اگر میخواهید بدانید روش طراحی اتمی یا atomic design چیست و چطور میتوان از آن در طراحی استفاده کرد، با من در این مقاله همراه باشید.
“ما صفحات را طراحی نمیکنیم، ما در حال طراحی سیستمهایی از اجزاء هستیم.” استفن هی (Stephen Hay)
طراحی اتمی روشی است که توسط براد فراست(Brad Frost) ارائه شده است. وی با در نظر داشتن این موضوع و با الهام از طراحی مدولار (یکی از روشهای طراحی محصول است که برای تولید یک محصول کامل با ادغام یا ترکیب قطعات کوچکتر و مستقل از یکدیگر استفاده می شود) روش طراحی اتمی را فرموله کرد که در آن همه چیز با کوچکترین عنصر رابط آغاز میشود: اتم
این استعاره به ما این امکان را میدهد که بفهمیم چه چیزی را میآفرینیم و بهخصوص چگونه آن را خلق میکنیم. براد فراست طراحی اتمی را به عنوان یک رویکرد کمی متفاوت برای طراحی رابط میدانست، اما رویکردی که در پایان میتواند تأثیر زیادی بگذارد.
در مورد ایجاد سیستمهای طراحی مطالب زیادی گفته شده است، و بیشتر آنها بر ایجاد پایههایی برای رنگ، تایپوگرافی، gridها، بافت و موارد مشابه تمرکز دارند.
ما تا همین اواخر تمام صفحههای یک محصول را طراحی میکردیم و سپس آن را به اجزای کوچک برش میدادیم تا مشخصات یا kitهای رابط کاربری را بسازیم. اما با ارائه دادن روش طراحی اتمی توسط براد فراست خیلی از طراحان طراحی خود را، از جزء به کل شروع میکنند.
برای مثال، رابطها از اجزای کوچکتر تشکیل شدهاند. این بدان معناست که ما میتوانیم کل رابطها را به بلوکهای ساختمانی اساسی تقسیم کنیم و از آنجا کار کنیم. این اصل اساسی طراحی اتمی یا همان atomic design است.

طراحی اتمی چیست؟
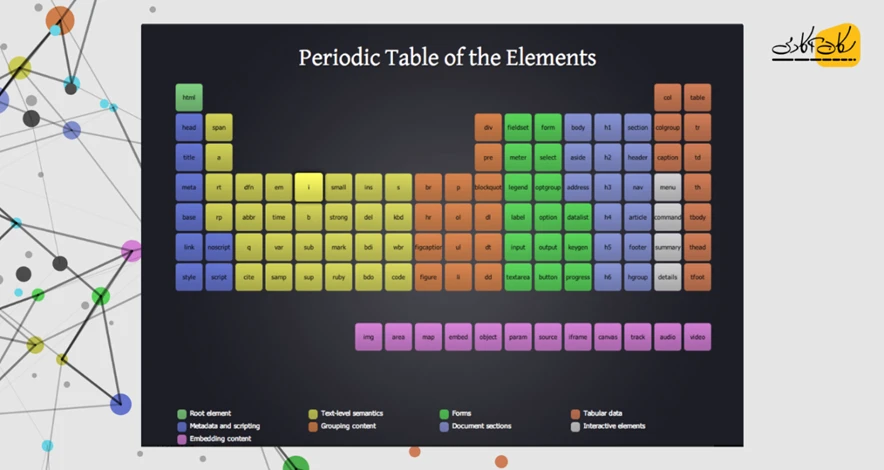
این روش به این علت طراحی اتمی نام گذاری شده است که از علم شیمی الهام گرفته است.
با روش عناصر کوچکتر مثل اتم میتوانیم ساختار بزرگتری را ایجاد و بارها و بارها از آن استفاده کنیم.

