سلام خدمت همه رفقای سکان آکادمی!
قبل از اینکه بریم سراغ اصل ماجرا، یک نکته رو یادآور شم:
که اگه وسط مقاله حوصلهتون سر رفت، مقصر خودتونید که هنوز چایی نریختید! :))
ارزیابی اکتشافی یکی از متدهای پیدا کردن مشکلات کاربردپذیری یا Usability Test در یک رابط کاربری هست که اواخر دوره 90 میلادی توسط آقای جیکوب نیلسن ابدا شد. این متد شامل 10 اصل مهم و معتبر هست که در ادامه به توضیح این موارد با مثال میپردازیم:
1- قابلیت مشاهده وضعیت سیستم (Visibility of system status):
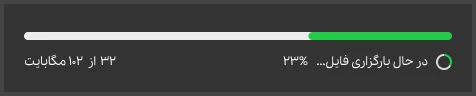
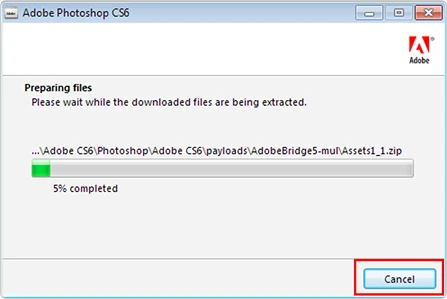
یعنی کاربران باید همیشه بدونند که چه اتفاقی در حال رخ دادن هست و سیستم در چه وضعیتیه! یه مثال خوب میتونه فیچر آپلود کردن باشه و پیشنهاد میشه به گونهای باشه که کاربر بدونه که مثلا پیشرفت آپلودش در چه وضعه... برای اینکار ما میتونیم با تغییر رنگ، نوار پیشرفت و لودر کاربر رو از وضعیت سیستم مطلع کنیم.

2- انطباق بین سیستم و دنیای واقعی (Match between system and the real world):
به طور خلاصه یعنی طراحی باید به زبان کاربران صحبت کنه، یعنی باید به جای اصطلاحات تخصصی از کلمه ها، عبارات، المان ها و مفاهیم آشنا برای کاربر استفاده کنیم، از همین رو شناخت دقیق کاربر هدف بسیار مهمه!
مهمترین المان در طراحی تعاملی (Interaction design) توجه به هماهنگی هر چه بیشتر با جهان واقعی است. اینکه در طراحی انیمیشن گفته میشود حتما به easy-in easy-out دقت کنید بر گرفته از حرکت اجسام در دنیای واقعی است که حس بهتری به کاربر منتقل میکند.

3- نظارت و آزادی عمل کاربر (User control and freedom):
اکثر مواقع کاربران در استفاده از فیچر یا سیستم دچار اشتباه میشن و در این مواقع باید به کاربر راه خروجی رو نشون بدیم که بتونه اشتباهش رو اصلاح کنه، در کل کاربر باید در خنثی کردن اقداماتی که تصادفی انجام میده آزادی عمل داشته باشه، مثل دکمه بازگشت یا لغو عمل مثلا در برنامه مدیریت ایمیل گوگل، بعد از حذف یک ایمیل بلافاصله یک پیام هشدار به کاربر نمایش داده میشه که کاربر بتونه عمل خودش رو خنثی کنه و ایمیل حذف شده رو برگردونه!

4- سازگاری و رعایت استانداردها (Consistency and Standards):
به مرور در ذهن افراد برای استفاده از سایت/اپلیکیشنها چارچوبهایی شکل گرفته است که بهتر است رعایت شود. مثلا آیکون مداد همیشه نشانه Edit بوده است و بهتر است از آن برای اضافه کردن محتوای جدید استفاده نشود. همچنین این اصل به این موضوع هم اشاره دارد که تا جای ممکن طراحی هماهنگی داشته باشد.
به عنوان مثال در یک قسمت از آیکونهای تک رنگ استفاده نشده باشد و در قسمت دیگری آیکونهای رنگی و یا در طراحی از بیش از یک فونت استفاده نشود.
