مفهوم جریان در طراحی UX اولین بار توسط روانشناس Mihaly Csikszentmihalyi ابداع شد. او آن را حالت ذهنی بسیار متمرکزی میدانست که در آن کاربر به طور کامل در کاری که انجام میدهد و وظیفهای که قصد انجام آن را دارد، غوطهور میشود. اغلب از آن به عنوان "در مسیر مورد نظر" بودن یاد میشود. جریانهای کاربر (User Flows) به طراحان کمک میکنند تا الگوهای شناختی کاربران را درک کرده و پیشبینی کنند تا محصولاتی ایجاد کنند که این مرحله از طراحی را امکانپذیر میکنند.
جریانهای کاربر (که گاهی اوقات جریانهای UX یا فلوچارتها نیز به آن ها گفته می شود)، نمودارهایی هستند که مسیر کاملی را که کاربر هنگام استفاده از یک محصول طی میکند، نشان میدهند. این نمودارها، حرکت کاربر را از طریق محصول ترسیم میکنند و هر قدمی را که کاربر برمیدارد، از نقطه ورود تا تعامل نهایی ترسیم میکنند.
در این مقاله، چندین جنبه از جریانهای کاربر را مورد بحث قرار خواهیم داد تا درک بهتری از چیستی آنها و نحوه استفاده از آنها در فرآیند طراحی به دست آوریم:
1. جریانهای کاربر (User Flows) چه هستند؟
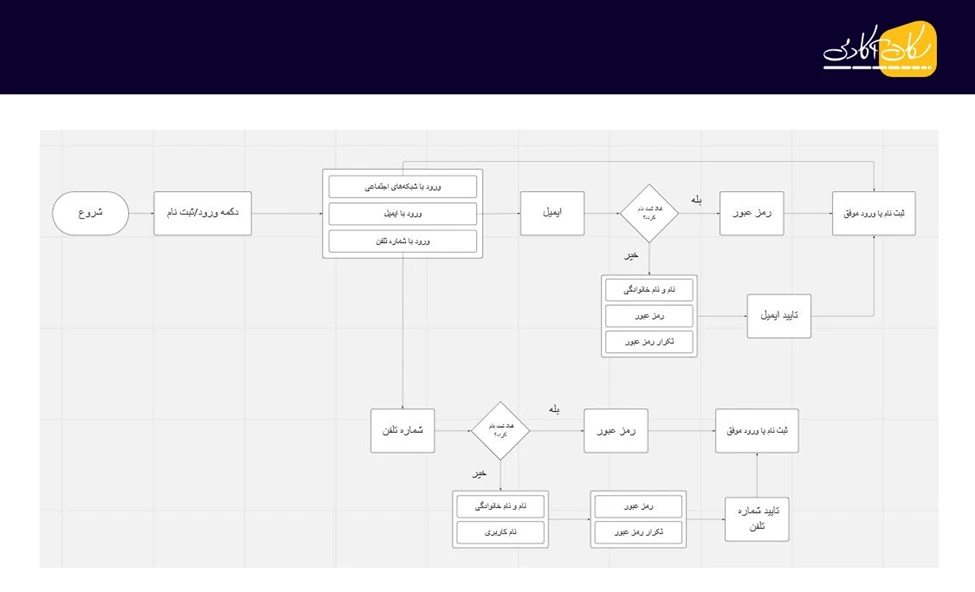
مسیرهای مختلفی وجود دارد که کاربر هنگام تعامل با یک محصول میتواند طی کند.جریان کاربر یک نمایش بصری، نوشته شده یا دیجیتالی، از بسیاری از راههایی که میتوان هنگام استفاده از یک برنامه یا وبسایت در نظر گرفت، است. فلوچارت با نقطه ورود فرد مصرفکننده در محصول شروع میشود، مانند صفحه ورود یا صفحه اصلی و با اقدام فرد یا نتیجه نهایی، مانند خرید یک محصول یا ثبت نام در وبسایت، به پایان میرسد. به تصویر کشیدن این فرایند، به طراحان اجازه میدهد تا تجربه کاربر را ارزیابی و بهینه کنند و در نتیجه، نرخ تبدیل مشتری را افزایش دهند.

هر نقطه تماس در سفر کاربر توسط یک گره در نمودار جریان نشان داده میشود. این گرهها با اشکال هندسی مشخص میشوند و هر شکل یک فرایند خاص را نشان میدهد. طراحان از اشکال و رنگهای مختلف برای نشان دادن مجموعهای منحصر به فرد از عناصر در رابط استفاده میکنند. هرشکل یک تعامل یا تعامل احتمالی است و اطلاعات بیشتری در مورد آنچه در یک مرحله خاص اتفاق میافتد به خواننده میدهد. برخی از شکلها انعطافپذیر هستند و میتوانند برای چندین عمل استفاده شوند، مانند استفاده از دایرهها برای نشان دادن نقاط ورود، خروج یا اتصال به یک صفحه وب یا صفحه دیگر. در زیر، برخی از رایجترین شکلهای مورد استفاده را بررسی میکنیم:
الماس (Diamond)
به عنوان مثال، این شکل که معمولاً "الماس تصمیمگیری" نامیده میشود، همیشه یک سوال میپرسد. در حالی که اشکال دیگرممکن است برای اهداف مختلف جایگزین شوند، الماس به طور مداوم برای نشان دادن زمان نیاز به تصمیمگیری استفاده میشود. پاسخهای احتمالی به سؤالی که پرسیده میشود با خطوطی که از الماس بیرون میآیند نشان داده میشوند و تعیین میکنند که کدام مسیر را دنبال کنید.
به عنوان مثال، ممکن است سؤالاتی مانند "آیا حساب کاربری دارید؟" یا "این درست است؟" بپرسید و با فلشهای بله و خیر که از هر کدام امتداد دارند، مسیر را ادامه دهید.

مستطیل (Rectangle)
مستطیل، نشان دهنده یک صفحه، وضعیت، پیام و یا اطلاعات میباشد. مانند "ورود موفق" یا "فیلترها"

دایره (Circle)
دایره بیشتر برای نمایش یک عمل استفاده میشود. آنها وظیفهای که باید تکمیل شود یا مراحلی که باید انجام شود را نشان میدهند. هنگامی که میخواهید یک فرایند، کار یا عملیات را نشان دهید، از یک دایره استفاده کنید. مثل شروع، پایان و تعامل با یک فرایند جدا.

مهم است که به خاطر داشته باشید که هیچ قانون یا دستورالعمل مشخصی برای ایجاد یک جریان کاربر وجود ندارد و نمودار جریان یک فرد ممکن است متفاوت از دیگری به نظر برسد.
2 .چرا از جریانهایکاربر (User Flows) در طراحی UX استفاده می کنیم؟
اکنون که مشخص کردهایم جریانهای UX چه هستند، میتوانیم بررسی کنیم که چرا آنها برای فرایند طراحی مفید هستند .مطالعه جریان کاربر یک وبسایت یا برنامه میتواند مفید باشد، چه در حال طراحی یک محصول کاملاً جدید یا اصلاح یک محصول قدیمی باشید، هر زمان که شما نیاز دارید میتوانید از جریانهای کاربر (User Flows) استفاده کنید.
یک رابط بصری ایجاد کنید.
مزیت اصلی طراحی محصولی که در آن کاربران میتوانند به راحتی و به سرعت «در مسیردلخواه ما» قرار بگیرند،
افزایش قابلیت محصول برای متقاعد کردن مشتری به خرید یا ثبتنام در آن محصول است. فایده دیگر آن، افزایش راحتی استفاده از محصول و پلتفرم آن است، چرا که باید مطمئن شد زمان کاربر برای یافتن هدف مورد نظر خود تلف نخواهد شد. البته چندین مسیر برای کاربر وجود خواهد داشت تا بتواند به این هدف دست یابد. جریان کاربری، مسیرهای ممکن را چنان به تصویر میکشد تا طراحان بتوانند به راحتی بازده طراحی خود را بررسی و ارزیابی کنند.
رابطهای موجود را ارزیابی کنید.
برای محصولاتی که در حال حاضر استفاده میشوند، نمودارهای جریان کاربر به تعیین اینکه چه چیزی کار میکند، چه چیزی موجود نیست و چه حوزههایی نیاز به بهبود دارند، کمک میکند. تشخیص اینکه چرا کاربران ممکن است در یک نقطه معین متوقف شوند و برای رفع آن چه کاری میتوانید انجام دهید، کمک میکند. آیا یک صفحه به صفحه دیگر جریان مییابد؟ آیا الگوی نمایشگرها منطقی است؟ نقشهبرداری از حرکت در یک رابط به روشی از نوع طرح به شما کمک میکند ببینید کاربر چه گزینههایی در هر صفحه دارد و آیا مسیرهای موجود به کاربر کمک میکند تا یک کار را به طور ذاتی و بدون اتلاف وقت انجام دهد یا خیر.
محصول خود را به مشتریان یا همکاران ارائه دهید.
همچنین، جریانهای کاربر به راحتی جریان محصول را به ذینفعان شما منتقل میکنند و یک نمای کلی از نحوه عملکرد رابطی که ایجاد کردهاید در کارآمدترین شکل خود ارائه میدهند. آنها یک تفکیک گام به گام از آنچه که مشتری برای خرید، ورود به سیستم، ثبتنام و غیره میبیند و انجام میدهد، ارائه میدهند. کمک به تیم طراحی، خود برای تجسم نحوه حرکت کاربران در محصول تضمین میکند که همه در یک صفحه هستندکه اجازه میدهد تا محیط کاری، پربارتر و با ارزشتر باشد.
3.انواع نمودار جریانهای کاربر (User Flows) همراه با مثال
جریانهای UX را میتوان برای انواع رابطهای دیجیتال و طراحی وب استفاده کرد، اما انواع خاصی از فلوچارتها بسته به چیزی که ایجاد میکنید، ارزش بیشتری نسبت به سایرین دارند. در اینجا ما تعدادی از تغییرات جریان کاربر و زمان استفاده از آنها را توضیح میدهیم.
Task flows
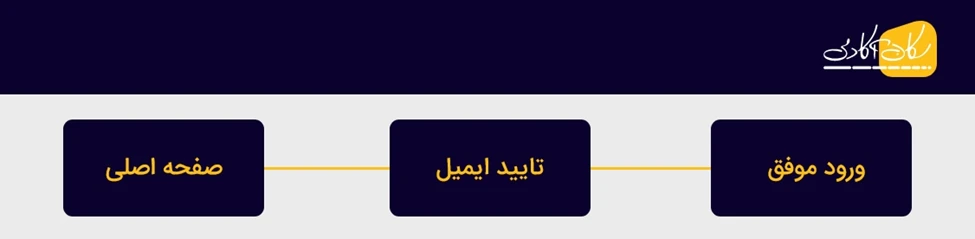
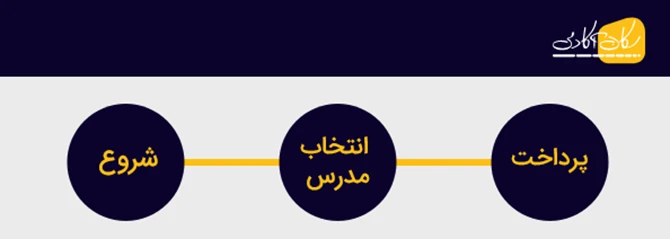
جریان وظایف کاربری، بر روی سفر کاربر در پلتفرم مورد نظر هنگام انجام یک فرایند خاص تمرکز دارد. این نوع نمودار، تنها یک مسیر را از فعالیتهای کاربر مشخص کرده و شامل شاخههای متعددی از مسیرها نخواهد شد. با استفاده از این نمودار میتوان مسیر سفر همه کاربران را نسبت به یک وظیفه خاص بررسی و تحلیل کرد.
Wire flows
Wireflows ترکیبی از وایرفریم و نمودار جریانهای کاربری است. این نمودار، طرحبندی هر صفحه را بهعنوان عناصر درون نمودار بکار میگیرد. وایرفریمها بهتنهایی برای نشان دادن صفحهبندی و طراحی هر صفحه کاربرد بسیاری دارند، اما قابلیت ارتباط بین صفحات و میزان ارسال جریان را از طریق رابط کاربری آن صفحه به صفحات دیگر را نشان نمیدهند. از آنجایی که تمام عناصر موجود در هر صفحه از یک وبسایت یا اپلیکیشن بر روی تجربه کاربران از هر محصول موثر است، Wireflows محتوای صفحه را نیز به جریان تجربه کاربری اضافه میکند.
User flows
جریانهای کاربر بر نحوه تعامل مخاطبان هدف شما با محصول متمرکز است. آنها تاکید میکنند که همه کاربران ممکن است وظایف را یکسان انجام ندهند و ممکن است در مسیرهای متفاوتی حرکت کنند. آنها معمولاً به یک شخصیت خاص و نقطه ورود متصل میشوند. بنابراین، هنگام استفاده از این نوع نمودار، ممکن است سناریوهای مختلفی داشته باشید که از مکانهای مختلف شروع میشوند. با این حال، وظیفه یا دستاورد اصلی معمولاً همیشه یکسان است.
4.جریانهای کاربر (User Flows) در کجای فرایند طراحی UX قرار می گیرند؟
جریانهای UX در مراحل اولیه طراحی، پس از انجام تحقیقات کاربر، ترکیب میشوند. آنها بخش مهمی از پایهای را تشکیل میدهند که محصول شما بر روی آن ساخته شده است و میتوانند به عنوان مرجعی برای طراحان دیگر باشند. هنگامی که دادههای خود را از آزمایش کاربر جمعآوری کردید، جریانهای کاربر به تعیین تعداد صفحههای مورد نیاز، ترتیب نمایش آنها و چه اجزایی کمک میکند. تا زمانی که به ایجاد یک جریان کاربر برسید، نمودارهای وابستگی و همدلی و همینطور توسعه پرسونای شما کامل شده است. همچنین میتوان فلوچارتهایی را برای رابطهای موجود ایجاد کرد تا تجربه کاربر را بهبود بخشد یا مشکلاتی را که کاربران با رابط دارند برطرف کنند.
جریانهای کاربر بخشی از محصولات قابل تحویل شما در نظر گرفته میشوند؛ عناصری که پس از اتمام محصول، به مشتری و تیم طراحی ارائه میدهید. ارائه یک فلوچارت دقیق میتواند به تصمیمات طراحی شما اعتبار ببخشد و به ارتباط گرفتن با همکارانتان کمک کند. با این حال، طرحها دائماً در حال بازنگری هستند و اگر تحقیقات بیشتر لازم بدانید، جریانهای کاربر ممکن است مجدداً بازبینی و ویرایش شوند.
5.نتایج کلیدی
نشانه یک برنامه یا وبسایت موفق، در قابل درک بودن آن است. هنگامی که کاربران میتوانند به راحتی و بدون تردید یا سردرگمی مسیر مورد نظر خود را پیدا کنند، تمایل بیشتر به خرید از محصول شما دارند و یا مجدد از وبسایت شما بازدید میکنند. جریانهای کاربر یک ابزار عالی برای جعبه ابزار هر طراح هستند، زیرا میتوانند به ارزیابی کارایی و سادگی طراحی خلاقانه شما کمک کنند. درعین حال، فلوچارتها و جریانهای UX به سایر اعضای تیم طراحی کمک میکنند و به راحتی طرح یک رابط کاربری را به شریکها و سرمایهگذاران منتقل میکنند. با ارائه یک نمایش بصری از آنچه افراد مصرفکننده با آن مواجه خواهند شد، میتوانید اطمینان حاصل کنید که تجربه کاربران شما لذت بخش و عاری از ناامیدی خواهد بود.
اگر هدف شما ایجاد تجربهکاربری عالی است، باید به جریانهای کاربر توجه کنید. به یاد داشته باشید که طراحی یک تجربه عالی برای کاربران، از همان ابتدا تقریباً غیرممکن است! قبل از اینکه روشی را پیدا کنید که مناسب کاربران شما باشد، باید شیوههای مختلفی را برای بررسی ارتباط بین محصول و کاربر تست کنید؛ اما یک چیز کاملا مشخص است، اینکه جریانهای کاربر به شما کمک میکنند تا پایه محکمی برای تستهای خود ایجاد کنید و درنهایت بتوانید یک تجربه کاربری موفق را ارائه دهید.
امیدوارم این مقاله برای شما مفید بوده باشد؛ می توانید نظرات خود را در قسمت کامنت ها با ما در میان بگذارید.
