توی این درس یاد می گیریم که چطور با استفاده از زبان CSS صفحه آرایی کنیم. صفحه آرایی یعنی این که جای هر کدوم از عناصر رو روی صفحه مشخص کنیم. برای این کار باید هم فایل CSS و هم فایل HTML رو تغییراتی بدیم. خب قبل از این که شروع کنیم و کار صفحه آرایی رو انجام بدیم، چند تا چیز رو باید یاد بگیریم. اصول اولیه ی تعیین جای قسمت های مختلف رو باید یاد بگیریم و درباره ی ویژگی های CSS یا Properties که در صفحه آرایی ازشون استفاده می کنیم یه چیزهایی بدونیم.

مرتب سازی کدهای CSS
مرتب نگه داشتن فایل CSS خیلی مهمه. این کار باعث می شه که ما بعداً هر وقت که به این فایل رجوع می کنیم بتونیم هر چیزی رو راحت تر پیدا کنیم چون ممکنه بعداً بخوایم چیزی بهش اضافه کنیم یا قسمتی از اون رو تغییر بدیم. به طور کلی بهتره که کدهای CSS رو به ترتیبی که توی صفحه قرار دارن، مرتب کنیم. به عنوان مثال، در این درس ما تغییراتی در ظاهر قسمت اصلی یا main ایجاد می کنیم. این تغییرات رو قبل از هر عنصر دیگه ای که داخل تگ main قرار می گیره ایجاد می کنیم.
مدل جعبه ای یا Box Model
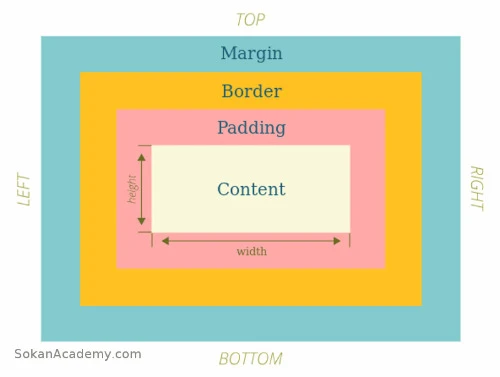
تگ های اچ تی ام ال تا حدودی شبیه جعبه های مستطیل شکل هستن. مدل جعبه ای CSS، فاصله های بین این جعبه ها رو برای ما توضیح می ده. برای بهتر فهمیدن این موضوع، به عکس زیر نگاه کنید:

هر جعبه 4 طرف داره. ما می تونیم یه مقداری رو با استفاده از این نشونه ها به همه ی این چهار طرف نسبت بدیم: padding ،border، margin. حتی می تونیم فقط یک طرف عناصر رو تغییر بدیم، مثل کد زیر:
padding-left: 20px;
border: 4px solid #205D76;
حالا به عکس زیر دقت کنید:

فرض کنید که این مستطیل صورتی در واقع یک متن رو نشون می ده. همون طور که توی تصویر می بینید یک فاصله یا padding به سمت چپ متن اضافه شده و یک لبه یا border آبی هم چهار طرف متن رو پوشونده.
Flexbox اصلا چیه؟
سی اس اس مجموعه ای از امکانات رو در اختیار ما می ذاره که برای این طراحی شدن تا به ما در صفحه آرایی کمک کنن. مدل جعبه ای فاصله های بین عناصر HTML رو برامون توضیح می ده و Flexbox هم به ما کمک می کنه تا این عناصر رو سر جای خودشون قرار بدیم.

وقتی که ما از Flexbox در یک تگ استفاده می کنیم، این عنصر رو بهش Flex Container می گن و همه ی عناصری که داخل اون قرار دارن رو Flex Items می گن. وقتی که ما از Flexbox استفاده می کنیم، به طور خودکار، آیتم های روی صفحه رو روی یک خط مستقیم افقی مرتب می کنه، بعد ما به کمک امکانات دیگه ی Flexbox می تونیم جزئیاتی بهش اضافه کنیم. گیج شدید نه! اشکالی نداره به مرور باهم پیش می ریم و بعدا می فهمید که خیلی هم دشوار نیست! ما برای طراحی سایتمون زیاد به Flexbox نیاز نداریم، اما بهتره بدونید که این روش، یک راه مناسب و مدرن برای مشخص کردن محل قرار گیری اجزای کوچک تر محتوای سایته.

بالای صفحه یا Header
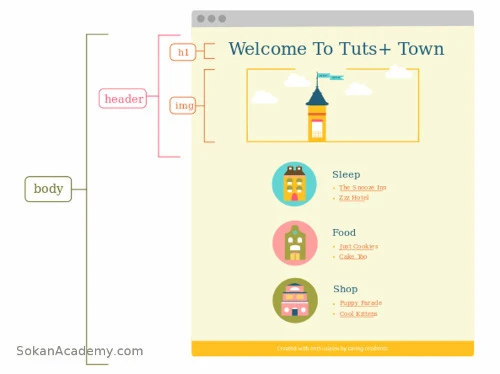
تگ های <h1> و عکس شهر که توی تگ <header> قرار گرفتن، درست در وسط صفحه قرار دارن. راه های زیادی هست که بتونید با استفاده از CSS، چیزای مختلف رو در وسط صفحه قرار بدین. اما الان ما از این کد توی قسمت هدر استفاده می کنیم:
text-align: center;
حالا به عکس زیر دقت کنید:

با استفاده از کلاسی که قبلاً برای عنوان سایت در نظر گرفتیم، به این قسمت اشاره می کنیم:
.primary-header {
text-align: center;
}
فراموش نکنید که فایل رو ذخیره کنید و مرورگر رو به روز رسانی کنید تا تغییراتی که ایجاد می شه رو ببینید.
بخش های تشکیل دهنده یا Sections
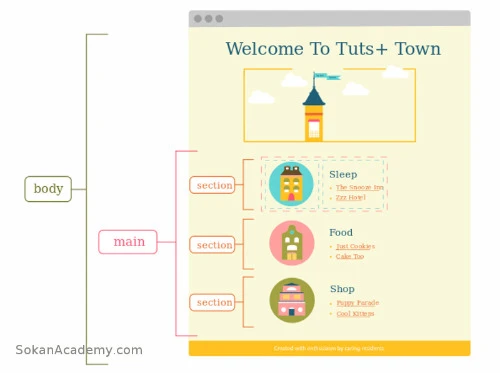
اولین تغییراتی که باید توی این قسمت ایجاد کنیم، اضافه کردن متن و عکس و فهرستیه که ایجاد کردیم، باید کاری کنیم هر چیزی سر جای خودش قرار بگیره و در هم و بر هم نباشه.

برای انجام این کار از Flexbox استفاده می کنیم. با استفاده از کد ;display: flex فلکس باکس روی همه ی آیتم های یک ظرف یا Container اعمال می شه.
Vendor Prefixes چیه؟
چون قابلیت Flexbox یه قابلیت جدیده، همه ی مرورگر ها نمی تونن اون رو درست اجرا کنن. برای این که این اتفاق نیافته، ما یه Vendor Prefix به Flexbox اضافه می کنیم. درسته که ما برای انجام این پروژه روی آخرین نسخه های مرورگر های مختلف تمرکز کردیم، اما برای این که سایتمون توی مرورگر Safari اپل هم درست اجرا بشه از -webkit- استفاده می کنیم:
.store-section {
display: flex;
display: -webkit-flex; /* This is a vendor prefix! */
}
در ادامه تصاویر و تقسیم بندی هایی که ایجاد کردیم و اسم فروشگاه ها رو بهش اضافه می کنیم. از اون جایی که انتخاب های زیادی برای مشخص کردن جای تگ های مختلف وجود داره، این جا رفتار پیش فرض Flexbox بهترین انتخاب برای ماست. حالا فهرست فروشگاه های ما در سمت راست عکس فروشگاه قرار می گیرن.
عکس ها و فهرست ها
حالا باید بین عکس ها و متن هایی که اضافه کردیم، فاصله های مناسب ایجاد کنیم. پس توی فایل HTML کلاس store-details رو به قسمتی که متن ها رو نوشتیم اضافه می کنیم. بعد از انجام این کار باید بریم سراغ فایل CSS و یه فاصله در سمت چپ تقسیم بندی هامون ایجاد کنیم:
.store-details {
margin-left: 30px;
}
فاصله گذاری پیش فرض برای فهرست ها
در سمت چپ فهرست نامرتب فروشگاه ها یا همان Unordered List، یه فاصله ای قرار داره، برای این که وقتی از کدهای HTML برای ایجاد فهرست استفاده می کنید، این کدها به طور پیش فرض، کمی ظاهر کارمون رو تغییر می دن. بعضی وقتا این تغییر شکل های پیش فرض خوب و مناسب هستن و به درد کار ما می خورن اما بعضی وقتا اون جوری که ما می خوایم نیستن و باید تغییرشون بدیم تا خوشکل تر بشن.

با استفاده از کد ;padding: 0 در فهرست نامرتب مون، می تونیم این کار رو انجام بدیم. اما این کار باعث می شه که فاصله ی نقطه های اول هر آیتم از عنوانش دور بشه. ما اینجا به مقداری padding نیاز داریم، البته نه به اون اندازه ای که در حالت پیش فرض قرار داره. پس مقدار padding-left رو 15px قرار می دیم که px هم خلاصه شده ی Pixel یا همون واحد اندازه گیری در طراحی سایته.

