Material Design مفهومی است که ابداع آن به گوگل بازمیگردد که شامل مجموعهای از گایدلاینها (راهنماییها) برای طراحان و توسعهدهندگان فرانتاند است. این رویکرد طراحی، دیدگاههای تازهای در مورد رابط کاربری، انیمیشن و تعامل با کاربر را معرفی میکند و یک پایهٔ مناسب برای طراحی نرمافزارها و اپلیکیشنهای کاربرپسندتر است.
معرفی سَبک طراحی متریال دیزاین
به طور کلی، شما میتوانید طراحی متریال را در دو بخش کلی خلاصه کنید که عبارتند از:
- عناصر طراحی
- حرکات و انیمیشنها
مواد و عناصر طراحی، زمینهٔ طراحی ما را فراهم میکنند به طوری که سطوح و لبههای اِلِمانها در طراحی متریال برای ما علائمی بصری ایجاد میکنند. برای درک بهتر موضوع، بهتر است این نوع طراحی را با زندگی واقعی مقایسه کنیم.
ما ابعاد یک اتاق را به خاطر وجود دیوارها میتوانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل میدهد. مثلاً شما به وضوح میتوانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید. این همان اصلی است که در طراحی متریال به کار میرود؛ به عبارت دیگر، ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوارهای فیزیکی و چیدمان اتاق ایجاد میکنند. اکنون کاربر درک بهتری از رابط کاربری دارد زیرا اصول طراحی متریال، بافت کاملی را از طراحی رابط ایجاد کرده است.

