سلام به تمام برنامه نویسان فلاتر
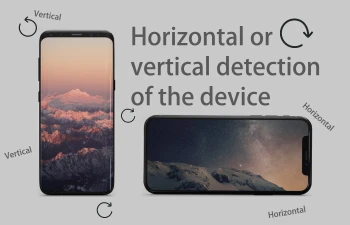
در این آموزش میخوایم بررسی کنم که آیا دستگاهی که پروژه ما در آن در حال اجرا است به صورت افقی نگه داشته شده است یا عمودی نگه داشته شده است.
کد خیلی ساده هست فقط باید کمی دقت کنید.
ما برای این کار از ویجت OrientationBuilder استفاده میکنیم.
پروژه ای که قراره بسازیم


خب بدون فوت وقت بریم سراغ کد و تحلیل اون



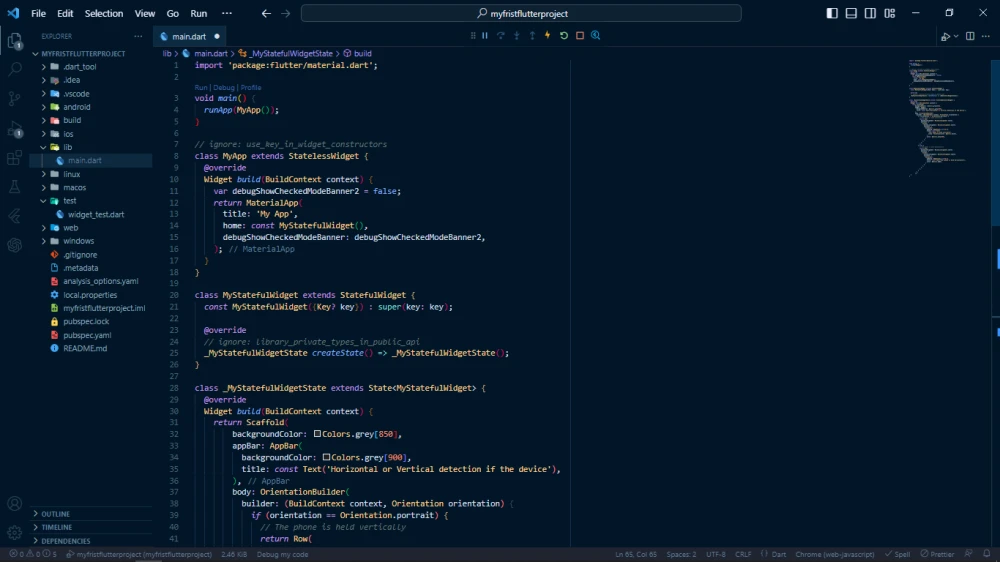
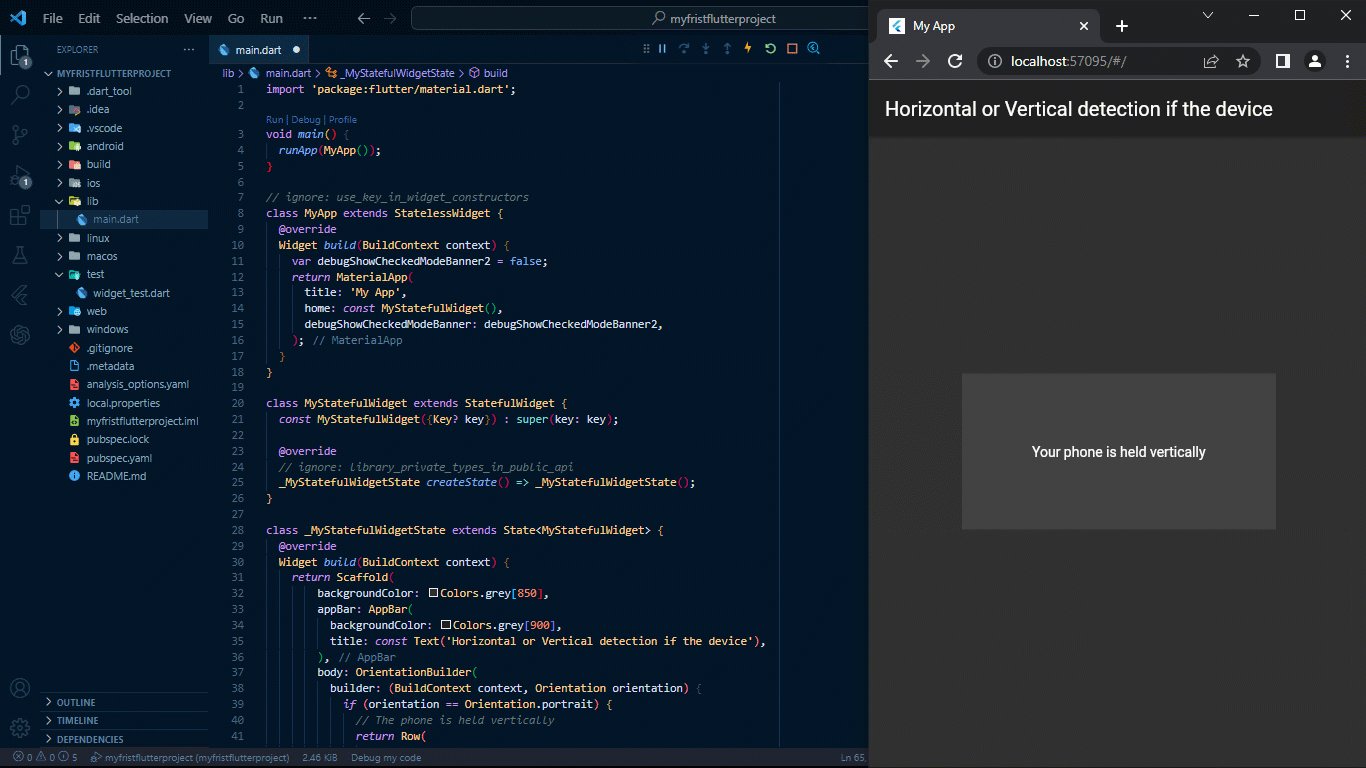
تحلیل کد پروژه
خب همون طور که قبلا گفتم کد خیلی ساده هست .
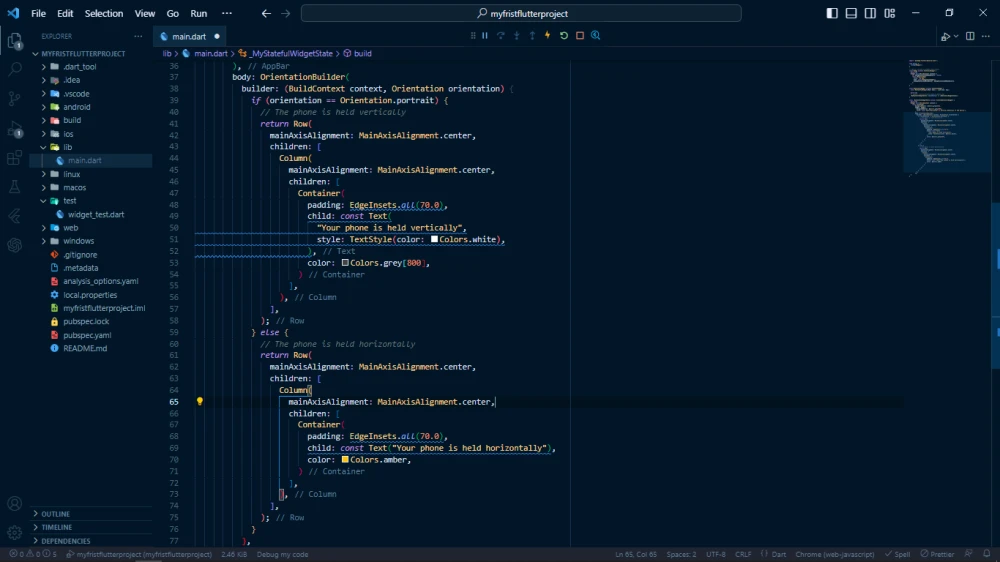
توضیح لاین 39 :
ما اینجا بررسی میکنیم که متغییر orientation که داریم True هست یا false اگر که True باشد یعنی دستگاه در حالت عمودی نگه داشته شده است اما اگر False باشه یعنی دستگاه در حالت افقی گرفته شده است.
