در درس قبلی، بالاخره به مرحله ی کدنویسی رسیدیم و ساختار HTML مورد نیاز برای سایتمون رو با استفاده از بعضی از تگ های زبان HTML ایجاد کردیم. حالا در این درس یاد می گیریم که چطوری، محتوای وب سایتمون رو به این ساختار اضافه کنیم.

پیش از هر چیز یادتون باشه که اگر جایی رو متوجه نشدین یا سوالی داشتین، حتماً توی بخش نظرات که پایین همین صفحه قرار داره، بپرسین تا ما جوابتون رو بدیم. حال بریم سر اصل مطلب:
موقع ساختن یک وب سایت، از کلمه ی Element زیاد استفاده می کنیم و کلی درباره اش حرف می زنیم پس خیلی مهمه که بدونید این المان ها یا ظرف ها چه کار می کنن. همه ی محتوای وب سایتمون به جایی برای نگه داری نیاز دارن که ما بهشون تگ های HTML می گیم. این تگ ها با استفاده از عناصر اچ تی ام ال ساخته می شن. هر کدوم از این تگ ها، معنی خاصی برای مرورگر دارن و به مرورگر کمک می کنن تا محتوای وب سایت ما رو تشخیص بده.
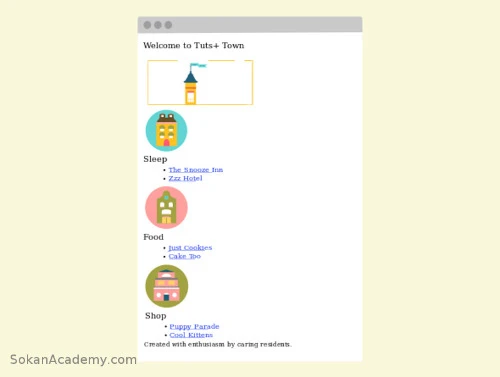
اگه بخوایم یه جور دیگه این مطلب رو توضیح بدیم، توی عکس بالا، ساختمون مثل ظرفیه که چیزایی مثل در و پنجره ها و یه ساعت توش قرار دارن، توی یکی از پنجره ها هم، طراح وب سایت شهر +Tuts ایستاده!
اضافه کردن محتوا
حالا که ساختار وب سایتمون رو در اختیار داریم می تونیم محتوای سایت رو داخل این ظرف ها قرار بدیم. همه ی عناصری که به فایل درس قبل اضافه کردیم، به ما کمک کردن تا جایی برای گذاشتن عکس ها و متن مورد نظرمون داشته باشیم. حالا بیاید از بالای سایت، این کار رو شروع کنیم.
Header صفحه
همون طور که توی درس قبل هم توضیح دادیم، بالای صفحه یا Header، بالاترین قسمت وب سایتمونه که با تگ <header> و در داخل قسمت بدنه ی سایت یعنی <body> نوشته می شه:
<body>
<header> </header>
</body>
این قسمت معمولاً شامل توضیح مختصر و معرفی سایتمونه و لینک هایی به قسمت های مختلف سایت داره. وب سایت ما هم یه متن خوش آمد گویی و یه عکس خوشگل داره، پس بیاین تا اینارو بهش اضافه کنیم.
عناوین یا Heading ها
ما به یه متن خوش آمد گویی نیاز داریم که در واقع عنوان اصلی وب سایتمون هم هست: Welcome to Tuts+ Town داخل یک وب سایت، شش سطح مختلف برای عناوین وجود داره که از تگ <h1> که از همه ی اونا مهم تره شروع شده و تا <h6> که از بقیه اهمیتش کم تره و البته کوچیک تر هم هست ادامه می یابه. در HTML متن عنوان سایت رو با یکی از این عناصر <h1> ، <h2> ، <h3> ، <h4> ، <h5> یا <h6> می نویسیم. عبارت Welcome To Tuts+ Town عنوان اصلی سایتمونه که خیلی مهمه پس باید اونو بین تگ آغازین و پایانی <h1> بنویسیم:
<header>
<h1>Welcome To Tuts+ Town</h1>
</header>
حالا با این کدی که نوشتیم، مرورگر می فهمه که این متن، معرفی سایتمونه.
عکس صفحه ی اول سایت
توی قسمت <header> باید یه عکس قشنگ از شهر هم اضافه کنیم:
<img src="images/townheader.svg"/>توی پوشه ی اصلی وب سایت که اسمش رو tutstown گذاشتیم، باید یه پوشه ی دیگه به اسم images به معنی تصاویر هم ایجاد کنیم و همه ی عکس های مربوط به سایت رو توی اون ذخیره کنیم. عکس ها با استفاده از تگ <img> اضافه میشن که خلاصه شده ی واژه image به معنی عکس هستش. داخل این تگ ما آدرس قرار گیری عکس یا منبع اون رو تایپ می کنیم. اگر می خواین بدونید چه جوری، به کد زیر نگاه کنین:
<img src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
اون علامت / رو بعد از عبارت src="images می بینید؟ این علامت یعنی این که مرورگر، توی پوشه ی images باید دنبال فایلی به اسم townheader.svg بگرده. در واقع این علامت، نام فایل ها و فولدرها رو از هم جدا می کنه.
سپس، قبل از این که تگ پایانی عکس یعنی <img> رو قرار بدیم با استفاده از نشونه ی alt توضیحی درباره ی عکس اضافه می کنیم. این کلمه که خلاصه شده ی کلمه Alternative به معنی جایگزین هست رو اضافه می کنیم تا توضیح بیشتری راجع به عکس ها بدیم.
| نکته |
یه چیز دیگه این که اگر کسی نابینا باشه و بخواد سایت ما رو ببینه، چون نمی تونه تصاویر رو نگاه کنه، شما می تونید در قسمت alt توضیح بدید که عکس در مورد چیه تا افراد نابینا هم بتونن از سایتتون استفاده کنن. به طراحی سایت به چیزهایی مثل alt اصطلاحا Attribute گفته می شه و یادتون باشه که هر عنصری فقط با یه سری نشونه های خاص یا Attributeها کار می کنه، مثلاً برای عنصر <img> فقط دو تا نشونه می تونیم استفاده کنیم: نشونه های src و alt. |
یه نکته ی خیلی مهم! و اون هم این که عنصر <img> هم شامل تگ شروع میشه هم تگ پایان. به مثال زیر خوب توجه کنید:

همون طور که در تصویر بالا می بینید، تگ <img> بر خلاف تگ هایی مثل <body> که هم تگ آغازین دارن و هم تگ پایانی، این تگ خودش هم تگ آغازین هست و هم تگ پایانی پس باید اون رو به صورت </ img> نوشت!توی این مرحله ما می تونیم وب سایتمون رو با استفاده از یه مرورگر باز کنیم و ببینیم که تا حالا چی کار کردیم! پوشه ی tutstown رو پیدا کنید و روی index.html دو بار کلیک کنید. با این کار این صفحه توی مرورگرتون اجرا می شه.
| نکته |
از حالا به بعد، هر موقع که می خواید تغییرات ایجاد شده رو توی مرورگرتون ببینید باید اول فایل HTML رو ذخیره کنید بعد صفحه رو Refresh یا به روز رسانی کنید. یعنی روی اون علامت دایره که یه فلش روش داره و بالای مرورگر قرار گرفته رو کلیک کنید (یا دکمه های Ctrl و R رو به صورت هم زمان فشار بدید تا صفحه شما رفرش بشه.) |
ما هنوز تصویر پس زمینه رو به سایت اضافه نکردیم اما نگران نباشید چرا که توی درس بعد یاد می گیریم که چطور رنگ پس زمینه رو تغییر بدیم و جایگاه و اندازه ی هر چیزی رو تعیین کنیم.

