وب اپلیکیشنهای مدرن به تولید کدهای QR برای ویژگیهای خاصی نیاز دارند که در آن ما باید یک روش راحت اشتراکگذاری داده مانند کدهای QR را برای کاربران فعال کنیم. برخی از موارد استفاده از کدهای QR محبوب عبارتند از آدرسهای پرداخت UPI، جزئیات فاکتور، کارتهای ویزیت مشاغل، لینکهای وبسایتها و غیره.
QR code چیست؟
QR code یا به شکل کامل (Quick Response) code نوعی بارکد دو بعدی است که اغلب برای ذخیره اطلاعات یا دادهها استفاده میشود. این بارکد شامل مربعهای سیاه و سفید است که طبق یک الگوی خاص مرتب شدهاند و میتوانند توسط یک تلفن هوشمند یا دستگاه دیگری با برنامه، دوربین یا نرمافزار اسکنر کد QR اسکن شوند. هنگامی که کد اسکن شد، ممکن است شما را به یک وبسایت ببرد، پیامی را نمایش دهد، اطلاعات تماس را ارائه کند یا بسته به دادههایی که در کد ذخیره شده است، اقدامات دیگری را انجام دهد. کدهای QR به طور گسترده برای بازاریابی و تبلیغات استفاده میشوند، اما میتوانند برای ردیابی محصولات، مدیریت موجودی و موارد دیگر نیز استفاده شوند. کد QR در مقایسه با بارکدهای UPC خوانایی سریعتر و ظرفیت ذخیرهسازی بیشتری دارد.
کتابخانه QRCode.js
QRCode.js یک کتابخانه جاوا اسکریپت با کاربری آسان و منبع باز است که ایجاد QRCode را آسان میکند. QRCode.js هیچ وابستگی اضافی ندارد. برای اطلاع از نحوه راهاندازی میتوانید مستندات مربوط به این پکیج را مطالعه کنید.
این کتابخانه کلاسی به نام QRCode را در اختیار ما قرار میدهد و متد سازنده، انتظار دو پارامتر به صورت زیر را دارد:
new QRCode(Target,Options);مقادیر پارامترها:
1- Target: (رشته یا عنصر HTML) این پارامتر یک رشته که id عنصر مورد نظر است یا خود عنصر مورد نظر برای نمایش QR را مشخص میکند. برای مثال:
new QRCode(document.getElementById("id-of-element"), "content of QR Code");
or
new QRCode("id-of-element", "content of QR code");2- options: (رشته یا json) این پارامتر شامل دو گزینه است :
- String: برای استفاده پایه میتوانیم محتوای کد QR را مستقیماً ارسال کنیم.
- JSON: زمانی که به شخصی سازی نیاز داشته باشیم
- text [string]: محتوای QR code
- width, height [number]: عرض و ارتفاع QR code
- colorDark [string]: رنگ مربوط به QR code
- colorLight [string]: رنگ مربوط به پس زمینه QR code
- correctLevel: سطح اصلاح ارور (error correction level)
new QRCode(document.getElementById("qrcode"), "Sokan Academy");
or
var qrcode = new QRCode("test", {
text: "https://sokanacademy.com",
width: 256,
height: 256,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});پیشنیازها
میتوانیم به سه روش از کتابخانه مورد نظر استفاده کنیم:
- دانلود فایل اسکریپت و استفاده محلی
- استفاده از CDN
- استفاده از node package manager
مراحلی که برای تولید QR code باید طی شوند:
- Import کردن کتابخانههای مورد نیاز در پروژه
- انتخاب محل مورد نظر برای نمایش QR code در صفحه وب
- ایجاد یک عنصر/نگهدارنده برای QR code در محل مورد نظر و اختصاص یک شناسه مثل id به آن
- در مورد ظاهر کد QR و محتوای آن تصمیم بگیرید و در صورت نیاز شخصی سازی انجام دهید
- به وسیله target و options یک QR code object ایجاد کنید
مثالهایی که در ادامه خواهید دید از CDN استفاده میکنند.
