تئوری رنگها چارچوبی است که استفاده از رنگ در هنر و طراحی را فرا میگیرد. آیا تابهحال چرخهی رنگ (Color Wheel) که در اکثر ابزارهای رنگی اولیه ظاهر میشود را مشاهده کردهاید؟ این یک نسخهی مدرن از چرخهی رنگ اسحاق نیوتن است که او در سال 1666 ایجاد کرد و اساس تئوری رنگها را تشکیل میدهد.

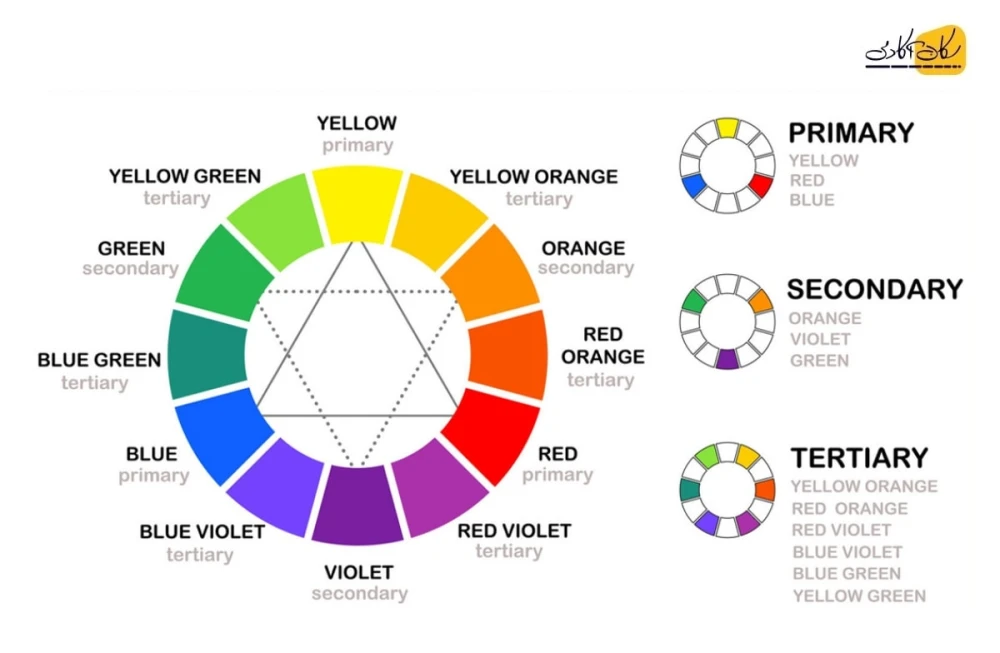
چرخهی رنگ اصلی، سه دسته رنگ را نمایش میدهد:
- رنگهای اصلی (Primary): قرمز (Red)، آبی (Blue) و زرد (Yellow).
- رنگهای ثانویه (Secondary): نارنجی (Orange)، بنفش (Purple) و سبز (Green)
- رنگهای سوم (Tertiary): سرخابی (Magenta)، شنگرفی (Vermillion)، بنفش روشن (Violet)، سبز دودی (Teal)، کهربایی (Amber)، و شارتوز (Chartreuse).
چرخهی رنگ، این رنگها و فامهای مربوط به آنها (Respective Hues)، تهرنگها (Tints)، تناژها (Tones)، و سایهها (Shades) را در نمودار نشان میدهد. طراحان با توانایی تجسم نحوهی ارتباط هر رنگ با رنگ کنار آن در چرخهی رنگ، میتوانند پالتهای رنگی سفارشی ایجاد کنند که زیبایی شناسی متعادل و هماهنگی را به رابط میبخشد.
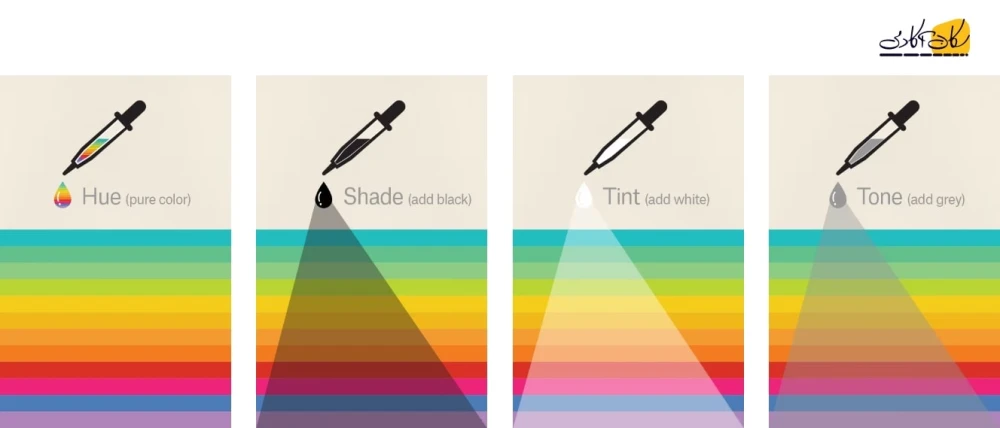
بیایید با دقت بیشتری به این انواع رنگ نگاه کنیم:
- فام (Hue) به رنگدانهی خالص یک رنگ، بدون تهرنگ (Tint) یا سایه اشاره دارد. هر یک از شش رنگ اصلی و ثانویه، یک فام محسوب میشوند.
- سایه (Shade) به این اشاره دارد که چقدر مشکی به فام اضافه شده است. به این ترتیب، سایهی یک رنگ را تیرهتر میکند. نقطهی مقابل سایه، تهرنگ است که به میزان اضافه شدن رنگ سفید به یک رنگ اشاره دارد. به این ترتیب تهرنگ، یک رنگ را روشنتر میکند.
- تناژ (Tone) نتیجهی رنگی است که خاکستری به آن اضافه شده است.
- دمای رنگ (Color Temperature) بسته به اینکه چه رنگهایی به یک رنگ اضافه شدهاند، به گرمی یا سردی آن رنگ برمیگردد. رنگهای گرم، شامل سایههای زرد و قرمز هستند. رنگهای سرد، رنگ آبی، سبز یا بنفش دارند. و رنگهای خنثی عبارتاند از قهوهای، خاکستری، سیاه و سفید.

برای اطلاع بیشتر از تئوری رنگها، میتوانید به این مقاله در سکان آکادمی مراجعه کنید.
