همانطور که از اصطلاح «فلت دیزاین» یا «طراحی مسطح» و یا «طراحی تخت» مشخص است، در این نوع رویکرد عناصر قرار گرفته روی GUI (رابط گرافیکی کاربری) کاملاً مسطح و تخت هستند به طوری که از سایه، گرادیانت، تکسچر و ... برای ایجاد نمایی سهبُعدی به هیچ وجه استفاده نمیشود. با اتخاذ چنین رویکردی، طرح نهایی فقط دو بُعد خواهد داشت: طول و عرض. برخی افراد طراحی مسطح را «طراحی ساده» نیز مینامند که شاید بتوان گفت این نامگذاری صحیح نیست! طراحی مسطح در عین سادگی، میتواند کاملاً پیچیده هم باشد. به عبارت دیگر، صرفاً به این خاطر که ظاهر وبسایتها و اپلیکیشنهای موبایل با استفاده از رویکرد طراحی مسطح ساخته شده، نمیتوان گفت که ساده هستند. در واقع، از آنجا که در پس تکتک عناصر قرار گرفته در طراحی مسطح هدف و منظوری قرار دارد، میتوان گفت که طراحی مسطح به همان اندازه که دیگر رویکردهای طراحی پیچیده هستند، از پیچیدگیهای خاص خود برخورار است.
چنانچه بخواهیم نگاهی به تاریخچهٔ طراحی مسطح داشته باشیم، میبینیم که این رویکرد برای اولین بار توسط Allan Grinshtein ارائه شد. وی در مقالهای گفته بود:
زیباترین رابطهای کاربری آنهایی هستند که با بهکارگیری از حداقل عناصر طراحی، بیشترین تأثیر را بر جای میگذارند.
نقطهنظر Allen در نقطهٔ مقابل رویکرد اسکیومورفیسمی قرار دارد و پیش از آنکه ببینیم طراحی مسطح چیست و چگونه اعمال میشود، بهتر است نگاهی به نقطهٔ مقابل این رویکرد تحت عنوان اسکیومورفیسم داشته باشیم چرا که در این صورت بهتر متوجه خواهیم شد که چرا رویکرد اسکیومورفیسمی جای خود را به رویکرد مسطح داده است.
اسکیومورفیسم چیست؟
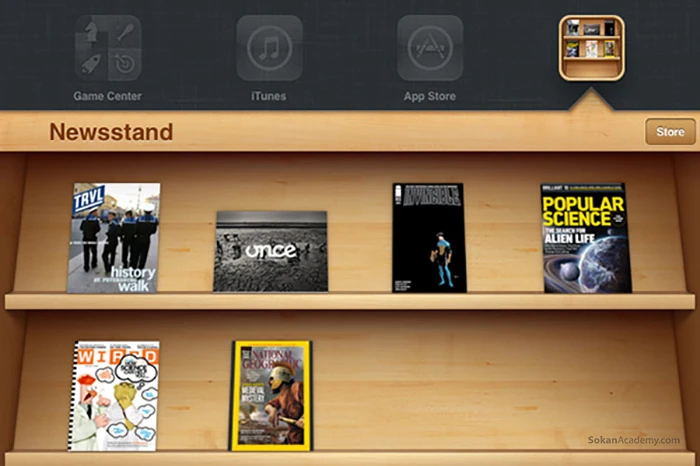
به زبان ساده، اسکیومورفیسم به نوعی از تقلید گفته میشود که در آن سعی میشود مواد سازنده، ظاهر و کاربرد شیئ واقعی در شیئی ساختگی بازآفرینی شود. برای روشن شدن این موضوع، طرحی که قبلاً در محصولات اپل مورد استفاده قرار میگرفت را مورد بررسی قرار میدهیم:

همانطور که در تصویر فوق میبینیم، این حس به مخاطب القاء میشود که بافت این طرح چوبی است؛ از سوی دیگر، این طرح شبیه به یک جاکتابی واقعی است و در نهایت همانند یک جاکتابی واقعی هم در این اپلیکیشن کار میکند به طوری که مجلات قرار گرفته در این اپلیکیشن همانند یک مجلهٔ واقعی ورق میخورند. این اپلیکیشن یک نمونهٔ واقعی از رویکرد اسکیومورفیسم است.
به سادگی نمیتوان گفت که اسکیومورفیسم خوب است یا بد بلکه همواره میبایست این نکته را مد نظر گرفت که اگر اسکیومورفیسم به کاربردپذیری اپلیکیشن یا وبسایت کمک میکند خوب است و اگر هم کاربر را دچار دردسر ساخته و کار با اپلیکیشن یا وبسایت را دشوار سازد، باید در مورد استفاده از آن تجدید نظر کرد.
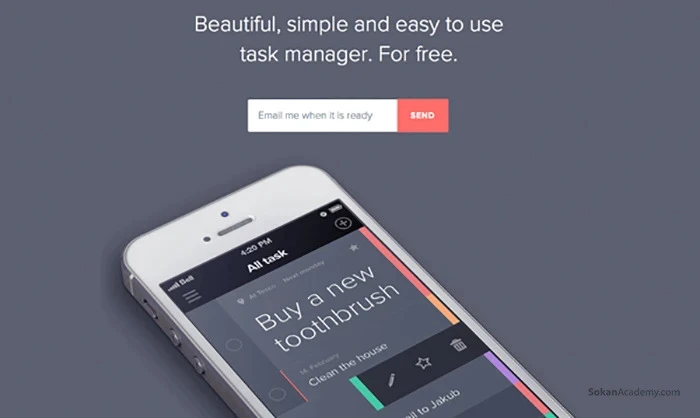
اولین شرکتی که طراحی فلت را به صورت عملی در محصولات خود مورد استفاده قرار داد، شرکت مایکروسافت بود. در سال ۲۰۰۶، شرکت مایکروسافت به معرفی پخشکنندهٔ موسیقی جدید خود تحت عنوان Zune پرداخت که برای اولین بار طراحی مسطح را به دنیا عرضه کرد اما این در حالی بود که این محصول موفقیت چشمگیری پیدا نکرد!

اگرچه Zune محصولی موفق نبود، اما تجربهٔ طراحان شرکت مایکروسافت در ساخت این محصول مبنایی شد برای طراحی دیگر محصولات شرکت مایکروسافت که از آن جمله میتوان به داشبورد ایکسباکس 360، ویندوز 8 و ویندوزفون 7 اشاره کرد:

به طور کلی، طراحی تخت از 5 خصیصۀ کلی برخوردار است که عبارتند از:
- طراحی ساده
- عدم استفاده از اِفِکتهای مختلف
- تمرکز روی تایپوگرافی
- استفاده از رنگ
- بهکارگیری از اصول مینیمالیستی
و همین 5 ویژگی طراحی تخت، آن را کاملاً در نقطهٔ مقابل طراحی اسکیومورفیسمی قرار داده است.

عدم استفاده از اِفِکتها
شاید بتوان گفت که علت نامگذاری این رویکرد در طراحی، از روی اَشکالی است که در آن مورد استفاده قرار میگیرد. در واقع، از آنجا که در طراحی مسطح از اَشکال تخت و مسطح بدون استفاده از هیچگونه سایه، لبه، گرادیانت و ویژگیهای سهبُعدی استفاده میشود، نام این رویکرد طراحی مسطح گذاشته شده است.
هر عنصر قرار گرفته در طراحی مسطح میبایست عاری از عُمق و حالت سهبُعدی باشد و فرقی نمیکند که یک دکمه طراحی میکنیم یا یک عکس یا یک منو؛ همگی میبایست حالتی دوبُعدی داشته باشند. اگرچه که امروزه بر تعداد وبسایتهایی که طراحی مسطح در آنها استفاده شده است افزوده میشود، اما این در حالی است که از رویکرد طراحی مسطح بیشتر در طراحی اپلیکیشنهای موبایل استقبال شده است چرا که در صفحه نمایشهای کوچکی که در یک دستگاه موبایل در اختیار داریم، فضای اندکی که در اختیار داریم اجازهٔ قرار دادن جزئیات غیرضروری را به ما نخواهد داد.

بهکارگیری عناصر ساده
اکثر طراحانی که پیرو طراحی مسطح هستند در طرحهای خود از عناصر سادهای همچون مستطیل، مربع، دایره و ... استفاده میکنند که در عین حال اکثر این اَشکال، زاویهدار هستند. طراحی این عناصر باید به گونهای باشد که کاربر بدون نیاز به توضیحات اضافی بتواند منظور از عنصر قرار گرفته روی رابط کاربری را درک کرده و در صورت نیاز روی آن کلیک کند.

تمرکز روی تایپوگرافی
باتوجه به ماهیت بسیار سادهٔ عناصر مختلف در طراحی تخت، تایپوگرافی یا استفاده از فونت در این رویکرد نقش مهمی پیدا میکند. در استفاده از فونت میبایست همواره این نکته را مد نظر داشته باشیم که نوع فونت انتخابی باید با طرح کلی سایت همخوانی داشته باشد. به طور مثال، اگر سایت از یک طرح کاملاً ساده برخوردار است، استفاده از فونتهای فانتزی یا فونتهایی که از جزئیات بیش از اندازه زیاد برخوردارند، کار اشتباهی است.
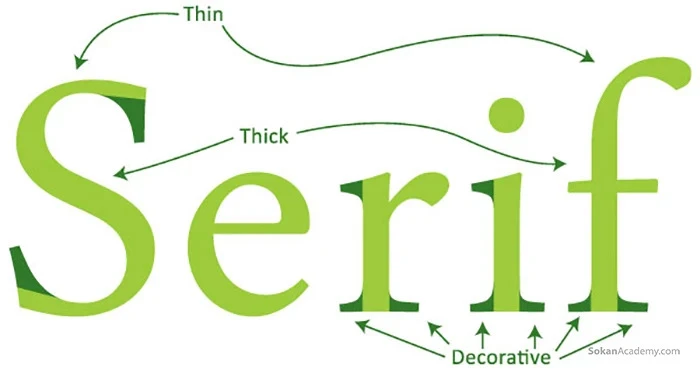
پیشنهاد ما این است که در طراحی مسطح تا حد امکان از فونتهای به اصطلاح Sans-serif به جای فونتهای اصطلاحاً Serif استفاده شود. برای مشاهدهٔ فرق مابین فونتهای Sans-serif با فونتهای Serif، تصویر زیر را مد نظر قرار میدهیم:

همانطور که در تصویر فوق میبینیم، در فونتهای Serif کاراکترها حاوی زوایای مختلفی هستند که تا حدودی نمای ظاهری فونت را پیچیده میسازد. از جملهٔ معروفترین فونتهای Serif میتوان به فونت Times New Roman اشاره کرد. این نوع فونتها بیشتر حس کلاسیک و رسمی را به خواننده القاء میکنند و میتوان گفت که برای کتابهای چاپی مناسب هستند.
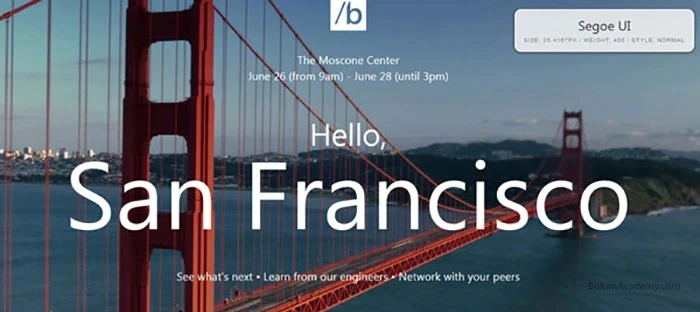
در مقابل فونتهای Serif، فونتهای Sans-serif قرار دارند. پیشوند Sans یک کلمهٔ فرانسوی است به معنی «بدون». در واقع، فونتهای Sans-serif همان فونتهای Serif هستند بدون زوایایی که در فونتهای Serif میبینیم و از جملهٔ معروفترین فونتهای Sans-serif، میتوان به فونت معروف Helvetica اشاره کرد.
علاوه بر این، در طراحی مسطح از فونتهایی که اصطلاحاً Novelty نامیده میشوند نیز میتوان استفاده کرد. همانطور که در تصویر زیر مشخص است، این فونتها بیشتر حالت فانتزی دارند. نکتهای که در مورد این نوع فونتها وجود دارد این است میبایست در استفاده از آنها زیادهروی نکرد (لازم به ذکر است اکثر وبسایتهایی که با رویکرد مسطح طراحی شدهاند غالباً از یک نوع فونت و نهایتاً از دو فونت مختلف استفاده میکنند).

مسئلهٔ دیگری که در ارتباط با فونت و تاپیوگرافی وجود دارد، انتخاب واژگان است. عبارات میبایست صریح، گویا و کوتاه باشند. به طور مثال، به جای عبارت «حال میتوانید مبلغ سبد خرید خود را پرداخت کنید» میتوان از عبارت «پرداخت فاکتور» استفاده کرد.
در ارتباط با رنگ فونت بایستی گفت که معمولاً از رنگهای سفید و سیاه در طراحی مسطح استفاده میشود. در واقع، از آنجا که در طراحی مسطح به ندرت از اِفِکتهایی همچون سایه استفاده میشود، میبایست کنتراست رنگ فونت با پسزمینه قابلتوجه باشد.

نکتهٔ دیگری که در استفاده از فونت در طراحی مسطح میبایست مد نظر قرار دهیم، فاصله است. در واقع بایستی همواره به خاطر داشته باشیم که اگر از فضای منفی به خوبی استفاده کنیم، میتوانیم به راحتی کاربر را به مسیری که میخواهیم سوق دهیم (منظور از Negative Space یا فضای منفی همان فضای سفیدی است که مابین عناصر اصلی قرار گرفته و موجب اصطلاحاً نفس کشیدن عناصر میگردد). در واقع، اگر در طراحی مسطح فاصلهٔ نوشتهها خیلی کم باشد، کاربر دچار سردرگمی خواهد شد و از مسیر اصلی که همان کاربردپذیری است، دور خواهیم شد.

تمرکز روی رنگ
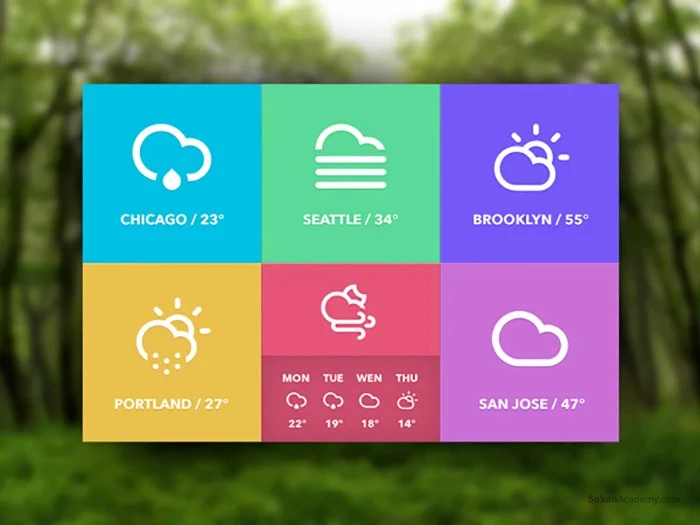
یکی دیگر از خصوصیات طراحی فلت (تخت)، تمرکز روی رنگ است. اکثر طراحانی که رویکرد تخت را دنبال میکنند از پالتهای رنگی حاوی 6 تا 8 رنگ مختلف استفاده میکنند. اکثر رنگهای مورد استفاده در طراحی تخت، روشن و واضح هستند. زمانی که در طراحی تخت (مسطح) بخواهیم به دنبال رنگ بگردیم، اینجا است که دیگر روشهای انتخاب رنگ که تاکنون مورد استفاده قرار میدادیم، به کار نخواهند آمد!
به طور معمول، در طراحی مسطح از رنگهای روشن استفاده میشود چرا که این رنگهای روشن حسی متفاوت را به کاربر القاء خواهند کرد. این رنگهای روشن به خاطر کنتراستی که ایجاد میکنند، هم روی پسزمینههای تیره و هم روی پسزمینههای روشن به خوبی خود را نشان خواهند داد.

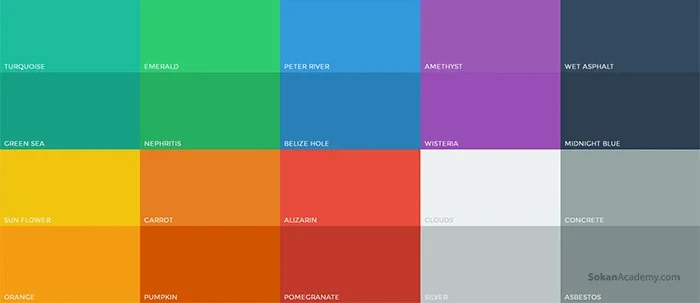
Flat UI Colors سایتی است که رنگهایی که در طراحی مسطح مورد استفاده قرار میگیرند را جمعآوری نموده و طراحان به صورت رایگان میتوانند از این رنگها استفاده کنند. در طراحی مسطح، به هیچ وجه از رنگهای اصلی قرمز، زرد و آبی به صورت خالص استفاده نمیشود بلکه با اعمال تغییرات جزئی، این سه رنگ را به رنگهایی جذاب و گیراتر مبدل خواهیم ساخت.
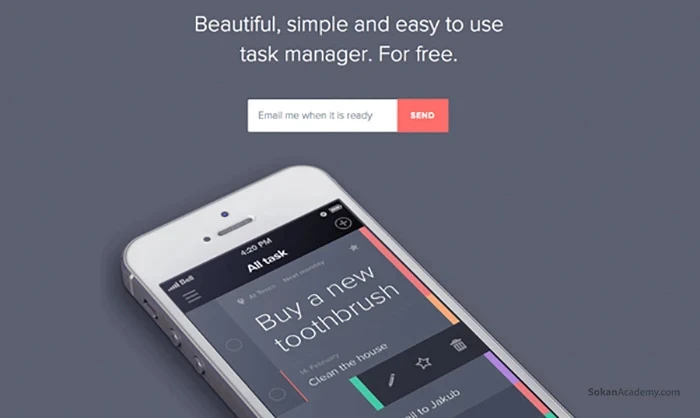
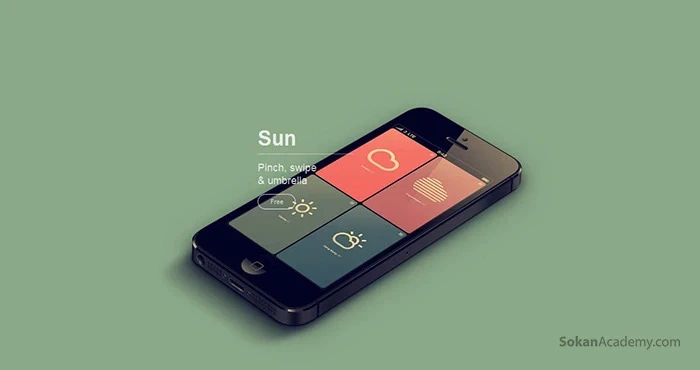
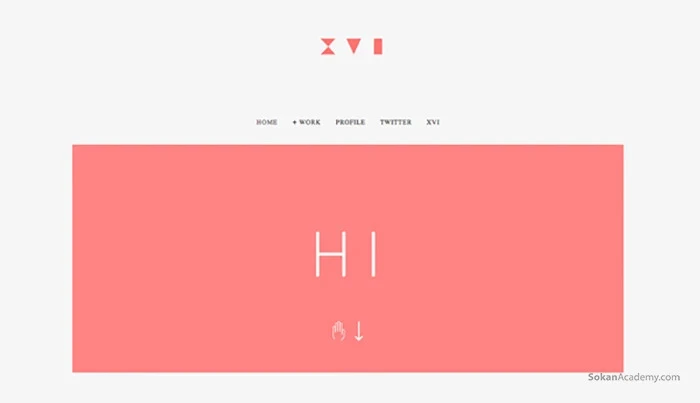
همچنین در طراحی مسطح از گروهی از رنگها تحت عنوان Retro هم استفاده میشود. همانطور که در تصویر زیر میبینیم، از رنگهایی استفاده شده است که کمتر اشباع هستند و برای آنکه کمی خفه به نظر برسند، کمی رنگدانهٔ سفید به رنگها اضافه شده است. رنگهای Retro غالباً حاوی رنگهای زرد، نارنجی، قرمز و گاهیاوقات هم رنگ آبی هستند.

در واقع، هدف از بهکارگیری رنگهای به اصطلاح Retro، بازآفرینی رنگهای قدیمی است (در واقع، کاربر به یاد دههٔ 50 تا 70 میلادی میافتد؛ زمانی که این رویکرد رایج بود). اولین چیزی که در ایجاد این نوع رنگها میبایست مد نظر قرار داد، عدم استفاده از رنگهای روشن است. چیزی که تأثیر این نوع رنگبندی را دوچندان میسازد، استفاده از فونت مناسب است.
اگر رنگهای Retro را در کنار فونتی نامناسب به کار گیریم، این کار آن حسی که میخواهیم به کاربر القاء کنیم را از بین خواهد برد! از میان فونتهایی که میتوانند بهترین نتیجه را برای این کار ایجاد کنند، میتوان به فونتهایی که زاویهدار هستند اشاره کرد (پیش از این گفتیم که در طراحی مسطح کمتر از فونتهای Serif استفاده میشود. بنابراین در استفاده از فونتهای زاویهدار میبایست دقت مضاعفی به خرج داد. همچنین برای ایجاد رنگهای Retro، میتوان از سایت COLORlovers استفاده کرد).
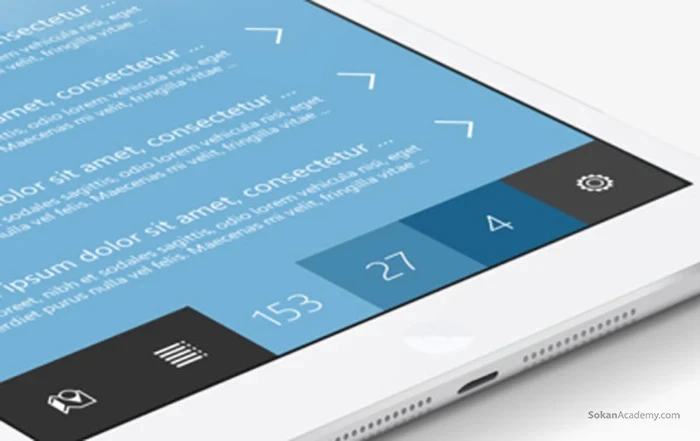
گروهی دیگر از رنگهایی که در طراحی مسطح مورد استفاده قرار میگیرند، تحت عنوان رنگهای Monotone شناخته میشوند. بهکارگیری از این نوع رنگها به این شکل است که در کنار رنگهای سیاه و سفید، از یک رنگ دیگر هم استفاده میشود که این رنگ در بیشتر مواقع آبی است اما گاهیاوقات از سبز و خاکستری هم استفاده میشود. لازم به ذکر است به طور مثال در رنگ آبی میتوان یکسری Tint این رنگ را همانطور که در تصویر زیر مشاهده میشود نیز استفاده کرد (به طور کلی، منظور از Tint این است که غلظت رنگ را از 100٪ مثلاً به 50٪ کاهش دهیم تا با این کار بتوان یک کنتراست رنگی ایجاد نمود) :

در استفاده از رنگهای Monotone میبایست همواره این نکته را مد نظر داشت که از آنجا که رنگ پسزمینه معمولاً رنگی تیره است، از این رو بایستی با استفاده از رنگ انتخابی برای عناصر قرار گرفته روی پسزمینه -مثل تایپوگرافی و دیگر عناصر- کنتراست قابلتوجهی ایجاد کرد. از سوی دیگر نمیبایست به هیچ وجه از فونتهای نازک استفاده کرد چرا که اینکار خوانایی متن را کاهش میدهد.

ابزارهای ایجاد رنگ برای طرح مسطح
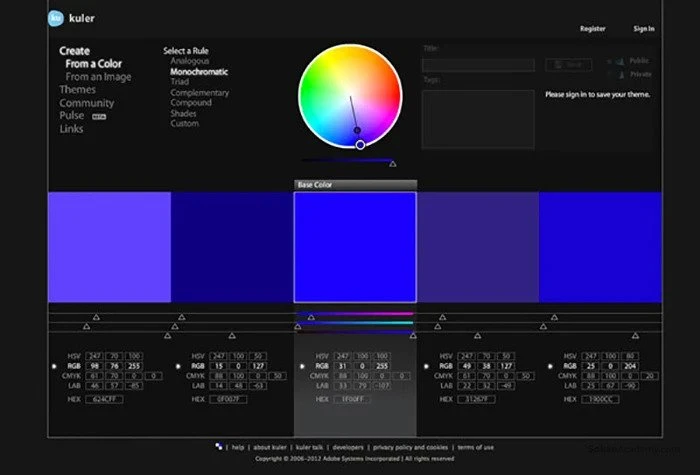
color.adobe.com سایتی است که این امکان را به طراحان میدهد تا به سادگی و خیلی سریع یک پالت با 5 رنگ متناسب با یکدیگر را ایجاد نمایند:

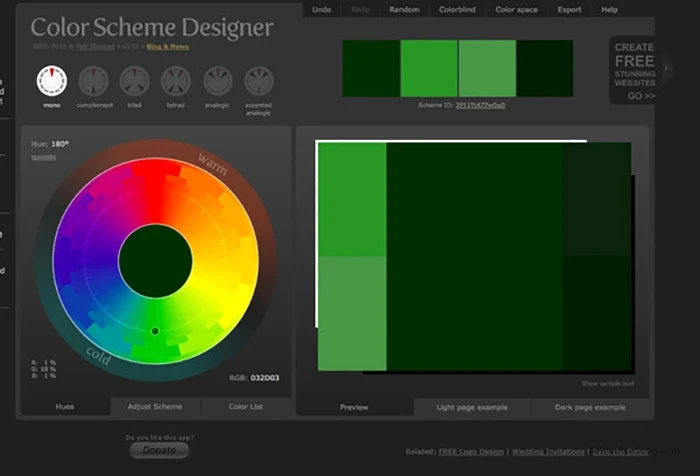
ابزار دومی که قصد داریم معرفی کنیم Paletton نام دارد. در این سایت ابتدا یک پالت را انتخاب کرده سپس با چرخاندن چرخهٔ رنگ میتوان رنگهای مختلفی در آن ایجاد نمود:

رویکرد مینیمالیستی
در طراحی مسطح تا حد ممکن از عناصر ساده و رنگهای ساده استفاده میشود و طراح سعی میکند تا از جزئیات غیرضروری پرهیز کند. چنانچه در جایی نیاز به جزئیات بیشتر باشد، طراح این کار را با استفاده از تایپوگرافی انجام خواهد داد.