تولید static QR code
زمانی مناسب است که محتوای کد QR از قبل در زمان رندر صفحه موجود باشد و با اقدامات انجام شده توسط کاربر نیز تغییر نکند. ما یک عنصر <div> قرار میدهیم که حاوی یک QR code خواهد بود. این <div> دارای یک id برای شناسایی است و میتواند مطابق با نیاز در مکان مناسبی در صفحه قرار گیرد. سپس، باید یک تگ <script> اضافه کنیم که در آن object کلاس QR code را با id عنصر <div> و options به عنوان محتوای کد QR مقداردهی اولیه میکنیم. برای درک بهتر به مثالها توجه کنید.
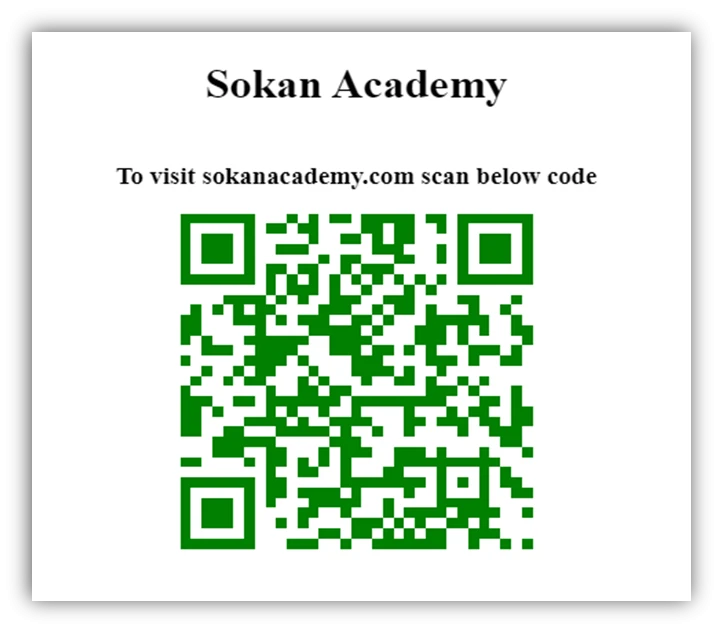
مثال 1: در این مثال، محتوای QR code لینک سکان آکادمی خواهد بود.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"content="width=device-width, initial-scale=1.0" />
<title>QR Code Generator</title>
<style>
body, header {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
</head>
<body>
<header>
<h1>Sokan Academy</h1>
<h3>To visit sokanacademy.com scan below code</h3>
</header>
<main>
<div id="qrcode"></div>
</main>
<script>
var qrcode = new QRCode("qrcode", {
text: "https://www.sokanacademy.com",
colorDark: 'green'
});
</script>
</body>
</html>خروجی به این صورت است:

تولید dynamic QR code
این زمانی مناسب است که محتوای QR code در زمان ارائه صفحه در دسترس نباشد و بستگی به اقدامات انجام شده توسط کاربر دارد که باید منجر به تولید یک QR code شود. در اینجا، مانند مثال قبلی، باید یک عنصر <div> مقصد را با یک id ایجاد کنیم که پس از تولید، حاوی یک QR code باشد. برای نمایش این موضوع، مثال زیر از فرمی با یک اینپوت برای دریافت محتوای کد QR از کاربر استفاده میکند.
در اسکریپت، ما اساسا دو چیز داریم؛ تابع ایجاد QR code و event listener مربوط به ارسال فرم.
تابع تولید کننده QR code محتوای QR code را به صورت پارامتر دریافت میکند و QR code را با عنصر مقصد و optionها و محتوای دریافت شده تولید میکند. در حالیکه در event listener مربوط به ارسال فرم، پس از ارسال فرم، اولین کاری که انجام میدهیم جلوگیری از رویداد ارسال است زیرا نمیخواهیم درخواست را به هیچ سروری ارسال کنیم. سپس بررسی میکنیم که آیا شی QRcode موجود است یا خیر.
- اگر موجود نباشد، ما به وسیله تابع تولید کنندهای که تعریف کردیم، object مربوط به QR code را ایجاد میکنیم که به نوبه خود، QR code را در عنصر <div> مقصد قرار میدهد.
- اگر از قبل موجود است، از شی موجود و از متد ارائه شده توسط کلاس QRcode به نام makeCode استفاده کنید. این متد به یک پارامتر نیاز دارد که محتوای QR-code است و هنگامی که فراخوانی میشود، کد QR را با محتوای به روز شده دوباره تولید میکند.
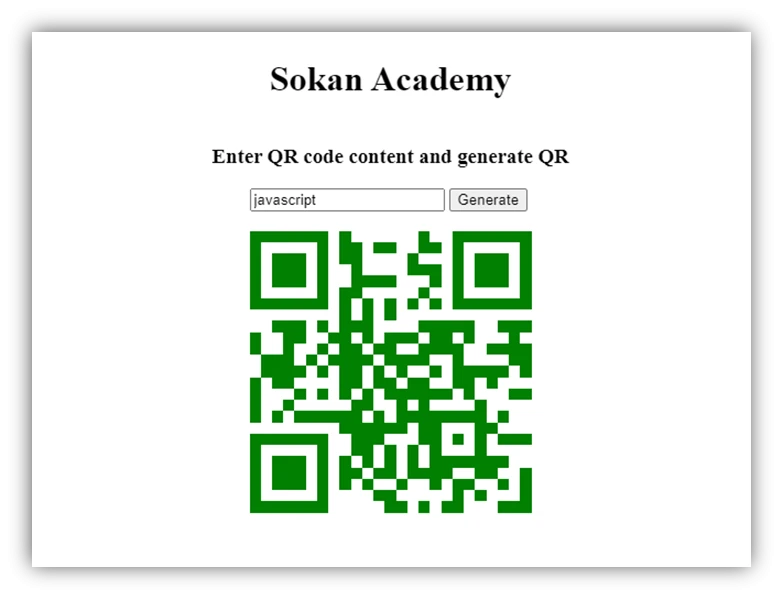
مثال 2: این مثال تولید کد QR پویا با استفاده از QRCode.js را نشان میدهد.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>QR Code Generator</title>
<style>
body, header {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
</head>
<body>
<header>
<h1>Sokan Academy</h1>
<h3>Enter your QR code content to generate</h3>
</header>
<main>
<form action="/"id="qr-generation-form">
<inputtype="text"
name="qr-code-content"
id="qr-content"
value=""
placeholder="Enter QR content"
autocomplete="off" />
<inputtype="submit" value="Generate" />
</form>
<br />
<div id="qr-code"></div>
</main>
</body>
<script>
let qrContentInput = document.getElementById("qr-content");
let qrGenerationForm = document.getElementById("qr-generation-form");
let qrCode;
function generateQrCode(qrContent) {
return new QRCode("qr-code", {
text: qrContent,
width: 256,
height: 256,
colorDark: "green",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H,
});
}
// Event listener for form submit event
qrGenerationForm.addEventListener("submit", function (event) {
// Prevent form submission
event.preventDefault();
let qrContent= qrContentInput.value;
if (qrCode== null) {
// Generate code initially
qrCode = generateQrCode(qrContent);
} else {
// If code already generated then make
// again using same object
qrCode.makeCode(qrContent);
}
});
</script>
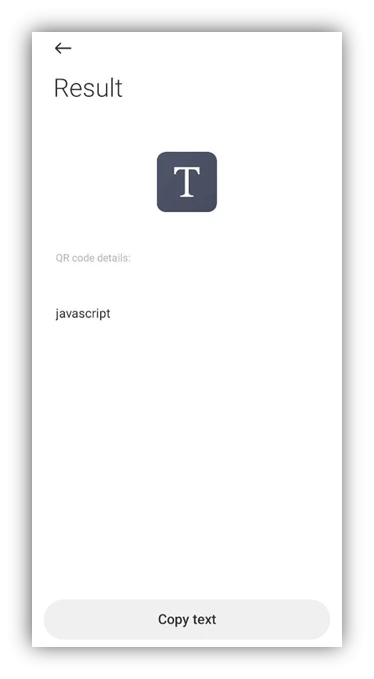
</html>نتیجه به این صورت خواهد بود:

با اسکن QR code بالا به وسیله تلفن همراه خود، نتیجه زیر را خواهید دید: