در دنیای امروز که محصولات به سرعت رشد میکنند، طراحی تجربهی کاربری (UX) نقش به سزایی در توسعهی محصول دارد و در این بین وایرفریم نقش حیاتیای در فرآیند ایجاد یک تجربهی کاربری (UX) موفق دارد. پس در این مقاله با ما همراه باشید تا با وایرفریم، مراحل طراحی آن و سطح جزئیات آن آشنا شویم.
وایرفریم (wireframe) یا پروتوتایپ (prototype) چیست؟
انواع مختلفی از وایرفریمها (wireframe) وجود دارد:
- وایرفریمهای تک صفحهای
- وایرفریمهای چند صفحهای، همراه با منوها، صفحههای نمایش و نقاط کلیک کافی برای کاربرها تا بتوانند هدف خود را به طور کامل به پایان برسانند.
- وایرفریمهای واقعی و باجزئیات طراحی شده با ابزار دیجیتال
- وایرفریمهای طراحیشدهی دستی
- وایرفریمهای تعاملی (قابل کلیک)
- وایرفریمهای استاتیک (این نوع وایرفریم نیاز به شخصی دارد تا صفحههای مختلف را در زمان تست دستکاری کند و مانند یک "کامپیوتر" عمل کند)

در پروژهها از کدام وایرفریم استفاده کنیم؟
انتخاب وایرفریم به عوامل زیادی بستگی دارد از جمله:
- اهداف آزمایش،
- منابع موجود،
- زمان تخمین زده شده،
- هزینه،
- و ابزارهای در دسترس برای ایجاد وایرفریم.
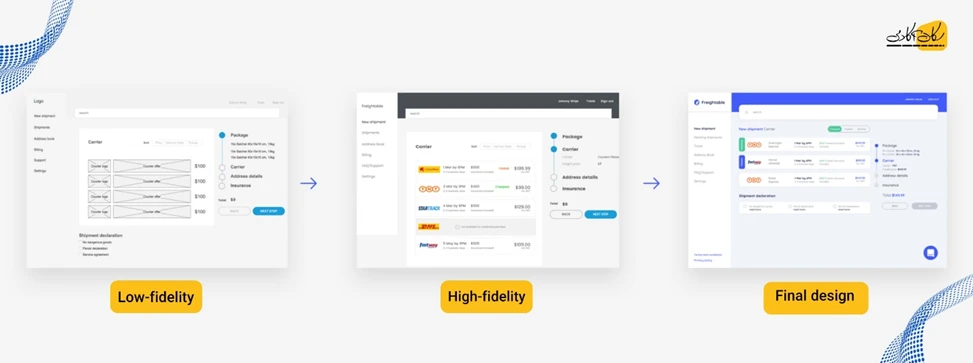
در حقیقت تفاوتی ندارد که شما از کدام نوع وایرفریم استفاده کنید، نکته بسیار مهم این است که تست به وسیلهی آن به شما کمک میکند تا در مورد تعاملات و واکنشهای کاربران بیاموزید. بنابراین میتوانید طراحی را بهبود بخشید. به احتمال زیاد، شما با یک وایرفریم با جزئیات کم (Low-Fidelity) شروع میکنید که پس از یک دور بازخورد به یک وایرفریم با جزئیات زیاد تبدیل میشود؛ مگر اینکه متوقف شود. در غیر این صورت، تا جایی تکرار میشود که تفاوت بین وایرفریم شما و طرح "نهایی" از بین میرود.
چرا یک وایرفریم (wireframe) را تست کنیم؟
در طراحی مدرن محصولات دیجیتال، ما میخواهیم همه چیز به سرعت، اما در عین حال به خوبی انجام شده باشند و هیچ راهی بهتر از آزمایش وایرفریمها برای ارزیابی و تست محصول وجود ندارد. وایرفریمها به عنوان بهترین دوستان تیم طراحی شمرده میشوند. از طریق نمایش بصری، ایدهی پشت یک محصول یا خدمت را مطرح میکنند و نه تنها به ما در درک پروژه کمک میکنند، بلکه در واقع نیاز به وجودشان را احساس میکنیم.