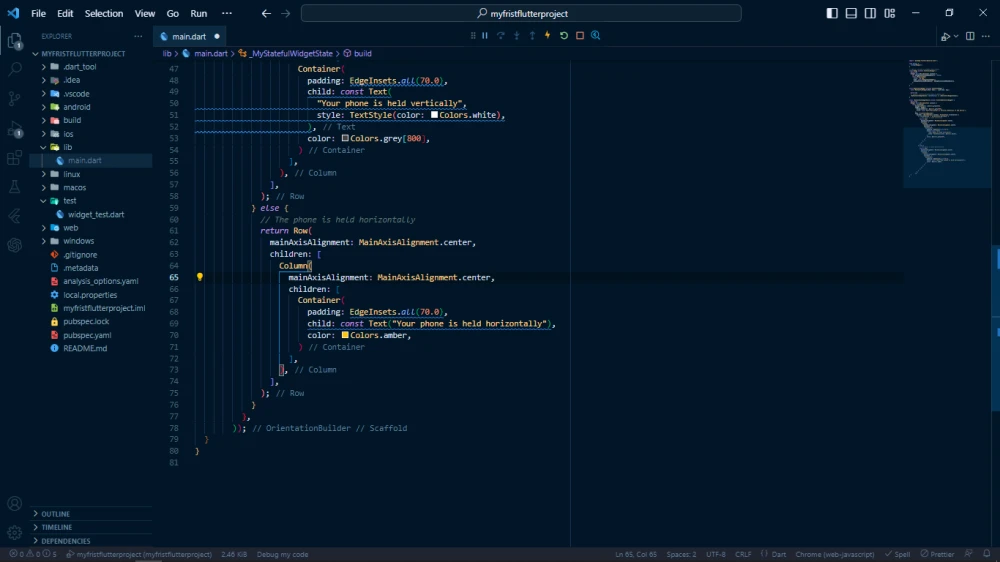
توض لاین 41 و 61 :
ما این جا میایم و آیتم هایی که قرار است در دو حالت نمایش داده شوند را مینویسیم مثلا در لاین 41 تا 58 اومدیم و ویجت هایی که در صورت عمودی بودن دستگاه نمایش داده خواهند شد رو مینویسیم یا در لاین 61 تا 75 میایم و ویجت هایی که در صورت افقی بودن دستگاه نمایش داده خواهند شد و مینویسیم.
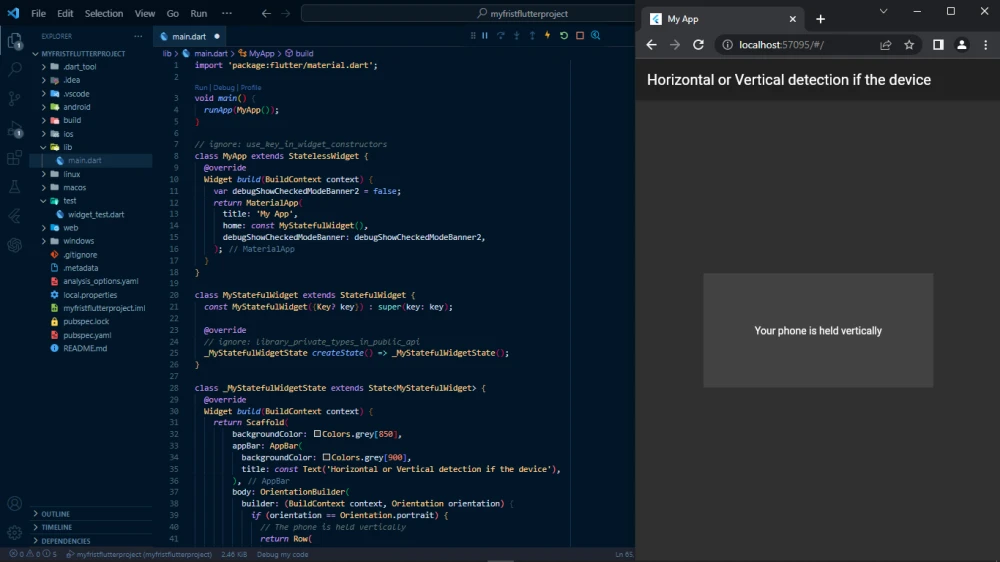
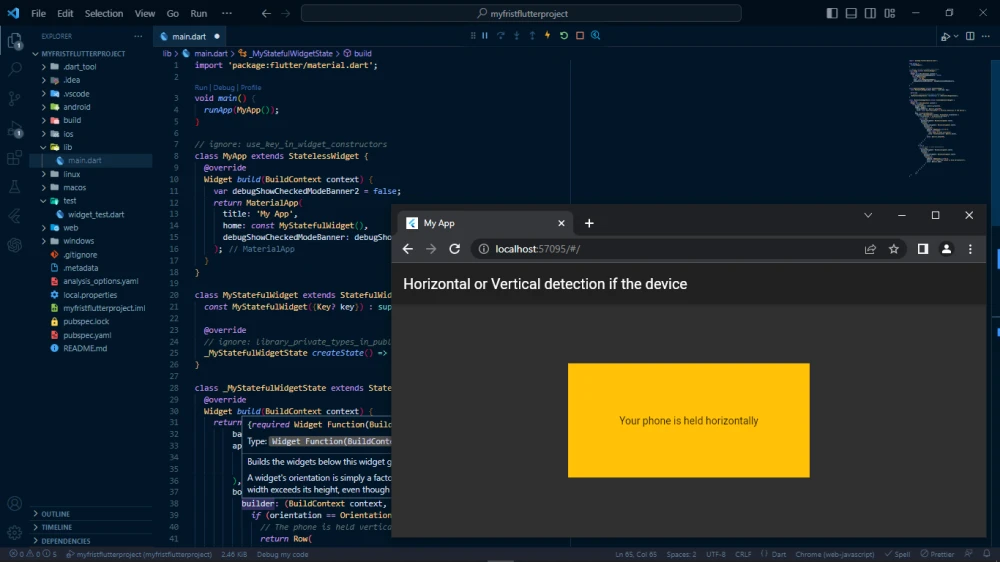
