از ابتدای معرفی Node.js، شاهد رشد روز به روز و علاقه روزافزون توسعه دهندگان به آن بودیم. در این سال ها، کتابخانه ها و فریمورک (framework) های زیادی برای توسعه بک اند با آن معرفی شده است. از محبوب ترین آنها میتوان به Express.js، koa، hapi، و ... اشاره نمود.
یکی از چالش های اساسی در بین تمامی فریمورک ها، ساختار پروژه است. از آنجایی که Node.js برای راحتی و آزادی توسعه دهنده تلاش می کند، هر توسعه دهنده می تواند طبق ساختار خاص خود پیش برود و این موضوع باعث سردرگمی توسعه دهندگان مخصوصا در تیم های بزرگ میشود. از طرفی بیشتر فریمورک های ارائه شده نیازمند امکانات دیگری مثل یک ORM برای ارتباط با پایگاه داده یا یک Validator برای اعتبارسنجی ورودی های کاربر هستند که بیشتر فریمورک ها این قابلیت را در خود پیاده سازی نکرده اند و توسعه دهندگان باید از کتابخانه های دیگری برای این منظور استفاده کنند.
معرفی Adonis.js:
Adonis.js یک فریمورک برای توسعه اپلیکیشن های بک اند با Node.js است که تمرکز خود را بر روی پیاده سازی بر پایه ساختار MVC با زبان TypeScript گذاشته است. این فریمورک که در گیت هاب 11 هزار ستاره دارد (در زمان نگارش این مقاله)، ساختار خاص خود را برای توسعه پروژه دارد. همچنین به صورت پیش فرض ابزار هایی از این دست را در خود جای داده است:
- ORM
- Validator
- Routing
- Authentication
- Authorization
- Template Engine
- Social Auth
- و ...
نسخه فعلی این فریمورک در زمان نگارش این مقاله نسخه 5 است.
ساختار این فریمورک به شدت الهام گرفته از فریمورک هایی نظیر Laravel و Ruby on Rails است. از این رو اگر با Laravel آشنایی دارید و می خواهید آن را در Node.js تجربه کنید، پیشنهاد میکنم حتما این فریمورک را امتحان کنید.
در ادامه شیوه ساخت یک پروژه با این فریمورک را بررسی می کنیم.
برای ساخت پروژه ابتدا مطمئن شوید Node.js نسخه بالاتر از 14 و npm نسخه بالاتر از 6 بر روی سیستم عامل شما نصب شده باشد (قابل ذکر است npm به همراه Node.js نصب خواهد شد). برای نصب آن
سپس یک Command Line باز کرده و دستور زیر را در آن اجرا کنید:
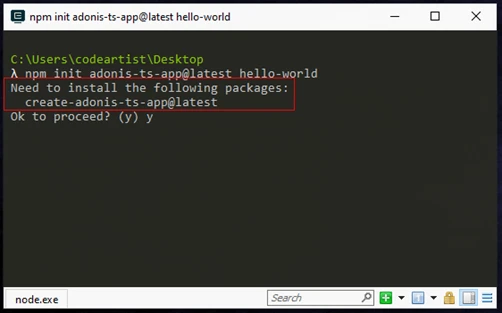
npm init adonis-ts-app@latest MY_AWESOME_PROJECT_NAMEاگر با پیام زیر مواجه شدید، y را وارد کنید و enter بزنید:

چند لحظه منتظر بمانید تا پکیج مورد نظر نصب شود. پس از نصب از شما سوال می شود که چه نوع پروژه ای را می خواهید ایجاد کنید:
- Api: ساخت یک REST API server و نصب قابلیت های مورد نیاز Adonis برای آن
- Web: ساخت یک پروژه کامل با تمامی قابلیت های Adonis
- Slim: ساخت کمترین موارد ممکن برای اجرای یک پروژه با Adonis
دقت کنید انتخاب شما تنها نوع تنظیمات اولیه و نصب کتابخانه های مختلف را شامل می شود. در هر لحظه در زمان توسعه می توانید این قابلیت ها را اضافه یا حذف کنید. برای شروع پیشنهاد میکنم Web را انتخاب کنید. این گزینه تمامی قابلیت های مورد نیاز برای شروع را نصب می کند.
در مرحله بعد سوالاتی برای نام پروژه و نصب linter و prettier از شما پرسیده می شود که در صورت تمایل می توانید آن ها را به پروژه خود اضافه کنید. در نهایت با اندکی صبر پروژه شما ایجاد خواهد شد.
حال با Command Line وارد مسیر پروژه شده و دستور زیر را برای راه اندازی آن اجرا کنید:
node ace serveدر فریمورک Adonis.js، تمامی command های مربوط به کمک فایل ace اجرا می شوند (اگر با Laravel آشنایی دارید این فایل مانند فایل artisan در Laravel عمل میکند). دستور serve نیز برای اجرای پروژه استفاده می شود. اگر قصد توسعه دارید، این دستور را به همراه watch– اجرا کنید تا با تغییرات فایل های پروژه، سرور توسعه نیز راه اندازی مجدد شود:
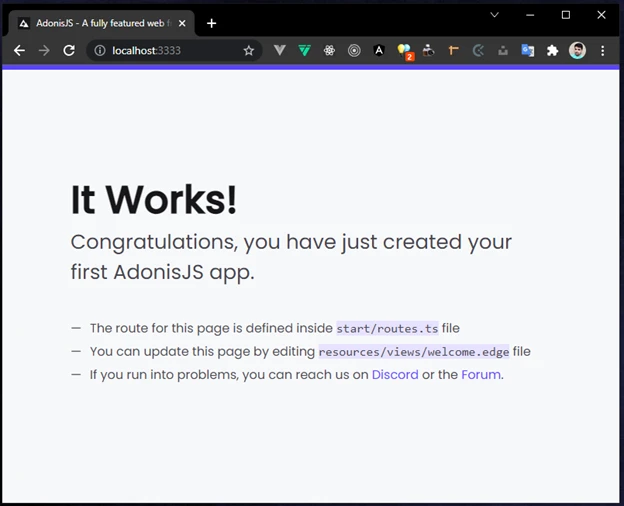
node ace serve --watchبا اجرای دستور بالا، پروژه شما به صورت پیش فرض بر روی پورت 3333 اجرا می شود. وارد مسیر http://localhost:3333 شده و وبسایت خود را مشاهده کنید:

تبریک! شما اولین پروژه خود را با Adonis.js ایجاد کردید. برای آشنایی بیشتر پیشنهاد میکنم حتما مستندات این فریمورک محبوب را که بسیار خوانا و گویاست مطالعه کنید. برای مشاهده آن اینجا کلیک کنید.
در این مقاله سعی داشتیم تا یک فریمورک دیگر از Node.js را برای توسعه اپلیکیشن های بک اندی معرفی کنیم. امید است این مقاله مورد توجه شما قرار گرفته باشد.
