در این بخش از دوره ی آموزش کاربردی پکیج Laravel-Excel با یک مثال ساده نحوه تولید فایل excel با استفاده از فایل view را توضیح خواهیم داد و برای فایل اکسل تولید شده استایلی اختصاصی تولید میکنیم.
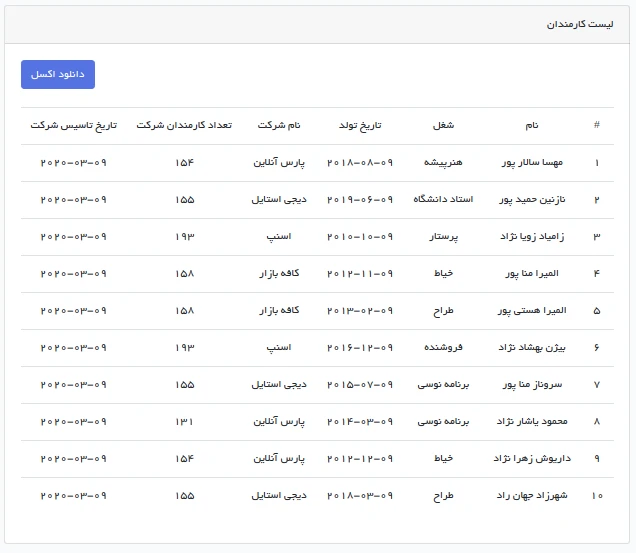
یک جدول ( html ) به شکل زیر داریم که میخواهیم به کمک کد فایل blade این جدول یک فایل excel تولید کنیم:

در ابتدا یک route برای نمایش این جدول بصورت زیر میسازیم :
Route::get('employees', 'EmployeeController@index');سپس متد index را به شکل زیر در EmployeeController مینویسیم:
public function index()
{
$employees = Employee::query()
->with('company')
->inRandomOrder()
->take(10)->get();
return view('employee.index', compact('employees'));
}
در اینجا برای مثال فقط ۱۰ تا از employee ها به صورت تصادفی انتخاب شدهاند اما میتوان اطلاعات را بصورت pagination شده به سمت view ارسال کرد.
سپس یک دایرکتوری به اسم employee در مسیر resources/views میسازیم و فایل index.blade.php را داخل آن قرار میدهیم و کد های زیر را داخل این فایل مینویسیم:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="card">
<div class="card-header text-right">لیست کارمندان</div>
<div class="card-body">
<a href="{{ route('employee.download') }}" class="btn btn-primary">دانلود اکسل</a>
<br><br>
@include('employee.table', $employees)
</div>
</div>
</div>
</div>
@endsection
نکته بسیار مهم
فایل blade که از آن برای export گرفتن فایل excel میخواهیم استفاده کنیم باید فقط شامل تگ های html جدول ( table ) باشد در غیر این صورت با خطا مواجه می شویم. پس قسمت جدول را به صورت جداگانه در فایل table.blade.php در دایرکتوری employee ( در کنار index.blade.php ) قرار میدهیم. و کد های جدول را به شکل زیر در آن مینویسیم:
<table class="table rtl text-center">
<thead>
<tr>
<td>#</td>
<td>نام</td>
<td>شغل</td>
<td>تاریخ تولد</td>
<td>نام شرکت</td>
<td>تعداد کارمندان شرکت</td>
<td>تاریخ تاسیس شرکت</td>
</tr>
</thead>
<tbody>
@foreach($employees as $employee)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $employee->first_name }} {{ $employee->last_name }}</td>
<td>{{ $employee->job }}</td>
<td>{{ $employee->birthday->format('Y-m-d') }}</td>
<td>{{ $employee->company->name }}</td>
<td>{{ $employee->company->employee_count }}</td>
<td>{{ $employee->company->established_at->format('Y-m-d') }}</td>
</tr>
@endforeach
</tbody>
</table>
یک route هم برای دانلود فایل excel به شکل زیر تعریف میکنیم:
Route::get('download', 'EmployeeController@download')
->name('employee.download');
سپس متد download را در داخل EmployeeController به شکل زیر مینویسیم:
public function download()
{
return Excel::download(new EmployeesExport(), 'employees.xlsx');
}
با دستور زیر یک کلاس export میسازیم:
$ php artisan make:export EmployeesExport
که باید کد های زیر در آن نوشته شود:
<?php
namespace App\Exports;
use App\Employee;
use Illuminate\Contracts\View\View;
use Maatwebsite\Excel\Concerns\FromView;
use Maatwebsite\Excel\Concerns\ShouldAutoSize;
use Maatwebsite\Excel\Concerns\WithEvents;
use Maatwebsite\Excel\Events\AfterSheet;
class EmployeesExport implements FromView
{
public function view(): View
{
$employees = Employee::query()->with('company')->get();
return view('employee.table', compact('employees'));
}
}
برای تبدیل فایل view به فایل excel باید از اینترفیس FromView استفاده کنیم که در نتیجه ی آن پیاده سازی متد view الزامی است.
برخلاف EmployeeController که فقط ۱۰ تا کارمند به صورت تصادفی نمایش داده شد در اینجا لیست همه ی کارمندان را از دیتابیس استخراج کرده و برای فایل table.blade.php ارسال میکنیم.
از دیگر اینترفیس ها برای بهتر شدن ظاهر فایل excel میتوان استفاده کرد که در مستند آشنایی با پکیج Laravel Excel به آنها اشاره شده است.
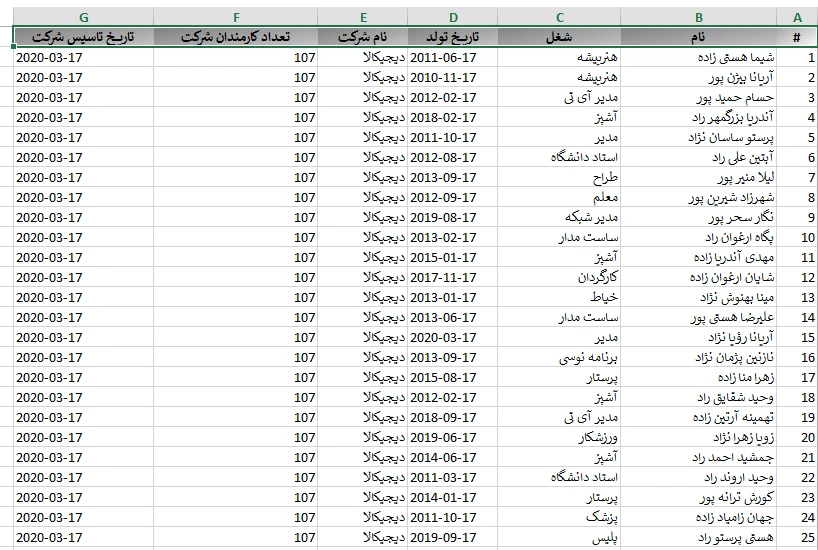
در نهایت خروجی excel به شکل زیر است:

ویرایش ظاهر سلول ها:
به کمک تعریف کردن یک macro به شکل زیر میتوان به سلول های مورد نظر style اِعمال کرد:
use \Maatwebsite\Excel\Sheet;
Sheet::macro('styleCells',
function (Sheet $sheet, string $cellRange, array $style) {
$sheet->getDelegate()
->getStyle($cellRange)
->applyFromArray($style);
});
با این macro به شی های کلاس Sheet یک متد اضافه کردیم که دارای دو پارامتر است. اولین پارامتر سلول های مد نظر را دریافت میکند و پارامتر دوم style ها را.
از این macro به شکل زیر در متد registerEvents که برای ثبت event ها و با استفاده از اینترفیس WithEvents آماده شده است میتوانیم استفاده کنیم:
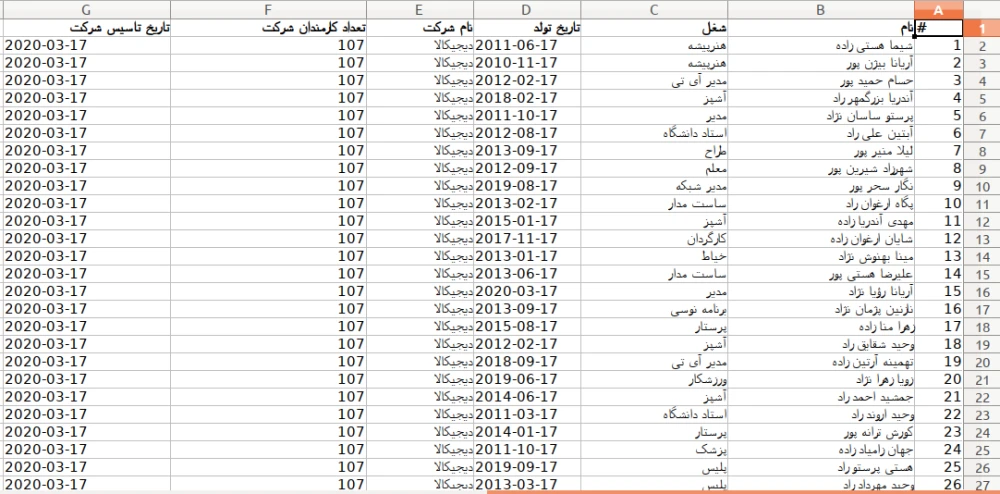
در آرایه معرفی شده برای فونت ، border , هم ترازی و پس زمینه سلول ها، styleای اِعمال شده به این صورت که :
● فونت به صورت bold شده است.
● متن سلول ها به صورت وسط چین شده است.
● یک border به صورت dashed بر سلول ها اِعمال شده است.
● پس زمینه سلول ها یک background بصورت gradient گرفته است.
public function registerEvents(): array
{
return [
AfterSheet::class => function (AfterSheet $event) {
$event->sheet->setRightToLeft(true);
$event->sheet->styleCells(
'A1:G1',
[
'font' => [
'bold' => true,
],
'alignment' => [
'horizontal' => \PhpOffice\PhpSpreadsheet\Style\Alignment::HORIZONTAL_CENTER,
],
'borders' => [
'outline' => [
'borderStyle' => \PhpOffice\PhpSpreadsheet\Style\Border::BORDER_DASHED,
],
],
'fill' => [
'fillType' => \PhpOffice\PhpSpreadsheet\Style\Fill::FILL_GRADIENT_LINEAR,
'startColor' => [
'argb' => 'FFA0A0A0',
],
'endColor' => [
'argb' => 'FFFFFFFF',
],
],
]
);
},
];
}
خروجی کد بالا بصورت زیر است: