هدف اصلی هر طراحی، انتقال پیام مد نظر طراح به مخاطب است. سلسله مراتب بصری به شما این امکان را میدهد تا اطلاعات و عناصر را برای انتقال پیام آسانتر دستهبندی کنید. به عبارت دیگر، این سلسله مراتب بصری طراح را قادر میسازد تا برای ایجاد ارتباط، داستان را به مخاطب انتقال بدهد.
سلسله مراتب بصری چیست؟
هنگامی که شما اطلاعات را بر اساس اهمیت دستهبندی کنید، به این کار سلسله مراتب میگویند؛ اما سلسله مراتب بصری به زبان ساده یعنی سازماندهی اطلاعات بصری. برای ایجاد سلسله مراتب، نیاز است تا عناصر به ترتیب اهمیت از زیاد به کم اولویتبندی شوند و این در حالی است که در سلسله مرتب بصری اطلاعات فقط از نظر ظاهری تفاوت دارند. به عبارت دیگر، از طریق نشانههای بصری، طراح تأکید میکند که یک عنصر نسبت به دیگری برای ایجاد ارتباط اهمیت کمتر با بیشتری دارد.
چه چیزی آن را با اهمیت میکند؟
نشانههای بصری به ما این امکان را میدهند تا مشخص کنیم که این عنصر مهم است یا خیر و با دادن اهمیت بیشتر به عناصر مختلف، آنها را مهمتر جلوه میدهیم و این در حالی است که با سلسله مراتب، اطلاعات سادهتر بررسی و هضم میشوند.
ایجاد سلسله مراتب مناسب باعث میشود تا مخاطبان کارهای خود را سریعتر به پایان برسانند چرا که اطلاعات را سریعتر و سادهتر درک میکنند. همچنین این موضوع به شما برای ایجاد طراحی بهتر نیز کمک میکند چون عناصر در صفحه منسجمتر به نظر میرسند. یک سلسله مراتب بصری قوی باعث میشود نکات کلیدی سایت و اطلاعات بااهمیت سایت بیشتر به نظر برسند.
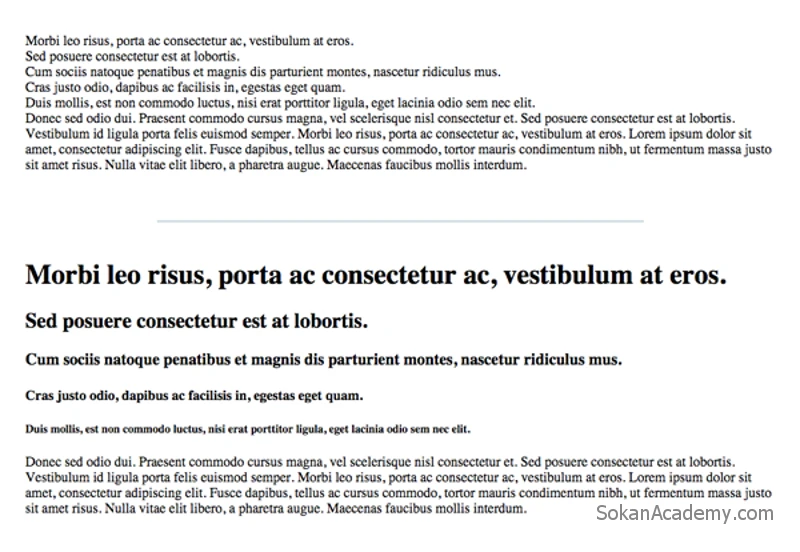
برای مثال، تگهای Heading در زبان HTML مثالی ساده اما قوی برای موضوع سلسله مراتباند. H1 بزرگترین فونت را به خاطر اهمیت خود دارا است تا H6 که کوچکترین فونت را دارد زیرا کمترین اهمیت را دارا است. در ضمن، متون داخل تگهای پاراگراف دارای اهمیت کمتری نسبت به تگهای Heading هستند. همهٔ این عناصر بهعلاوهٔ یکسری تگ دیگر همچون strong یا li مثالهایی فوقالعاده برای سلسله مراتب بصری هستند.
به نظر شما کدامیک از طراحیها سادهتر خوانده میشوند؟ به عبارت دیگر، کدام متن شانس بیشتری برای خوانده شدن دارد؟ و یا کدام طراحی ارتباط مؤثرتری ایجاد میکند؟ میتوانید ببینید که درک متن بدون استایل خیلی مشکلتر است. متن دارای استایل نه تنها درک آسانتری دارد، بلکه ارتباط بیشتری هم میتوان با آن برقرار کرد.

چگونه میتوان سلسله مراتب بصری ایجاد کرد؟
اندازه، کنتراست، رنگ، نزدیکی، تراز بودن و تکرار از اصول سادهٔ طراحی هستند. اینها برخی از اصولی هستند که یک طراح تازهکار باید کار با آنها را بلد باشد و این اصول همانهایی هستند که برای ایجاد سلسله مراتب از آنها استفاده میشود.
اندازه
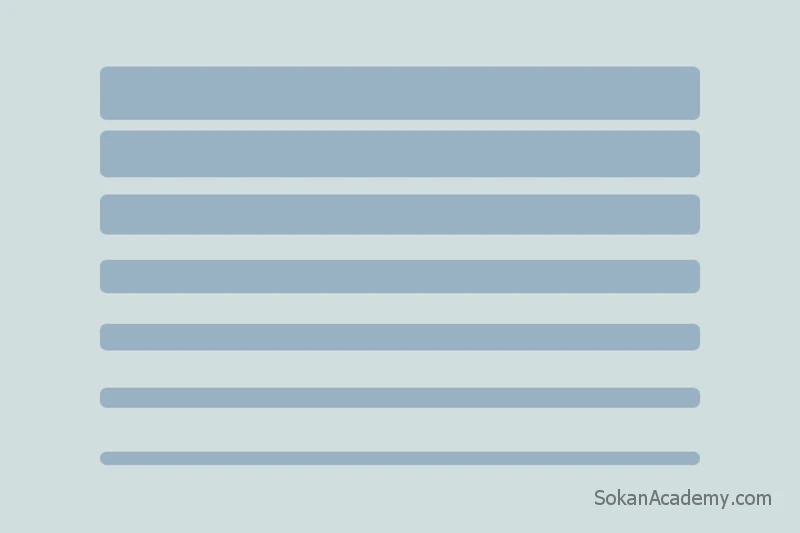
عناصر بزرگتر، سریعتر نظرها را به خود جلب میکنند؛ بنابراین عناصر بزرگتر اهمیت بیشتری دارند. همینطور عناصر کوچکتر، کمتر جلب توجه میکنند. اگر همهچیز به یک اندازه باشد، به نظر نمیرسد که کدام عنصر مهمتر یا کدام کماهمیتتر است. اندازه، چشمان شما را از بزرگ به کوچک راهنمایی میکند به طوری که ایجاد این نوع تمایز در بین عناصر، درک مخاطب را سادهتر میکند.

کنتراست
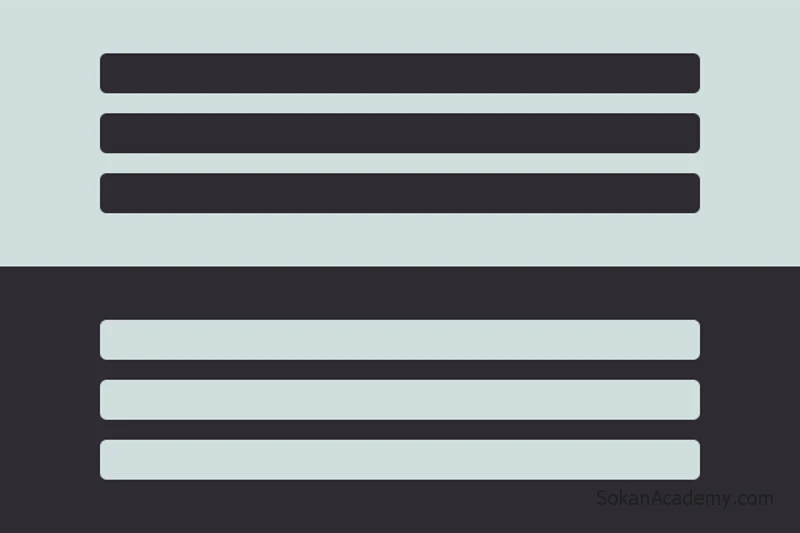
تغییرات چشمگیر مانند تغییر رنگ میتواند اثر قابلتوجهی در یک سلسله مراتب ایجاد کند. اگر یک بخش از سایت دارای پسزمینهٔ تیره و دیگری دارای پسزمینهٔ روشن باشد، آن سایت را به دو بخش جدا از هم و دارای اهمیت متفاوت تقسیم میکند که حاکی از اهمیت نسبی آنها است. کنتراست یک ابزار عالی برای شناسایی اهمیت اطلاعات سلسله مراتبی است.