پس نمونهی اولیه دقیقاً چیست؟ و چه تفاوتی با وایرفریم دارد؟
به جرات میتوان گفت که وایرفریم و نمونهی اولیه تقریباً یکسان هستند. اگر معنای پشت آنها را کنار بگذارید، عملا هر دو مدل، طرحی پیشنهادی هستند.
وایرفریم یک روش ساده، کمهزینه و کمکیفیت برای نشان دادن یک طراحی، و نمایش گرافیکی یک اپلیکیشن یا وب سایت است که تنها تمرکز اصلی وایرفریمها روی عملکرد و رفتار المانهای طرح است. اگر روی این دکمه کلیک کنیم چه اتفاقی میافتد؟ این لینک به کجا منتهی میشود؟
اگر وایرفریمهای شما به اینگونه سوالات پاسخ دهد در واقع شما یک نمونه اولیه ساختهاید. وایرفریمها یا نمونههای اولیه باعث صرفه جویی در زمان میشود. کسی دوست ندارد به خاطر طرحی که شاید مورد قبول نباشد و تبدیل به محصول نهایی نشود، زمان و هزینه زیادی صرف کند.
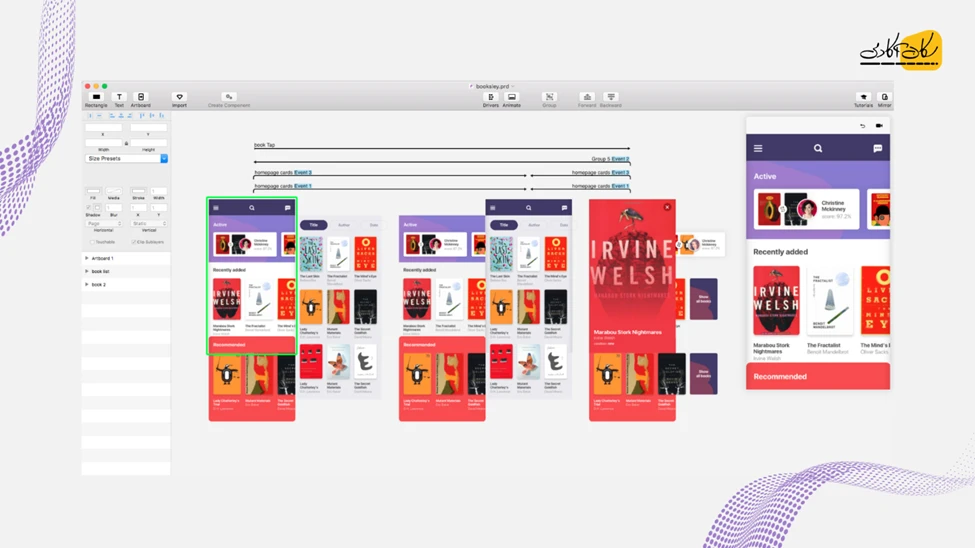
نمونهای از طراحی وایرفریم برای یک اپلیکیشن
سطح جزئیات وایرفریمها به چه معناست؟
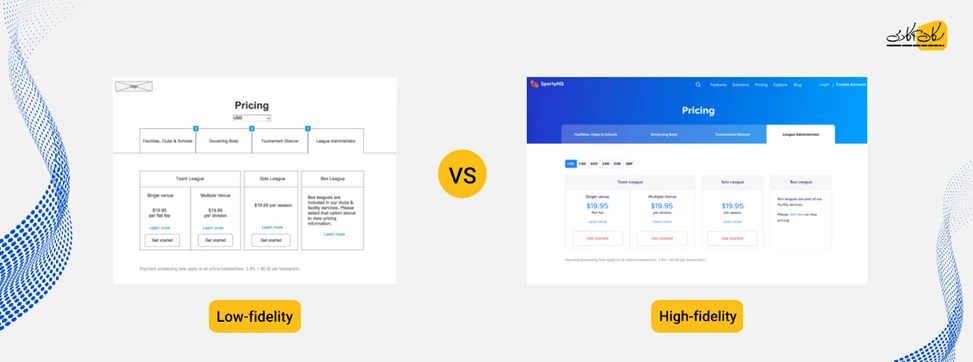
اصطلاح "سطح جزئیات (Fidelity-level)" تعداد جزئیات یک وایرفریم را به حساب میآورد. هر چه یک وایرفریم از نظر ظاهری و عملکردی به طراحی نهایی شباهت بیشتری داشته باشد، سطح جزئیات آن زیادتر است و هر چه وایرفریم سادهتر باشد سطح جزئیات آن کمتر است. به طور کلی، وایرفریمها به 2 دسته تقسیم میشوند: جزئیات کم و جزئیات زیاد.

وایرفریمهای خوب کمک میکنند تا:
- تخمین بهتری برای درک گستردگی طرح نهایی داشته باشید.
- تخمین بازههای زمانی برای توسعه محصول مشخص شود.
- به طور موثر برای اسپرینتها (sprints) برنامهریزی کنید.
- به سرعت در همان لحظه ویژگیها را اضافه یا حذف کنید.
وایرفریم با جزئیات کم (Low-fidelity):
یک نمایش بصری از یک محصول دیجیتال است که شباهت کمی به طرح نهایی دارد. این میتواند اشکال مختلفی داشته باشد، از طرحهای ساده سیاه و سفید گرفته تا پیش نویسهای طرح بندی رنگارنگ.
اما صبر کنید، اگر رنگارنگ است، آیا به طور خودکار به یک وایرفریم با کیفیت زیاد تبدیل نمیشود؟ بله و خیر. این به جامعیت وایرفریم از نظر جزئیات و عملکرد بستگی دارد. آنچه در یک پروژه با جزئیات زیاد است، ممکن است در پروژه دیگر وایرفریم با جزئیات کم باشد. یعنی، هر چیزی که هر گونه تعاملی را نشان دهد را میتوان وایرفریم با جزئیات کم نامید. و هر چه به ظاهر نهایی نزدیکتر شود، سطح «جزئیات» زیادتر میرود.
هنگام طراحی وایرفریم با جزئیات کم (Low-fidelity)، تا زمانی که کاملاً ضروری نباشند، انواع فونت ها و رنگها یا سیستمهای شبکه ای سفت و سخت را نادیده میگیریم، زیرا تمایل داریم روی راه حل واقعی یک مشکل طراحی تمرکز کنیم. در وایرفریمهای با جزئیات کم، مهمترین ماموریت ما نمایش بصری یک محیط قابل درک است که در آن یک مشکل خاص قابل حل است. این میتواند تکمیل یک کار یا فقط راهنمایی برای نحوهی حرکت کاربر بین صفحههای سایت باشد.
توسعه یک وایرفریم با جزئیات کم چقدر طول میکشد؟
مثل همیشه، این امر به پیچیدگی ایده بستگی دارد. اما فکر میکنم میتوان گفت که نمونه متوسط با جزئیات کم بین ۷ تا ۱۴ روز طول میکشد. بیشتر اوقات، ما وایرفریم کم جزئیات خود را از طراحی شروع میکنیم. هنگامی که ایده را به دست آوردیم، بسیار مشتاق هستیم که به برنامهSketch ، Axure RP و Balsamiq برویم تا یک صفحه تک رنگ ایجاد کنیم و المانها و صفحهها را به هم متصل کنیم. دانستن تعداد صفحهها، نوع انتقال بین هر یک از آنها، به تخمین منابع مورد نیاز و زمان مورد نیاز کمک میکند. همچنین به برنامهریزی بهتر اسپرینتهای پروژه کمک میکند. این یک فهرست راهنما برای کل تیم پروژه است.
وایرفریمها با جزئیات زیاد (High- fidelity)
همانطور که قبلاً گفته شد، یک وایرفریم با جزئیات زیاد شباهت بیشتری به محصول نهایی دارد. معمولاً بسیار دقیقتر است و مهمتر از همه، به سؤالات بیشتری پاسخ میدهد.
یک وایرفریم با جزئیات زیاد به موارد زیر پاسخ میدهد:
- چگونه در سایت حرکت کنیم؟
- هر دکمه چه کاری انجام میدهد؟
- در کل چند صفحه نمایش وجود دارد؟
- چه نقاط پایانی و در کجا استفاده خواهند شد؟

اگر به تصویر بالا نگاه کنید، ممکن است فریب بخورید که این یک برنامه نهایی و توسعه یافته است، اما در واقع، این یک وایرفریم با دقت ساخته شده است که در این فرآیند به محصول نهایی تبدیل شده است. آنچه در بالا میبینید، تنها بخشی از کل محصول در حال ساخت را نشان میدهد.
یک وایرفریم با جزئیات بالا چقدر طول میکشد؟ خوب، اینجا جایی است که کار دشوار میشود و بستگی به پیچیدگی طراحی دارد. زیرا معمولاً یک وایرفریم با جزئیات زیاد، یک وایرفریم با جزئیات کم تکامل یافته است. با توجه به اینکه شما هر روز به تیم طراحی بازخورد میدهید، در مجموع حداقل 4 هفته فرصت میدهد تا یک وایرفریم با جزئیات زیاد ایجاد کنید. با توجه به اینکه شما یک وبسایت پیچیده 50 صفحهای طراحی نخواهید کرد.
زمانی از وایرفریم با جزئیات کم (Low-fidelity) استفاده میکنید که:
- میخواهید به سرعت مقیاس پروژهی خود را بفهمید.
- میخواهید یک ویژگی جدید را در یک برنامه موجود آزمایش کنید.
- میخواهید قبل از شروع توسعه، ابتدا ایده را آزمایش کنید.
- میخواهید ایده را در تیم محصول نگه دارید.
زمانی از نمونه اولیه با جزئیات زیاد (High-fidelity) استفاده میکنید که:
- میخواهید قبل از تصمیم گیری در مورد طراحی "نهایی" توسعه را شروع کنید.
- یک وایرفریم با جزئیات کم (Low-fidelity) دارید که تست شده و قابل قبول است.
- میخواهید وایرفریم با جزئیات کم خود را به سطح بعدی ببرید.
- میخواهید ایده را برای مخاطبان غیر فنی مطرح کنید.
وایرفریم با جزئیات زیاد، حدس و گمان را هم برای توسعه دهندگان و هم برای مشتریان حذف میکند. حتی گاهی اوقات میتوان یک وایرفریم با جزئیات زیاد را با «طراحی نهایی» واقعی اشتباه گرفت. این بستگی به توجه یک طراح به جزئیات در مراحل اولیهی یک پروژه دارد.
کلام آخر:
قبل از اینکه تصمیم بگیرید به سراغ یک وایرفریم با جزئیات کم یا جزئیات زیاد بروید، به خاطر داشته باشید که این صنعت به سرعت در حال تغییر است. بازار برنامههای پرتوتایپ در حال رونق است. دهها برنامهی وب تجاری مانند InVision یا Marvelapp و... وجود دارد که به کاربران معمولی و طراحان گرافیک اجازه میدهد تا به سرعت به طرحهای ثابت خود جان بدهند. حتی Adobe نیز با معرفی Adobe XD به این مسابقه پیوسته است.

اخیراً برنامههای قدرتمندی در این عرصه ظاهر شدند، مانند Framer که به عناصر طراحی و متحرک کردن آنها با جاوا اسکریپت اجازه میدهد و همه در داخل یک برنامه انجام میشود. اگر به درستی استفاده شود، خطوط بین نمونهی اولیه و واقعی را محو میکند و به واقعیت تبدیل میشوند.
امیدوارم این مقاله برای شما مفید بوده باشد. خوشحال میشوم نظراتتان را در همین صفحه کامنت بگذارید و اگر سوالی دربارهی وایرفریمها داشتید بپرسید.
