با استفاده از ابزار selenium می توانید هر سایتی را که بخواهید به صورت خودکار کند و اطلاعات مورد نیاز خود را از آن استخراج کنید. همچنین اگربرنامه نویس یا طراح وب هستید می توانید محصول های خود را به صورت اتوماتیک تست کنند.
پیش نیاز های کار با selenium :
selenium برای زبان های مختلفی کتابخانه ارائه کرده است. زبانی که در این سند از آن استفاده می کنیم زبان پایتون خواهد بود. همچنین سیستم عاملی که در آن پروژه آموزشی پیاده سازی خواهد شد سیستم عامل لینوکس توزیع Ubuntu 18.04 است. مرورگری هم که از آن برای پیاده سازی پروژه استفاده می کنیم مرورگر Firefox است. که آخرین نسخه ی آن در سیستم عامل موجود است. برای برقراری ارتباط selenium با مرورگر نیاز به یک هدایت کننده یا driver داریم که به آن web driver می گویند و نام این web driver برای مرورگر فایرفاکس geckodriver است. و در آخر ویرایشگری که برای پیاده سازی پروژه در نظر گرفتیم ویرایش گر vscode است.
در این مقاله مراحل زیر را به ترتیب طی خواهیم کرد:
• بررسی آخرین نسخه ی مرورگر در سیستم عامل
• بررسی آخرین نسخه از زبان پایتون در سیستم عامل
• دانلود آخرین نسخه از geckodriver
• دانلود آخرین نسخه از ویرایشگر vscode
• ایجاد پروژه دریافت اطلاعات مربوط به آموزش های موجود در دوره ی برنامه نویسی سایت سکان آکادمی
بررسی نسخه ی مرورگر در سیستم عامل
در توزیع Ubuntu به صورت پیش فرض مرورگر Firefox وجود دارد و از این نظر نیازی به نصب مرورگر در سیستم عامل نیست. ولی برای بررسی آخرین نسخه ی نصب شده مرورگر در سیستم عامل لازم است به ترتیب زیر عمل کنیم:
پنجره ترمینال را باز می کنیم و دستورfirefox -v را در ترمینال وارد می کنیم.
شماره نسخه ی مرورگر را مشاهده می کنیم:

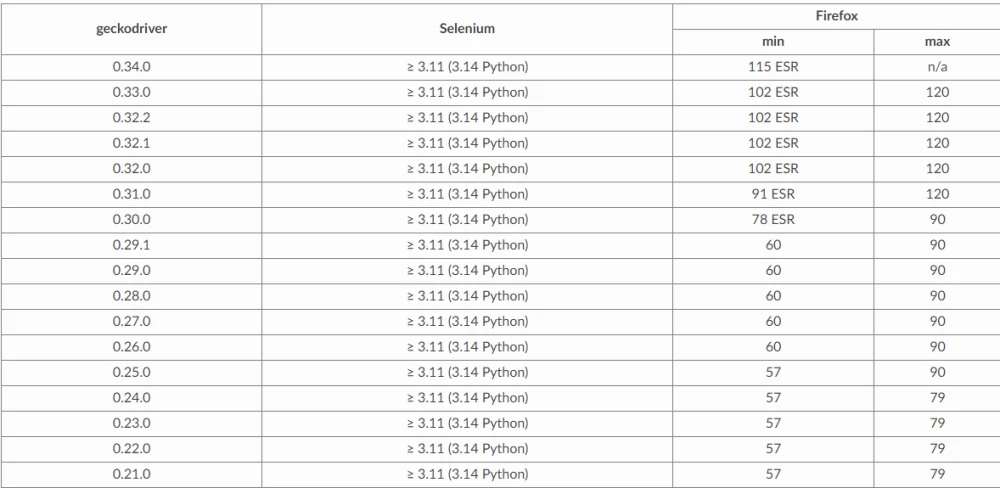
اطلاع از شماره نسخه به این دلیل است که باید web driver ای که با نسخه ی موجود مطابقت دارد را پیدا کرده و از آن استفاده کنیم. برای فهمیدن این موضوع جدول زیر که در سایت mozilla منتشر شده است به ما کمک خواهد کرد:

بر اساس جدول بالا آخرین نسخه از selenium و geckodriver که مناسب مرورگر موجود در سیستم عامل ماست را استفاده خواهیم کرد.
بررسی آخرین نسخه از زبان پایتون در سیستم عامل
در توزیع Ubuntu، زبان پایتون به صورت پیش فرض وجود دارد لذا برای بررسی نسخه ی پایتون به ترتیب زیر عمل می کنیم:
• پنجره ترمینال را باز می کنیم.
• دستور python3 -V را وارد می کنیم .توجه داشته باشید که حرف v حتماً باید به صورت V بزرگ تایپ شود.
اطلاع از نسخه برای نوشتن برنامه با syntax درست نیاز است. توجه داشته باشید، به دلیل اینکه پایتون دیگر از نسخه ی 2.7 پشتیبانی نمی کند ما از نسخه ی 3 به بالا که در Ubuntu به صورت پیش فرض وجود دارد استفاده می کنیم.
دانلود Gecko driver
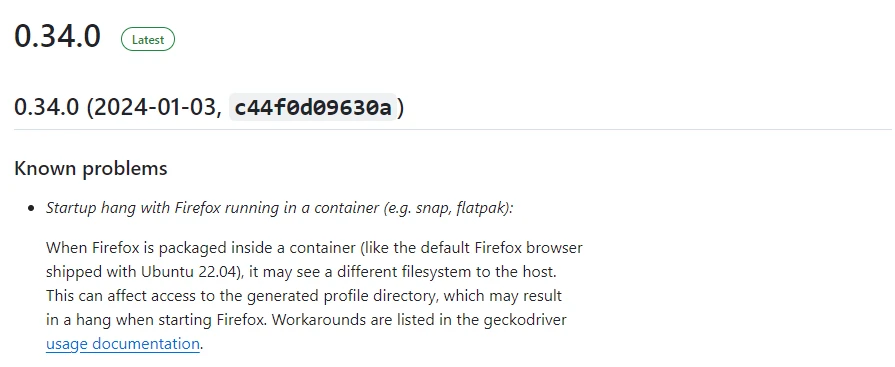
برای دانلود آخرین نسخه ازGeckodriver به سایت زیر مراجعه می کنیم و آخرین نسخه ی موجود را دانلود می کنیم.
https://github.com/mozilla/geckodriver/releases
همانطور که مشاهده می شود در توضیح های ارائه شده، آخرین نسخه از Geckodriver که برای مرورگر Firefox مناسب است، نسخه های بالای 60 است.

همچنین در قسمت Assets، نسخه ی مناسب با سیستم عامل لینوکسی که نصب کرده ایم را دانلود می کنیم. ما در این آموزش به نسخه ی زیر نیاز داریم.
geckodriver-v0.34.0-linux-aarch64.tar.gz

نصب VsCode
برای نصب vscode نسخه ی debian نرم افزار را از لینک زیر دانلود می کنیم.
https://code.visualstudio.com/download

ایجاد پروژه سکان آکادمی
برای این کار مراحل زیر را به ترتیب طی خواهیم کرد.
• ایجاد پوشه برای پروژه در مسیر opt
• ایجاد virtual environment اختصاصی برای پروژه
• شروع کار با VsCode
• قرار گرفتن در محیط مجازی پروژه
ایجاد پوشه برای پروژه در پوشه ی opt :
ابتدا برای پروژه سکان آکادمی یک پوشه به نام academy-project در پوشه ی opt با دستورهای زیر ایجاد می کنیم.
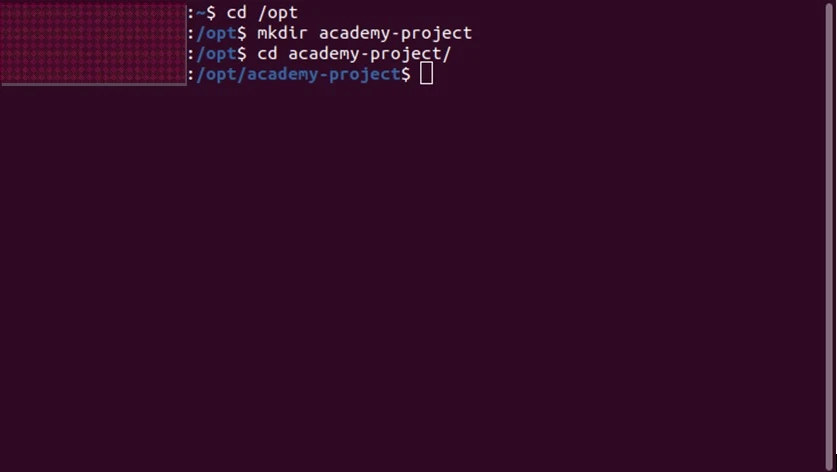
• با دستور cd /opt وارد پوشه ی opt می شویم.
• سپس با دستور mkdir academy-project پوشه ی مورد نظر را می سازیم.
با دستور cd وارد پوشه ی academy-project می شویم.

ایجاد virtual environment اختصاصی برای پروژه
محیط های مجازی (virtual environments) از مهم ترین شیوه های آزموده شده (Best Practice) در توسعه نرم افزارهای بر مبنای پایتون هستند. از آن جایی که با نصب پکیج های پایتون، همه ی این پکیج ها در یک مسیر مشخص نصب می شوند، ممکن است باعث ایجاد مشکل هایی شوند. برای مثال حالتی را در نظر بگیرید که در ایجاد پروژه های مختلف به نسخه های متفاوتی از برخی کتابخانه ها نیاز دارید؛ در این صورت چگونه می توانید چندین نسخه ی متفاوت از یک کتابخانه را در پروژه های مختلف پایتون استفاده کنید؟ فرض کنید می خواهیم بر روی توسعه دو وب سایت؛ یکی توسط نسخه ی (۱.۸) وب فریم ورک جنگو (Django) و دیگری بر روی یک نسخه ی قدیمی (۰.۹۶) از آن کار کنیم، ولی نمی توانیم! چراکه نمی شود هر دوی این نسخه ها را با هم در پایتون (دایرکتوری site-packages) نصب کرد. یا فرض کنید که برای تست پکیج هایی، می خواهیم بدون نصب آن ها در کنار پروژه اصلی، از آن ها استفاده کنیم؛ در این وضعیت هم، راه حل ایجاد محیط های مجازی (Virtual Environments) برای توسعه ی پروژه های مورد نظر است، در نتیجه با توجه به توضیح بالا، برای پیشگیری از تاثیر روی سیستم عامل، بهترین روش ایجاد venv مخصوص پروژه است. تا از به وجود آمدن مشکل های احتمالی برای سیستم عامل جلوگیری شود.
برای انجام عملیات بالا ابتدا باید python-virtualenv را نصب کنیم. این عملیات را بادستور زیر انجام می دهیم:
apt-get install python-virtualenv
سپس به پوشه پروژه می رویم و دستور زیر را اجرا می کنیم:
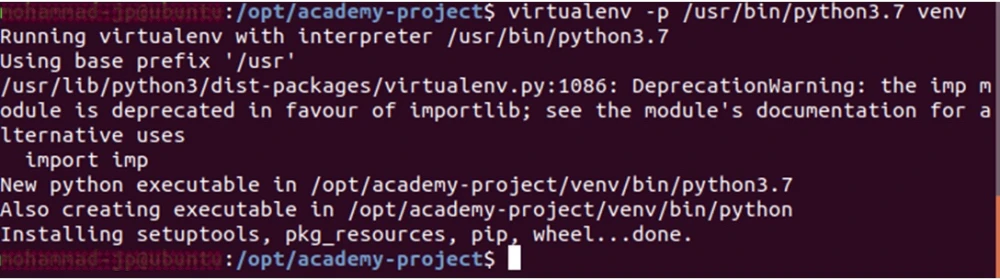
virtualenv -p /usr/bin/python3.7 venv
توجه داشته باشیم که venv یک نام دلخواه است که خودمان آن را انتخاب کرده ایم.

همانطور که در تصویر بالا مشاهده می کنید درون پوشه venv یک package از پوشه های اصلی پایتون نسخه ی 3.7 ساخته شده است که دسترسی ما به ماژول های پایتون را به صورت اختصاصی برای پروژه مان فراهم می آورد و سیستم عامل، هیچ آدرس دهی ای به این پوشه ندارد و ما با خیال راحت می توانیم هر ماژولی که پروژه به آن نیازمند است را در محیط مجازی پروژه نصب کنیم و به کتابخانه های سیستم عامل آسیبی نرسانیم. در ادامه قرار گرفتن در محیط مجازی پروژه و شروع پروژه را توضیح خواهیم داد.
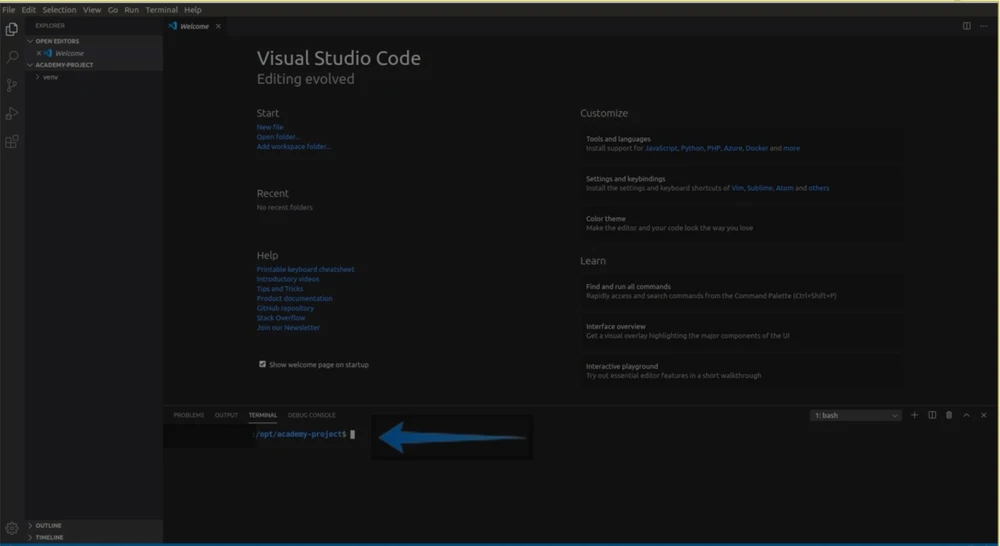
شروع کار با vscode
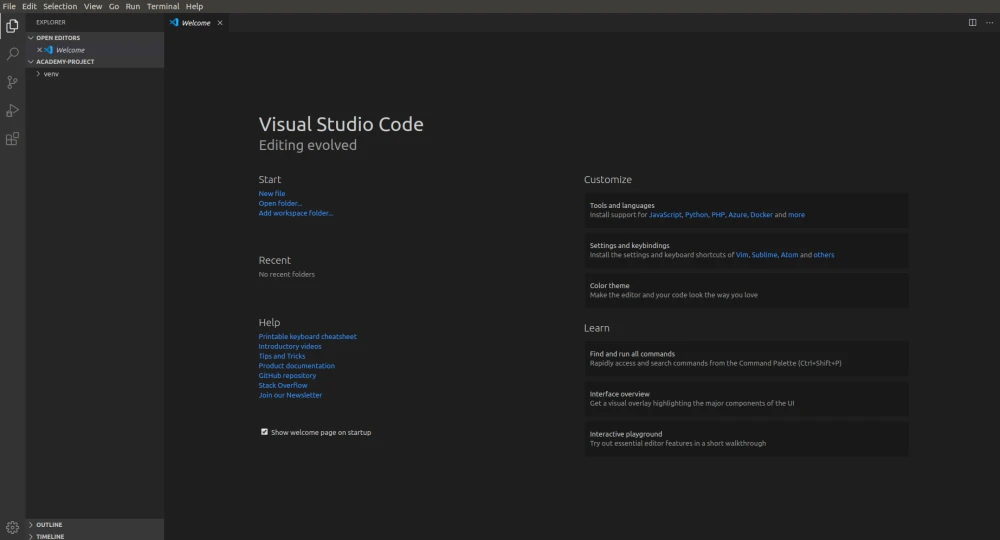
پس از نصب ویرایش گر vscode آن را باز کرده و پوشه academy-project را به صورت زیر درون آن باز می کنیم. از منوی file گزینه Open Folder و سپس پوشه مورد نظر را انتخاب میکنیم و روی دکمه ok کلیک می کنیم.

سپس از منوی Terminal با انتخاب گزینه New Terminal صفحه ی ترمینال جدیدی خواهیم داشت که از این پس دستورهایمان را داخل آن وارد می کنیم.

قرار گرفتن در محیط مجازی پروژه
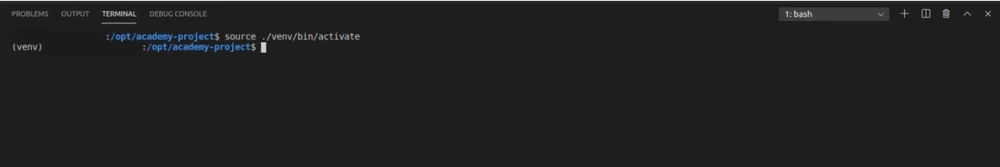
برای قرار گرفتن در محیط مجازی پروژه در ترمینال دستور زیر را اجرا می کنیم
source ./venv/bin/activate

با این دستور ما در محیط مجازی قرار گرفتیم و هر ماژولی از پایتون را که نصب کنیم، در پوشه site-packages محیط مجازی قرار می گیرد.
نصب Selenium
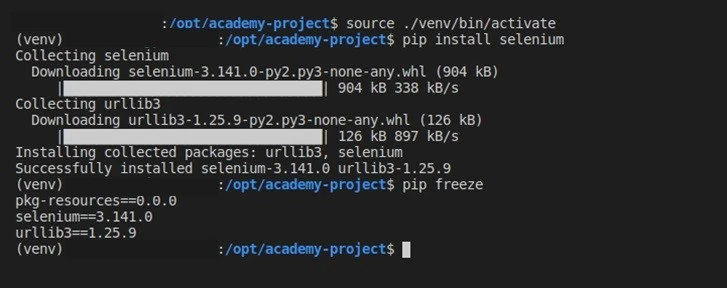
برای نصب selenium در ترمینال دستور زیر را اجرا می کنیم:
pip install selenium

با دستور pip freeze می توانیم ماژول های نصب شده را مشاهده کنیم. تا به اینجای کار تمام نیازمندی های پروژه را تأمین کردیم، در ادامه به پیاده سازی پروژه خواهیم پرداخت.
آغاز پیاده سازی پروژه
• کپی geckodriver درون پروژه
• ایجاد فایل academy.py
کپی geckodriver درون پروژه
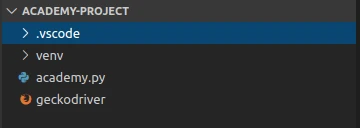
همانطور که در مقدمه بیان شد برای ارتباط با مرورگر نیاز به یک هدایت گر است که برای مرورگر Firefox این هدایت گر Geckodriver نام دارد. ما این فایل را متناسب با سیستم عامل خود دانلود کرده ایم. حالا برای استفاده از این هدایت گر باید آن را درون پروژه کپی کنیم. در ادامه روش استفاده از آن را توضیح خواهیم داد.
این فایل را درون پوشه پروژه کپی کنید.
ایجاد فایل academy.py
برای شروع کار با selenium یک فایل پایتون به نام academy.py به صورت زیر ایجاد می کنیم.

اجرای مرورگر توسط Selenium
در فایل academy.py یک نمونه از مرورگر فایرفاکسِ web driver مان را می سازیم.
driver=webdriver.Firefox(executable_path='./geckodriver')
دستور get
با این دستور به selenium می گوییم که مرورگر را اجرا کن و آدرس مورد نظر را browse کن.
from selenium import webdriver
driver=webdriver.Firefox(executable_path="./geckodriver")
driver.get("https://sokanacademy.com/courses")
driver.quit()سپس کلید راست را می زنیم و گزینه ی Run python file in terminal را انتخاب می کنیم. مشاهده می کنیم که مرورگر Firefox اجرا شده و سایت سکان آکادمی را به ما نشان می دهد.

با دستور quit مرورگر را می بندیم.
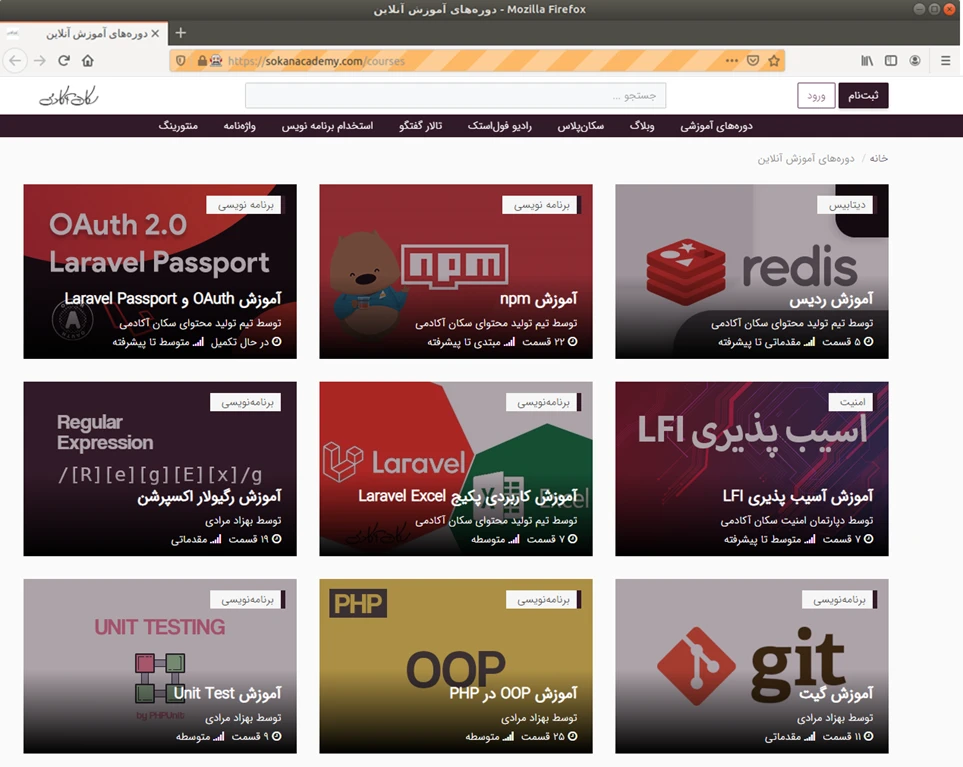
دریافت اطلاعات دوره ی برنامه نویسی از سایت سکان آکادمی
لینکی که مارا به بخش دوره های آموزش برنامه نویسی سکان آکادمی هدایت می کند اینجاست:
https://sokanacademy.com/courses
حالا لینک بالا را جایگزین لینک قبلی در متد get می کنیم و یک بار برنامه را اجرا می کنیم تا نتیجه را مشاهده کنیم.

پیدا کردن عناوین دوره ها با selector ها:
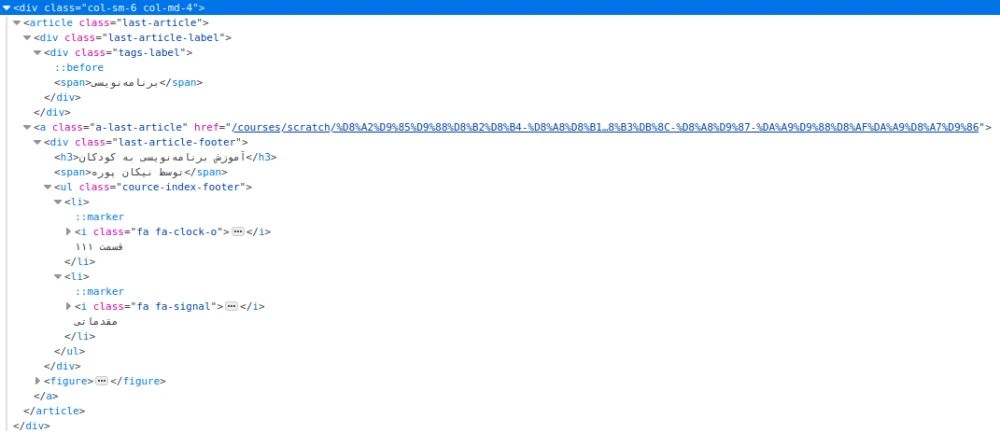
برای پیدا کردن عنوان ها، ابتدا لینک بالا را در مرورگر سیستم عامل باز کنید و سپس بر روی یکی از دوره ها راست کلیک کنید و گزینه inspect element را انتخاب کنید.
برای بیرون کشیدن اطلاعات از سایت باید از selector های موجود در selenium استفاده کرد. چند متد برای پیدا کردن عنصر هایی که در صفحه وجود دارند، در selenium تعریف شده است:
1. پیدا کردن عنصر توسط selector css
2.پیدا کردن عنصر توسط xpath
3.پیدا کردن عنصر توسط نام برچسب
4.پیدا کرن عنصر از طریق css class
برای پیدا کردن عنوان، ما از ترکیب تمام موارد بالا استفاده خواهیم کرد.
با inspect کردن یک دوره می بینیم درون یکdiv با کلاس col-sm-6 col-md-4 قرار گرفته است و درون این div برچسب های بسیاری دیده می شود. همانطور که مشاهده می کنید تمامی اطلاعات اولیه مربوط به دوره در یک برچسب div با کلاس last-article-footer قرار دارند.
• عنوان دوره در یک برچسب h3 قرار دارد.

• نام مدرس در یک برچسب span قرار دارد.
• تعداد قسمت های دوره و سطح دوره درون برچسب ul با کلاس cource-index-footer درون برچسب های li قرار گفته اند.
در ادامه نام مدرس و عنوان را از برچسب ها خوانده و در ترمینال نمایش می دهیم.
ابتدا برچسب div با کلاس col-sm-6 col-md-4 را جدا کرده و سپس درون متغیری به نام panel ذخیره می کنیم. برای جداسازی یک عنصر توسط selector css، از متد
find_element_by_css_selector
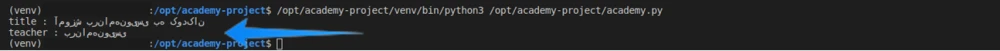
استفاده می کنیم. سپس از متغیر panel برای دریافت باقی موارد استفاده خواهیم کرد. حالا می خواهیم عنوان دوره را در ترمینال چاپ کنیم. کد زیر را به فایل academy.py اضافه می کنیم وسپس برنامه را اجرا می کنیم.
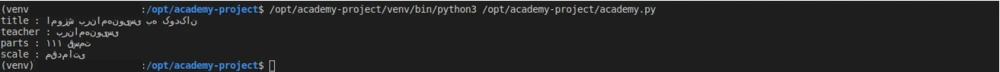
مشاهده می کنیم که عنوان دوره در ترمینال چاپ شده است.
panel=driver.find_element_by_css_selector("div[class='col-sm-6 col-md-4']")
title=panel.find_element_by_tag_name("h3").text
print ("title : "+title)
برای پیدا کردن عنوان، برچسبی را که موضوع در آن قرار داشت را با دستور
find_element_by_tag_name
پیدا کردیم و text درون آن را درون یک متغیر ذخیره کردیم و سپس آن را چاپ کردیم. حالا برای پیدا کردن نام مدرس و چاپ آن در ترمینال، کد زیر را به فایل اضافه می کنیم و سپس برنامه را اجرا می کنیم.
teacher=panel.find_element_by_tag_name("span").text
print ("teacher : "+teacher)
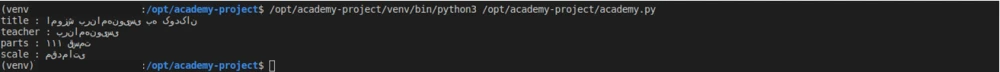
برای دریافت تعداد قسمت های دوره و همچنین سطح دوره کدهای زیر را به فایل اضافه می کنیم.
parts_and_scale=panel.find_element_by_css_selector("ul[class='cource-index-footer']").find_elements_by_tag_name("li")
print("parts : "+parts_and_scale[0].text)
print("scale : "+parts_and_scale[1].text)
به دستور find_elements_by_tag_name دقت کنید. این دستور یعنی تمام برچسب هایی که نام آن ها li است را برای من جدا کن و در یک list قرار بده. درون برچسب ul دو برچسب li قرار دارد که اولی مربوط به تعداد قسمت های دوره و دومی مربوط به سطح دوره است. پس اولی را که همان تعداد قسمت های دوره است با index فراخوانی کرده و text آن را چاپ می کنیم.
و به همین صورت نیز سطح دوره را از index1 فراخوانی کرده و چاپ می کنیم. کد کامل پروژه به این صورت خواهد بود:
from selenium import webdriver
driver=webdriver.Firefox(executable_path="./geckodriver")
driver.get("https://sokanacademy.com/courses")
panel=driver.find_element_by_css_selector("div[class='col-sm-6 col-md-4']")
title=panel.find_element_by_tag_name("h3").text
print ("title : "+title)
teacher=panel.find_element_by_tag_name("span").text
print ("teacher : "+teacher)
parts_and_scale=panel.find_element_by_css_selector("ul[class='cource-index-footer']").find_elements_by_tag_name("li")
print("parts : "+parts_and_scale[0].text)
print("scale : "+parts_and_scale[1].text)
driver.quit()برای یادگیری کامل دستورهای selenium به لینک زیر مراجعه کنید:
