این روزها، به هر وبسایت یا اپلیکیشن موبایلی که سر می زنیم، تقریبا همگی اون ها به استفاده از عناصر بصری و Visual داخل محصولشون رو آوردن. دلیل انجام این کار هم اینه که گذر زمان به ما یاد داده، کاربرها علاقه بیشتری به کلیک کردن روی اشکال فانتزی دارن. درسته! توی دنیای گذشته، خیلی از برندها، از عنصرهای گرافیکی استفاده نمی کردن و ترجیح می دادن همه چیز رو با نوشتار و متن ها به کاربرها بفهمونن. البته تقصیری هم نداشتن، توی اون دوران هنوز خبر نداشتیم که چقدر استفاده از اشکال و جلوه های دیداری می تونه به ما توی فرایند جذب کاربرها کمک کنه.
ظهور آیکون ها (Icon)
بیاید رو راست باشیم! همه ما علاقه بیشتری داریم که هدف مون رو با استفاده از اشکال به بقیه نشون بدیم تا اینکه صرفا بخوایم اون رو بنویسیم. این برای بقیه ی مردم دنیا هم صدق می کنه و وقتی به عنوان کاربر با همچین شرایطی مواجه میشن، برخوردی که انتظار داریم رو از خودشون نشون میدن.
با سپری کردن همه ی این سال ها، طراح ها از اشتباهاتشون توی طراحی درس گرفتن و همه ی این اشتباه ها باعث شدن تا دلیل محکم تری برای استفاده از آیکون ها داخل طراحی هامون داشته باشیم.
آیکون ها چی هستن؟
آیکون ها، نمایش گرافیکی و دیجیتالی از یک برنامه، امکان و یا فایل هستن. اگه روی یک آیکون کلیک کنید، اطلاعات یا برنامه مربوط به اون آیکون به شما نشون داده میشه و یا یک عملیات خاصی صورت می گیره. آیکون ها به کاربرها کمک می کنن تا خیلی سریع نوع فایلی که توسط آیکون برای اون ها به نمایش گذاشته شده رو تشخیص بدن.
انواع مختلفی از آیکون ها وجود دارن که از بدو ورودشون به دنیای دیجیتال تا به الان، نسل به نسل ارتقاء پیدا کردن و تکامل یافتن. توی مقاله های آینده، حتما بیشتر درباره ی آیکون ها و منطق استفاده از اون ها صحبت می کنیم.

معرفی وبسایت ها
امروز، قراره بپردازیم به وبسایت هایی که آیکون های مختلف رو به صورت اصولی تهیه کردن و با استایل ها و بافت های مختلفی به کاربرها ارائه میدن. همه این وبسایت ها، قابلیت دانلود کردن این آیکون ها رو برای شما فراهم کردن و می تونید اون ها رو با پسوندهای مختلف برای اهداف گوناگون، دریافت و ازشون استفاده کنید.
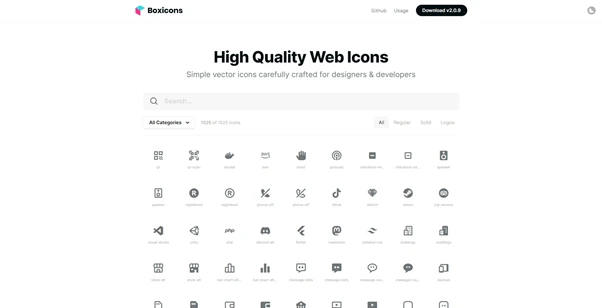
1- Boxicons
این وبسایت کاربردی در حال حاضر 1525 آیکون مختلف رو برای شما جمع آوری کرده. آیکون ها به دسته بندی های خیلی زیادی تفکیک شدن و می تونید با فیلتربندی اون ها، خیلی سریع تر به نتیجه ای که می خواید، برسید. همچنین، آیکون های این وبسایت دارای 3 استایل مختلف هستن که شامل Solid، Regular و Logos میشن.
با کلیک روی هر آیکون، به انواع مختلفی از انیمیشن ها، برای اون آیکون دسترسی دارید و در کنارش می تونید به صورت SVG، HTML و PNG اون ها رو دریافت کنید.

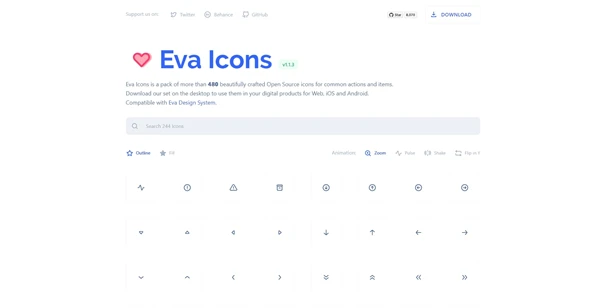
2- Eva Icons
وبسایت Eva Iconsبه شما 480 آیکون برای Interface محصولتون هدیه می کنه. شما قابلیت استفاده از این آیکون ها رو در دو استایل: Fill و Outline دارید. همچنین، چند انیمیشن خاص رو هم برای این آیکون ها در نظر گرفته که می تونید خیلی راحت انتخاب کنید و تاثیرش رو با کلیک کردن روی آیکون ها ببینید.
برای دانلود کردن این آیکون ها، Eva Icons پسوندهای SVG و PNG رو در نظر گرفته.