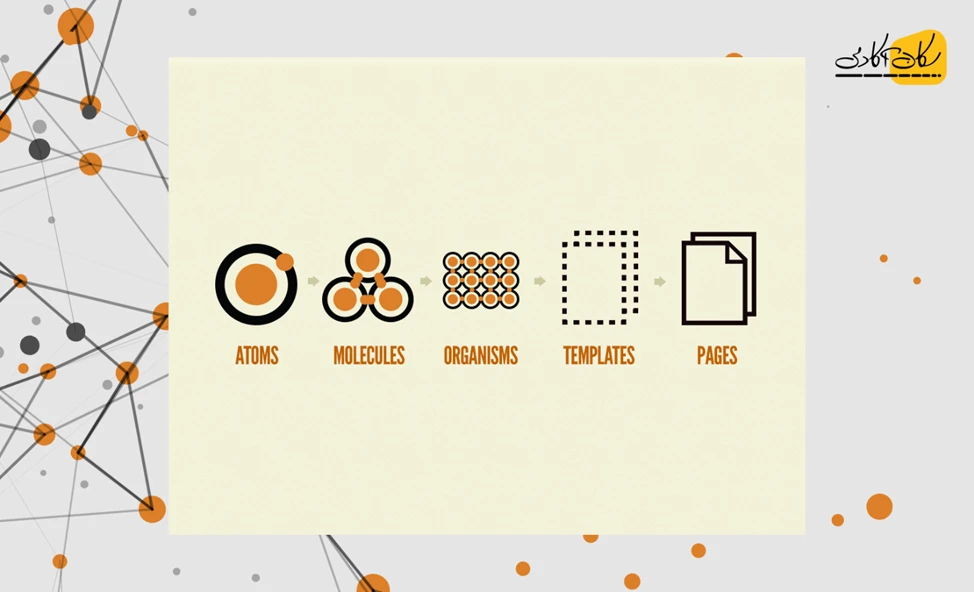
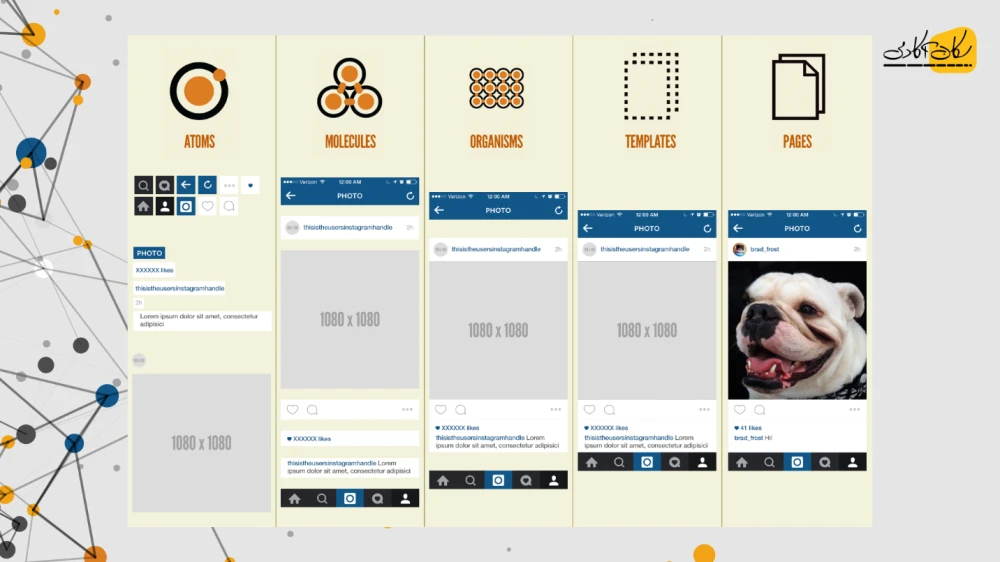
5 مرحلهی طراحی اتمی:
طراحی اتمی از 5 مرحله تشکیل شده است که هر مرحله با مرحلهی قبلی تکمیل میشود.
1.اتمها
2.مولکولها
3.ارگانیسمها
4.قالبها
5. صفحهها
بیایید هر مرحله را با جزئیات بیشتری بررسی کنیم پس، با ما همراه باشید.
اتمها
اولین مرحله برای شروع طراحی اتمها هستند.اتمها عضو کوچک، ثابت و سازنده سیستم ما هستند. اتمها شامل پالتهای رنگی، فونتها، عناصر منفرد (مانند headerها، پاراگرافها، دکمهها و غیره) و هر چیز دیگری است که با اتمهای دیگر ترکیب میشود تا یک مولکول ایجاد کنند.

