با سلام وعرض ادب امروز در خدمت شما هستیم با ساخت یک کنترل سفارشی
در مرحله اول باید یک کلاس ایجاد کنیم این کلاس از چند بخش تقسیم می شود
enqueue : برای فراخوانی اسکریپت ها و استایل ها هست
json : بازگشت داده بصورت جیسان است
render_content : نمایش انتهایی قالب است در واقع جایگاه کد های html است و حتی فراخوانی های استایل یا جاوا اسکریپت در این بخش می تونه انجام بشه
content_template : این بصورت تملپت عمل میکنه مثلا اگر شما یک داده ای را عوض کنید با توجه به html درون این بخش جایگزاری شده و این کنترل در صفحه رفرش می شود
WP_Customize_Code_Editor_Control
خوب در مجموعه کلی بصورت زیر خواهد بود
<?php
class WP_Customize_Code_Editor_Control extends WP_Customize_Control {
public function enqueue() {
}
public function json() {
}
public function render_content() {}
public function content_template() {
?>
<# var elementIdPrefix = 'el' + String( Math.random() ); #>
<# if ( data.label ) { #>
<label for="{{ elementIdPrefix }}_editor" class="customize-control-title">
{{ data.label }}
</label>
<# } #>
<# if ( data.description ) { #>
<span class="description customize-control-description">{{{ data.description }}}</span>
<# } #>
<div class="customize-control-notifications-container"></div>
<textarea id="{{ elementIdPrefix }}_editor"
<# _.each( _.extend( { 'class': 'code' }, data.input_attrs ), function( value, key ) { #>
{{{ key }}}="{{ value }}"
<# }); #>
></textarea>
<?php
}
}
?>ما در کل چیزی هایی که لازم داریم فعلا render_content و enqueue است
خوب برای این کنترل در enqueue ما جیکوئری رو فرواخوانی می کنیم
بصورت زیر
public function enqueue() {
wp_enqueue_script('jquery');
}حالا در render_content کد های html , javascript , css رو قرار میدیم
class mycustom extends WP_Customize_Control {
public $type = 'mycustom';
public function enqueue() {
wp_enqueue_script('jquery');
}
public function render_content() {
?>
<style>
.msg{color:red;}
</style>
<script>
</script>
<input type="text" class="msg" />
<?php
}
}در کد بالا کلاس ما آماده است است حالا باید اون فرواخوانی کنیم
نکته: کلاس باید بالاتر از فراخوانی کلاس باشد
برای فراخوانی من یک بخش ایجاد کردم که با کنترل های دیگه قاطی نشه
$wp_customize->add_section( 'custom' , array(
'title' => __( 'custom', 'mytheme' ),
'priority' => 1,
) );حالا تنظیمات براش اضافه میکنم
$wp_customize->add_setting( 'msg',
array(
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'default' => 'uncategorized',
));و در آخر خود کنترل رو اضافه میکنم
$wp_customize->add_control( new mycustom( $wp_customize, 'msg',
array(
'label' => esc_html__( 'Slider Control (px)' ),
'section' => 'custom',
'input_attrs' => array(
'datatable'=>get_theme_mod("msg")
),
)
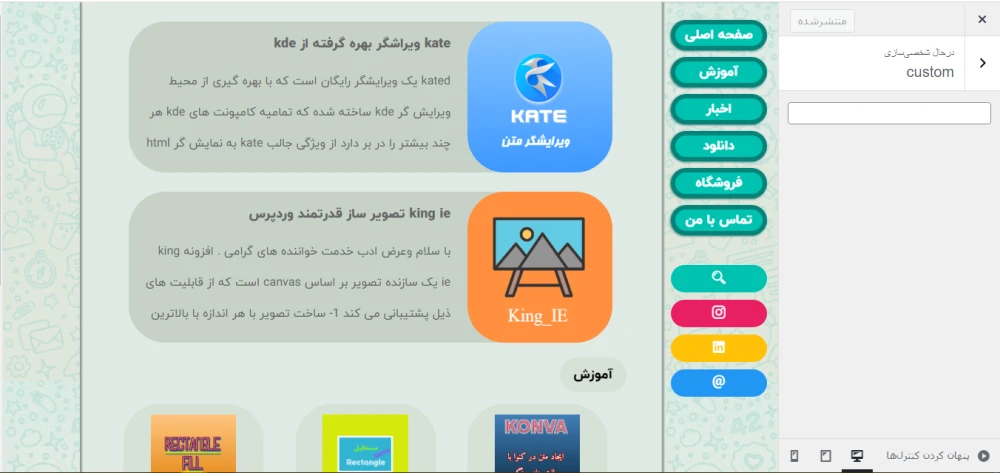
) );خوب تا اینجا باید شاهد چنین تصویر و کدی باشید
class mycustom extends WP_Customize_Control {
public $type = 'mycustom';
public function enqueue() {
wp_enqueue_script('jquery');
}
public function render_content() {
?>
<style>
.msg{color:red;}
</style>
<script>
</script>
<input type="text" class="msg" />
<?php
}
}
$wp_customize->add_section( 'custom' , array(
'title' => __( 'custom', 'mytheme' ),
'priority' => 1,
) );
$wp_customize->add_setting( 'msg',
array(
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'default' => 'uncategorized',
));
$wp_customize->add_control( new mycustom( $wp_customize, 'msg',
array(
'label' => esc_html__( 'Slider Control (px)' ),
'section' => 'custom',
'input_attrs' => array(
'datatable'=>get_theme_mod("msg")
),
)
) );

حالا برای ذخیره انپوت به اینصورت که ما به وردپرس می فهمونیم که این کنترل داده اش رو از این انتپوت دریافت میکند اونم با اضافه کردن چند ویژگی به انپوت
id و name و link اگر هم خواستید value دونه دونه توضیح میدم
name و id برای شناخت جایگاه داده است مثلا شما متن دارید جایگاهش کجاست فلان انپوت
link برای اینکه با تغییر این داده وردپرس نمایش داده رو تغییر بده یعنی اگر داخل انپوت تغییر کرد صفحه سمت چپ رفرش میشه و متن جایگاهیی که قرار دادید تغییر میکنه
value هم برای داده فعلی ذخیره شده است
برای استفاده سلیس تر انپوت رو به این حالت تغییر میدیم
<input type="text" class="msg" id="<?php echo esc_attr( $this->id ); ?>" name="<?php echo esc_attr( $this->id ); ?>" value="<?php echo esc_attr( $this->value() ); ?>" <?php $this->link(); ?> />$this شامل داده های این کنترل است که زمان add_control ساخته میشود اگر یادتان باشد یک خانه داشت به نام input_attrs درون اون ما توانیم به کنترل داده ارسال کنیم مثل تعداد دسته بندی ها که کاربر انتخاب کنه تا فلان دسته بندی مطالبش نمایش داده شود
مرحل بعد نمایش کد است که جلسه قبل بیان شد
ولی بصورت مختصر باید از کد get_theme_mod استفاده بشه به صورت زیر
if(get_theme_mod("msg")!==false && get_theme_mod("msg")!=""){
echo get_theme_mod("msg");
}دقت کنید کد بالا باید درون قالب قرار بگیرد مثل Index
تا اینجا ما یک انپوت ساختیم و داده رو بهش دادیم و اونم توی قالب نمایش داده ایم ولی اصل کنترل های سفارشی برای ایجاد کنترل های پیشرفته چند داده است ما میخوایم علاوه برای تغییر متن رنگ و اندازه را نیز تغییر بدیم برای اینکار باید داده ها بصورت جیسان ذخیره بهش و فراخوانی بشه بریم ادامه
سه تا انپوت اضافه میکنم برای دریافت رنگ و اندازه ومتن
<input type="text" class="msg_fonsize" />
<input type="text" class="msg_color" />
<input type="text" class="msg_text" />یدونه ظرف به جاوا اسکریپت اضافه می کنم برای ذخیره داده های کلی ویک فانکشن برای زمانی که کاربر داده های رو تغییر داد
var aa_msg;
function change_msg_detalis() {
var msg_fonsize=jQuery(".msg_fonsize").val()+" px";
var msg_color=jQuery(".msg_color").val();
var msg_text=jQuery(".msg_text").val();
var new_item_act="{";
new_item_act=new_item_act+'"text":"'+msg_text+'",';
new_item_act=new_item_act+'"color":"'+msg_color+'",';
new_item_act=new_item_act+'"size":"'+msg_fonsize+'"';
new_item_act=new_item_act+'}';
aa_msg=jQuery.parseJSON(new_item_act);
jQuery(".msg").val(new_item_act);
jQuery('.msg').trigger('change');
}در فانکش بالا ما داده هارو دریافت میکنیم و بعد از اون رو به جیسان تبدیل می کنیم و در انپوت اولی که name و id بهش دادیم میریزیم و در آخر کد هم اطلاع میدیم که ما انتپوت اصلی روتغییر دادیم
حالا باید کد های نمایش در قالب رو تغییر بدیم که داده را بصورت جیسان دریافت کند و به نمایش بگذارد
if(get_theme_mod("msg")!==false && get_theme_mod("msg")!=""){
$json_ret=json_decode(get_theme_mod("msg"));
echo '<p class="msg" style="color:'.$json_ret->color.'; font-size:'.$json_ret->size.';">'.$json_ret->text.'</p>';
}تا اینجا کد بصورت کامل
کد سفارش سازی :
class mycustom extends WP_Customize_Control {
public $type = 'mycustom';
public function enqueue() {
wp_enqueue_script('jquery');
}
public function render_content() {
?>
<style>
.msg{color:red;}
</style>
<script>
var aa_msg;
function change_msg_detalis() {
var msg_fonsize=jQuery(".msg_fonsize").val()+" px";
var msg_color=jQuery(".msg_color").val();
var msg_text=jQuery(".msg_text").val();
var new_item_act="{";
new_item_act=new_item_act+'"text":"'+msg_text+'",';
new_item_act=new_item_act+'"color":"'+msg_color+'",';
new_item_act=new_item_act+'"size":"'+msg_fonsize+'"';
new_item_act=new_item_act+'}';
aa_msg=jQuery.parseJSON(new_item_act);
// aa_msg.push(jQuery.parseJSON(new_item_act));
// console.log(aa_msg);
jQuery(".msg").val(new_item_act);
jQuery('.msg').trigger('change');
}
</script>
<input type="text" class="msg_fonsize" onchange="change_msg_detalis()" placeholder="font size" />
<input type="text" class="msg_color" placeholder="color" onchange="change_msg_detalis()" />
<input type="text" class="msg_text" placeholder="text" onchange="change_msg_detalis()" />
<input type="text" class="msg" id="<?php echo esc_attr( $this->id ); ?>" name="<?php echo esc_attr( $this->id ); ?>" value="<?php echo esc_attr( $this->value() ); ?>" <?php $this->link(); ?> />
<?php
}
}
$wp_customize->add_section( 'custom' , array(
'title' => __( 'custom', 'mytheme' ),
'priority' => 1,
) );
$wp_customize->add_setting( 'msg',
array(
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'default' => '{"text":"salam","color":"green","size":"48 px"}',
));
$wp_customize->add_control( new mycustom( $wp_customize, 'msg',
array(
'label' => esc_html__( 'msg' ),
'section' => 'custom',
'input_attrs' => array(
'datatable'=>get_theme_mod("msg")
),
)
) );
کد قالب :
if(get_theme_mod("msg")!==false && get_theme_mod("msg")!=""){
$json_ret=json_decode(get_theme_mod("msg"));
echo '<p class="msg" style="color:'.$json_ret->color.'; font-size:'.$json_ret->size.';">'.$json_ret->text.'</p>';
}
در آموزش بعد میخوام این کنترل رو به یک کنترل لیستی تبدیل کنم مثل لیست شبکه های اجتماعی که هر تعداد خواستیم اضافه کنیم بدون محدودیت