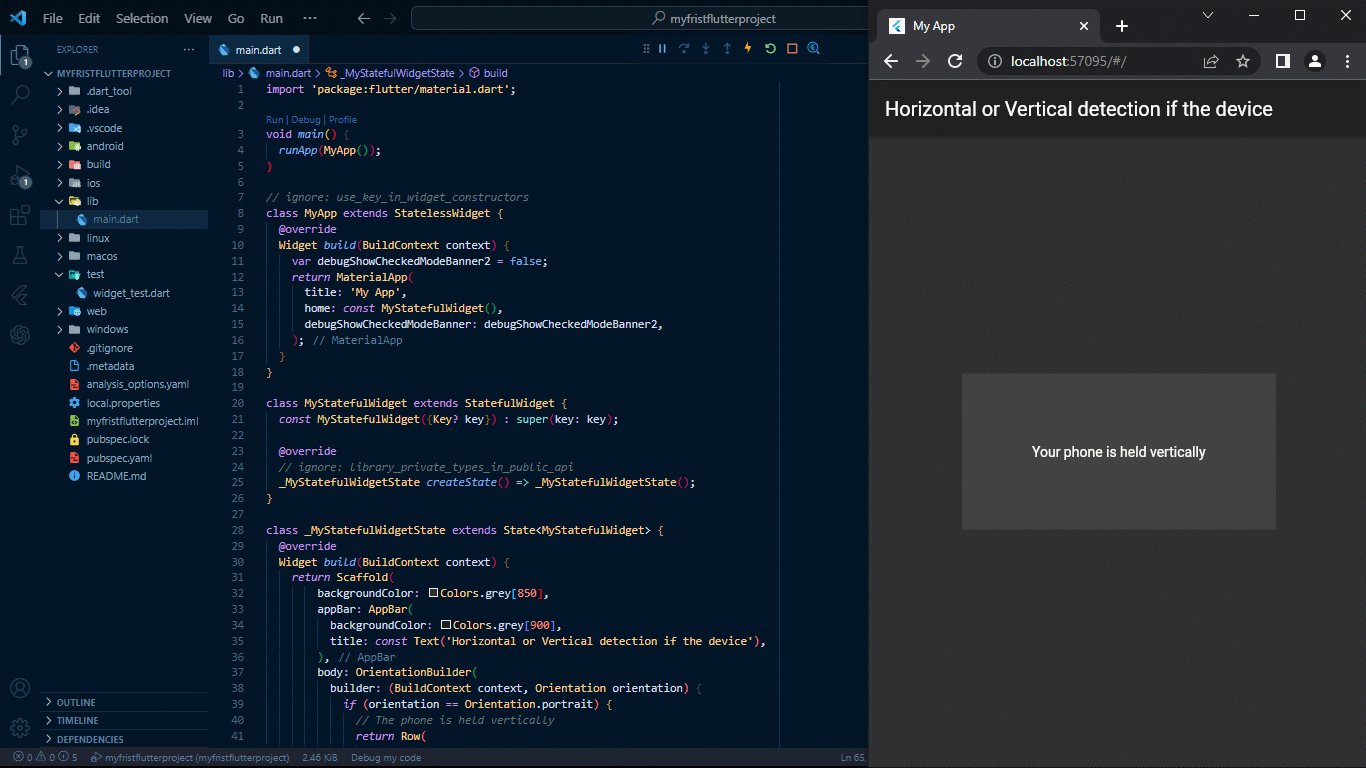
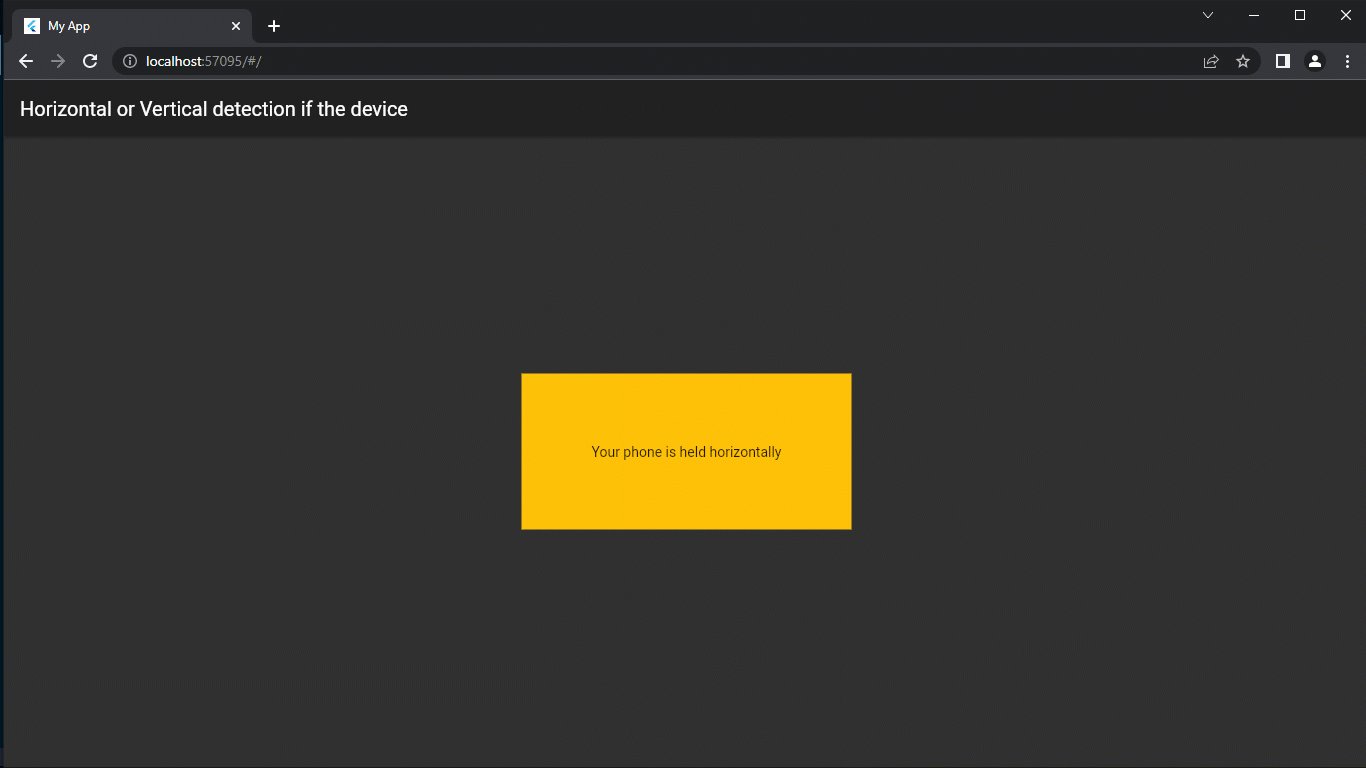
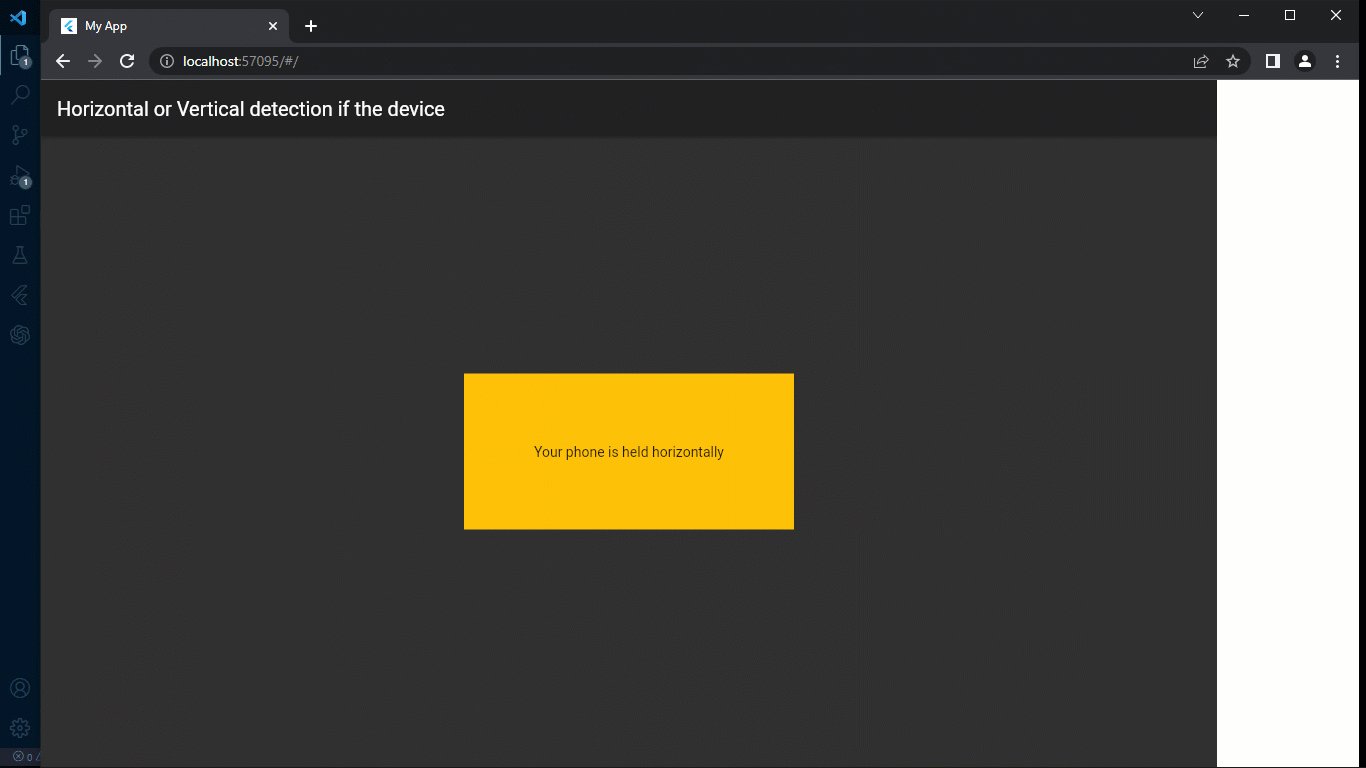
خروجی :

برای استفاده میتوانید کد زیر را کپی کنید :
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// ignore: use_key_in_widget_constructors
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var debugShowCheckedModeBanner2 = false;
return MaterialApp(
title: 'My App',
home: const MyStatefulWidget(),
debugShowCheckedModeBanner: debugShowCheckedModeBanner2,
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
backgroundColor: Colors.grey[900],
title: const Text('Horizontal or Vertical detection if the device'),
),
body: OrientationBuilder(
builder: (BuildContext context, Orientation orientation) {
if (orientation == Orientation.portrait) {
// The phone is held vertically
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.all(70.0),
child: const Text(
"Your phone is held vertically",
style: TextStyle(color: Colors.white),
),
color: Colors.grey[800],
)
],
),
],
);
} else {
// The phone is held horizontally
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.all(70.0),
child: const Text("Your phone is held horizontally"),
color: Colors.amber,
)
],
),
],
);
}
},
));
}
}
خب اینم از این آموزش امیدوارم از این آموزش نهایت استفاده رو کرده باشید .
تا آموزش دیگه خداحافظ.