در این قسمت، قصد داریم دو مورد از تجربهی کاربری خوب و بد را با هم بررسی کنیم. قبل از اینکه به سراغ یک مثال دیجیتال برویم، با یک مثال فیزیکی آشنا شروع میکنیم.
تجربهی کاربری خوب و بد: مثال 1
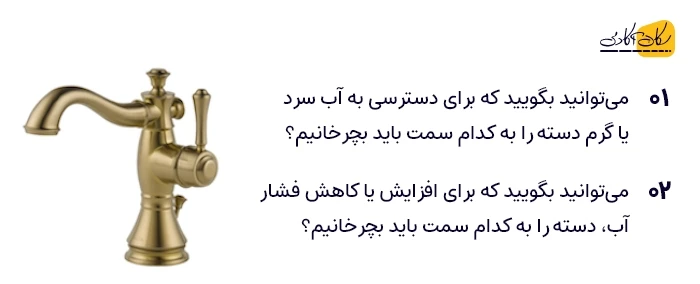
به تصویر زیر نگاهی بیاندازید. آیا مشکل خاصی را در آن مشاهده میکنید؟ در نگاه اول، محصول بهعنوان یک شیر آب قابل تشخیص است و طراحی آن، کاربردی بهنظر میرسد؛ همینطور، تمام اجزای ضروری یک شیر آب را دارد؛ از نظر زیبایی نیز دلپذیر است و حتی ممکن است ظاهری زیبا به آشپزخانه یا حمام شما بیافزاید. حال به سوالات زیر توجه کنید:

گفتنش غیرممکن است، اینطور نیست؟ اگر شیر آب گرم را اشتباهی باز کنید و بلافاصله آب گرم پخش شود، ممکن است یک نگرانی ایمنی جدی برای دستانتان داشته باشید. کاربر نباید فکر کند که چگونه میتواند شیر آب را کنترل کند و آب، آنطور که انتظار دارد، رفتار کند؛ بلکه باید از همان ابتدا بتواند بدون خطاهای احتمالی، از آن استفاده کند.
شما چه کاری میتوانید انجام دهید تا طراحی بالا ایمنتر و واضحتر شود؟ آیا راهحلهای آسان و در عین حال موثرتری وجود دارند؟
تجربهی کاربری خوب و بد: مثال 2
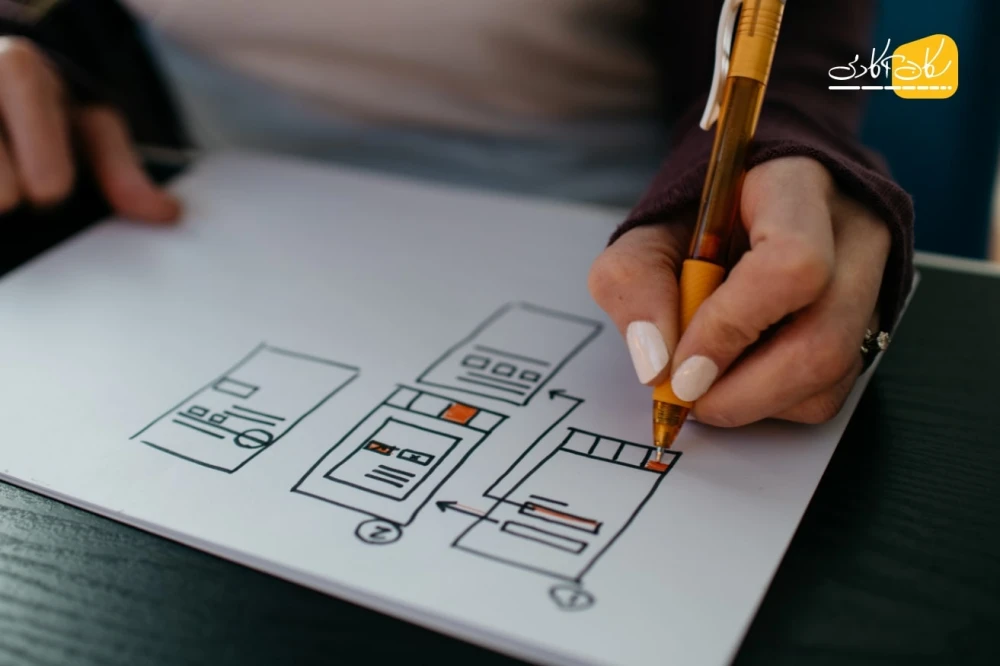
قبل از اینکه به مثال دیجیتالیمان برسیم، بگذارید شما را با وایرفریمها (Wireframes) آشنا کنم. میتوانید برای کسب اطلاعات کامل دربارهی وایرفریمها، مقالهی وایرفریم چیست؟ را در وبلاگ سکان آکادمی مطالعه کنید. اما به زبان ساده، وایرفریم یک نقاشی اولیه از یک طرح است. درست همانطور که معماران از نقشه استفاده میکنند، طراحان تجربهی کاربری نیز برای انتقال ایدههای طراحی اولیهی خودشان و نشان دادن نحوهی عملکرد طراحی، از وایرفریمها استفاده میکنند. وایرفریمها را میتوان با دست رسم کرد یا در رایانه ساخت و آنها اغلب در طراحی محصولات دیجیتالی استفاده میشوند. توجه به این نکته مهم است که وایرفریمها بر روی چیدمان و عملکرد کلی محصول تمرکز دارند یعنی در آنها عناصر بصری و ظاهری، به حداقل میرسد.

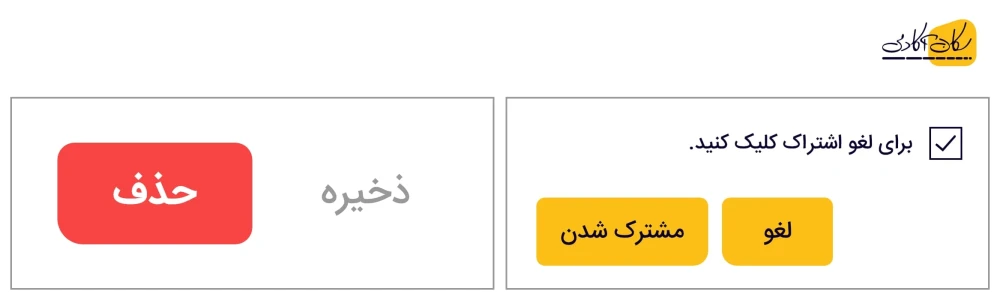
با در نظر گرفتن این موضوع، نگاهی به وایرفریمهای زیر بیاندازید. متوجه نمونههایی از طراحی تجربهی کاربری خوب یا بد میشوید؟

در وایرفریم سمت چپ، میتوانید ببینید که برجسته ترین دکمه، دکمهی "حذف" است. متن بزرگتر است، با رنگ قرمز روشن هایلایت شده است و در سمت چپ قرار دارد که معمولاً جایگاهی برای دکمههای تأیید است. این طراحی غیرمعمول، میتواند به سرعت منجر به حذف تصادفی چیزی توسط کاربر شود که قصد ذخیرهی آن را داشت. این مثال نیز تجربهی کاربری خوبی ندارد درست است؟ پس از مثال قبلی، وایرفریمی نیز در سمت راست وجود دارد. در حالی که چک باکس لغو اشتراک انتخاب شده است، هیچ گزینهای برای لغو اشتراک وجود ندارد. دکمهها فقط به شما اجازهی مشترک شدن یا لغو عملیات را میدهند. نداشتن گزینهی لغو اشتراک برای چیزی که دیگر نمیخواهید دریافت کنید، میتواند برای کاربران بسیار خستهکننده باشد. نمونهی دیگری از یک طراحی تجربهی کاربری بد!
حل کردن مشکلات تجربهی کاربری بد
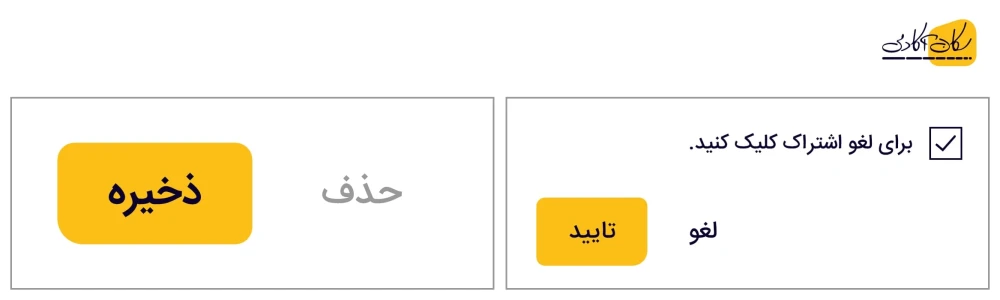
در وایرفریمهای زیر، ما وایرفریمهای اصلی را تصحیح کردهایم تا طراحی تجربهی کاربری خوبی را نشان دهیم.

در مثال سمت چپ، اکنون روی دکمهی "ذخیره" تاکید شده است و در موقعیتی آشنا قرار گرفته است، که احتمال حذف تصادفی چیزی را که کاربران میخواهند حفظ کنند را کاهش میدهد. در مثال سمت راست، کاربران اکنون میتوانند تصمیم خود را برای لغو اشتراک تأیید کنند. برخلاف مثال اصلی، نمونهی تصحیح شدهی بالا، ساده و قابل درک است و همینطور، عواقب تایید عملیات نیز واضح هستند.
😎 نکتهی حرفهایها!
"هنگام تجزیه و تحلیل یک تجربهی کاربری، میتوانید با مقایسهی آن تجربه با استانداردهای صنعت برای داشتن یک "تجربهی کاربری خوب"، شروع کنید. یک محصول با تجربهی کاربری خوب: مفید، قابل استفاده، مطلوب، یافتنی، در دسترس و معتبر خواهد بود. در نظر داشتن این نکات هنگام تجزیه و تحلیل، شما را در ادامهی سفر تجربهی کاربریتان، به خوبی نگه میدارد."