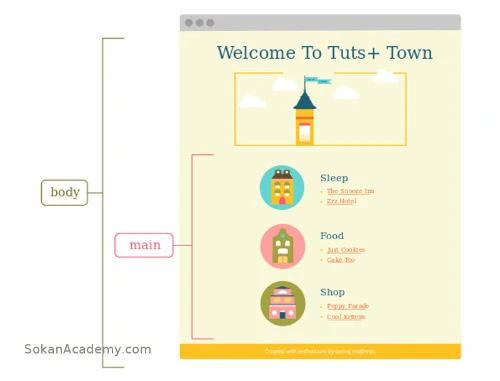
قسمت اصلی
قسمت اصلی سایتمون، شامل کلی اطلاعات و متن های مفید میشه که ما اونا رو داخل تگ <main> قرار می دیم:
<body>
<header>
<h1>Welcome To Tuts+ Town</h1>
<img src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
</header>
<main>
</main>
</body>
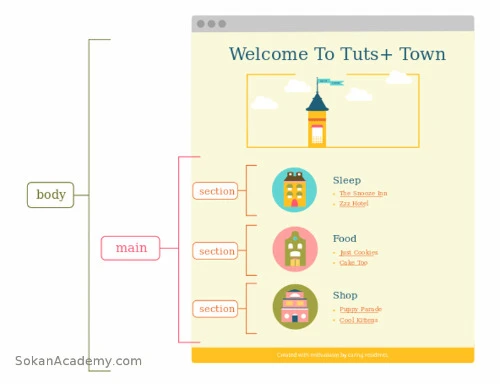
ما سه تا قسمت مختلف توی وب سایتمون داریم که بهشون میگن Section یا بخش.

یه Section قسمت مستقلی از یه وب سایته که برای استفاده از آن باید از تگی تحت عنوان <section> استفاده کنیم:
<main>
<section> </section>
<section> </section>
<section> </section>
</main>
ساختار بندی بیشتر
در داخل این بخش ها، باید قاب های کوچیک تری ایجاد کنیم، مثل ظرف هایی که برای متن های کنار عکس ها در نظر می گیریم. هر کدام از این قسمت ها یه عکس داره و تگی که متنی توش قرار می گیره.

حالا بیاین قبل از این که محتوای مورد نظرمون رو اضافه کنیم یه نگاهی به این ساختار بندازیم:
<section>
<img />
<div>
</div>
</section>
قبلاً درباره ی اضافه کردن عکس توی قسمت بالای صفحه توضیح دادیم، اضافه کردن عکس توی این قسمت هم دقیقاً همون شکلیه فقط اسم فایل و توضیحاتش فرق داره:
<img src="images/townsleep.svg" alt="Illustration of a Tuts Town hotel." />
آشنایی با تگ Div
تگ <div> یه عنصر در بر دارنده ی کلی تره و به ما اجازه می ده تا قسمت های مختلف صفحه رو دسته بندی کنیم (یادتون باشه که div خلاصه شده ی کلمه انگلیسی Division به معنی قسمت یا بخش هست.)
<div>
<img />
<div>
<!-- A heading and shop list will be added here -->
</div>
</div>
عنوان و فهرست فروشگاه ها داخل این تگ قرار می گیره که در ادامه این آموزش بیشتر در مورد اون ها توضیح می دیم.