رنگ
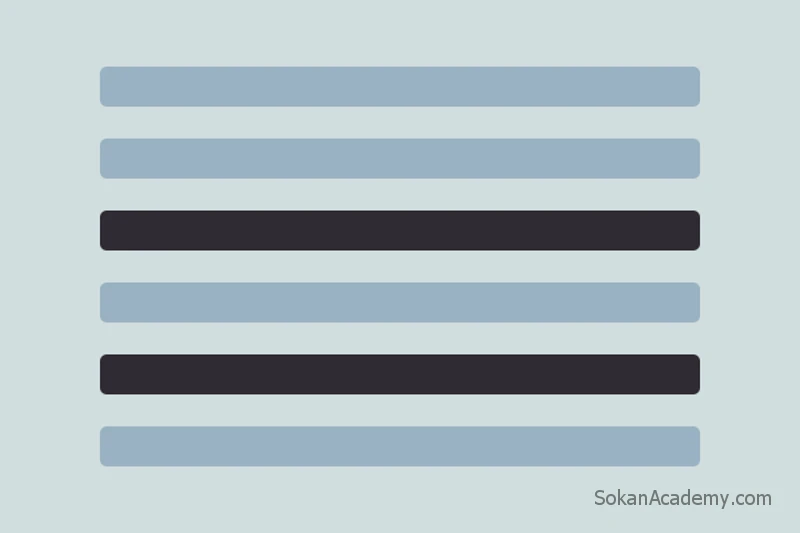
استفاده از رنگهای مختلف راهحلی خوب برای ایجاد تفاوت در عناصر مختلف سایت است. شما میتوانید با استفاده از رنگ در یک بخش از سایت، مخاطب را به بخشی از سایت جذب کنید. برای پیدا کردن رنگ مناسب یک عنصر برای ایجاد سلسله مراتب در سایت باید به بررسی بپردازید تا رنگی را پیدا کنید که برجستگی بیشتری در برابر رنگهای دیگر داشته باشد.

نزدیکی
با نزدیک کردن بعضی عناصر به هم میتوانید عناصر صفحه را برای ایجاد نوعی سلسله مراتب گروهبندی کنید. به عنوان مثال، یک پست ساده در قالب یک وبلاگ وردپرسی با ستونهای فرعی با طراحی ساده را در نظر بگیرید. ستونهای فرعی عناوین، سرفصلها و متون را در خود نگاه میدارند. قرار دادن این عناصر کنار هم این حس را ایجاد میکند که همهٔ آنها از یک گروه و سلسله مراتب هستند.

تراز بودن
تراز بودن یا محل قرار گرفتن عناصر نیز میتواند نشانهای برای اهمیت آن عنصر باشد. بهترین مثال برای این موضوع، وبسایتهای رایجی هستند که در آنها اطلاعات مهم در سمت بالا و راست صفحه هستند (البته در وب فارسی). بنابراین عناصری که در بالا و سمت راست صفحه قرار دارند از اهمیت ویژهای برای بازدیدکنندگان برخوردارند. به همین دلیل است که همیشه لوگوی سایت را در آن قسمت وبسایت قرار میدهند. شما میتوانید از این موضوع به نفع خود استفاده کنید و به گونهای اطلاعات را در صفحه قرار دهید که از لحاظ تأکیدی، بیشترین اهمیت را به خود اختصاص دهند.

تکرار
تکرار یک ابزار خوب برای نشان دادن اهمیت نسبی عناصر در صفحه است. پاراگرافها در طراحی یک مثال مناسب برای این موضوع هستند. در یک روزنامه، همهٔ پاراگرافها دارای رنگ و اندازهٔ مشخص خود هستند که این الگو نشانهٔ اهمیت برابر در محتوا است. این موضوع برای سرفصلها و عنوانها نیز صدق میکند. به همین دلیل است که وقتی وارد یک سایت میشوید میتوانید لینکها را از بقیه محتوا تشخیص دهید.

در واقع، بسیاری از نکات دیگر نیز هستند که در ایجاد سلسله مراتب بصری تأثیر دارند اما در این مطلب به نکات پایهای اشاره شد که هر طراحی باید برای انتقال مفهوم و پیام از این نکات استفاده کند. برای موفقیت در انتقال پیام طراحیهای خود، ابتدا باید اصول ایجاد سلسله مراتب بصری را بیاموزید سپس به آزمایش دربارهٔ عناصر مختلف برای پیدا کردن بهترین راه برای ایجاد ارتباط با مخاطب نمایید.
