زمانی که وارد دنیای طراحی تجربه کاربری و رابط کاربری می شیم، به احتمال زیاد، به یک منبع برای درک فرایند طراحی و پرورش خلاقیتمون، نیاز پیدا می کنیم. بعضی از ما به وبسایت های منتشر کننده طرح های پیاده سازی نشده یا (concept design)، مثل وبسایت Dribbble مراجعه می کنیم و از طرح های بارگزاری شده توسط بقیه، ایده می گیریم. اما باید این موضوع رو بدونیم که با وجود زیبایی و جذابیت بالای این طرح ها، بسیاری از اون ها قابل پیاده سازی نیستن یا پیاده سازی اون ها به قدری برای همکار های توسعه دهنده دشوار و پیچیده ست که متاسفانه به رد شدن طرح های ما توسط مدیر پروژه یا توسعه دهنده ها ختم میشه.
راهکاری که میشه برای این موضوع ارائه کرد، اینه که برای الهام گرفتن، به جای طرح های مفهومی و پیاده سازی نشده، از وبسایت هایی که محصولات واقعی و پیاده سازی شده رو کنار هم ارائه میدن استفاده کنیم.
در این مقاله به معرفی 5 مورد از این وبسایت ها می پردازیم، تا شما بتونید با خیال راحت از محصولاتی که قابل پیاده سازی هستن، الهام بگیرید و طراحی کنید.
1- Mobbin
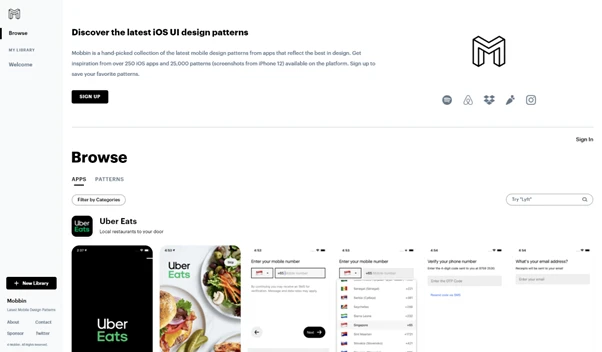
وبسایت Mobbin یک مجموعه گلچین شده از الگو های طراحی برای پلتفرم موبایل هست که از نظر طراحی ارزش خیلی بالایی دارن. بیش از 250 برنامه موبایل و 25،000 الگوی طراحی هم اکنون روی این سرویس وجود دارن.
Mobbin امکانات بسیار مفیدی رو برای فیلتر کردن محتواش داره. برای مثال، به شما اجازه میده الگو های دلخواه تون رو پیدا کنید، و کنار هم به صورت یک کتابخونه از الگو ها ذخیره کنید و به این شکل در پروژه هاتون از اون ها استفاده کنید.

2- Rowlab
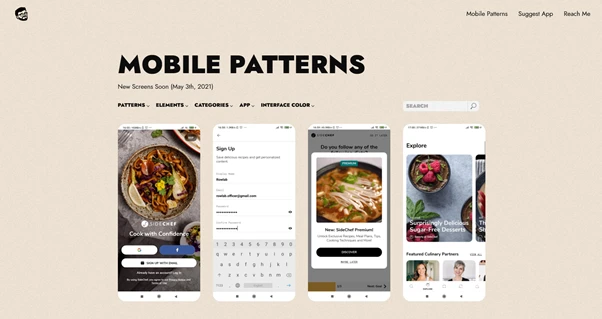
وقتی که درباره پروژه های واقعی اپلیکیشن صحبت می کنیم، می تونیم روی وبسایت هایی مثل Rowlab حساب باز کنیم. تیم Rowlab همه روزه در حال قرار دادن شات های جدید از پروژه های واقعی و موفق اپلیکیشن در دنیا هستن که در میان اونها، انواع و اقسام محصولات مختلف دیده میشن که با دسته بندی ها و الگو های حرفه ای Rowlab مرتب شده و جمع آوری شدن.
درضمن، اگر شما اپلیکیشنی برای الهام گرفتن سایرین سراغ دارید، می تونید در این وبسایت ثبت کنید. تیم Rowlab اون رو بررسی میکنه و شات هایی از اون رو در وبسایت قرار میدن.