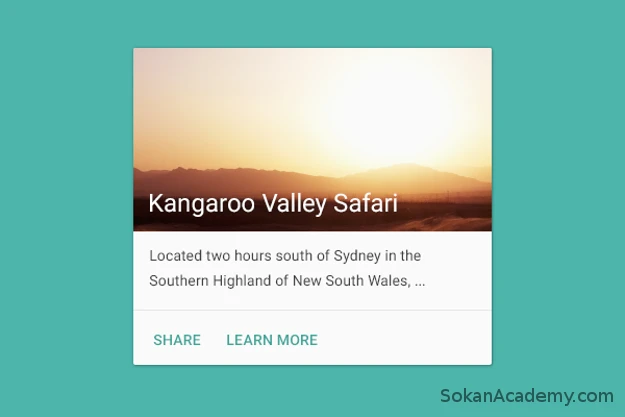
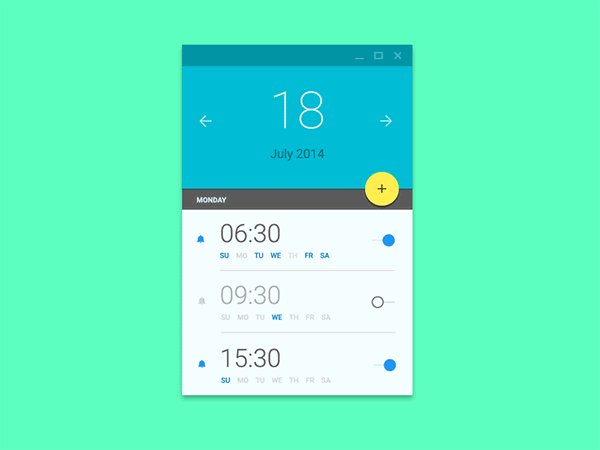
کارتها طراحی بافتها را به خوبی نشان میدهند و آنها عنصری هستند که در این طراحی (تصویر فوق) به کار گرفته شدهاند.
مفهوم حرکتها در طراحی متریال شرحی همانند موضوع قبلی دارد. این حرکتها از طریق به جریان درآوردن اجزای اپلیکیشن، بافت طراحی را فراهم میکنند و باتوجه به اینکه انیمیشنها در همهجا وجود دارند، هیچگاه کاربر احساس توقف در محتوا نمیکند. به عبارت دیگر، هیچ مانعی مانند تناقض در طراحی یا منوهای ناوبری گیجکننده در این نوع طراحی وجود ندارد.
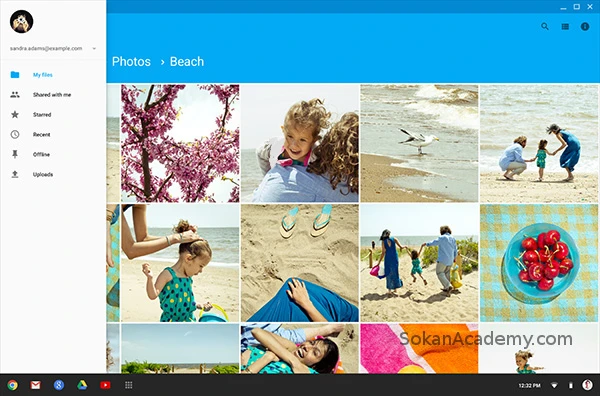
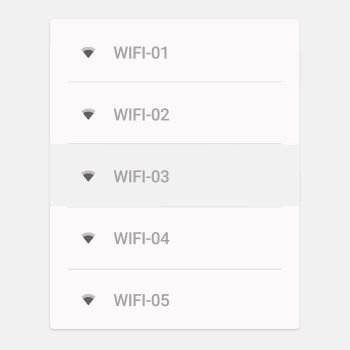
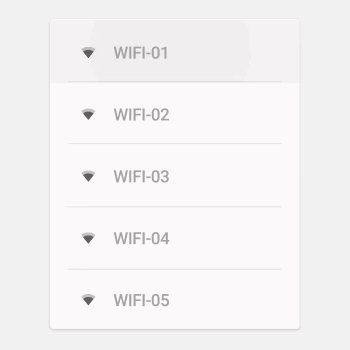
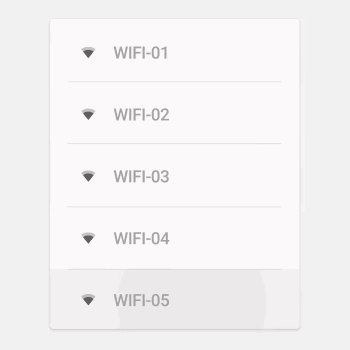
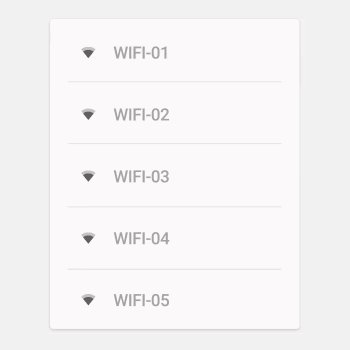
حال این سؤال پیش میآید که دقیقاً فعالیت این حرکتها بر چه اساسی انجام میگیرد؟ پاسخ این سؤال با آوردن یک مثال قابل توضیح است. در صفحهٔ اصلی، لیستی از کارتها وجود دارد که با انتخاب یکی از کارتها محتوای آن کارت به جای آنکه به اندازهٔ یک کارت در صفحه قرار گیرد، به اندازه طول و عرض صفحه گسترش مییابد.

