در این بخش از آموزش کاربردی پکیج Laravel-Excel قصد داریم با مثالی ساده استفاده از چارت (نمودار) در خروجی اکسل را آموزش دهیم. اگر از اول این دوره با ما همراه بوده اید که این بخش را شروع کنید و در غیر اینصورت ابتدا آموزشهای قبلی همین دوره را مطالعه کنید.
فرض کنید اطلاعات پول های خرج شده به ازای دسته های مختلف در ۶ ماه اول سال را داریم و ضمن نمایش آنها در فایل excel ، میخواهیم یک نمودار ستونی نیز بر اساس آنها رسم کنیم.
اطلاعات خرج ها را به شکل زیر داریم:
[
['', 'Transport', 'Restaurant', 'Gym'],
['Jan', 12, 15, 21],
['Feb', 56, 73, 86],
['Mar', 52, 61, 69],
['Apr', 30, 32, 0],
['May', 40, 23, 10],
['Jun', 76, 2, 93]
]آرایه اول دسته بندی های ما را مشخص میکنند که شامل حمل و نقل ، رستوران و باشگاه میباشد. در دیگر آرایهها ابتدا ماه مشخص شده و در ادامه به ترتیب خرج های مربوط به هر دسته آمده است.
با استفاده از دستور زیر یک کلاس export میسازیم:
$ php artisan make:export ChartExportبرای رسم chart باید از اینترفیس WithCharts استفاده کرده و متد charts را پیاده سازی کنیم.
در این مثال از اینترفیس FromCollection برای اطلاعات خروجی excel استفاده میکنیم.
در نهایت کلاس ChartExport به شکل زیر میشود که در ادامه به توضیح قسمتهای مهم متد charts میپردازیم:
<?php
namespace App\Exports;
use Maatwebsite\Excel\Concerns\FromCollection;
use Maatwebsite\Excel\Concerns\ShouldAutoSize;
use PhpOffice\PhpSpreadsheet\Chart\Chart;
use PhpOffice\PhpSpreadsheet\Chart\Title;
use PhpOffice\PhpSpreadsheet\Chart\Legend;
use Maatwebsite\Excel\Concerns\WithCharts;
use PhpOffice\PhpSpreadsheet\Chart\PlotArea;
use PhpOffice\PhpSpreadsheet\Chart\DataSeries;
use PhpOffice\PhpSpreadsheet\Chart\DataSeriesValues;
class ChartExport implements FromCollection, WithCharts, ShouldAutoSize
{
/**
* @return \Illuminate\Support\Collection
*/
public function collection()
{
return collect([
['', 'Transport', 'Restaurant', 'Gym'],
['Jan', 12, 15, 21],
['Feb', 56, 73, 86],
['Mar', 52, 61, 69],
['Apr', 30, 32, 0],
['May', 40, 23, 10],
['Jun', 76, 2, 93]
]);
}
public function charts()
{
/** @1 */
// Set the Labels for each data series we want to plot
$dataSeriesLabels = [
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_STRING, 'Worksheet!$B$1', null, 1), // Transport
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_STRING, 'Worksheet!$C$1', null, 1), // Restaurant
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_STRING, 'Worksheet!$D$1', null, 1), // Gym
];
/** @2 */
// Set the X-Axis Labels
$xAxisTickValues = [
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_STRING, 'Worksheet!$A$2:$A$7', null, 6), // Jan to Jun
];
/** @3 */
// Set the Data values for each data series we want to plot
$dataSeriesValues = [
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_NUMBER, 'Worksheet!$B$2:$B$7', null, 6),
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_NUMBER, 'Worksheet!$C$2:$C$7', null, 6),
new DataSeriesValues(DataSeriesValues::DATASERIES_TYPE_NUMBER, 'Worksheet!$D$2:$D$7', null, 6),
];
/** @4 */
// Build the dataseries
$series = new DataSeries(
DataSeries::TYPE_BARCHART, // plotType
DataSeries::GROUPING_STANDARD, // plotGrouping
[0, 1, 2], // plotOrder
$dataSeriesLabels, // plotLabel
$xAxisTickValues, // plotCategory
$dataSeriesValues // plotValues
);
// Set the series in the plot area
$plotArea = new PlotArea(null, [$series]);
/** @5 */
// Set the chart legend
$legend = new Legend(Legend::POSITION_TOP);
/** @6 */
$title = new Title('First Half Year Costs Overview');
$yAxisLabel = new Title('Cost');
$xAxisLabel = new Title('Month');
/** @7 */
// Create the chart
$chart = new Chart(
'chart', // name
$title, // title
$legend, // legend
$plotArea, // plotArea
true, // plotVisibleOnly
0, // displayBlanksAs
$xAxisLabel, // xAxisLabel
$yAxisLabel // yAxisLabel
);
/** @8 */
// Set the position where the chart should appear in the worksheet
$chart->setTopLeftPosition('A9');
$chart->setBottomRightPosition('G22');
return $chart;
}
}توضیحات بخشهای مشخص شده در کد:
● 1@ : در این بخش سلول های دسته بندی ها ( حمل و نقل و ... ) را مشخص میکنیم. ( محور y )
● 2@ : در این بخش سلول های مربوط به ماهها را مشخص میکنیم ( محور x )
● 3@ : در این بخش ستون ها مربوط به اطلاعات خرج ها را مشخص میکنیم به بیان دیگر ستون هایی که شامل اطلاعات عددی میباشند در این قسمت مشخص میشوند.
● 4@ : در این بخش یک شی از کلاس DataSeries که در بردارنده اطلاعات نمودار است میسازیم. در ورودی نوع نمودار، ترتیب نمایش ستون ها ، اطلاعات محور x و y مشخص میشود.
● 5@ : در این بخش یک شی از کلاس Legend ساخته میشود و در ورودی آن مشخص میکنیم که برچسب ها ( مشخص کننده رنگ هر دسته بندی در نمودار ) در کدام قسمت ( بالا، پایین، چپ ویا راست نمودار ) قرار بگیرد.
● 6@ : در این بخش با ساخت شی هایی از کلاس Title عنوان کلی نمودار و عناوین محور x و y مشخص میشود.
● 7@ : در این بخش شی اصلی از کلاس Chart ساخته میشود و اطلاعات ساخته شده ( مثل عنوان و legend ، برچسب های محور ها و … ) در ورودی به آن معرفی میشود.
● 8@ : در نهایت مشخص میکنیم که شروع نمودار از کدام سلول باشد و انتهای آن کدام سلول است.
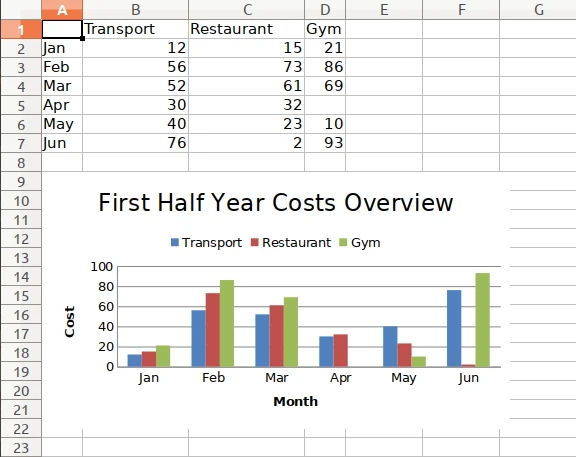
در نهایت خروجی اکسل تولید شده به شکل زیر خواهد بود: