راه اندازی برنامه با داکر
برای ادامه ی این آموزش ما با یک برنامه ی مدیریت Todo لیست که توسط node.js نوشته شده است کار خواهیم کرد. اگر با node.js آشنا نیستید نگران نباشید. ما نیازی به تجربه ی javascript نخواهیم داشت.
بیایید سناریویی را در نظر بگیریم. فرض کنید، تیم توسعهی شما قرار است یک نسخه ی MVP از محصول را ارائه بدهند. و شما می خواهید نشان دهید که این برنامه چطور کار میکند و چه قابلیت هایی در عمل دارد.

برنامه مان را بگیریم
قبل از اینکه برنامه را اجرا کنیم نیاز داریم تا سورس کد برنامه را داخل کامپیوترمان داشته باشیم.برای پروژه های واقعی، شما معمولا Repository یا مخزن برنامه را clone می گیرید. اما در این آموزش ما یک فایل زیپ حاوی برنامهمان ایجاد میکنیم.
- فایل زیپ برنامه را دانلود کرده و در جایی روی سیستم خودمان آن را از حالت فشرده خارج می کنیم. دقت کنید همانطور که در لینک هم مشاهده می کنید، ما فقط به پوشه app نیاز داریم. و بقیه ی کارهایی که در ادامه قرار است انجام بدهیم، در این پوشه خواهد بود.
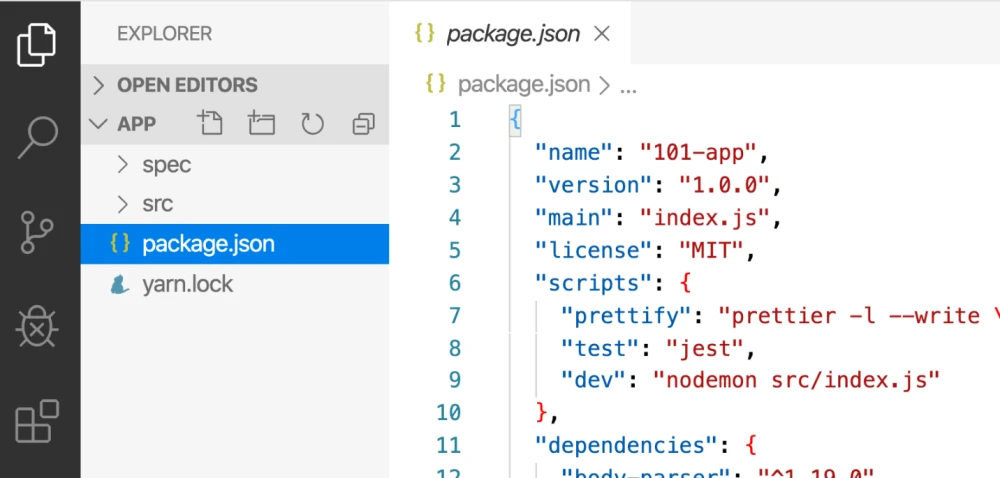
- سپس، با یک ویرایشگر کد یا IDE، برنامه را باز کنید. اگر IDE خاصی مد نظرتان نبود ما VS Code را پیشنهاد می دهیم. خوب حالا باید package.json و دو پوشه به نام های src و spec را مشاهده کنید.

Image کانتینر برنامه را بسازید
به منظور ساخت برنامه، ما به یک Dockerfile نیاز داریم. یک Dockerfile به زبان ساده، اسکریپت متنی حاوی دستورالعمل هایی است که برای ایجاد یک image کانتینر استفاده می شود. اگر شما قبلا Dockerfile ساخته باشید، احتمالا در Dockerfile زیر نقص هایی را می بینید. اما نگران نباشید ما آنها را برطرف خواهیم کرد.
یک فایل با نام Dockerfile در همان پوشه ای که package.json قرار دارد با محتوای زیر ایجاد کنید.
# syntax=docker/dockerfile:1
FROM node:12-alpine
RUN apk add --no-cache python g++ make
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
حتما دقت داشته باشید که Dockerfile هیچ پسوندی مانند .txt نداشته باشد. بعضی از IDEها به صورت اتوماتیک به انتهای نام فایل پسوندی را اضافه می کنند که این کار در گام های بعدی ایجاد خطا می کند.
اگر قبلا چنین کاری نکرده بودید، یک ترمینال باز کنید و به پوشه ی app بروید که dockerfile داخل آن هست. حالا با دستور docker build ، image کانتینر را بسازید.
Docker build -t getting-started .این دستور، با استفاده از Dockerfile یک image کانتینر می سازد. باید دقت داشته باشید که تعداد زیادی layers دانلود خواهد شد. این دانلودها به این دلیل است که ما به سازنده (builder) دستور دادیم که می خواهیم از image ای با نام node:12-alpine شروع به ساخت کند.
پس از اینکه image دانلود شد، عملیات copy انجام شده و با استفاده از yarn وابستگی های برنامه مان را نصب میکنیم.
بخش CMD از این Dockerfile دستور پیش فرضی است که هر وقت یک کانتینر از این image ساخته شد، اجرا میشود.
پرچم (حالت یا flag) t- هم به image ما، برچسبی میزند. به این حالت اینطور نگاه کنید که قرار است یک نام قابل خواندن توسط انسان، برای image نهایی در نظر بگیریم. که در دستور بالا ما آن را getting-started نام گذاری کردیم. ما میتونیم هروقت که خواستیم یک کانتینر جدید بسازیم و به این image مراجعه کنیم.
همانطور که در دستور docker build مشاهده می کنید در پایان این دستور از . استفاده شده است. این کار به داکر میگوید که باید در همین پوشه ای که هستیم به دنبال Dockerfile مان بگردد.
برنامه را اجرا کنید.
حالا که یک Image داریم، بریم برای راه اندازی برنامه!
برای انجام این کار، ما از دستور docker run استفاده خواهیم کرد. این دستور را یادتان هست؟
کانتینرتان را با استفاده از دستور docker run و نامی که قبل تر برای آن انتخاب کردید (getting-started) اجرا کنید.
docker run -dp 3000:3000 getting-startedآیا flagهای d و p را یادتان می آید که چه کاری انجام میدهند؟ نگران نباشید دوباره اینجا برایتان می گویم. ما یک کانتینر را در حالت detached ،یعنی حالتی که در Background کار میکند، راه اندازی کردیم و ارتباطی بین Port شماره ی 3000 روی سیستم خودمان (host) و Port شماره ی 3000 کانتینر ایجاد کردیم. بدون برقراری این ارتباط که به آن Port Mapping گفته میشود، نمی توانستیم به این برنامه دسترسی داشته باشیم.
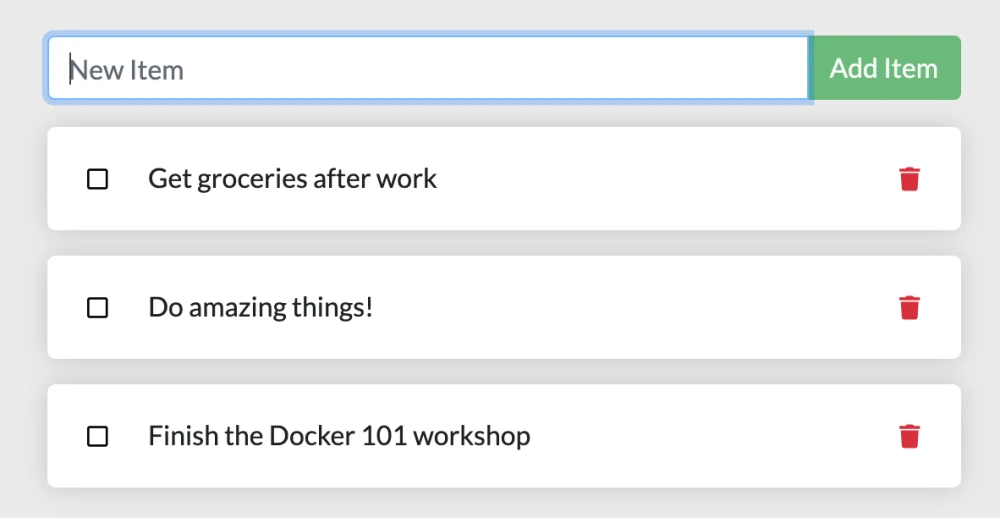
حالا کمی صبر کنید و بعد از آن در مرورگرتان آدرس http://localhost:3000 را باز کنید. شما باید برنامه تان را ببینید.

خوب دیگه برید یک مقداری با این برنامه کار کنید و چند موردی رو بهش اضافه کنید تا ببینید دقیقا همانطور که انتظارش رو دارید درحال کار کردن هست. در این برنامه میتوانید مواردی را اضافه کنید، آنها را به عنوان کار تمام شده تیک بزنید و یا حذفشان کنید. Front-end برنامه ی شما به درستی تمامی مواردی را در Back-end ذخیره میکند. خیلی سریع و راحت!