ملکولها
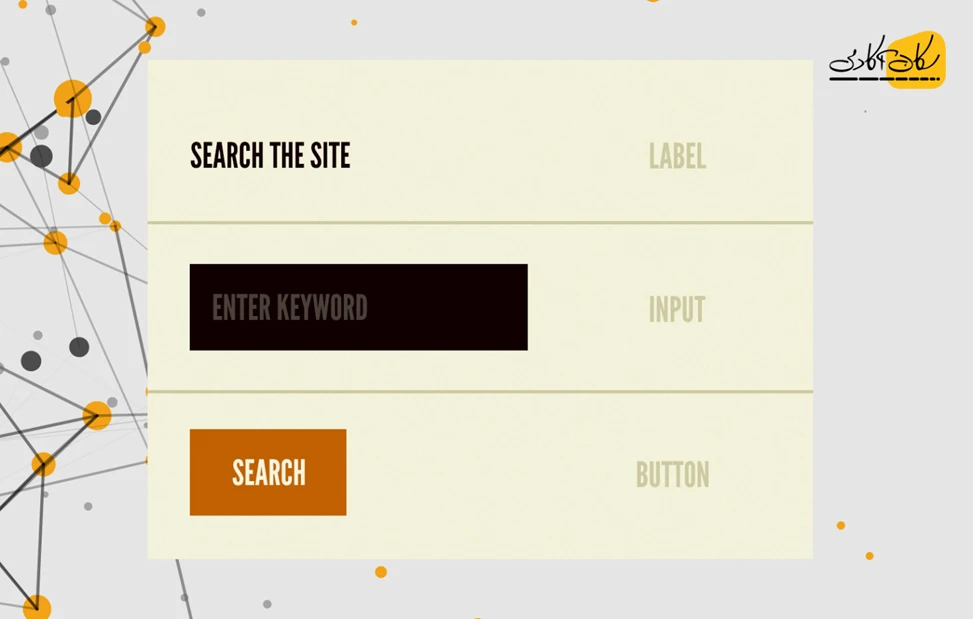
وقتی شروع به ترکیب اتمها با هم میکنیم المانها جالبتر و ملموستر میشوند. مولکولها گروههایی از اتمها هستند که به یکدیگر پیوند دارند و کوچکترین واحدهای بنیادی یک ترکیب هستند. این مولکولها ویژگیهای خاص خود را دارند و به عنوان ستون فقرات سیستمهای طراحی ما عمل میکنند. برای مثال، حالا یک text box به همراه یک دکمه و یک برچسب، روی هم یک ملکول را تشکیل میدهند، به اسم ملکولِ جستوجو (همان کامپوننت). به عنوان یک قاعدهی کلی، آنها ترکیبی نسبتا ساده از اتمها هستند که برای استفاده مجدد ساخته شدهاند.

ارگانیسمها
ارگانیسمها گروههایی از مولکولها هستند که به هم پیوستهاند تا یک بخش نسبتاً پیچیده و متمایز از یک رابط را تشکیل دهند.
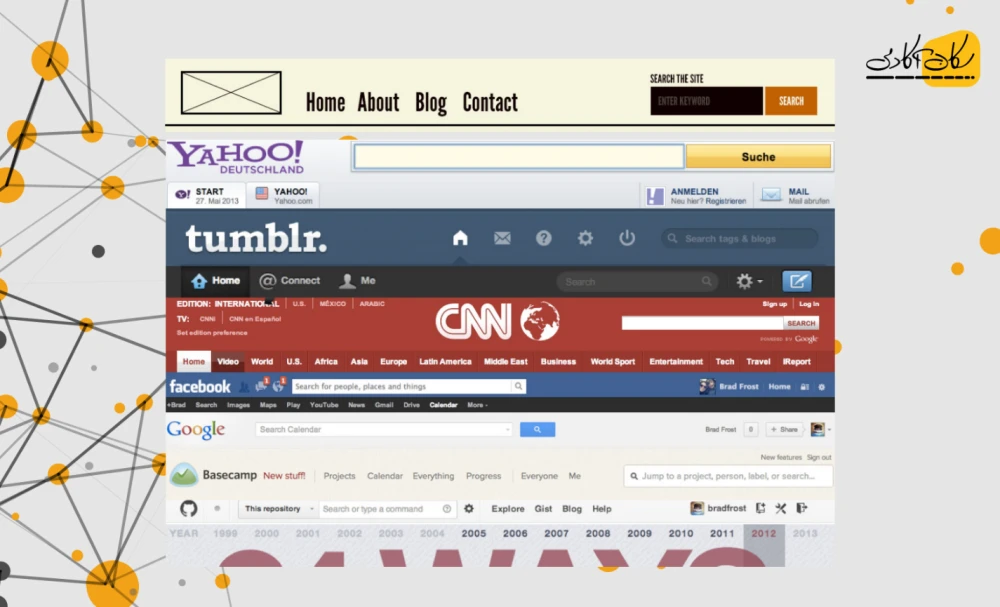
ارگانیسمها جایی هستند که ما شروع به دیدن رابط کاربری میکنیم. شما میتوانید ارگانیسمها را به عنوان یک کامپوننت در نظر بگیرید و به راحتی از آن در کل دیزاین و یا قالبهایتان استفاده کنید. در نتیجه ارگانیسم هنوز یک طرح کامل نیست و فقط یک کامپوننت هست. نمونهای از ارگانیسم ممکن است یک منوی ناوبری(Navigation Menu) باشد که شامل یک لوگو، آیتمهای منوی ناوبری (صفحه اصلی،وبلاگ،درباره ماو...)و یک کادر جستجو یا دکمه ثبت نام است.

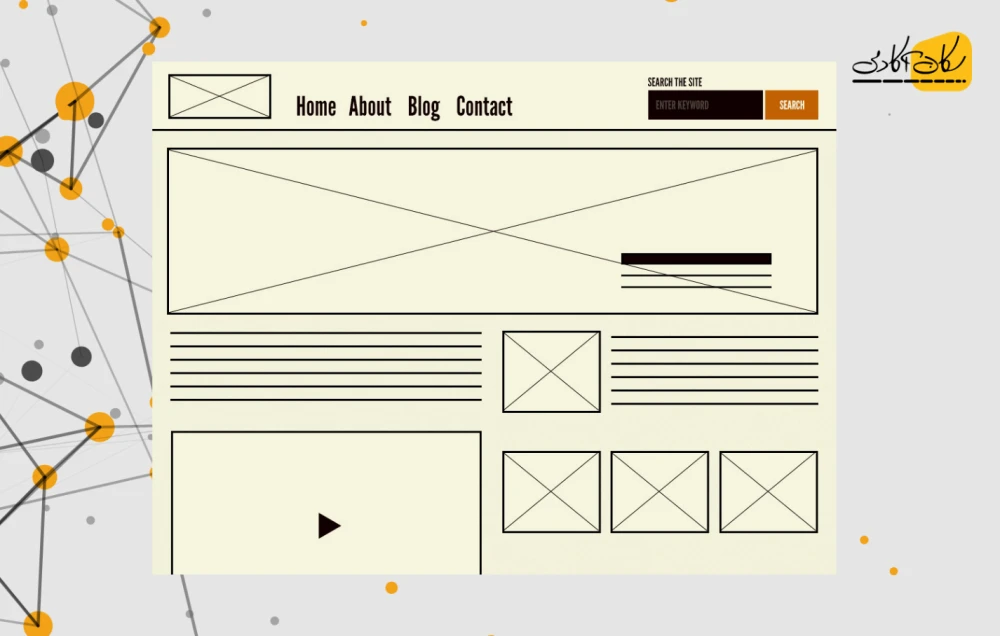
قالب ها
در این مرحله، قیاس شیمی خود را میشکنیم تا وارد زبانی شویم که برای مشتریان و خروجی نهایی ما منطقیتر باشد. قالبها اساسا وایرفریمهای (wireframe) ما هستند و عمدتاً از گروههایی از ارگانیسمها تشکیل شدهاند که برای تشکیل صفحات به هم دوخته شدهاند. اینجاست که ما شروع به دیدن طرح در کنار هم میکنیم و شروع به دیدن چیزهایی مانند طرحبندی در عمل میکنیم.

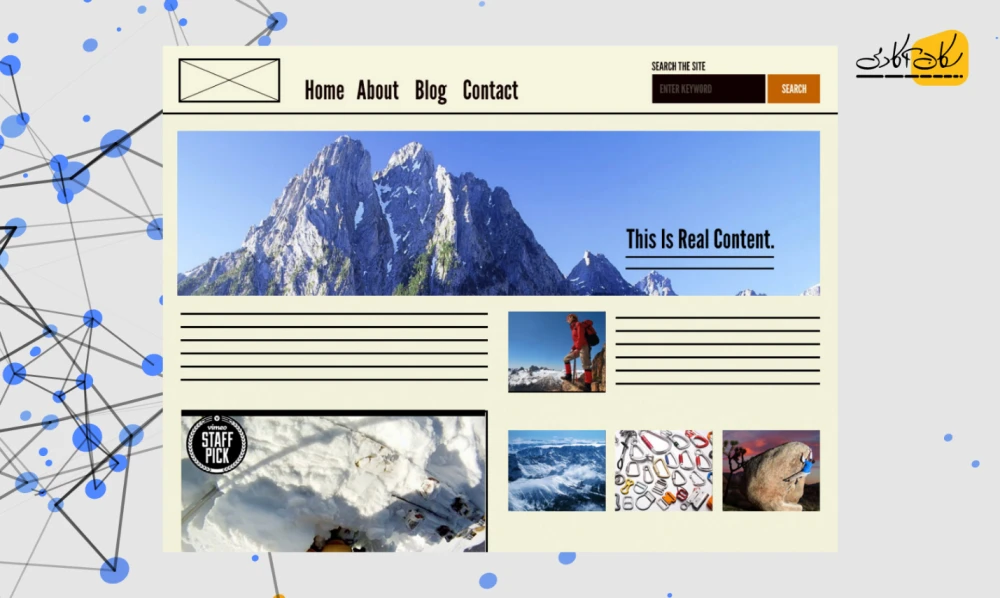
صفحهها
صفحهها بالاترین سطح وفاداری را دارند و از آنجایی که ملموسترین بخش هستند، معمولاً اکثر افراد در این فرایند بیشتر وقت خود را در آن میگذرانند و بیشتر بررسیها حول آن میچرخد. صفحهها نمونههای خاصی از قالبها هستند. در اینجا placeholderمحتوا با محتواهایی که مثالهایی از محتوای واقعی هستند جایگزین میشود تا تصویری دقیق از آنچه کاربر در نهایت خواهد دید ارائه دهد. مرحلهی صفحه ضروری است زیرا جایی است که اثربخشی سیستم طراحی را آزمایش میکنیم. مشاهدهی همه چیز در سیستم های مختلف به ما این امکان را میدهد که برای اصلاح مولکولها ، ارگانیسمها و قالبهای خود به منظور بررسی بهتر به عقب برگردیم. صفحات همچنین مکانی برای آزمایش تغییرات در قالب ها هستند. برای مثال، ممکن است بخواهید بیان کنید که عنوانی حاوی 40 کاراکتر چگونه است یا با 340 کاراکتر چطور به نظر میرسد؟ وقتی یک کاربر یک کالا در سبد خرید خود دارد در مقابل 10 کالا با کد تخفیف اعمال شده، چگونه به نظر میرسد؟ مجدداً، این موارد خاص بر نحوهی بازگشت و ساختن سیستم خود تأثیر میگذارند. با این حال صفحهها جایی هستند که شما تعیین میکنید که کدام قالبها باید نمایش داده شوند. همچنین صفحهها جایی است که اکثر کاربران و ذینفعان پروژه نظر خود را در مورد طراحی میدهند چون که همهی عناصر را در شکل نهایی و در کنار یکدیگر می بینند. طراحی با جزئیات بالا و همهی نیازمندیها در صفحهها به شما این امکان را میدهد که بتوانید نقاط ضعف و بخشهایی از طراحی را که کار نمیکنند را پیدا و مشکلات آنها را حل کنید.

طراحی اتمی مفهومی است که از وب زاده شده است. اما درک این نکته مهم است که طراحی اتمی برای همهی رابطهای کاربری، نه فقط رابطهای مبتنی بر وب، اعمال میشود. میتوانید روش طراحی اتمی را در رابط کاربری هر نرمافزاری اعمال کنید: Microsoft Word، Keynote، Photoshop، ATM بانکتان، هر چه که باشد.

با توجه به اینکه ما مدت زیادی است که بدون داشتن یک متدولوژی پنج مرحلهای صریح در حال ایجاد رابط کاربری هستیم اما طراحی اتمی چند بینش کلیدی را در اختیار ما قرار میدهد که به ما کمک میکند تا سیستمهای طراحی رابط کاربری مؤثرتر و آگاهانهتری ایجاد کنیم. ما دراین مقاله روششناسی طراحی اتمی را معرفی کردیم و نشان دادیم که چگونه اتمها، مولکولها، ارگانیسمها، قالب ها و صفحهها با هم کار میکنند تا سیستمهای طراحی رابط کاربری متفکرانهای ایجاد کنند.
ممنونم که تا اینجا همراه من بودید، امیدوارم این مقاله براتون مفید بوده باشه.
اگر سوالی در رابطه با روش طراحی اتمی دارید در همین صفحه کامنت بزارید.