در این قسمت، به خوبی میتوانید کار مواد و حرکتها را در طراحی درک کنید. هنگامی که کاربر در تعامل با آن قرار میگیرد، محتوای آن برای نمایش بیشتر با حرکت در صفحه گسترش مییابد. اینها پیوستگی کار را برای کاربر فراهم میکنند تا ببیند که ورودی آنها چگونه رابط کاربری را تحتتأثیر قرار میدهند.
بیایید کمی بیشتر در این بخش به کاوش بپردازیم. در اصل، در این بخش از طراحی، به ترکیب عناصر ایستای صفحه بیشتر پرداخته میشود. این بخش شامل زیرشاخههایی شامل اَشکال، رنگ، تایپوگرافی و انواع ابزار برای ایجاد طراحی میشود. همهٔ اینها با هم ترکیب میشوند تا مواد تشکیلدهندهٔ طراحی را ایجاد کنند که در ادامه، بیشتر در مورد آنها بحث خواهیم کرد.
رنگها
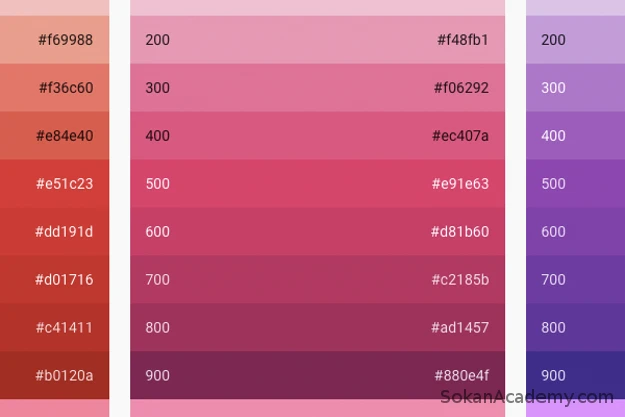
رنگها نیز همچون اندازه، برای طراحان اهمیت دارند. بخش زیادی از تأثیرگذاری در احساس و ظاهر طراحی، مربوط به این بخش است در عین حالی که با خود بار روانی برای کاربر ایجاد میکنند. رنگها میتوانند این احساس را به وجود آورند که این طراحی قابلاعتماد یا هیجانانگیز است. در طراحی متریال، ما به یک پالت رنگ گسترده دسترسی داریم که میتوانیم به وسیلهٔ آن، پایهٔ طراحی اپلیکیشن خود را ایجاد کنیم (توصیه میشود تا از منبع رنگهای گوگل برای انتخاب یک رنگ مناسب برای طراحی ایجاد شده است، برای طراحیهای خود استفاده کنید).

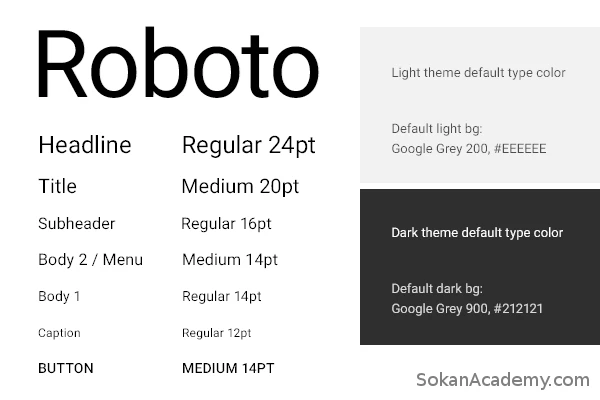
تایپوگرافی
Roboto فونت استاندارد اندروید برای استفاده بهتر در پلتفرمهای مختلف است. برای طراحانی که خیلی با تایپوگرافی مأنوس نیستند، این رویکرد طراحی یک دستورالعمل ایجاد کرده است تا به موضوع تایپوگرافی طراحی بیشتر رسیدگی کنند.

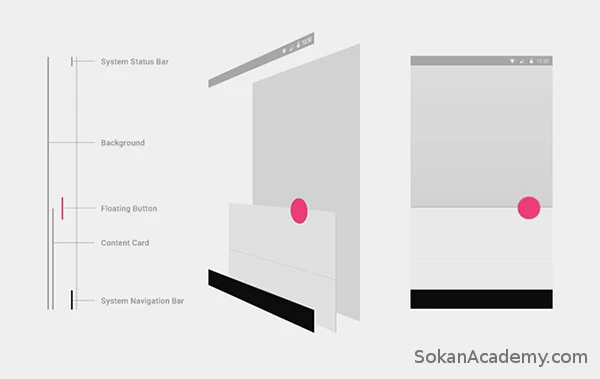
لیاوت
در طراحی کلی، رویکرد طراحی متریال از اصول کلی طراحی در چاپ بهره برده است که خود گوگل یک منبع الهامبخش برای طراحی متریال است. در این سَبک طراحی، تأکید زیادی بر ساخت رابط کاربری است که به خوبی در دستگاههای مختلف کار کند و همانطور که میدانید، اکنون این موضوع یک اصل مهم برای موفقیت اپلیکیشنها است.

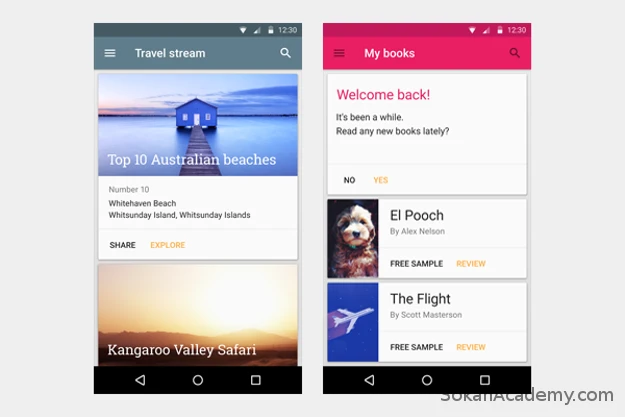
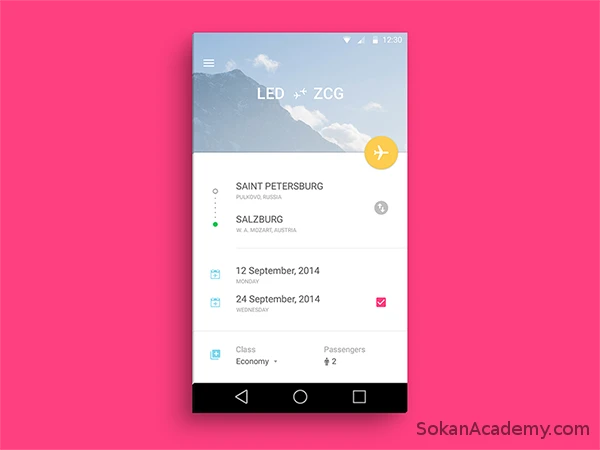
این تصویر به خوبی مفهوم عُمق را در این طراحی را نشان میدهد. یکی از مفاهیم اصلی در این طراحی، عُمقسازی است. هنگامی که شما با طراحی متریال یک رابط کاربری را ایجاد میکنید، میتوانید از سایه، تضاد در رنگها و موقعیت سهبُعدی استفاده کنید تا در رابط کاربری حس عُمق را به خوبی ایجاد کنید.

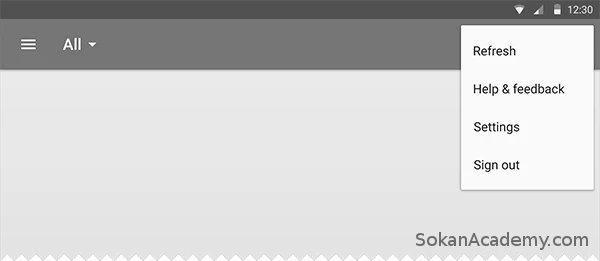
نمونهای برای درک مفهوم عُمق در طراحی متریال، تصویر فوق است. در واقع، یک منو روی نوار ناوبری و محتوای اصلی قرار گرفته است. برای طراحان حرفهای، راهنمایی که گوگل ایجاد کرده نکات پایهای و کاملی را آورده است.