با این کار نقطه های شروع هر قسمت کاملاً در زیر عنوان اصلی قرار می گیره. برای این که بهتر متوجه بشید، خوب به کدهای زیر دقت کنید:
.store-list {
padding-left: 15px; /* newly added styling */
color: #FFC122;
}
فاصله ی بین آیتم های فهرست
توی درس قبلی دیدین که آیتم های فهرستمون خیلی نزدیک هم قرار گرفتن. برای حل کردن این مشکل، توی فایل HTML یک کلاس store-name به همه ی آیتم های فهرست یا همون <li> اضافه می کنیم که خروجی کدهای ما به صورت زیر خواهد شد:

حالا به پایین هر کدوم از این آیتم ها یه حاشیه ی کوچیک به صورت زیر اضافه می کنیم:
.store-name {
margin-bottom: 10px;
}
حاشیه ها و قرار دادن عناصر در وسط صفحه
توی این مرحله باید به بخش ها یا Section هایی که ایجاد کردیم کمی حاشیه اضافه کنیم و اونا رو در وسط صفحه قرار بدیم. با استفاده از کدهای margin و width این کار رو انجام می دیم:
.store-section {
display: flex;
display: -webkit-flex;
margin: 50px auto;
width: 450px;
}
با در نظر گرفتن مقدار 50px برای margin، برای هر کدوم از بخش ها حاشیه ای ایجاد می کنیم. اگر به دنبالش کلمه ی auto رو اضافه کنیم، این جوری به مرورگر می فهمونیم که با توجه به عرض عکس که ما اینجا مقدار 450px رو در نظر گرفتیم و با توجه به عرض صفحه ی نمایش، به طور اتوماتیک عکس ها رو در وسط صفحه قرار بده.
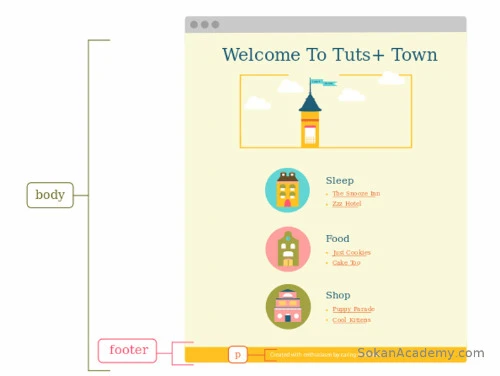
پایین صفحه یا Footer
برای قسمت footer سایتمون، ما متن مورد نظر رو در وسط قرار می دیم و یه padding کوچیک هم بهش اضافه می کنیم تا مطمئن بشیم که متنی که اینجا می نویسیم خیلی به لبه های صفحه نزدیک نباشه.

برای دستیابی به خروجی بالا، کدهای زیر را می نویسیم:
.primary-footer {
padding: 2px;
text-align: center;
background-color: #FFC122;
}
حاشیه ی قسمت اصلی سایت
قبلاً در مورد تغییر شکل پیش فرض توی قسمت مشخص کردن جای فهرست ها توضیح دادیم. تگ <body> هم شامل این تغییرات شکل پیش فرض می شه، یکی از این موارد margin یا حاشیه ای هست که دور تا دور متن رو می پوشونه. البته این مورد، مشکلی ایجاد نمی کنه اما بعضی وقتا باعث می شه که رنگ پس زمینه ی قسمت footer، کناره های مرورگر رو نپوشونه. راه حل این مشکل اینه که توی فایل CSS این کد رو اضافه کنید:
body {
margin: 0;
}
نتیجه گیری
توی این درس با استفاده از تکنیک های صفحه آرایی CSS جای عناصر مختلف رو توی صفحه ی سایتمون مشخص کردیم. البته راه های مختلفی وجود داره تا بتونید یه صفحه آرایی رو توی CSS اجرا کنید اما استفاده از این روش ها یعنی Flexbox و مدل جعبه ای، ساده تره و باعث می شه روش های دیگه رو هم بهتر متوجه بشید. از اینجا به بعد دیگه سایتمون کامل شده. بهتون تبریک می گم! توی درس بعدی درباره ی طراحی چیزایی یاد می گیریم، مثلاً تایپوگرافی و انتخاب رنگ ها. دونستن این چیزا باعث می شه تا به یه طراح سایت حرفه ای تبدیل بشید. راستی اگر سوالی داشتید، تو بخش نظرات همین صفحه که در پایین قرار داره سوالاتتون را بپرسید تا جوابتون رو بدم. فایل های مرتبط با این درس رو هم می تونید پس از دانلود فایل های تمرین این دوره ی آموزشی، داخل فولدر CSS Layout پیدا کنید و کدهای خودتون رو با اون مقایسه کنید.
