یکی از زیبایی های دنیای طراحی، امکان استفاده از Gradient (گرادینت) هاست. اون ها شکل و شمایل بصری جذاب و متفاوتی رو به طرح هامون اضافه می کنن و باعث میشن طرح هایی که خلق می کنیم، یک مرحله از بقیه طرح ها بالاتر باشن. با من همراه باشید که شما رو با دنیای Gradient ها و منابعی که اون ها رو به صورت اصولی و کامل ارائه میدن، آشنا می کنم.
مفهوم Gradient
وقتی که توی طراحی، به جای یک رنگ Solid از دو یا چند رنگ کنار هم استفاده کنیم، و بین این رنگ ها مرزی وجود نداشته باشه به طوری که با هم ادغام شده باشن، این ترکیب رو یک Gradient صدا می کنیم. Gradient ها از سال 1995 وارد دنیای طراحی و گرافیک شدن که توی اون زمان، به یکی از محبوب ترین و معروف ترین عناصر طراحی هم تبدیل شدن. با گذشت زمان، طراح ها متوجه شدن که چه خلاقیت هایی رو می تونن داخل Gradient ها به کار بگیرن. همین باعث شد که دنیا، شکل های جدیدی از Gradient ها رو به خودش ببینه و از اون ها داخل محصولات مختلف از فیزیکی تا دیجیتالی استفاده کنه.

معرفی وبسایت ها
درسته که با استفاده از ابزار های طراحی پیش پا افتاده هم امکان ساختن Gradient ها رو به صورت دستی داریم، اما ما همیشه نمی دونیم که چه ترکیب رنگ هایی می تونن کنار هم یک Gradient زیبا و جذاب رو به وجود بیارن. به همین دلیل، خیلی خوبه به منابعی دسترسی داشته باشیم که به ما انواع و اقسام این Gradient ها رو به صورت آماده و حرفه ای، همراه با کد رنگ ارائه میدن.
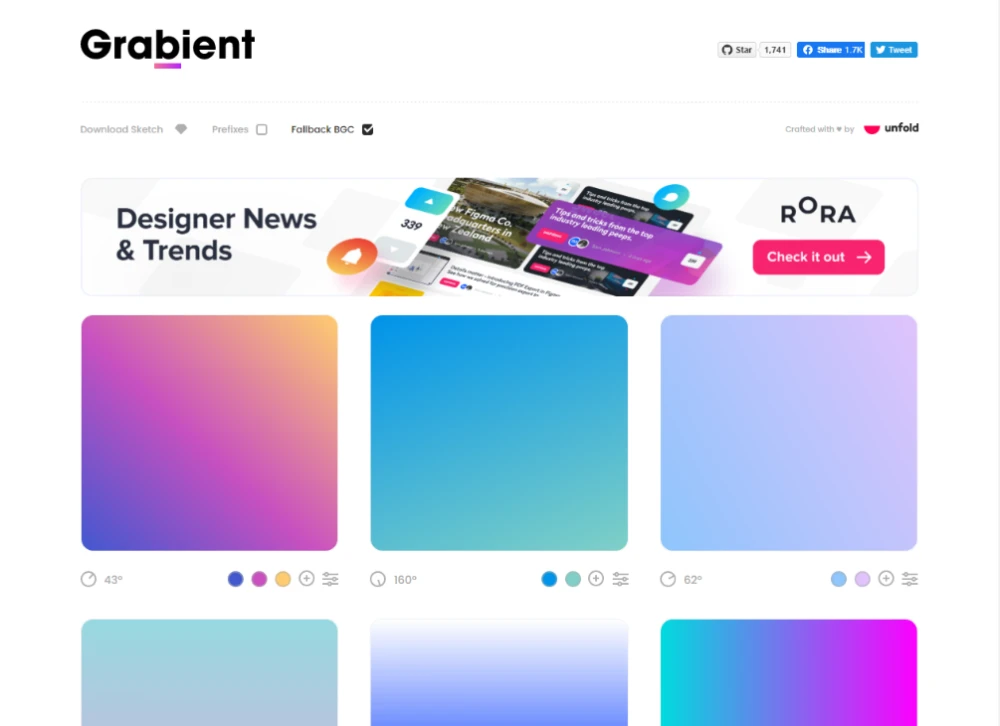
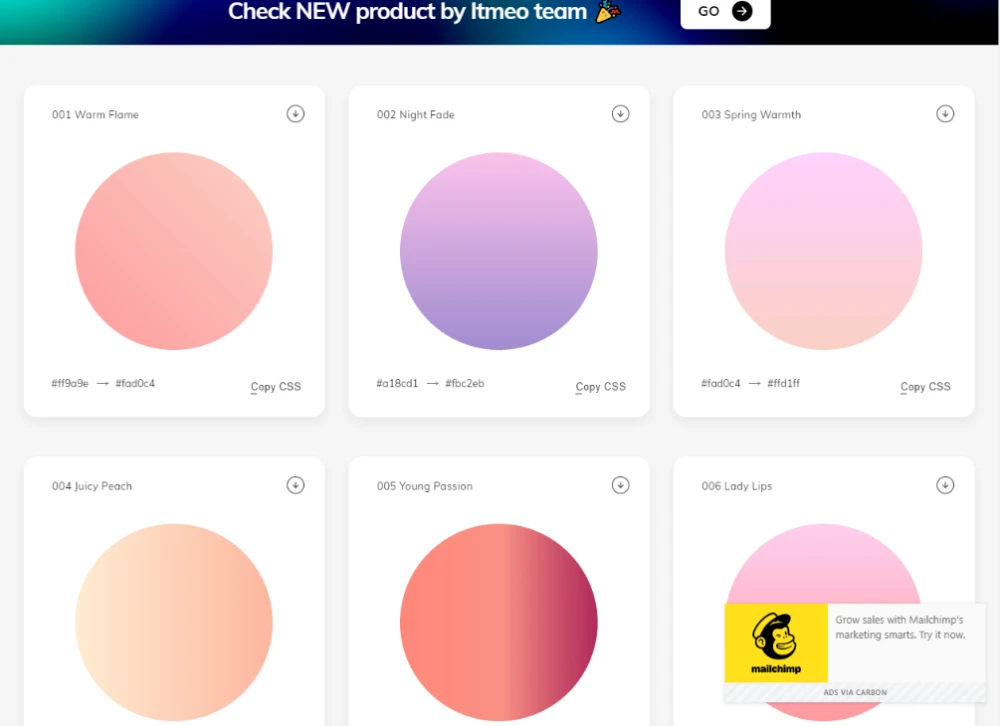
1- Grabient
درسته که این وبسایت Gradient های زیادی نداره، اما همه Gradient هایی که داخلش وجود دارن، از همه لحاظ بهینه سازی شدن و برای استفاده آماده هستن.
شما برای همه این Gradient ها امکان ویرایش کردن حرفه ای هم دارید و به راحتی می تونید خروجی CSS هم از اون ها بگیرید.
این وبسایت به شما تمامی این Gradient ها رو با پسوند Sketch که برای نرم افزار محبوب طراحی یعنی Sketchapp هستن هدیه می کنه و می تونید اون ها رو دانلود کنید و توی پروژه هاتون ازش استفاده کنید.

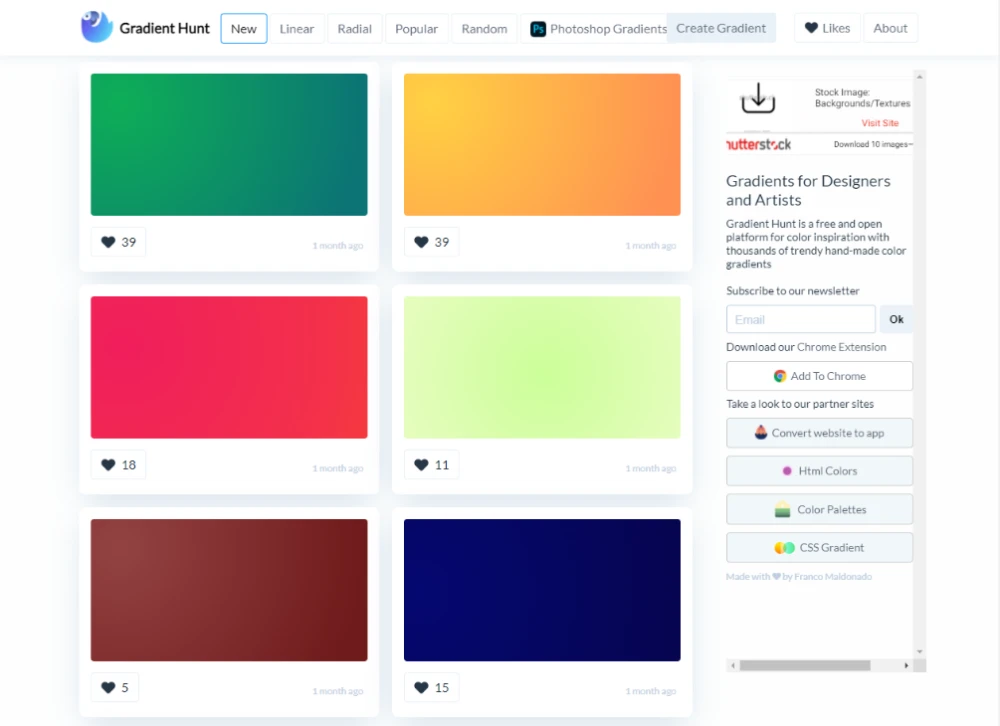
2- GradientHunt
یکی از پرطرفدار ترین مراجع دانلود Gradient های رایگان با شکل های مختلف، از جمله Radial و Linear که تعداد خیلی زیادی Gradient رو داخل خودش جا داده و به شما قابلیت کپی کد CSS هر Gradient رو میده، وبسایت Gradient Hunt هست.
