نخستین گام در بهینهسازی پِرفورمنس یک وبسایت، یافتن مواردی است که دارای اولویت بیشتری برای انجام تغییرات میباشند. اگرچه ابزارهای زیادی برای بررسی و افزایش میزان کارایی و بهینهسازی یک وبسایت در دسترس است، اما یکی از بهترین ابزارها Chrome Developer Tools است که با استفاده از آن میتوان بهترین نتایج را به سادهترین شکل ممکن کسب نمود.
امروز اکثر مرورگرها دارای امکانات اینچنینی برای دولوپرهای وب و به خصوص دولوپرهای فرانتاند میباشند؛ این بخش از امکانات اغلب با استفاده از کلید F12 کیبورد قابلدسترسی میباشد و میتوان گفت تقریباً تمامی مرورگرها امکانات برابری را به کاربران ارائه میدهند، اما به نظر میرسد که گوگل کروم با توجه بیشتری به نحوهٔ ارائهٔ امکانات و تجربهٔکاربری، با ابزار Chrome Developer Tools گزینهٔ مناسبتری از سایرین در این زمینه باشد.
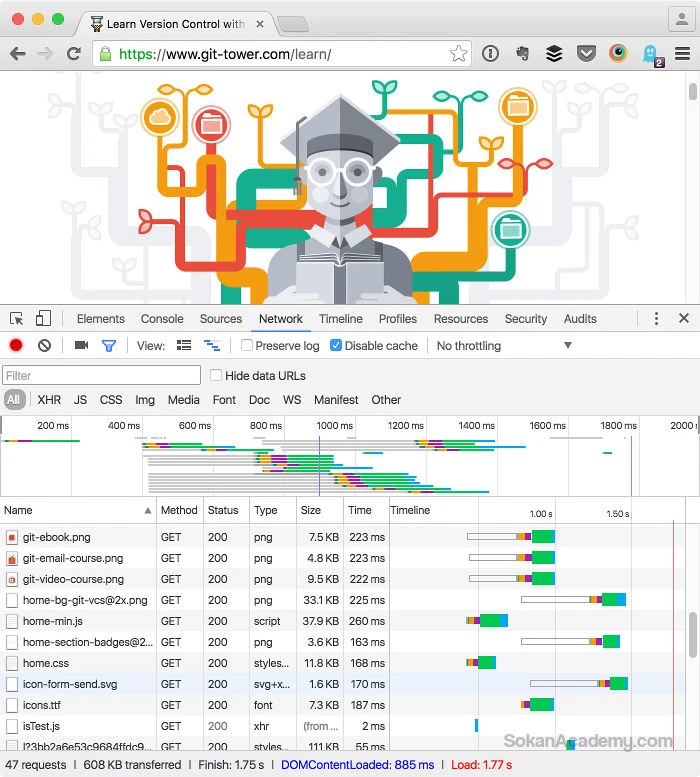
برای مشاهدهٔ گزارش پرفورمنس یک وبسایت، پس از باز نمودن آن در مرورگر گوگل کروم و استفاده از کلید F12 کیبورد، پنجرهای در قسمت پایین صفحهٔ مرورگر باز میشود (همچنین از ترکیب کلیدهای Ctrl+Shift+I در سیستمعاملهای ویندوز و گنو/لینوکس و Cmd+Opt+I در سیستمعامل مک نیز میتوان به این قسمت دسترسی داشت و این در حالی است که محل قرارگیری این پنجره را با استفاده از روش درگ کردن میتوان جابهجا نمود.)
از تَبهایی که در معرض دیدتان قرار دارند، گزینهٔ Network را انتخاب نموده و همچنین قسمت Disable Cache را نیز فعال نمایید که با این کار میتوان مطمئن شد که گزارشهای ارائه شده کاملاً مشابه با تجربهٔ کاربری فردی است که برای اولین بار از وبسایت شما دیدن میکند.) سپس صفحه را مجدداً لود (بارگذاری) نمایید. در این مرحله از کار، نتایج مربوط به گزارشها و نمودارهای وبسایت به شما نشان داده خواهند شد (البته بررسی تمامی جزئیات نتایج ارائه شده در تَب Network بسیار زمانبر میباشد و در این نوشته تنها گزینههای کاربردی و مهم آن را معرفی میکنیم.)

گزارش عملکرد وبسایت در قالب یک جدول که از چندین ستون برخوردار است ارائه میشود و نتایج نمایش داده شده در این جدول نشاندهندهٔ اسامی منابعی هستند که برای بارگذاری کامل صفحه فراخوانی و به ترتیب زمان درخواست، لیست شدهاند.
تغییر ترتیب این نتایج با استفاده از گزینهٔ Size میتواند راهحل مناسبی برای تشخیص اولویت در مواردی باشد که نیاز به بهینهسازی و اصلاح دارند چرا که کسب رتبهٔ اول جدول در این حالت نشاندهنده قسمتی از وبسایت است که بیشترین زمان مورد نیاز برای اجرای صفحه را به خود اختصاص داده است و به نوعی بزرگترین مانع در افزایش سرعت آن میباشد!
از جمله امکاناتی که گوگل کروم در این قسمت برای دولوپرهای خود در نظر گرفته قابلیت فیلتر کردن نتایج بر اساس نوع آنها است. برای مثال، با انتخاب گزینهٔ Img به جای All، میتوان تأثیر تصاویر موجود در صفحه را بر اساس عملکرد و سرعت بارگذاری صفحه مشاهده نمود.
اگر از نمایش نمودارها و آمارهای این گزارشها قدری نگران شدهاید، بهتر است ابتدا نتایج کلی را بررسی نمایید؛ در قسمت پایین صفحه به صورت خلاصه مقدار سه پارامتری که برای بارگذاری کامل صفحه محاسبه شدهاند نشان داده میشود و نیاز به توضیح نمیباشد که نتیجهٔ اقدامات بهینهسازی وبسایت معادل است با کاهش این سه مقدار معرفی شده که به ترتیب عبارتند از:
- تعداد کلی ریکوئستهای ارسال شده به سمت سرور
- حجم کلی فایلهای دانلود شده
- و زمان کلی بارگذاری صفحه
به طور مثال، در تصویر فوق ۱/۷۵ ثانیه طول میکشد تا کل صفحه لود شود.
درآمدی بر ابزار Google PageSpeed برای ارزیابی سرعت وبسایت
Google PageSpeed را به سادگی میتوان مورد استفاده قرار داد و تنها کافی است آدرس وبسایت خود را در فیلد مربوطه وارد کرده و بر روی گزینهٔ Analyze کلیک نمایید که در نهایت نتایج بررسی در دو حالت نسخهٔ موبایل و دسکتاپ در قالب عددی از 100 ارائه میشود که با بررسی آنها میتوان به بخشهایی از سایت که نیاز به بهینهسازی دارند را آشنا شد.
شما چه راهکارهای دیگری را برای بهبود پرفورمنس (عملکرد) وبسایت پیشنهاد میکنید؟ نظرات، دیدگاهها و پیشنهادات خود را با سایر کاربران سکان آکادمی به اشتراگ بگذارید.