حرکتها و انیمیشنها
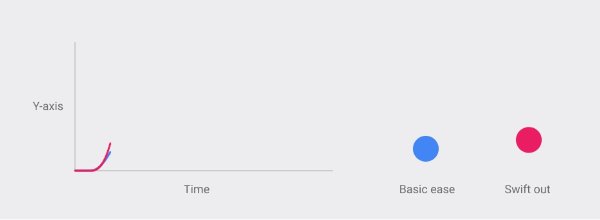
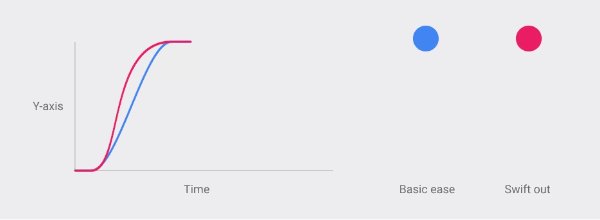
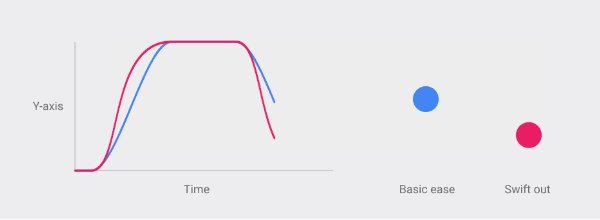
حرکتها همانطور که قبلاً در مثال کارتها توضیح داده شد، همراه با اجزای ایجادکنندهٔ صفحه کار میکنند. این حرکتها هستند که طراحی متریال را زنده کردهاند. هنگامی که شروع به یادگیری اصول طراحی میکنید، این موضوع یکی از اصول پایهای طراحی حرکتها است. هنگامی که انیمیشنها را روان میکنید، در واقع تلاش میکنید تا آنها را طبیعیتر جلوه دهید. در واقع، به جای اینکه در کل انیمیشن از یک سرعت ثابت استفاده کنید، ابتدا سرعت را زیاد و با نزدیک شدن به مقصد کم میکنید. این انیمیشنی است که همیشه به صورت طبیعی وجود دارد؛ همانند نحوهٔ حرکت یک اتومبیل قرار گرفته در ترافیک که همیشه در حال ترمز گرفتن و افزایش سرعت است.

واکنشگرایی
هنگامی که کاربر با یک اِلِمان در صفحه ارتباط برقرار میکند، آن عنصر داخل صفحه یک بازخورد ایجاد میکند اما در طراحی متریال هدف لذت بردن کاربر از به وجود آمدن آن بازخورد و همچنین ارائهٔ یک چارچوب برای تعامل بیشتر کاربر با اجزای طراحی است. زیبایی حرکت تعاملی این است که بازخورد با حرکت کاربر مطابقت داشته باشد که استفاده از محصول را بهبود میبخشد.

زیباترین مثال در اینباره، موجدار شدن لمس یک دکمه است که یک برجستهسازی بصری هنگام تعامل با یک عنصر خاص است.
طرحهای الهامبخش متریال دیزاین
در ادامه، مثالهای زیبایی از طراحی متریال میبینید که توسط طراحان حرفهای ایجاد شدهاند.

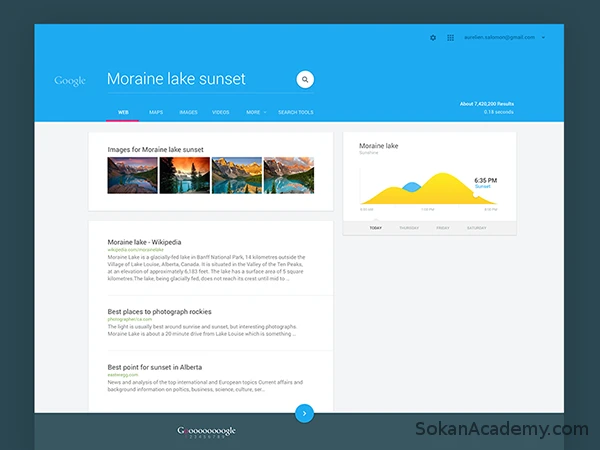
طرح فوق به سبک متریال گوگل توسط دولوپری به نام Aurélien Salomon طراحی شده است.