3-Mthds
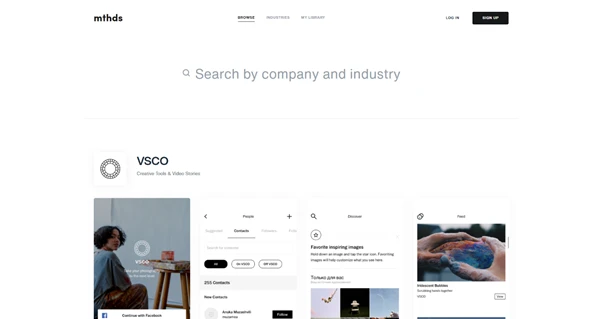
مجموعه دیگه ای از الگو های طراحی که کنار هم جمع شدن و با صنایع مختلف دسته بندی شدن. تیم mthds با پشتکار و تلاش تونستن آرشیوی از اپلیکیشن های روز دنیا رو کنار هم جمع کرده و توضیحاتی درباره شرکت توسعه دهنده هر محصول در کنار تصویر های مختلفی از درون رابط کاربری این محصولات ارائه بدن.
می تونید در بخش Browse که یک نوار جستجوی بزرگ و مشخص داره به گردش میون محصولات واقعی و تصادفی بپردازین یا از بخش Industries، صنعتی که هر محصول برای اون طراحی و توسعه داده شده انتخاب کنید و اپلیکیشن هایی با موضوع مورد علاقه تون رو بررسی کنید.
در ضمن بعد از ثبت نام در این وبسایت، امکان ساخت مجموعه ای از تصویرهای مختلف رو به عنوان یک کتابخونه خواهید داشت.

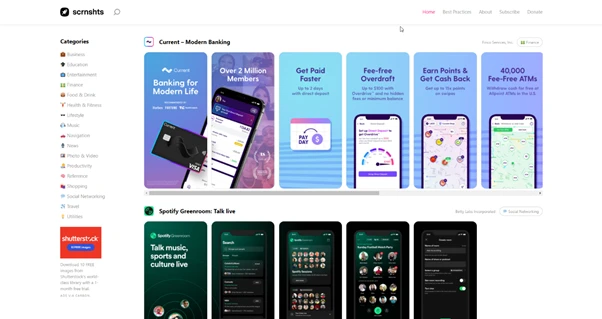
4- scrnshts
وبسایت scrnshts دسته بندی های زیادی داره که با emoji ترکیب شدن و از نوار سمت چپ صفحه اصلی می تونید بهشون دسترسی داشته باشید. با انتخاب کردن هر کدوم از اون ها، محتوا به سرعت فیلتر بندی و با توجه به نیاز شما مرتب میشه.
انتخاب کردن نام هر اپلیکیشن، شما رو به apple store منتقل می کنه که می تونید به راحتی اون رو روی آیفون خودتون نصب کنید.
همچنین امکان این رو هم دارید که داخل خبرنامه وبسایت عضو بشید و هر بار که یک اپلیکیشن جدید به آرشیو اضافه میشه، شما جلوتر از بقیه با مطلع بشید.

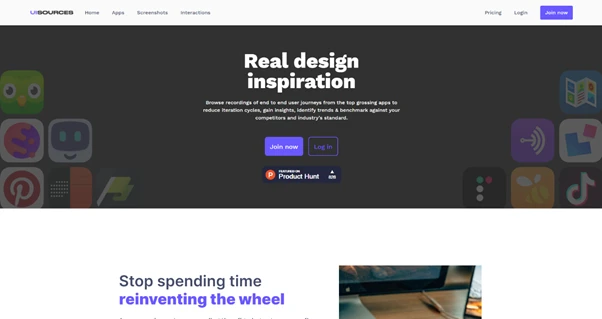
5-UI Resources
امکانی که این وبسایت رو خاص می کنه، اینه که برای هر اپلیکیشن کلی اسکرین شات مختلف داره و می تونید هم به خود اپلیکیشن ها دسترسی داشته باشید، هم به شات هایی که داخل وبسایت منتشر شدن.
ویژگی دیگه ای که این وبسایت داره، اینه که می تونید interaction ها یا ویدیو های کوتاهی از تعامل ها رو با این اپلیکیشن ها مشاهده کنید و از اون ها در پروژه هاتون استفاده کنید.
UI Resources برای شما پلن های مختلفی رو آماده کرده تا اگر امکانش براتون فراهم بود، اون ها رو تهیه کنید و بعد از عضویت ویژه با پرداخت هزینه از مزایای اون ها بهره مند بشید.

جمع بندی
این مقاله، بخش اول سری مقاله های معرفی بهترین وبسایت ها برای الهام گرفتن در طراحی بود که شما می تونید از این وبسایت ها بازدید کنید و از امکانات اون ها بهره مند بشید. امیدوارم این مقاله براتون مفید بوده باشه. حتما منتظر بخش های بعدی این مقاله ها باشید که کلی وبسایت بی نظیر دیگه توی راهن که قراره اون ها رو بشناسید و از کار کردن باهاشون لذت ببرید.