در فرایند طراحی سایت، تِرِندهای زیادی که مرتبط با طراحی رابط کاربری هستند آمده و رفتهاند و تنها برخی از آنها توانستهاند در دل طراحان و توسعهدهندگان فرانتاند جای خود را باز کنند. زمان طراحی سایتهایی که پُر بودند از متن و نوشته دیگر به سر آمده و این در حالی است که امروزه طراحهای مینیمالیستی و ساده بیشتر مورد توجه واقع شدهاند. یکی از رویکردهای سادهای که امروزه توسط برخی طراحان فرانتاند اتخاذ میشود، استفاده از چیزی است که اصطلاحاً Ghost Button نامیده میشود که در این مقاله قصد داریم به بررسی تاریخچه، نحوهٔ استفاده و همچنین بررسی نمونههایی از آن بپردازیم.
به طور کلی، منظور از Ghost Button، همانطور که در تصویر بالا مشاهده میکنید، دکمههایی است که شفاف بوده و رنگ پسزمینهای ندارند و صرفاً یک خط دور آنها کشیده شده است. ساختار این دکمهها معمولاً زاویهدار است (مثلاً مستطیل) و معمولاً داخل آنها متنی با فونت اصطلاحاً Sans-serif نوشته شده است (به طور کلی، منظور از Sans-serif، فونتهایی است که دارای گوشههای بدون زاویه هستند). این تکنیک کمک میکند تا طرح سادهتر شده اما در عین حال زیباتر هم به نظر برسد چرا که دکمهها حجم کمتری از صفحه را اِشغال کرده و این اجازه را به سایر اِلِمانهای صفحه میدهند تا خودنمایی کنند.
نام دیگری که برای این دست دکمه ها در نظر میگیرند، Empty Button و Hollow Button است که به ترتیب به معنی «دکمهٔ خالی» و «دکمه پوچ» است و به نظر هم می رسد که دلیل اتخاذ چنین نامهایی از طرف طراحان وب این باشد که این دست دکمهها واقعاً خالی به نظر میرسند!
واژه Ghost به معنی «روح» است؛ پس اگر از این پس Ghost Button را بخواهیم دکمهٔ روحی ترجمه کنیم، بایستی گفت که پس از روی کار آمدن طراحی مسطح و جایگزینی سبک اسکیومورفیزم با آن، دکمههای روحی هم به عنوان بخشی جداییناپذیر این سبک طراحی شدهاند (برای آشنایی بیشتر با طراحی مسطح، به مقالهٔ Flat Design (طراحی مسطح) چیست؟ مراجعه نمایید).
اگرچه دکمههای روحی خالی، ساده و سبک به نظر میرسند، اما این در حالی است که ماهیت آنها به گونهای است که در کمترین زمان ممکن نظر بیننده را به خود جلب میکنند (البته این به شرطی است که تصویر بکگراند زیر دکمه به گونهای باشد که دکمه خود را به خوبی نشان دهد).
در پاسخ به این سؤال که دکمههای روحی برای چه نوع وبسایتهایی مناسباند، بایستی گفت که این دست دکمهها واقعاً به درد هر طرحی نمیخورند و در حقیقت زمانی بهترین نتیجه را میدهند که طراحی سایت ساده و مینیمالیستی بوده و حدالمقدور از یک تصویر بکگراند جذاب در سایت استفاده شده باشد.
تاریخچهٔ دکمههای گوست
اگرچه یافتن تاریخچهٔ این دکمهها در طراحی کار نسبتاً دشواری به نظر میرسد، اما با کنار هم گذاشتن برخی شواهد، به نتایج خوبی میتوان دست یافت. اصطلاح Ghost Button توسط یک وبلاگ در Tumblr ایجاد شد و این وبلاگ سعی کرد نمونههایی از این دکمه ها را در یکجا جمع کند (مشاهدهٔ این وبلاگ).
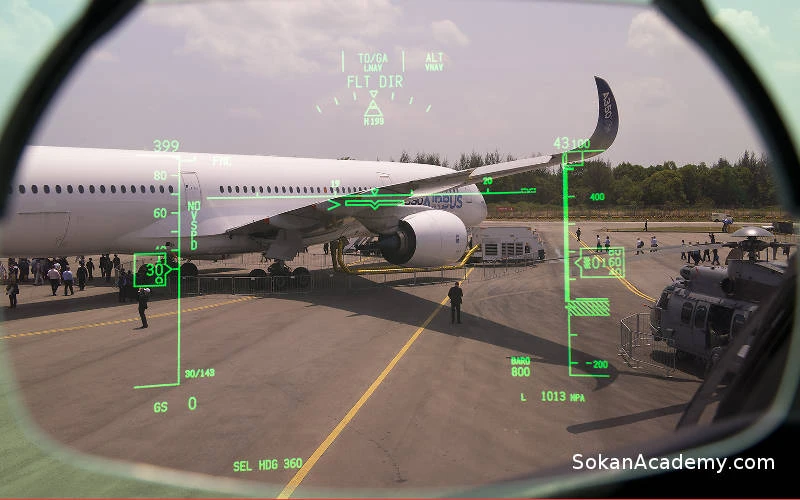
در اواخر دههٔ ۶۰ میلادی، هواپیماهای نظامی از نوعی تکنولوژی تحت عنوان HUD که مخفف واژگان Head-Up Display است استفاده میکردند که پس از آن، در بازیهای کامپیوتری، خودروها و ... نیز مورد استفاده قرار گرفت و اوج این استفاده از هم در گوگل گلس بود (در بخشهایی از فیلم ترمیناتور ۲ هم با بازی آرنولد شواتزنگر شاهد این فناوری هستیم. همچنین جالب است بدانید که برخی دولوپرهای علاقمند به این بازیگر معروف، زبانی تحت عنوان ArnoldC ابداع کردهاند که برای آگاهی بیشتر از این زبان برنامهنویسی عجیب و غریب، توصیه میکنیم به مقالهٔ ArnoldC: زبان برنامهنویسی منصوب به آرنولد شوارتزنگر! مراجعه نمایید).

