شاید برای شما هم بسیار پیش آمده باشد که پیش از توجه به مطالب یک کتاب الکترونیک، به طراحی صفحات و در واقع به Layout آنچه پیش روی شما است توجه کرده باشید که این مسئله خود گویای اهمیت طراحی به صورت الکترونیک است. در این مقاله سعی داریم به برخی از فاحشترین اشتباهاتی که میتواند منجر به از دست دادن مخاطب اینگونه رسانهها شود، اشاره کنیم.
استفادهٔ بیش از اندازه از رنگ
خوانندگان باهوش حتماً از این مسئله اطلاع دارند که برخی طراحان، ضعف نداشتن مطلب برای پُر کردن صفحه را با استفاده از رنگهای مختلف جبران میکنند. از سوی دیگر، برخی از خوانندگان کتابهای الکترونیک هستند که گاهیاوقات به پرینت کردن کتاب میپردازند که این مسئله یعنی داشتن رنگ بیش از اندازه در هر صفحه که باعث گذاشتن خرج روی دست ایشان میشود! میتوان گفت که متن روی پسزمینهٔ سفید به مراتب راحتتر از مابقی حالتها خوانده میشود.
عدم استفاده از شمارهٔ صفحه
خیلی از خوانندگان کتابهای الکترونیک برای رجوع کردن به آنچه قبلاً مطالعه کردهاند از شمارهٔ صفحه استفاده میکنند. عدم استفاده از این عامل مهم، منجر به سردرگمی خوانندگان کتاب میشود.
یکنواختی کتاب
امروزه خیلی از کسانی که میخواهند یک کتاب الکترونیک منتشر کنند، از تمپلیتهای آماده استفاده میکنند. این کار از یک سوی برای طراح مفید است چرا که ایشان دیگر زمان زیادی صرف طراحی لیاوت کلی کتاب نمیکند اما از سوی دیگر این کتاب شباهتهای زیادی با بسیاری از کتابهای موجود در بازار پیدا خواهد کرد!
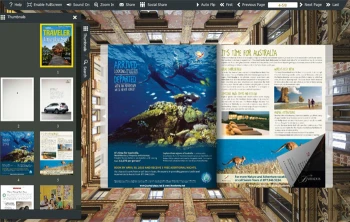
آنچه میتواند خوانندگان کتابهای الکترونیک را به خود جلب کند، استفاده از یک تصویر مناسب برای صفحهٔ اول یا Cover Page به همراه نظرات کسانی است که از مطالب آن کتاب استفاده نموده و راضی بودهاند؛ همچنین ایجاد یک هماهنگی منطقی مابین رنگبندی، نوع فونت، اندازهٔ فونت، فاصله مابین خطوط و ... میتواند به طرز قابلتوجهی به موفقیت کتاب کمک کند. در یک کلام، دیزاین کتاب باید باتوجه به مخاطبین آن کتاب کاستومایز گردد.
خطوط طولانی
استفاده از خطوط طولانی منجر به گم کردن خط بعدی میگردد. در واقع، خطوط طولانی میتوانند علاوه بر گمراه کردن خواننده، باعث خستگی چشم ایشان نیز گردند. به نظر میرسد 50 تا 70 کاراکتر برای هر خط مناسب باشد.
استفاده از فونت نامناسب
همانطور که پیش از این اشاره شد، یکی از عواملی که میتواند به جذابیت یک کتاب کمک کند، استفاده از فونت مناسب است. به طور کلی، فونتها و یا بهتر بگوییم Typeface، به سه دستهٔ کلی تقسیمبندی میشوند که در ادامه به بررسی تکتک آنها میپردازیم.
دستهٔ اول فونتهای تزیینی و یا Decorative هستند. استفاده از اینگونه فونتها بیشتر جنبهٔ نمایشی داشته و تا حد امکان میبایست به طراحی لوگو محدود گردند. دستهٔ دوم، فونتهای زوایهدار یا اصطلاحاً Serif هستند که این دسته از فونتها مثل Times New Roman برای استفاده در متون کتاب بسیار مناسب هستند چرا که به چشم خواننده کمک میکنند تا از یک حرف به حرف بعدی به سهولت حرکت کند و دستهٔ آخر فونتهای بدون زاویه یا Sans-serif هستند؛ اینگونه فونتها به خاطر راحت خوانده شدن، بیشتر در بیلبوردهای اتوبانها و یا برای عناوین کتابها استفاده میشوند (از جمله فونتهای Sans-serif میتوان به Arial و Helvetica اشاره نمود).
اندازهٔ نامناسب
باتوجه به مطلبی که میخواهید منتقل نمایید، نیاز است تا اندازهٔ مناسبی هم علاوه بر نوع فونت در نظر گرفته شود. فونت بیش از اندازه کوچک باعث خستگی چشم میشود. استفاده از فونتهای بیش از حد بزرگ نیز باعث میشوند که خواننده نتواند به سهولت جان کلام یک خط را درک کند.
اندازهٔ مابین خطوط (Leading)
این مسئله به عواملی همچون اندازهٔ خط، نوع فونت و غیره بستگی دارد. هرچه خط طولانیتر باشد، به نسبت فاصلهٔ مابین خطوط هم میبایست بیشتر باشد. فونتهای به اصطلاح Sans نیازمند فاصلهٔ خطوط بیشتری نسبت به فونتهای Serif هستند. از سوی دیگر، هر چقدر اندازهٔ فونت بزرگتر باشد، بالتبع فاصله مابین خطوط هم باید بیشتر باشد.
هرگز به منظور مجزاسازی پاراگرافها از یکدیگر از اینتر استفاده نکنید زیرا اندازهای که اینتر وارد میسازد، بیش از اندازهٔ استاندارد برای مابین دو پاراگراف است. به طور معمول، فاصله مابین دو پاراگراف میبایست 1/5 برابر فاصله مابین خطوط باشد (توجه داشته باشید که واژهٔ لاتین Leading به صورت لِدینگ تلفظ میشود نه لیدینگ).
عدم فاصلهٔ یکنواخت مابین کلمات
هرگز از اِسپیس به صورت دو بار متوالی پس از نقطه استفاده نکنید. این کار گاهیاوقات منجر به ایجاد فاصلهٔ نسبتاً قابلتوجهی مابین کلمات میگردد به خصوص زمانی که از حالت Justified استفاده شده باشد.
استفاده از حروف بزرگ برای عناوین لاتین
چنانچه کتاب در دست تألیف شما به زبان انلگیسی است، هرگز از حروف بزرگ برای عناوین استفاده نکنید چرا که این کار باعث ناخوانایی عنوان شده و همچنین حدوداً 30٪ فضای بیشتری اِشغال میکند.
یکنواخت بودن متن
به منظور سهولت در خواندن کتاب، پیشنهاد میگردد که علاوه بر عناوین کلی، از عناوین زیرمجموعه هم استفاده شود چرا که این کار نه تنها از یکنواخت بودن متن جلوگیری میکند، بلکه این امکان را به خواننده میدهد تا با نگاهی اجمالی به صفحات، به راحتی بتواند موضوع مورد علاقهٔ خود را پیدا نماید.
استفاده از عناوین زیرمجموعهٔ یکسان
عدم استفاده از اندازهٔ فونت بزرگتر و یا حالت Bold، باعث میگردد تا این دسته از عناوین خوانایی خود را از دست داده و به راحتی مورد بیتوجهی خواننده قرار گیرند. به همین منظور، میتوان از فونتی با اندازه و حتی نوع متفاوتی استفاده نمود.
چنانچه کتاب تحت تألیف شما به زبان انگلیسی است، میتوانید از فونتهای Serif برای متون اصلی و از فونتهای Sans برای عناوین اصلی و عناوین زیرمجموعه استفاده نمایید. هرگز از Underline برای نمایانتر کردن عناوین زیرمجموعه استفاده نکنید چرا که این کار باعث میگردد تا خوانایی متن کاهش یابد؛ و در نهایت عناوین زیرمجموعه را به یک الی دو کلمه محدود کرده و به هیچ وجه از جملات طولانی برای این منظور استفاده ننمایید. همچنین فاصلهٔ این عناوین از پاراگراف پیشین میبایست دو برابر فاصله تا پاراگراف بعدی باشد.
استفادهٔ نامناسب از Hyphenation (شکسته شدن لغات)
هرگز اجازه ندهید که عناوین اصلی و یا عناوین زیرمجموعه شکسته شوند. در عوض، این قانون همواره میبایست در مورد متن اصلی اعمال گردد (اما در عین حال این قانون در هر پاراگراف نباید بیش از دو مورد باشد).
بهکارگیری نامناسب پاورقی
اندازهٔ فونت پاورقی و یا توضیحات تصاویر همواره میبایست کوچکتر از اندازهٔ فونت متن اصلی باشد. یکی از عواملی که به حرفهایتر شدن طراحی شما میانجامد، استفادهٔ مناسب از سرفصلها، عناوین کتاب و موارد اینچنین در قسمت بالا و یا پایین صفحه (Header/Footer) میباشد. استفاده از لوگوهای رنگی با اندازهٔ بزرگ صرفاً به منحرف کردن حواس خواننده منجر میشوند.
ایجاد پاراگرافهایی که به یک لغت ختم میشوند
یکی از مواردی که به کرات دیده میشود، این است که ستونی از متن با وجود یک لغت در پایان آن به اتمام میرسد. راهحل این مشکل این است که با تغییر در تنظیمات فاصلهٔ مابین حروف و یا کلمات، میتوان یک لغت به جا مانده را به خط ماقبل خود منتقل کرد. نکتهای که نیازمند توجه بیشتری میباشد این است که عناوین هر ستون حتماً میبایست قبل از آن ستون قرار گیرند به طوری که اگر عنوانی در یک صفحه بیاید و متن آن در صفحه بعدی، این مسئله حاکی از غیرحرفهای بودن طراح است.
نتیجهگیری
تنها چیزی که میتواند شما را به یک طراح کتاب الکترونیک (PDF) حرفهای تبدیل کند این است که در حین طراحی صفحات کتاب، خود را جای خوانندگانی از اقشار مختلف قرار دهید و از دید ایشان کتاب را مورد بررسی قرار دهید. چنانچه ملاحظه کردید که ساختار کتاب حس خوبی به شما نمیدهد، شکی به خود راه ندهید که خوانندگان کتاب شما هم همین تجربه را خواهند داشت.