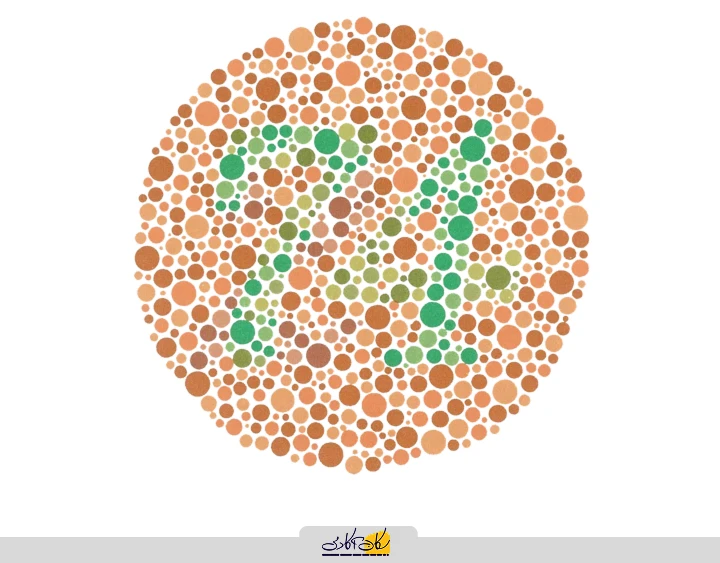
تصویر بالا یک صفحه از یک آزمایش برای تشخیص کوررنگی به نام Ishihara است. اگر می توانید عدد 74 را ببینید، احتمالاً بینایی رنگ طبیعی دارید (اما این تنها یک قسمت از آزمایش است). اما اگر 21 را می بینید، ممکن است کوررنگی قرمز-سبز داشته باشید. تحقیقات نشان داده است که حتی در افرادی که بینایی رنگ طبیعی دارند، با افزایش سن، درک کنتراست و حساسیت رنگ آنها کاهش می یابد. این بدان معناست که همه کاربران کنتراست را به یک شکل درک نمی کنند. همچنین می تواند تحت تأثیر عوامل زمینه ای مانند زمینه ی رنگ های مجاور و سایر ویژگی های یک طرح یا تصویر قرار گیرد. این باعث می شود پیش بینی کنتراست در طرح ها کاملاً چالش برانگیز باشد. نگاه کردن به فاصله یا نسبت بین دو رنگ کافی نیست.
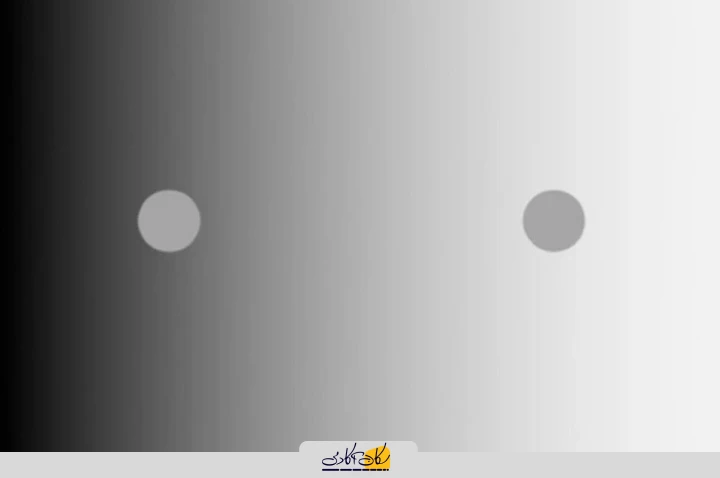
توهمات نوری، مانند توهم کنتراست روشنایی همزمان (شکل زیر را ببینید) نشان می دهد که چگونه درک ما از سایه ها (و رنگ ها) با توجه به زمینه بصری آنها تغییر می کند. در مثال زیر، همان شیء رنگی بسته به رنگ پس زمینه، خاکستری روشن تر یا تیره تر است.

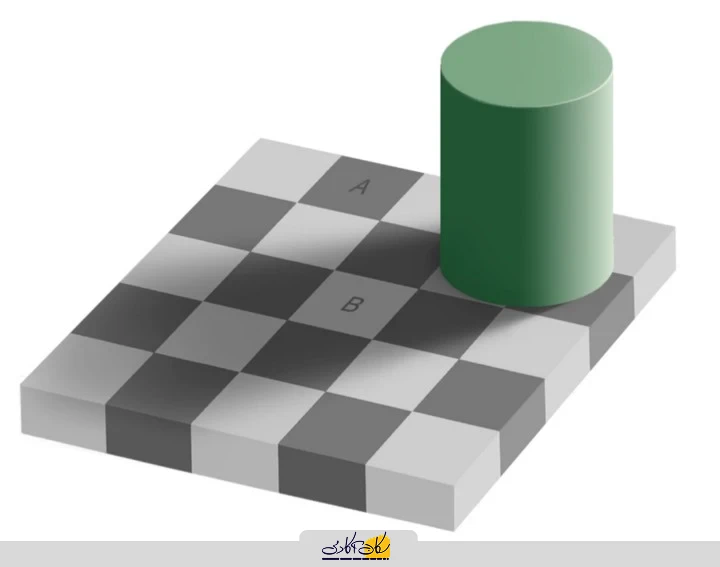
یک مثال دیگر در این مورد توهم Checker-Shadow است که در تصویر زیر نشان داده شده است. در این توهم حتی اگر کاشی A و کاشی B یکسان باشند، یکی از آنها روشن تر از دیگری است. این توهمات به دلیل نحوه پردازش اطلاعات ما در مورد کنتراست و سایه ها عمل می کنند.

دسترسی پذیری مهم است
وقتی صحبت از دسترسی پذیری می شود، نسبت کنتراست یک نگرانی برای این است که چگونه عنصر ها بر روی دستگاهها به طور پیشفرض ظاهر میشوند. حتی با اینکه بسیاری از دستگاه ها به کاربران اجازه می دهند تا سطوح روشنایی را تنظیم کنند، اما کنتراست همیشه قابل تنظیم نیست. این بدان معنی است که یافتن کنتراست مناسب برای عناصر مختلف یک وب سایت/برنامه برای کاربران دارای ضعف بینایی (به عنوان مثال، افراد کور رنگ، کاربران مسن) بسیار مهم است. دستورالعمل های WCAG 2.0 موارد زیر را تعیین می کند:
- برای متن معمولی (<18---وزن فونت بولد نباشد، یا <14--- وزن فونت بولد باشد): حداقل نسبت کنتراست 4.5:1 برای ارائه بصری متن و متن تعبیه شده در تصاویر مورد نیاز است. به طور دقیق تر، این معیار در مورد متن موجود در صفحه، از جمله متن placeholder اعمال میشود. اگر هر یک از این موارد در یک صفحه استفاده شود، متن باید کنتراست کافی را ارائه دهد. نسبت کنتراست 4.5:1 برای از بین بردن کنتراستی است که کاربران در صورت داشتن بینایی پایین یا کاهش حساسیت کنتراست ناشی از افزایش سن تجربه می کنند.
- برای متن بزرگ (14pt ،18pt با وزن فونت بولد و اندازه فونت بزرگ تر به همراه تصاویر دارای متن بسیار بزرگ): WCAG 2.0 به نسبت کنتراست 3:1 نیاز دارد. خواندن متنی که بزرگ تر است و حروف بزرگ تری دارد با کنتراست کمتر راحت تر خوانده می شود. بنابراین نیاز به کنتراست برای متن بزرگ تر کمتر است.
کلمات تصادفی که اطلاعاتی را به محتوای صفحه اضافه نمی کنند، اما برای اهداف تزئینی استفاده می شوند، نیازی به برآورده کردن این معیار ندارند. هیچ الزامی برای رعایت معیار کنتراست در لوگوها و متن های جانبی وجود ندارد، زیرا متنی است که هیچ ارتباطی با هدف اصلی محصول ندارد. برخی از نمونه های این مورد شامل اجزای رابط کاربر غیرفعال (اجزای موجود برای تعامل با کاربر)، متن برای دکوراسیون و متنی است که بخشی از محتوای بصری است.
پیشنهادات نسبت کنتراست که در بالا مورد بحث قرار گرفت، ابتدا متن را هدف قرار می داد، اما مسائل مشابهی در مورد محتوای ارائه شده در فرم های غیر متنی مانند نمودارها، گراف ها، دیاگرام ها رخ می دهد. محتوای ارائه شده به این روش نیز باید کنتراست خوبی برای اطمینان از دسترسی پذیری داشته باشد و از همان دستورالعمل ها پیروی کند.
نسبت کنتراست 3:1 حداقل سطحی است که توسط [ISO-9241-3] و [ANSI-HFES-100–1988] برای متن و بینایی استاندارد توصیه شده است. WCAG 2.0 نسبت 4:1 را توصیه می کند تا میزان کنتراست ناشی از کاهش بینایی نسبتاً کم، نقایص مادرزادی یا اکتسابی رنگ یا از دست دادن حساسیت کنتراست که معمولاً با افزایش سن همراه است را محاسبه کند.
برای دستیابی به سطح AAA، نسبت کنتراست بیشتر 7:1 مورد نیاز است. این به منظور جبران از دست دادن حساسیت به کنتراست است که معمولاً توسط کاربران با کاهش بینایی معادل بینایی 20/80 مشاهده می شود. افرادی که ضعف بینایی شدیدتری دارند معمولاً برای دسترسی به محتوا به فناوری های کمکی تکیه می کنند. با این حال، همه گروه ها از افزایش کنتراست سود نمی برند. به عنوان مثال، افراد مبتلا به اوتیسم می توانند نسبت های کنتراست پایین را آسان تر پردازش کنند و نسبت های کنتراست بالاتر به طور بالقوه می تواند حواس آنها را پرت کند. این چیزی است که ما هنگام طراحی برای گروه های خاص باید به آن توجه کنیم.
تعدادی ابزار وجود دارد که به ما امکان می دهد آزمایش کنیم که آیا طرح های ما با دستورالعمل های دسترسی پذیری مطابقت دارد یا خیر. لیستی از ابزارهای مختلف را می توانید در اینجا پیدا کنید. با این حال، پیروی از دستورالعمل های WCAG به تنهایی همیشه کافی نیست. همیشه مهم است که طرح های خود را در صورت امکان با کاربران واقعی آزمایش کنیم.
نمونه ای از Slack
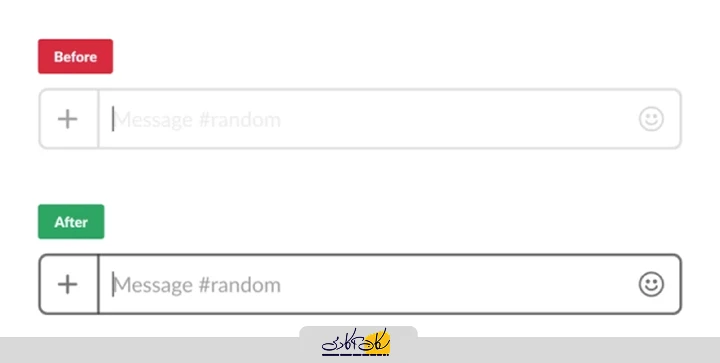
Slack، یکی از پرکاربردترین پلتفرم های پیام رسان، تعداد رنگ های محصول خود را از 130 به 18 کاهش داد تا استانداردهای دسترسی پذیری را برآورده کند. هم طراحان و هم مهندسان از این تغییر بهره مند شدند زیرا مدیریت آن آسان تر بود و به آنها اجازه می داد زمان بیشتری را صرف کار بر روی مشکلات دیگر کنند.با استفاده از این مجموعه کوچک رنگ، تیم توانست بر مهم ترین مسئله دسترسی پذیری که تمرکز داشت، یعنی عناصر با کنتراست کم در رابط کاربری تمرکز کند. Hubert Florin، یکی از طراحان UX در Slack، نوشت:
استفاده از رابط کاربری ای که معیار های کنتراست در آن رعایت شده اند برای همه آسان تر است، نه فقط برای افرادی که دارای اختلال بینایی هستند. مردم به رابط کاربری موجود عادت کرده اند، اما پس از چند روز، هنگامی که گرد و غبار ته نشین می شود و به رنگ های جدید عادت می کنند، اگر به آنها نشان دهید که قبلاً چگونه بود، آنها عکس العمل متضادی را نشان می دهند. ناگهان متوجه می شوند که همیشه باید تلاش می کردند تا بتوانند رابط کاربری را ببینند، حتی اگر دیدشان کاملاً خوب بود.
نمونه ای از رابط کاربری قدیمی و جدید پلت فرم را می توانید در زیر مشاهده کنید.

حتی اگر مردم در ابتدا در برابر تغییرات مقاوم بودند، اما در نهایت کنتراست بیشتر رابط کاربری، کاربردپذیری از پلتفرم را برای همه، نه فقط برای افرادی که نیازهای دسترسی پذیری دارند، افزایش می دهد.
کلام آخر
دسترسی پذیری محدودیتی ندارد: این یک فلسفه طراحی است که شما را ترغیب می کند تا انتخاب های بهتری برای کاربران خود داشته باشید و به شما کمک می کند تا بر آنچه واقعاً اهمیت دارد تمرکز کنید. سادگی همیشه سخت ترین هدف برای دستیابی به یک طراحی خواهد بود و دسترسی پذیری می تواند یکی از بهترین ابزارها برای رسیدن به آن باشد. - Hubert Florin
امیدواریم که این مقاله برای شما مفید بوده باشد. نظرات شما، موجب دلگرمی ما خواهد بود.