همانطور که از نام این فناوری برمیآید، کاربر بدون آنکه بخواهد سر خود را برگرداند یا به جهت خاصی بچرخاند، اطلاعات مورد نیاز مقابل چشماش قرار میگیرد.
پس از آنکه طراحان شرکت اپل از این سبک طراحی دکمه در سیستمعامل iOS 7 استفاده کردند، گوگل هم -که همیشه به رقابت با اپل میپردازد- از سال ۲۰۱۳ شروع به استفاده از این نوع طراحی دکمه در وبسایت معرفی Nexux 7 پرداخت.
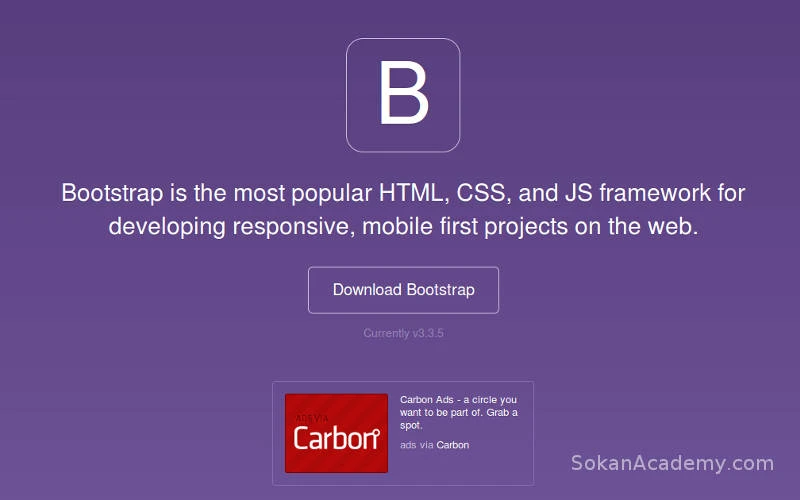
در ماه آگوست سال ۲۰۱۳، توییتر بوتاسترپ هم به جمع استفادهکنندگان دکمههای روحی پرداخت و از آنجا که بسیاری از سایتها از این فریمورک برای طراحی رابط کاربری خود استفاده میکنند، بوتاسترپ منجر به فراگیرتر شدن دکمههای روحی در سرتاسر دنیا شد.

نظرات موافقان استفاده از دکمههای گوست
- این دکمهها به سادگی با نرمافزارهایی مثل فتوشاپ، ایلاستریتور و ... قابل طراحی هستند.
- اگرچه ظاهری ساده دارند، اما دکمههای روحی ظاهر وبسایت را شکیلتر میکنند.
- استفاده از این دکمهها در طراحی سایت یا اپلیکیشن منجر به سبکتر شدن ظاهر شده و بالتبع مخاطبین بیشتری را جذب میکنند.
نظرات مخالفان استفاده از دکمههای گوست
- همیشه وقتی چیزی مُد میشود، به یکباره بسیاری از افراد به دنبال آن رفته و همین مسئله منجر میگردد تا خاص بودن آن چیز از بین برود و دکمههای روحی هم از این قاعده مستثنی نیستند.
- تصویر پسزمینهای که قرار است زیر این دکمهها قرار گیرد از اهمیت ویژهای برخوردار است. پس اگر قصد استفاده از این سبک طراحی را دارید، کار شما فقط طراحی دکمه نیست بلکه میبایست در مورد انتخاب رنگ یا تصویر پسزمینه هم دقت کنید!
- شفافیت دکمههای روحی منجر به کاهش خوانایی میشود و این قضیه زمانی بیشتر خود را نشان میدهد که رنگ پسزمینه یا تصویر پسزمینه مناسبی هم انتخاب نشده باشد!
نظر شما چیست؟ آیا با توجه به نوع فونت فارسی و سلیقهٔ کاربران وب فارسی میتوان از این نوع دکمهها جهت ایجاد یک #تجربهٔ کاربری بهتر استفاده نمود یا خیر؟ نظرات، دیدگاهها و تجربیات خود را با سایر کاربران به اشتراک بگذارید.