3- Feather Icons
توی این وبسایت ما 286 آیکون مختلف و زیبا رو می بینیم که خیلی راحت با کلیک روی هر کدوم اون ها می تونید خیلی راحت پسوند SVG آیکون ها رو دانلود کنید.
از بخش سمت راست صفحه، اندازه آیکون ها و مقدار ضخامت Stroke اون ها رو تنظیم کنید تا به چیزی که دوست دارید شبیه بشن.
*نکته : برای دسترسی به این وبسایت، به فیلترشکن نیاز دارید.

4- Flaticon
وبسایت Flaticon برای درصد زیادی از طراح ها تقریبا کتابخونه ای از آیکون ها به حساب میاد و هر آیکونی که مدنظر داشته باشیم، می تونیم از این وبسایت با یک جستجوی ساده بهش دسترسی پیدا کنیم. موضوع اصلی اینجاست که جدیدا یک بخش جدید به اسم Interface Icons به این وبسایت اضافه شده که داخل خودش بیشتر از 3000 آیکون زیبا رو با استایل های مختلفی قرار داده. تمیزی و دقتی که توی این وبسایت وجود داره، شما رو مجذوب خودش می کنه.
*نکته : برای دسترسی به این وبسایت، به فیلترشکن نیاز دارید.

5- Icofont
این وبسایت هم طیف آیکون های زیبا و گسترده ای رو با خودش به همراه داره. از نوار سمت چپ صفحه می تونید دسته بندی موردی نظر خودتون رو انتخاب کنید و به هر کدوم که دوست دارید، دسترسی داشته باشید.
همچنین شما امکان ساختن Collection رو هم دارید که با استفاده از اون، خیلی راحت می تونید آیکون های دلخواهتون رو کنار هم جمع کنید و دانلود کنید.

6- Ikonate
داخل این وبسایت، هر تعداد آیکونی که برای خروجی گرفتن نیاز دارید رو انتخاب کنید و سپس با کلیک روی دکمه سمت چپ پایین صفحه، فایل زیپی دریافت می کنید که پسوندهای مختلفی رو داخلش داره.
از تنظیماتی که سمت چپ صفحه در اختیار شما گذاشته شده، استفاده کنید تا آیکون ها رو به طرحی که داخل ذهنتون هست نزدیک تر کنید.

7- Ioicons
یک وبسایت مفید دیگه با آیکون های بسیار جذاب و دوست داشتنی که با 3 استایل متنوع Filled، Outline و Sharp ارائه میشن.
این وبسایت هم کد استفاده از آیکون هاش رو به همراه پسوند SVG در اختیار شما قرار میده.

8- Remix Icon
از بهترین وبسایت هایی که به شدت برای دانلود کردن آیکون های متنوع و استاندارد به شما پیشنهاد میشه، وبسایت Remix Icon هستش که توی طراحی آیکون ها سنگ تموم گذاشته و تقریبا برای هر نوع آیکونی، چند Style مختلف رو ارائه می کنه.
با Remix Icon شما همینطور می تونید مشخصات آیکون ها رو تغییر بدید و طبق سلیقه تون از اون ها خروجی بگیرید.
آیکون ها با دسته بندی های مختلف مرتب شدن و کافیه هر دسته بندی که در نظر دارید رو انتخاب کنید تا به راحتی به آیکون های مربوط به اون برسید.

9- Zwicons
آخرین وبسایتی که معرفی میشه، وبسایت Zwicons هست که 566 آیکون متنوع و زیبا رو داخل خودش جا داده و مثل بقیه وبسایت ها می تونید از اون ها خروجی بگیرید و داخل پروژه هاتون از اون ها استفاده کنید.

جمع بندی
هر وقت که برای رابط کاربری محصول جدیدتون احساس نیاز به آیکون های اصولی و استاندارد کردید، می تونید به این وبسایت ها سری بزنید و از خدماتشون بهره مند بشید. خیلی خوبه که فرهنگ و روش استفاده از این آیکون ها رو به صورت درستش یاد بگیریم. به زودی کلی مقاله جذاب دیگه درباره آیکون ها منتشر می کنیم که اگه به طراحی آیکون و دنیای آیکون ها علاقه دارید، خیلی به شما کمک می کنه تا راهتون رو برای یک طراح آیکون شدن شروع کنید.
اگه شما هم منابع بیشتری رو برای دانلود آیکون ها می شناسید، خیلی خوبه که در بخش نظرات با ما به اشتراک بزارید.