چرخه ی عمر (Lifecycle) Vue js
هر فریمورک دارای یک چرخه ی عمر مخصوص به خود است. اگر تا به حال با فریمورک هایی مانند React js، Vue js یا هر فریمورک دیگری کار کرده باشید به یقین در مورد چرخه ی عمر آن ها نیز مطالبی را خوانده و شنیده اید. همان طور که از نامش پیداست یک چرخه، است که مراحل زندگی یک فریمورک را از لحظه ی تولد تا مرگ نشان می دهد.
در این مقاله قصد داریم راجع به چرخه ی عمر فریمورک Vue js صحبت کنیم. درک درست از مراحل چرخه ی عمر می تواند در پیاده سازی کدها در یک برنامه کمک زیادی کند. در این مقاله، چرخه ی عمر مربوط به نسخه ی 2 از فریمورک Vue js بررسی می شود. در نسخه ی 3 از این فریمورک تغییرهایی در چرخه ی عمر اتفاق افتاده که در این مقاله به آن پرداخته نمی شود.
قبل از اینکه وارد بحث چرخه ی عمر شویم بهتر است که یک پروژه ی جدید بسازید و مراحلی را که در این مقاله بیان می شود را قدم به قدم انجام دهید.
یادآوری: برای ساخت یک پروژه در فریمورک Vue js از دستورهای زیر استفاده می کنیم:
Install:
npm install –g @vue/cli
# or
yarn global add @vue/cli
Create a project:
vue create my-project
# or
vue uiبعد از ساخت پروژه، vue-router را به پروژه اضافه کنید.
با توجه به اینکه در این مقاله، هدف بررسی چرخه ی عمر است بنابراین برنامه را زیاد پیچیده نمی کنیم و فقط یک برنامه ی ساده که دو صفحه دارد را می سازیم و مطالب مربوط به چرخه ی عمر را نیز درون همین برنامه توضیح می دهیم.
در صفحه ی اول این برنامه قصد داریم از یک عکس استفاده کنیم که در قسمت پایین آن یک عدد و یک دکمه وجود دارد. با هر بار کلیک کردن روی این دکمه یک واحد به عدد قبلی اضافه میشود. از آنجا که با صفحه ی دوم زیاد کار نداریم، فقط یک عکس درون آن قرار می دهیم. در بالای هر یک از صفحات نیز از یک عنوان استفاده شده است که نام آن صفحه را نشان می دهد.
در ابتدا اجازه دهید من یک عکس از صفحات مختلف را نشان دهم و سپس به بررسی چرخه ی عمر بپردازیم.
در زیر عکس محتویات صفحه ی اول را می بینید.

و صفحه ی دوم نیز به صورت زیر است.

چرخه ی عمر در Vue js و شباهت آن با زندگی انسان
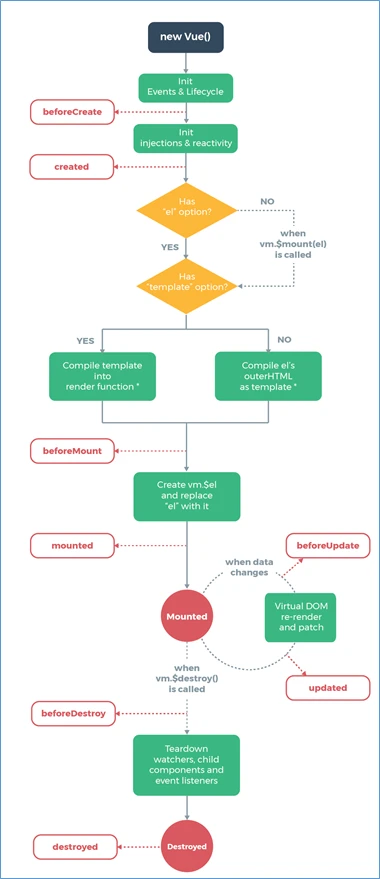
به طور کلی چرخه ی عمر در فریمورک Vue js شامل 8 مرحله ی به صورت زیر است:
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
شکل و ترتیب این مراحل به صورت زیر است.

اجازه دهید برای درک بهتر هر یک از مراحل بالا، آن ها را با چرخه زندگی انسان مقایسه کنیم و برای هر یک از این مراحل یک معادل چرخه ی زندگی را در نظر بگیریم.
مرحله ی اول (beforeCreated):
این مرحله از چرخه ی عمر Vue js در واقع مشابه مرحله ای از زندگی انسان است که در رحم مادر قرار دارد و منتظر متولد شدن است (مرحله ی رحم).
مرحله ی دوم (created):
این مرحله به معنای متولد شدن انسان است که از رحم خارج شده و پا به زندگی می گذارد (مرحله ی تولد).
مرحله ی سوم (beforeMount):
انسان وقتی که متولد می شود تا مدت زمانی نمی تواند هیچ کاری (مانند راه رفتن، صحبت کردن، ارتباط برقرار کردن با دیگران و ...) انجام دهد. beforeMount نیز دقیقاً این گونه است که کاربر هنوز نمی تواند با برنامه ارتباط برقرار کند (مرحله ی نوزادی).
مرحله ی چهارم (mounted):
انسان پس از گذشت مدت زمانی، می تواند راه برود، حرف بزند و حتی با دیگران ارتباط برقرار کند. به عبارت دیگر، انسان از پس از گذشت دوران نوزادی تا قبل از مرگ می تواند این فعالیت ها را انجام دهد، پس می توان از دوران نوزادی تا مرگ را زیر مجموعه این مرحله دانست (از مرحله ی نوزادی تا قبل از مرگ).
مرحله ی پنجم (beforeUpdate) و ششم (updated):
انسان در طول عمر خود اهداف مختلفی را دنبال می کند که هر یک از آن ها می تواند مسیر زندگی او را تغییر دهد. برای دست یابی به هر یک از این اهداف باید یک سری فعالیت ها انجام شود تا نتیجه ی این فعالیت ها، به آن هدف ختم شود، برای مثال برای ورود به دانشگاه لازم است که ابتدا کنکور دهد، برای ورود به بازار کار لازم است ابتدا تخصص مورد نظر را به دست آورد و ... . مرحله ی پنجم، در واقع همین مجموعه کارهایی است که قرار است به یک هدف خاص ختم شود (مرحله ی کنکور، کسب تخصص و ...) و مرحله ی ششم رسیدن به همان هدف است (مرحله ی دانشگاه، ورود به بازار کار و ...). با توجه به مطالب بیان شده می توان گفت که مراحل 5 و 6 در طول زندگی انسان می توانند بیش از یک بار اتفاق بیفتند در حالی که سایر مراحل تنها یک بار اتفاق می افتند.
مرحله ی هفتم (beforeDestroy):
این مرحله ی در واقع همان مرحله ی فرا رسیدن مرگ است که انسان باید دل از دنیا کنده و آماده ی فرا رسیدن مرگش باشد. این مرحله برای انسان های مختلف متفاوت است. برای یک نفر ممکن است در حد چند ثانیه باشد و برای شخصی دیگر ممکن است در حد چند روز باشد (مرحله ی انتظار برای مرگ).
مرحله ی هشتم (destroyed):
در این مرحله ی مرگ انسان اتفاق می افتد. به عبارتی، انسان در این مرحله ، از زندگی دنیا جدا شده و دیگر هیچ گونه وابستگی ای به آن ندارد (مرحله ی مرگ).
مراحل مختلف چرخه ی عمر فریمورک Vue js و شباهت آن به زندگی انسان بیان شد. اکنون قصد داریم تمام مراحل گفته شده را روی کدهای خود نشان دهیم. این مراحل، برای تمام صفحات یک برنامه، وجود دارند و یکسان هستند . بنابراین ما این مراحل را فقط در صفحه ی اول برنامه، نشان می دهیم و در سایر صفحه ها نیز، این گونه است.
در پایین، کد مربوط به صفحه ی یک نشان داده شده است. همان طور که مشاهده می شود علاوه بر آبجکت های ()data و methods آبجکت های دیگری نیز تعریف شده است که هر کدام از آن ها یک عبارت را alert می کنند. این آبجکت ها در واقع همان مراحل چرخه ی عمر هستند که به ترتیب بیان شده در قبل، اجرا می شوند. (دقت شود که ترتیب نوشتن این مراحل درون کد مهم نیست زیرا آنها به ترتیب بیان شده در بالا اجرا می شوند)
export default {
name: "Page1",
data() {
return {
number: 0,
};
},
methods: {
createRandomeNumber() {
this.number = this.number + 1;
},
},
beforeCreate() {
alert("beforeCreate");
},
created() {
alert("created");
},
beforeMount() {
alert("beforeMount");
},
mounted() {
alert("mounted");
},
beforeUpdate() {
alert("beforeUpdate");
},
updated() {
alert("updated");
},
beforeDestroy() {
alert("beforeDestroy");
},
destroyed() {
alert("destroyed");
},
};همان طور که می دانید alert یک پیام را نشان می دهد و تا زمانی که این پیام را تایید نکنید برنامه متوقف می شود و به مرحله ی بعد نمی رود. بنابراین، در این برنامه از آن استفاده کردیم تا مراحل چرخه ی عمر را بهتر ببیند و مرحله به مرحله با تایید خودتان جلو بروید.
مشاهده ی مراحل چرخه ی عمر روی برنامه
برای مشاهده ی این مراحل ابتدا به صفحه ی یک برنامه رفته و یک بار صفحه را به روز رسانی کنید. همان طور که مشاهده می کنید به محض به روز رسانی صفحه با پیام زیر رو به رو می شوید.

پس از تایید آن به مرحله ی زیر می رسید.

و دوباره با تایید آن به پیام زیر بر می خورید..

و در نهایت با تایید این پیام نیز به پیام زیر رو به رو خواهید شد.

دقت کنید که نمایش پیام alert قبل از اجرای محتویات برنامه اتفاق می افتد. بنابراین انتظار می رود با تایید این پیام، به صفحه ی یک وارد شده و محتویات آن (همان طور که در تصاویر بالا نشان داده شد) قابل مشاهده باشند.
نکته: شاید برایتان سوال باشد که چرا همه ی مراحل بدون فاصله ی زمانی پشت سر هم رخ می دهند؟ جواب این است که، چون این برنامه خیلی کوچک و سریع است شما نمی توانید به راحتی فواصل زمانی هر یک از مراحل را درک کنید اما برای برنامه های سنگین تر، این مراحل با فاصله ی زمانی رخ می دهند و درک بهتری از هر یک از این مراحل به شما می دهد.
خوب، تا الان 4 مرحله را بررسی کردیم، اما هنوز 4 مرحله، باقی مانده است.
نکته: دقت کنید که در فریمورک Vue js اگر دو صفحه با url متفاوت، از یک کامپوننت ساخته شده باشند، مراحل 3 و 4 و7 و 8 فقط یک بار اجرا می شوند زیرا این فریمورک تغییرهای صفحه ها را در تغییرهای المان های کامپوننت می بیند و اگر از یک کامپوننت برای چند صفحه مختلف، استفاده شود مراحل گفته شده را دوباره تکرار نمی کند.
مراحل 5 و 6 برای به روز رسانی یک صفحه به کار می روند. به عبارتی هر گاه کوچک ترین تغییری در یک صفحه اتفاق بیفتد، ابتدا مرحله ی 5 و سپس مرحله ی 6 اجرا خواهند شد.
در صفحه ی یک، یک دکمه داریم که با هر بار کلیک روی آن، یک واحد به عدد بالای آن اضافه می شود که هر بار، این صفحه یک بار به روز رسانی می شود بنابراین انتظار داریم مراحل 5 و 6 اجرا شوند. دقت کنید که، همان طور که قبلاً گفته شد در یک کامپوننت، این دو مرحله ی می توانند بیش از یک بار اتفاق بیفتند.
به محض کلیک روی دکمه، با پیام زیر مواجه می شویم.

و با تایید کردن این پیام، پیام زیر نمایش داده می شود .

تا قبل از تایید این پیام، عدد قبلی هیچ گونه تغییری نمی کند اما به محض کلیک روی دکمه ی ok، عدد قبلی مانند تصویر زیر، یک واحد افزایش پیدا می کند.

از مراحل چرخه ی عمر یک کامپوننت، تنها دو مرحله ی باقی مانده است. همان طور که قبلاً گفته شد، این دو مرحله مربوط به لحظه های پایانی عمر یک کامپوننت هستند. مرحله ی 7 زمانی اتفاق می افتد که قصد داریم از یک کامپوننت خارج شویم. به عبارت دیگر، زمانی که روی دکمه “Go to Page2” کلیک کنیم مرحله ی 7 اجرا می شود و با پیام زیر رو به رو می شویم.

با تایید این پیام، مرحله ی 8 اجرا شده و کامپوننت به صورت کامل از بین رفته و پیام زیر نمایش داده می شود.
وقتی که پیام بالا را تایید کنیم محتویات صفحه ی یک از بین رفته و صفحه ی دو نمایش داده می شود.
مراحل مختلف چرخه ی عمر یک کامپوننت در فریمورک Vue js به صورت مطالب گفته شده، هست. اگر با یک بار مطالعه این مطالب در فهم چرخه ی عمر مشکل داشتید کافیست دوباره همین مراحل را برای یک پروژه ی جدید و بزرگ تر اجرا کنید تا این چرخه را بهتر درک کنید.
