CSS بیش از 20 سال است که با موفقیت توانسته استایل دهی وب را تقویت کند. با این حال، هرچه بیشتر با زبان برنامهنویسی CSS کارکنید، یک نقطه ضعف بزرگ نمایان میشود. حفظ کردن و نامگذاری دشوار CSS! این نقطهضعف بزرگ است. عدم مهارت کافی در نوشتن کدها و نامگذاری CSS میتواند برای هر توسعه دهندهای به یک کابوس تبدیل شود. در این مقاله میخواهیم به شما کمک کنیم که از این استرس خلاص شوید و ساعتهای زیادی را در وقت خود صرفهجویی کنید.
هر اندازه که شما واضحتر و تمیزتر بنویسید، ویرایش و عیبیابی کدها سادهتر خواهد شد. استفاده از برخی راهکارها میتواند سرعت و دقت کدنویسی شما را افزایش دهد؛ برای اینکه بتوانید سرعت برنامهنویسی با CSS را افزایش دهید، از راهکارهای سادهی زیر استفاده کنید.
از رشتههای جداشده از خط فاصله استفاده کنید
اگر کدنویسی به زبان جاوا اسکریپت را انجام میدهید، پس نوشتن متغیرها در camel case برای شما امری عادی است.
var redBox = document.getElementById('...')عالی به نظر میرسد نه؟!
مشکل این است که این شکل از نامگذاری CSS مناسب نیست. پس هرگز اشتباه زیر را انجام ندهید:
.redBox {
border: 1px solid red;
}در عوض، این کار را بهصورت زیر انجام دهید:
.red-box {
border: 1px solid red;
}این یک قرارداد نامگذاری CSS بسیار استاندارد است و مسلما خوانایی بیشتری دارد:
// Correct
.some-class {
font-weight: 10em
}
// Wrong
.some-class {
fontWeight: 10em
}از قرداد نامگذاری BEM استفاده کنید
یادگیری روشهای بهتر همیشه حائز اهمیت است؛ زیرا به ما کمک میکند تا کدهایی خواناتر، با قابلیت نگهداری و ویرایش بهتر تولید کنیم؛ کدهایی که توسط سایر برنامه نویسان هم قابل استفاده باشند. تیمها رویکردهای متفاوتی برای نوشتن انتخابگرهای CSS دارند. برخی از تیمها از جدا کنندهی خط فاصله استفاده میکنند، درحالیکه برخی دیگر ترجیح میدهند از قرارداد نامگذاری CSS ساختارمندتری به نام BEM استفاده کنند. BEM یکی از بهترین قراردادهای نامگذاری در CSS است.

مزایای استفاده از قراردادهای نامگذاری در CSS
در صورت نامگذاری نامناسب یک کد، یافتن کد را دشوار میکند.
بهطورکلی، 3 مشکل وجود دارد که قراردادهای نامگذاری CSS سعی در حل آنها دارند:
- دانستن اینکه یک Selector چهکاری انجام میدهد.
- داشتن ایده در مورد جایی که میتوان از یک Selector استفاده کرد.
- دانستن روابط بین نام کلاسها.
توضیح BEM به زبان سادهتر
BEM تلاش میکند تا رابط کاربری کلی را به اجزای کوچک تقسیم کند. در BEM هر واحد کوچک و یک بلوک نام دارد. مستقل بودن بلوکها امکان استفاده مجدد از آنها را فراهم میکند. بهاینترتیب، روند پروژه با سرعت بیشتری پیش خواهد رفت. در اینجا در قالب یک بازی BEM را بیشتر معرفی میکنیم.