آشنایی با طراحی «تقریباً» مسطح
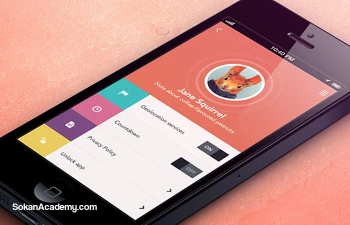
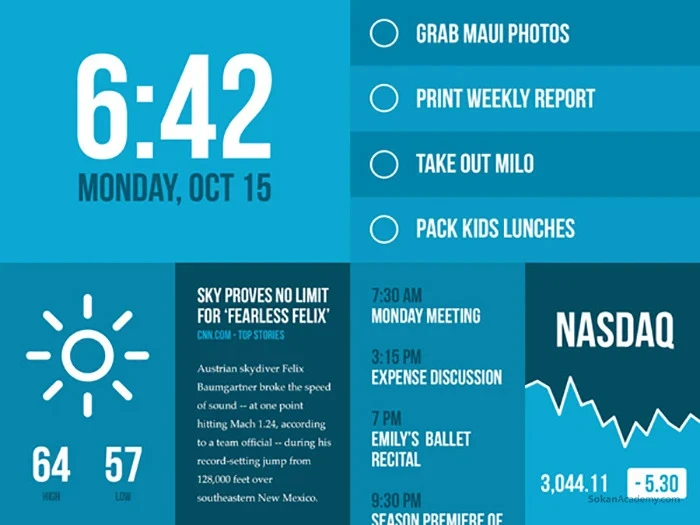
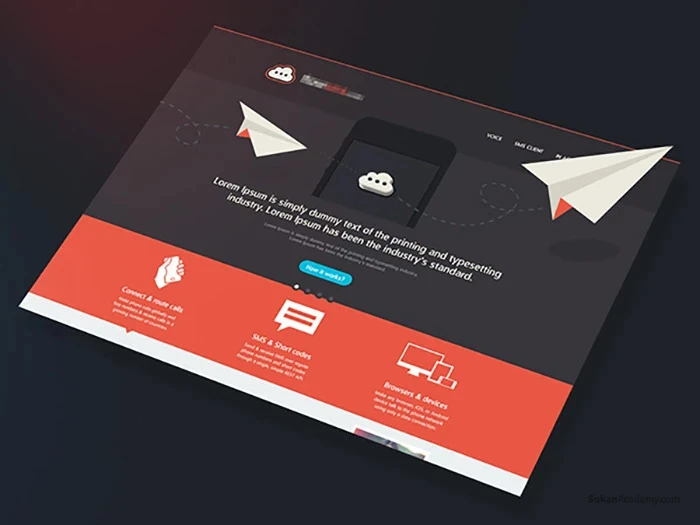
اکثر طراحان ترجیح میدهند رویکردی تحت عنوان طراحی تقریباً مسطح را دنبال کنند. به طور کلی، منظور از تقریباً مسطح این است که در این رویکرد طراح از اصول پنجگانهٔ طراحی مسطح استفاده خواهد کرد اما این در حالی است که برای افزودن جذابیت بصری به سایت، طراح از برخی اِفِکتها به طور محدود استفاده میکند. در واقع، طراحان با اتخاذ چنین رویکردی، دست خود را در طراحی بازتر خواهند دید و مسلماً خلاقانهتر عمل خواهند کرد. همانطور که در تصویر فوق مشخص است، طراح تا جایی که کمک به زیبایی عناصر روی صفحه میکرده، از عناصری همچون سایه، عمق و دیگر عناصر بصری کمک گرفته است.

موافقان و مخالفان طراحی مسطح چه کسانی هستند؟
طرفداران طراحی مسطح میگویند این سبک مُد روز است اما اینکه این مُد چهقدر به طول خواهد انجامید، جای تأمل دارد. این گروه از طراحان بر این عقیده هستند که طراح میبایست برای عقب نماندن از قافله، خود را با مُد روز تطبیق دهد؛ از اینرو توصیه میکنند که طراحان میبایست از سبک اسکیومورفیسمی به سبک مسطح روی آورند.
مخالفان طراحی مسطح میگویند که طراحی مسطح مُدی است که دیر یا زود جای خود را به سبک دیگری از طراحی خواهد داد (برخی اعتقاد دارند که با عرضهٔ متریال دیزاین گوگل، طراحی مسطح طرفداران خود را از دست داده است). این گروه از طراحان بر این عقیده استوارند که اگر شرکتی دائماً به تغییر ظاهر وبسایت خود میپردازد تا آن را بر اساس مُد روز بهروزرسانی کند، استفاده از طراحی مسطح اشکالی ندارد اما اگر سازمان یا شرکتی قصد دارد وبسایت خود را برای مدت زمانی تغییر ندهد، بایستی در مورد استفاده از طراحی مسطح تجدید نظر کند.

از سوی دیگر طرفداران طراحی مسطح این سَبک را برای اپلیکیشنهای موبایل بسیار مناسب میبینند چرا که عناصر به کار گرفته شده در طراحی مسطح در نمایشگر کوچک موبایل، به خوبی خود را نشان میدهند اما این در حالی است که مخالفین این سَبک اعتقاد دارند که در اپلیکیشنهای پیچیده، طراحی مسطح ناکارآمد خواهد بود.
طبق تحقیقی که توسط گروه Norman Nielsen Group صورت گرفت، مشخص شد که طراحی مسطح دچار اختلال در کاربری میشود چرا که برخی از کاربران متوجه نخواهند شد که کجای اپلیکیشن یا سات قابلکلیک است و کجا نیست! از سوی دیگر، با اتخاذ رویکردی مینیمالیستی و استفاده حداقلی از جزئیات، این احتمال وجود دارد که کاربران سردرگم شوند.

طرفداران طراحی مسطح بر این باورند که استفاده از رنگهای واضح و روشن در طراحی مسطح موجب جذب مخاطب میشود. در واقع، با بهکارگیری از رنگهای گرم و زنده حس مثبتی در مخاطب ایجاد خواهد شد که همین مسئله موجب ماندگاری بیشتر مخاطب در سایت میشود؛ اما مخالفان این سبک اعتقاد دارند که شما هرچه تعداد رنگ بیشتری را در سایت خود استفاده کنید، ایجاد هارمونی مابین رنگها دشوارتر خواهد بود. در واقع، ایجاد یک پالت رنگ در طراحی مسطح که هارمونی داشته باشد که در عین حال در آن تا بیش از 5 رنگ متفاوت استفاده شده باشد، کار چالشبرانگیزی خواهد بود.

طرفداران طراحی مسطح بر این باورند که تضاد بیش از اندازه مابین تایپوگرافی در طرح مسطحی که در آن از فونتهای اصطلاحاً Sans-serif استفاده شود و رنگهای پسزمینه واضح و روشن باشند، یک حس تازگی و خیرهکنندگی در مخاطبین سایت ایجاد میکند و همین مسئله موجب متفاوت شدن سایت میشود؛ اما مخالفین اعتقاد دارند که انتخاب نامناسب فونت در طراحی مسطح به مراتب بیشتر از دیگر رویکردهای طراحی خود را نشان خواهد داد. در واقع، از آنجا که در طراحی مسطح تضاد نسبتاً زیادی مابین عناصر مختلف صفحه قرار دارد، استفادهٔ نابهجا از تایپوگرافی به کل طرح لطمه خواهد زد!

نکتهٔ دیگری که طرفداران طراحی مسطح از آن یاد می کنند، این است که عناصر قرار گرفته در طراحی مسطح دارای کنتراست قابلتوجهی هستند. در واقع، با استفاده از عناصر زاویهدار، رنگهای واضح و غیره، همه چیز طرح به خوبی از یکدیگر مجزا خواهد شد و همین مسئله موجب میگردد که کاربر بهتر بتواند با سایت یا اپلیکیشن تعامل داشته باشد. مخالفان اعتقاد دارند که طراحی مسطح خیلی ساده است. در واقع، اگر طراح بخواهد مفهومی واقعگرایانه را منتقل نماید، با طراحی مسطح این کار به سختی اتفاق خواهد افتاد.
چه موقع میبایست از فلت دیزاین استفاده کرد؟
پاسخ به سؤال فوق خیلی ساده بوده و عبارت است از اینکه هر زمانی که این نوع طراحی برای سایت ما و به خصوص مخاطبین سایت مناسب باشد. برای روشن شدن این مطلب، مثالی میزنیم. اگر بخواهیم یک وبسایت شخصی یا به عبارتی یک پورتفولیو طراحی کنیم، طراحی مسطح گزینهٔ بسیار مناسبی خواهد بود اما اگر بخواهیم سایت یک دانشگاه یا ارگان دولتی را طراحی کنیم، مسلماً طرح ما شکست خواهد خورد!
از جمله موارد دیگری که در آن طراحی مسطح مناسب نیست، میتوان به سایتهایی که برای کودکان طراحی میشوند و به سایتهای بازی اشاره کرد. در حقیقت، از آنجا که عناصر رنگارنگ و انیمیشنی موجب جلبتوجه کودکان میشود و در سایتهای بازی هم به طور قابلتوجهی از اِفِکت و عناصر بصری گوناگون همچون سایه استفاده میشود، از این رو طرح کلی سایت هم میبایست منطبق با کاربری سایت بوده و فلت دیزاین گزینهٔ مناسبی نخواهد بود.
درآمدی بر آزمون A/B
به عنوان یک قانون کلی، ظاهر سایت همیشه میبایست فدای کاربردپذیری سایت شود. به عبارت دیگر، اگر سایتی داشته باشیم که ظاهری کاملاً گیرا و جذاب دارد اما از لحاظ کاربردپذیری ضعیف است، مسلماً طرح ما شکست خواهد خورد. پس از پیادهسازی طراحی مسطح، برای حصول اطمینان از اینکه سایت ما مناسب برای مخاطبان آن است یا نه، در ابتدای کار میتوان از آزمون A/B استفاده کرد.
در واقع، منظور از آزمون A/B این است که دو طرح کاملاً متفاوت از وبسایتمان را طراحی کرده و در طرح اول که A نام دارد، با استفاده از رویکرد مسطح سایت خود را طراحی میکنیم و در طرح دوم موسوم به طرح B، رویکرد متفاوتی همچون اسکیومورفیسمی را دنبال خواهیم کرد.
حال میبایست گروهی از مخاطبین بالقوهٔ سایت را شناسایی کرده و هر دو طرح را در معرض دید آنها قرار داده و از ایشان بخواهیم که به تعامل با هر دو طرح بپردازند. پس از رصد کردن نحوهٔ تعامل کاربران با هر دو طرح، میتوان به این نتیجه دست یافت که کاربران سایت ما کدام طرح را بیشتر پسندیده و کار با آن را راحتتر ارزیابی کردهاند.