در قسمت قبل، به فرایند پیشنهادی ما برای طراحی تجربهی کاربری پرداختیم. حال، به ادامهی مراحلی که نام برده شده بودند، میپردازیم.
پرسوناهای کاربر (User Personas) و جریانهای کاربر (User Flows)
پس از مجهز شدن به دادههای معنادار و کاربردی از مرحلهی تحقیق، سپس سراغ ایجاد پرسونای کاربر میرویم که یکی از کارهای مورد علاقهی طراحان تجربهی کاربری است. پرسونای کاربر، نمایشی تخیلی اما واقعی از مجموعهای از کاربران اصلیمان بر اساس اهداف، نیازها و رفتارهای آنهاست (که همه در مرحلهی تحقیق کشف شدند).
پرسونای کاربر، یک ابزار بسیار ارزشمند در فرایند طراحی تجربهی کاربری است؛ زیرا به طراحان و سایر ذینفعان یادآوری میکند که برای افراد واقعی طراحی میکنند. به جای طراحی برای گروه کاربری A و گروه کاربری B، برای "سارا"، مادر دو فرزند ساکن تهران، و "فرهاد"، شخصی که اخیرا بازنشسته شده و در حال انجام کارهای نقل مکان به اصفهان است، طراحی خواهیم کرد. آیا میتوانید مشاهده کنید که چگونه پرسوناها با تشبیه کردن گروههای مختلف کاربران هدف به انسانها کمک میکنند؟ این به طراح کمک میکند تا با کاربر همدلی ایجاد کند و ویژگیهای کلیدی و تصمیمات طراحی را بر اساس دادههای واقعی کاربر اولویتبندی کند.

هنگامی که پرسوناهایمان شکل گرفتند، میتوانیم به کارهای خاصی که هر شخص ممکن است بخواهد انجام دهد، نگاه کنیم. مانند تنظیم قرار ملاقات از طریق برنامهی تقویم یا تکمیل خرید آنلاین. از این مرحله به بعد، ما یک جریان کاربری میسازیم که مسیری را که کاربری مانند "مهراد" باید دنبال کند تا به هدفش برسد را نشان میدهد.
وایرفریمها (Wireframes) و نمونههای اولیه (Prototypes)
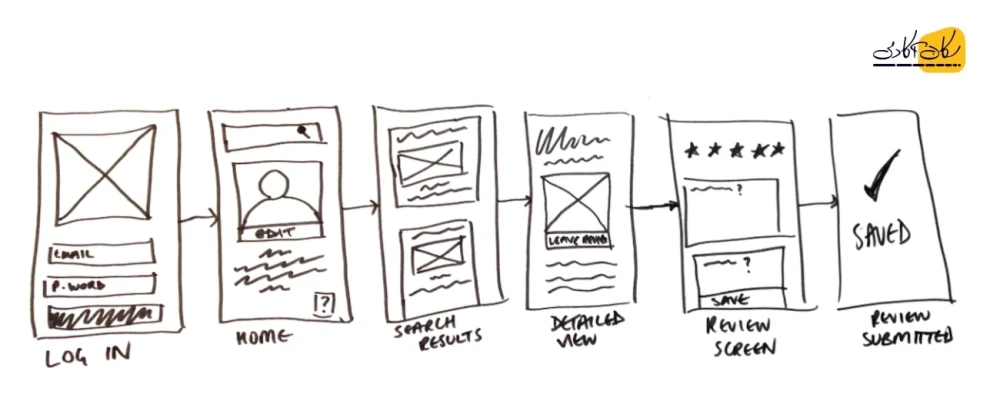
زمانی که مراحل جریان کاربر رسم شد، میتوانیم شروع کنیم به تعریف اینکه چگونه محتوای هر صفحه باید سازماندهی شود و همچنین چگونه این صفحات میتوانند بهگونهای که بصری و جذاب باشند و برای پیمایش کاربر نیز آسان باشند، کنار هم قرار گیرند. اینجاست که وایرفریمها و نمونههای اولیه وارد میشوند.
ممکن است وایرفریمها را از آموزشهای قبلی، به خاطر بیاورید. یک وایرفریم، مانند یک طرح اولیه است که قالببندی و نحوهی عملکرد آن را نشان میدهد. یک نمونهی اولیه، اساساً یک نسخهی کوچک شده از محصول نهایی است. یک نسخهی شبیهسازی که به شما این امکان را میدهد تا ایدهها و طرحهای خود را قبل از توسعهی آنها، آزمایش کنید. وایرفریمها و نمونههای اولیه، معمولاً بهعنوان طرحهایی نسبتاً ابتدایی و با جزئیات کم شروع میشوند و سپس، بر اساس بازخورد و آزمایشهای اولیه، به مدلهای دقیقی تبدیل میشوند که بسیار شبیه به طرحهای نهایی هستند.

تست کاربر (User Testing)
تست، بخشی اساسی از کار طراحان تجربهی کاربری است و جزء اصلی فرایند کلی طراحی تجربهی کاربری است. درست مانند تحقیقات کاربری، تست و آزمایش طرحهایمان بر روی کاربران واقعی مهم است؛ به این ترتیب، از کسانی که واقعاً از محصول استفاده میکنند، بازخورد معتبر دریافت میکنیم. تست کردن، از نگاه کسبوکاری نیز منطقی است؛ قبل از ورود به مرحلهی توسعه، هر گونه نقص اساسی طراحی را مشاهده خواهید کرد که باعث صرفهجویی در زمان و هزینهی قابل توجهی برای شرکت میشود!
رایج ترین نوع تست کردن کاربران برای طراحان تجربهی کاربری، تست کاربردپذیری است، یعنی تکنیکی که برای ارزیابی بصری و کاربرپسند بودن یک طراحی خاص استفاده میشود. پس از چند دور آزمایش، از نتایج بهدست آمده، برای بهبود طراحی، مرتبسازی نمونههای اولیه و آزمایش مجدد استفاده خواهیم کرد. این فرایند آزمایش و بهبود مستمر، به عنوان تکرار (Iteration) شناخته میشود.
پس از چندین بار تکرار نمونهسازی و آزمایش، طرح ما برای یک تغییر بصری آماده است. اینجاست که طراح رابط کاربری وارد میشود…
اگر برای یادگیری طراحی رابط کاربری کنجکاو هستید، میتوانید به کمک دورهی آموزشی مقدمهای بر طراحی رابط کاربری (UI) در سکان آکادمی، فرایند و مراحل کاری یک طراح رابط کاربری را نیز بیآموزید.
