در این قسمت از آموزش رایگان HTML، تگ <tr> و <td> و <table> در HTML را یادگرفته و با برخی ویژگیهای این تگها مانند colspan و rowspan آشنا میشوید. بنابراین در نهایت شما میتوانید جدولهای مورد نظر خود را به سادگی پیاده کنید.
تگهای table و tr و td برای جدول در HTML
جدولها در HTML با استفاده از تگ <table> مشخص میشوند. ردیفهای (سطرهای) جدول با تگ <tr> و ستونهای جدول با تگ <td> معین میشوند.
در اینجا نمونهای از جدول با یک سطر و سه ستون آورده شده است:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>⚠️ تگهای <td> به عنوان محفظههای داده در جدول عمل میکنند. این تگها میتوانند حاوی انواع عناصر HTML مانند متن، تصاویر، لیستها، جداول دیگر و غیره باشند.
ویژگی colspan و rowspan
ویژگی colspan تعداد ستونهایی را که یک سلول باید بپوشاند و ویژگی rowspan تعداد ردیفهایی را که یک سلول باید بپوشاند، مشخص میکنند.
به مثال زیر و نتیجهی آن توجه کنید:
<table border="2">
<tr>
<td>Red</td>
<td>Blue</td>
<td>Green</td>
<td>Blue</td>
</tr>
<tr>
<td>Pink</td>
<td>Black</td>
<td>White</td>
<td rowspan="2">Purple</td>
</tr>
<tr>
<td>Brown</td>
<td colspan="2">Orange</td>
</tr>
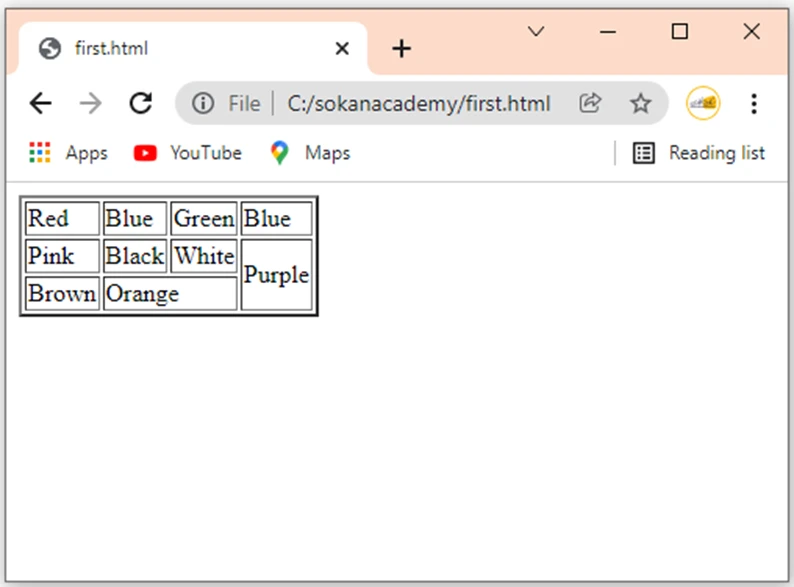
اگر دقت کنید میبینید که سلول "Orange" دو ستون و سلول "Purple" دو سطر را در بر میگیرد.
ویژگی bgcolor
برای تغییر رنگ پس زمینه سلول، از ویژگی bgcolor استفاده میشود:
<table border="2">
<tr>
<td bgcolor="red">Red</td>
<td>Blue</td>
<td>Green</td>
</tr>
<tr>
<td>Yellow</td>
<td colspan="2">Orange</td>
</tr>
</table>
⚠️ بهتر است برای استایل دهی به عناصر (مثل تغییر رنگ پس زمینه)، از CSS استفاده کنید!