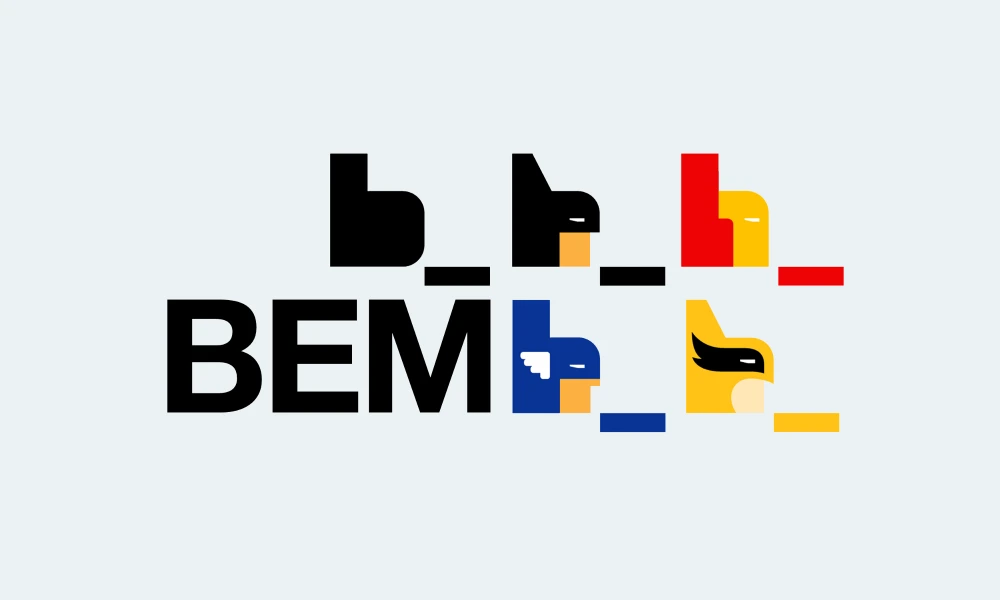
تصویر زیر را در نظر بگیرید:

فرض کنید، مرد چوبی یک جزء، مانند یک بلوک طراحی است.
ممکن است قبلا حدس زده باشید که B در BEM مخفف Block است. بله BEM مخفف Block Element Modifier است و B نشاندهندهی یک واحد مستقل است. در دنیای واقعی، این بلوک میتواند نشاندهندهی یک Navigation یا ناوبری سایت، هدر، پاورقی یا هر بلوک دیگری از طراحی باشد.
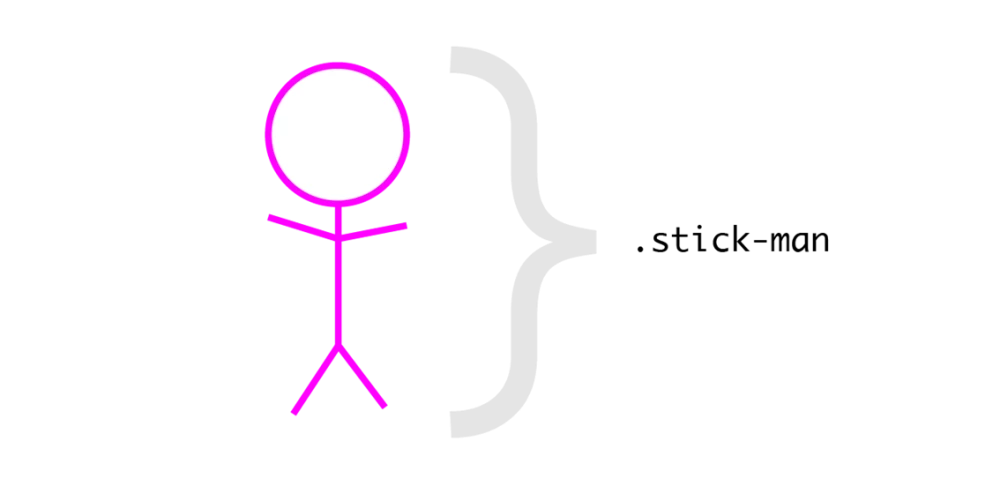
با توجه به مثالی که در بالا توضیح داده شد، یک نام کلاس ایده آل برای این کامپوننت، stick-man خواهد بود.
کامپوننت باید به این شکل باشد:
.stick-man {
}ما در اینجا از رشتههای محدودشده استفاده کردهایم.

E در BEM مخفف Elements است.
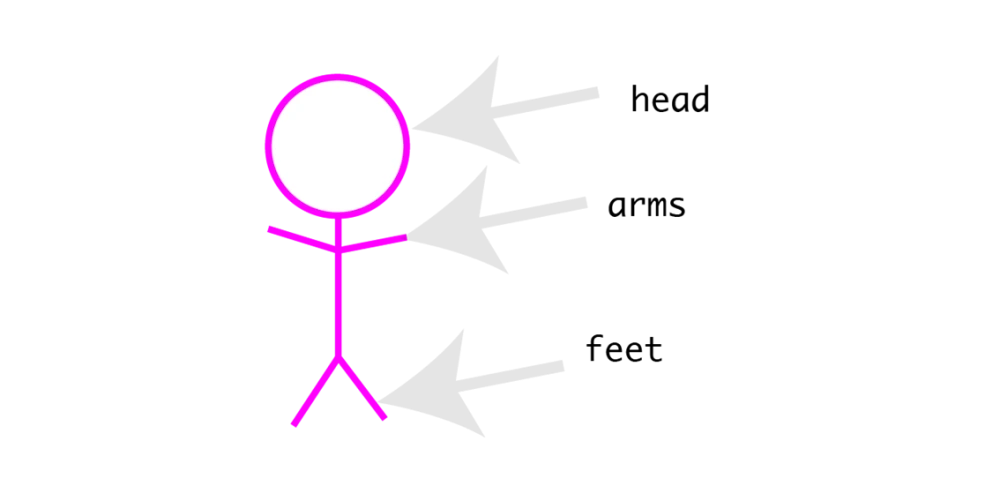
بلوکهای کلی طراحی به ندرت در انزوا هستند. بهعنوانمثال، یکسر، دو بازو و دو پا دارد.

سر، پاها و بازوها همگی عناصری هستند که زیرمجموعه و یا اجزای تشکیل دهندهی این شکل به حساب میآیند. عنصرها خارج از یک بلوک معنای مستقلی ندارند؛ اگر بخواهیم با قرارداد نامگذاری BEM نام هرکدام از این اجزا کوچکتر را به نام عنصر اضافه کنیم، به شکل زیر عمل میکنیم.
همانطور که میبینید، با استفاده از قرارداد نامگذاری BEM، نام کلاس عناصر با اضافه کردن دو خط زیر و به دنبال آن نام عنصر مشتق میشود.
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
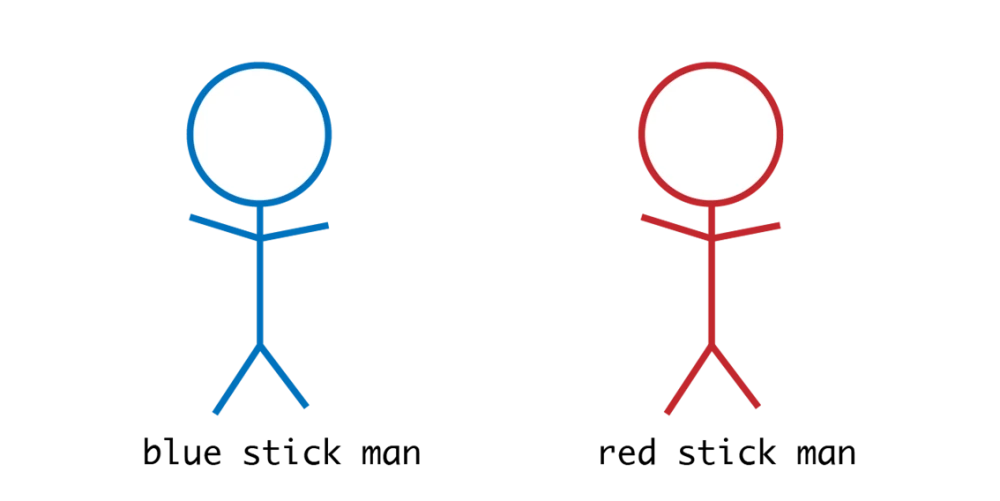
}M در BEM مخفف Modifiers است. Modifier ویژگی است که برای ایجاد تغییرات ساده مانند رنگ یا اندازه مورداستفاده قرار میگیرد. چه میشد اگر مرد چوبی اصلاحشده بود و میتوانستیم استیک من آبی یا قرمز داشته باشیم؟

در دنیای واقعی، رنگ مرد چوبی میتواند معادل یک دکمه رنگی باشد. برای تغییر رنگ مرد چوبی کافی است نام کلاس اصلاحکننده رنگ را اضافه کنیم.
با استفاده از قرارداد نامگذاری BEM، نام کلاسهای اصلاحکننده، با افزودن دو خط فاصله به دنبال نام عنصر مشتق میشود.
.stick-man-blue {}.stick-man-red {}البته با وجود اینکه این مثال نشان داد که مؤلفه والد (در اینجا مرد چوبی) در حال تغییر است، اما همیشه اینطور نیست.
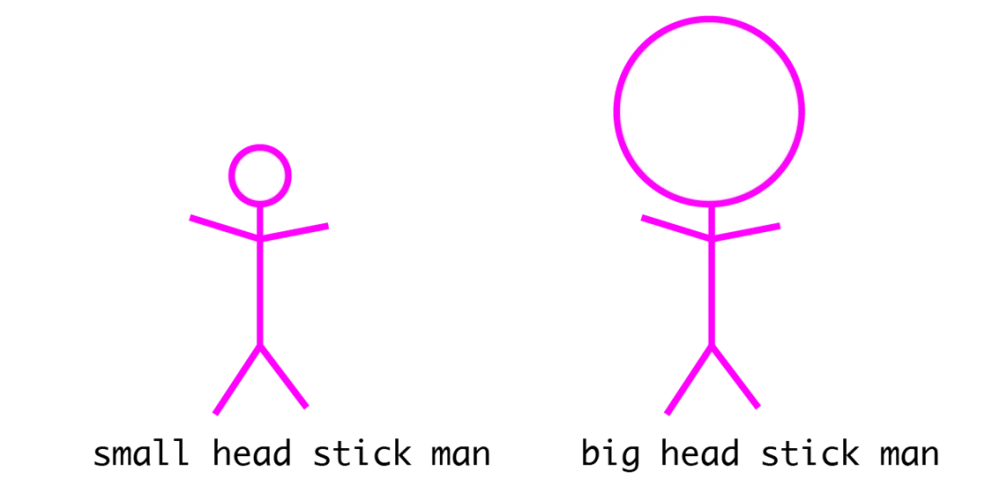
به نظر شما اگر بخواهیم stick man هایی با اندازه متفاوت داشته باشیم، باید چهکار کنیم؟

این بار عنصر اصلاحشده است. به یاد داشته باشید، عنصر یکی از اجزای کوچکتر بلوک کلی است.
..stick-man نمایانگر Block , .stick-man__head عنصر است.
همانطور که در مثال بالا مشاهده میشود، خط فاصله دوگانه نیز ممکن است به این صورت استفاده شود:
.stick-man__head--small {
}
.stick-man__head--big {
}باز هم به استفاده از خط فاصله در مثال بالا توجه کنید. خط فاصله برای نشان دادن یک اصلاح کننده استفاده میشود. همانگونه که در این مثال مشاهده کردید، استفاده از قراردادهای نامگذاری کار را آسانتر و سریعتر کرد. شما میتوانید برای پروژههای ساده فقط از نام کلاسهای جداکننده خط تیره و از قرارداد BEM برای رابطهای کاربری پیچیدهتر استفاده کنید.
چرا از قراردادهای نامگذاری CSS استفاده کنیم؟
همانطور که توضیح داده شد، استفاده از قراردادهای نامگذاری Css که یکی از پرطرفدارترین آنها یعنی BEM در اینجا معرفی شد، سبب آسان شدن و سرعت بخشیدن به کد نویسی و طراحی میشود. زمانی که شما از قراردادهای نامگذاری استفاده میکنید، یافتن و ویرایش کدها با سرعت بیشتری انجام میشود. همچنین این کدها قابلیت استفاده مجدد و اشتراکگذاری با دیگر برنامه نویسان را دارند. بهطور خلاصه موارد زیر مهمترین دلایل برای استفاده از قواعد نامگذاری css هستند.
صرفه جویی در زمان
انجام پروژههای مختلف در زمان مقرر یکی از اصلیترین چالشهای یک برنامهنویس است. تقریبا در تمام زبانهای برنامهنویسی، نامگذاری مولفههای مختلف سخت است. به عقیده بسیاری از برنامه نویسان نامگذاری CSS بسیار دشوارتر است. با استفاده از قراردادهای نامگذاری، در آینده با کدهای قابل نگهداری بیشتر در وقت خود صرفه جویی کنیم.
افزایش خوانایی و تسهیل نگهداری کد
اگر استفاده از قرارداد نامگذاری BEM را انتخاب کنید، با نگاه کردن به نشانهگذاری و مشاهدهی رابطه بین اجزا یا بلوکها، طراحی شما آسانتر میشود، چون هرکدام از واحدها بهصورت مستقل معنادار هستند. زمانی که در کنار هم قرار میگیرند هم چنان تشخیص آنها ساده و قابلدرک است. این شفافیت و خوانایی کدها سرعت ویرایش و اجرای آنها را افزایش میدهد.
نامهای CSS با Hook یا قلابهای جاوا اسکریپت
فرض کنید به فردی یک کد HTML تحویل داده میشود که به شکل زیر است:
<div class="siteNavigation"></div>آن فرد کد بیس را به این صورت بازسازی میکند:
<div class="site-navigation"></div>تلاش برای بازسازی این کد بیس، نتیجهای منفی داشت زیرا آن فرد کد بیس را خراب کرده است؛ اما چگونه؟
جایی در کد جاوا اسکریپت، رابطهای با نام کلاس قبلی، siteNavigation وجود داشت؛
//the Javascript code
const nav = document.querySelector('.siteNavigation')بنابراین با تغییر نام کلاس، متغیر nav تغییر می کند؛ پس کد دیگر معنای اولیه خود را از دست داده است. برای جلوگیری از چنین مواردی، برنامه استراتژیهای مختلفی را ارائه کردهاند که به شرح زیر است:
از کلاس js استفاده کنید
یکی از راههای کاهش چنین اشکالاتی، استفاده از نام کلاس js برای نشان دادن رابطه با عنصر DOM موردنظر است.
مثلا:
<div class="site-navigation js-site-navigation">
</div>و در کد جاوا اسکریپت به صورت زیر است:
//the Javascript code
const nav = document.querySelector('.js-site-navigation')بهعنوان یک قرارداد، هرکسی که نام کلاس js-site-navigation را ببیند، میداند که رابطهای با عنصر DOM در کد جاوا اسکریپت وجود دارد. با اضافه کردن یک کلاس به صفت class یک عنصر، میتوان تغییراتی در ویژگیهای عنصر ایجاد کرد.
از ویژگی Rel استفاده کنید
<link rel="stylesheet" type="text/css" href="main.css">اساساً، ویژگی rel رابطهی بین منبع پیوندی با سندی که از آن ارجاع داده شده است را تعریف میکند. در بیان سادهتر، ویژگی rel تعیین میکند که صفحهی اصلی با صفحهای که به آن لینک داده شده است چه ارتباطی دارد. از این ویژگی میتوان برای مشخص کردن رابطه صفحهی اصلی با لینکهای تبلیغاتی استفاده کرد، به این ترتیب که با استفاده از تگهایی که از این ویژگی پشتیبانی میکنند، میتوان به موتور جستجو فهماند که صفحه شما با صفحهای که لینک تبلیغاتی در آن باز میشود، ارتباطی ندارد؛ بنابراین موتور جستجو دست از دنبال کردن لینکهای تبلیغاتی برمیدارد. همچنین از این روش میتوانید برای اعتباردهی به صفحات دیگر خودتان استفاده کنید.

سخن پایانی
CSS نوعی زبان برنامهنویسی است که میتوان از آن برای تعیین خصوصیات ظاهری وبسایت استفاده کرد. باوجود پیچیدگی ظاهری css، میتوان به کمک بعضی از تکنیکها، سرعت کد نویسی در CSS را تا حد چشمگیری افزایش داد. نامگذاری مناسب کدها امکان یافتن و نگهداری آسان کدها را فراهم میکند، همچنین میتواند به برنامه نویسان فرانتاند کمک کند تا کدها را به اشتراک بگذارند. شما میتوانید از قراردادهای نامگذاری css برای تولید کدهای خوانا و قابل ویرایش استفاده کنید و بهاینترتیب بخش زیادی از تایم خود را ذخیره کنید. یکی از بهترین قراردادهای نامگذاری، BEM است که در این گفتار به تشریح آن پرداختیم. همچنین استفاده از قلابهای جاوا اسکریپت راهکار دیگری برای راحتتر شدن کدنویسی در css است. در مجموع، خلاقیت و علاقه به یادگیری مهمترین فاکتورها برای پیشرفت یک برنامهنویس هستند. راهکارهای زیادی وجود دارند که با کمک آنها میتوانید کدهایی مرغوب تولید کنید و سرعت کدنویسی خود را چند برابر کنید.