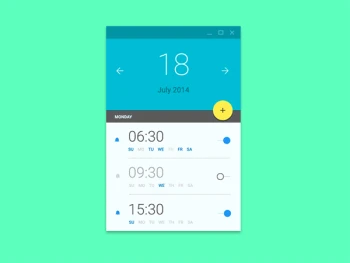
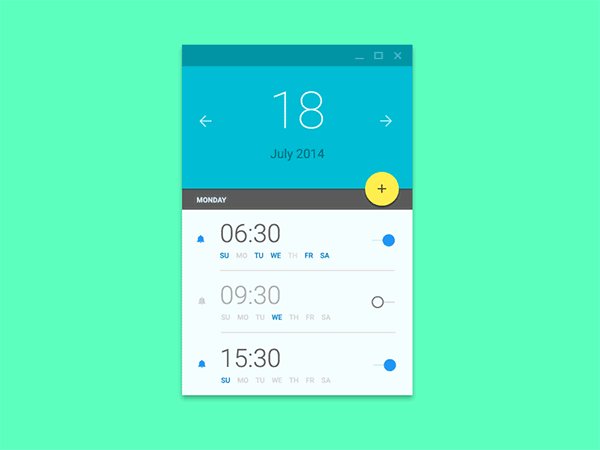
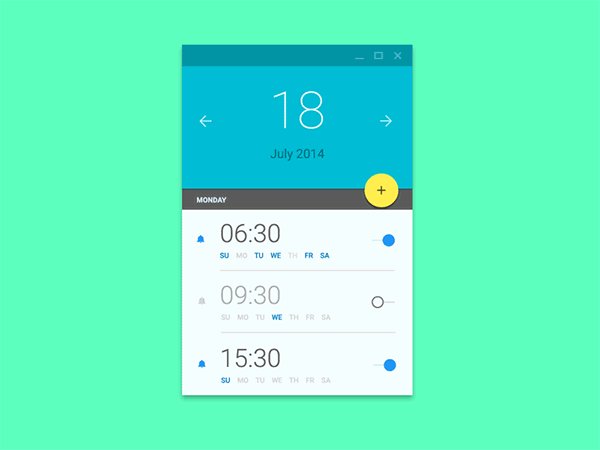
تصویر فوق هم یک رابط کاربری آلارم متریال توسط طراح ایرانی احسان رحیمی است.

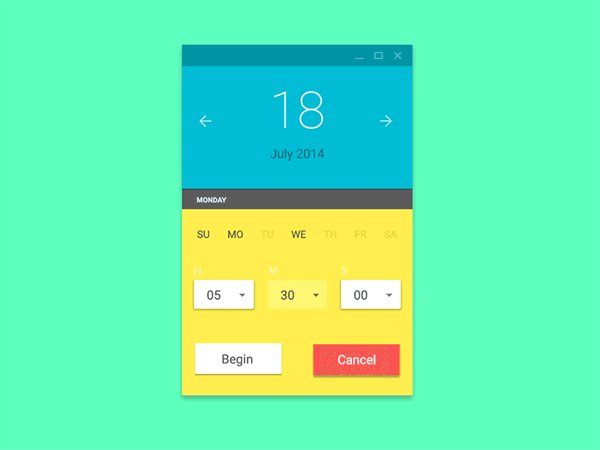
طرح فوق نیز توسط Mark M بر پایهٔ سبک طراحی متریال گوگل طراحی شده است.
نتیجه
این پست یک مقدمهٔ کوتاه از طراحی متریال بود. اگر هر یک از خصوصیات متریال برای شما جالب است، توصیه میشود تا برای ادامه دادن و یادگیری بیشتر، از راهنمای متریال دیزاین گوگل استفاده کنید؛ البته اینها فقط دستورالعمل هستند ولی این افکار طراحان و خلاقیت آنها است که باعث ایجاد طرحهایی خلاقانه و بدیع میشوند.