همچنین می تونید با استفاده از ویرایشگر این وبسایت، خودتون هم Gradient های زیبایی رو خلق کنید و از اون ها خروجی بگیرید.

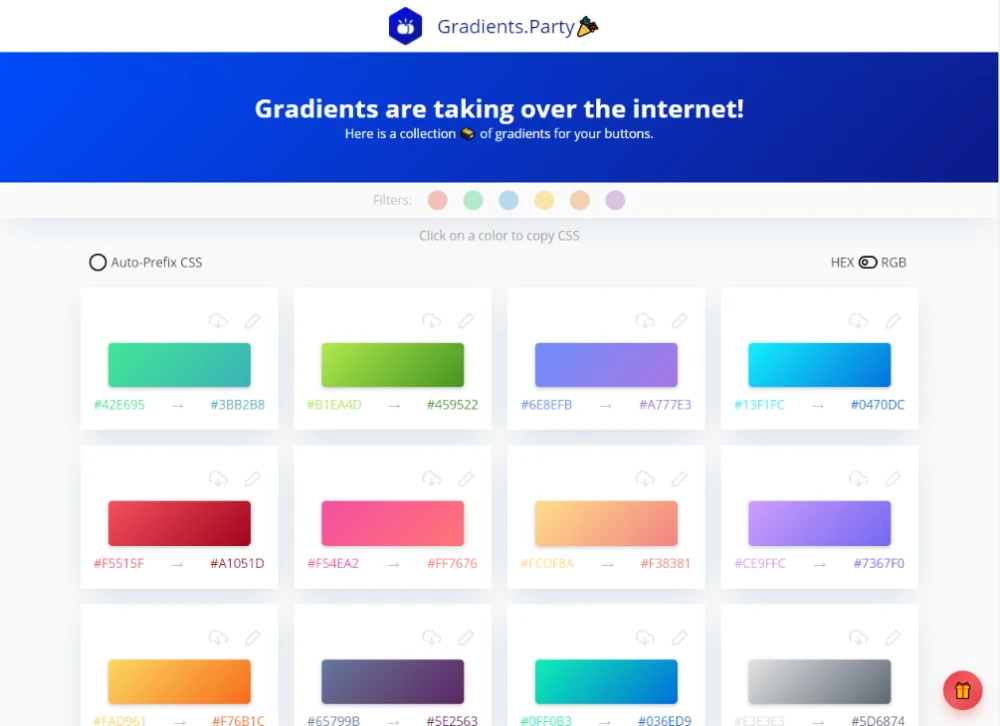
3- GradientsParty
به مهمونی Gradient ها خوش اومدید! این وبسایت هم مثل وبسایت Grabient یک سری از Gradient ها رو گلچین کرده که می تونید به راحتی اون ها رو دانلود یا ویرایش کنید.
نوار بالایی وبسایت به شما امکان فیلتر بندی Gradient ها رو بر اساس رنگ شون میده که این می تونه جستجوی شما رو ساده تر کنه.

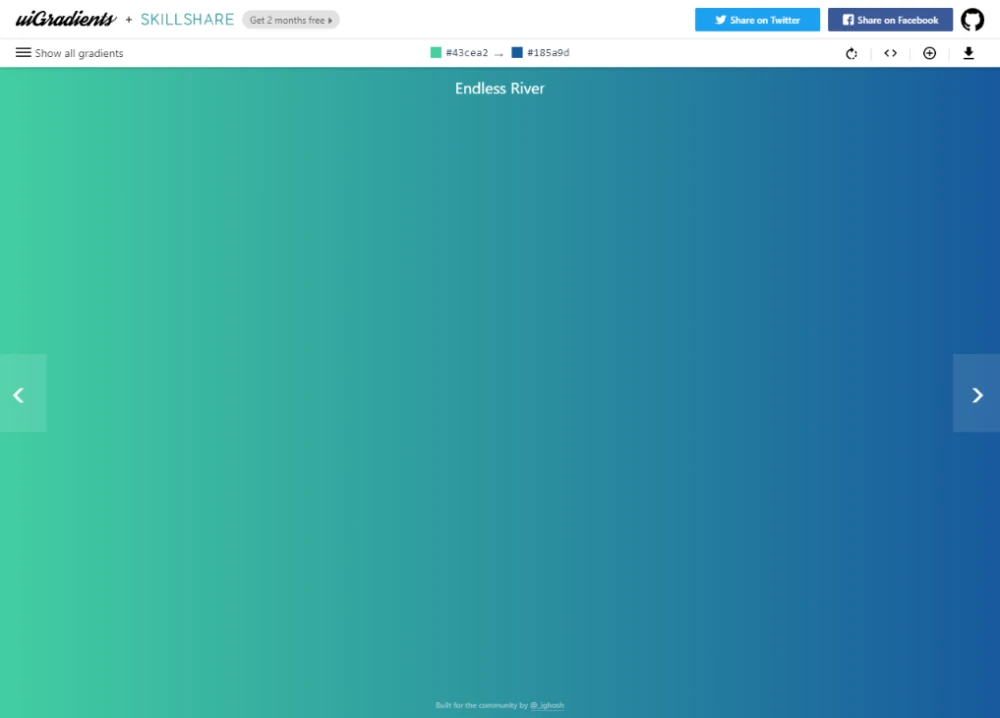
4- UIGradients
ساختار این وبسایت با وبسایت های قبلی ای که دیدیم، متفاوته. این وبسایت به شکلی تصادفی به شما Gradient هایی رو نشون میده که می تونید از اون ها خروجی JPG دریافت کنید و به راحتی از اون ها استفاده کنید.
از منوی همبرگری این وبسایت به همه Gradient های موجود در اون دسترسی خواهید داشت که با فیلتر بندی می تونید راحت تر به هدف خودتون برسید.
اگه روی کیبورد تون کلید Enter رو فشار بدین، به شما کد CSS اون Gradient رو نمایش میده و اگه کلید Space رو فشار بدین، امکان پیشنهاد کردن و افزودن Gradient های جدید رو به وبسایت پیدا می کنین.

5- Webgradients
این وبسایت، تعداد زیادی Gradient رو برای شما به نمایش می ذاره که بیشتر Gradient هاش از رنگ های نرم و ملایم تری استفاده می کنن. شما به کد های رنگی استفاده شده توی این Gradient ها هم دسترسی دارید و می تونید مثل بقیه وبسایت هایی که معرفی کردم، کد های CSS اون ها رو برای استفاده توی برنامه نویسی به کار بگیرید.

جمع بندی
همه ما اگر به محصولات اطرافمون نگاه کنیم، حتما حضور Gradient ها رو درون شون احساس می کنیم. طراح ها همه روزه از این عنصر پرطرفدار طراحی استفاده می کنن و با گذشت زمان یاد گرفتن که چطور حرفه ای اون ها رو داخل طرح هاشون بیارن.
امیدوارم وبسایت هایی که توی این مقاله با شما به اشتراک گذاشتم، به کارتون بیان و براتون مفید باشن. خیلی خوبه که سعی کنیم داخل محصولات مون، از Gradient ها هم بهره ببریم و فرهنگ استفاده اصولی از اون ها رو یاد بگیریم و با دیگران نشر بدیم. حتما منتظر مقاله های بیشتری درباره Gradient ها و خواص اون ها داخل طراحی باشین. در آینده با انواع مختلف اون ها آشنا میشیم و توضیح میدیم که چه جاهایی می تونیم ازشون استفاده کنیم. راستی! اگه شما هم وبسایت های بیشتری رو می شناسید که Gradient های رایگان و جذاب ارائه میدن، حتما باهامون درمیون بذارید.