عنوان ها
همون طور که توی عکس می بینید هر قسمت یه عنوان کوچیک داره: Sleep ، Food و Shop. این عنوان ها درباره ی فهرست کوچیکی که زیرشون قرار داره توضیح می دن. ما قبلاً از تگ <h1> برای بخش معرفی سایتمون استفاده کردیم. پس برای این عنوان ها باید از تگ <h2> استفاده کنیم. مثل کد زیر:
<section>
<img src="images/townsleep.svg" alt="Illustration of a Tuts Town hotel." />
<div>
<h2>Sleep</h2>
</div>
</section>
| نکته |
حالا ممکنه این سوال براتون پیش بیاد که تفاوت h1 با h2 چیه؟ اگر بخوام خلاصه براتون بگم، بایستی گفت که همیشه یادتون باشه که مهم ترین جمله هر صفحه رو داخل تگ <h1> قرار بدین و به ترتیب هرچی اهمیت مطالب سایت کم تر می شه، از تگ های <h2> یا <h3> و ... استفاده کنید. |
List یا فهرست ها

برای مشخص کردن قسمت های مختلف لیست از تگ <li> که خلاصه شده ی کلمه List است استفاده می کنیم:
<ul>
<li></li>
<li></li>
</ul>
لینک ها
فهرست هایی که ایجاد کردیم، لینک هایی هستند که ما رو به وب سایت فروشگاه ها و قسمت های مختلف شهر هدایت می کنن پس بازدید کننده ها می تونن روی اونا کلیک کنن تا اطلاعات بیشتری درباره شون به دست بیارن. برای این که یک کلمه یا یه عبارت رو به یه لینک قابل کلیک کردن تبدیل کنیم باید اونا رو در تگ anchor قرار بدیم (Anchor هم به معنی لنگر کشتیه). این عنصر این شکلی نوشته میشه:
For more tutorials click <a href="http://tutsplus.com/">here</a>.دقیقاً مثل عنصر <img> که Attribute یا نشونه های مخصوص خودشو داره، تگ آغازین <a> هم به یه نشونه ای نیاز داره که شامل آدرس وب همون سایتیه که می خوایم بازدید کننده ها رو بفرستیم. این نشونه این شکلیه: href که خلاصه شده ی واژگان Hypertext Refrence هست (این که این لغات به چه معنی هستن، خیلی مهم نیست!) برای این که این قسمت رو بهتر یاد بگیرید به کد بالا دقت کنید. اینجا کلمه ی here به معنی اینجا لینکی داره که ما رو به صفحه ی http://tutsplus.com هدایت می کنه.
این دقیقاً همون کاریه که باید انجام بدیم تا لینک ها رو به فهرستمون اضافه کنیم یعنی اسم هر فروشگاه رو باید داخل تگ anchor بنویسیم. هر دو تا تگ شروع و پایان anchor در داخل تگ <li> قرار می گیرن. تنها تفاوتی که وجود داره اینه که چون اینا فروشگاه های واقعی نیستن و سایت های واقعی ندارن، ما یه علامت # که اصطلاحا هشت تگ گفته می شه برای href می گذاریم تا با کلیک کردن روی اونا به سایت دیگه ای منتقل نشیم و تو همون صفحه ای که هستیم بمونیم. کد اولین فروشگاهی که به لیست اضافه کردیم این شکلیه:
<ul>
<li><a href="#">The Snooze Inn</a></li>
</ul>
تا اینجا ما یه فهرست مرتب نشده درست کردیم که از چند تا قسمت دیگه تشکیل شده و برای هر قسمت با استفاده از تگ anchor یه لینک اضافه کردیم، اما یادتون باشه که چون هنوز روی شکل ظاهری سایتمون کار نکردیم، رنگ لینک ها به صورت پیش فرض، آبیه (که خیلی هم زشت هست) به جای این که نارنجی باشه!
تکمیل کردن قسمت های مختلف سایت
وقتی یک Section یا بخش رو تموم کردیم باید همه ی این مراحل رو برای دو تا بخش دیگه هم انجام بدیم. هر دفعه دقت کنید که محتوایی که وارد می کنید تکراری نباشه. ساختار HTML برای هر سه تا قسمت یکسانه اما نوشته ها و عکساش فرق می کنه. حالا بیاین یه نگاهی به کدهایی که برای این سه بخش نوشتیم بندازیم:
<main>
<section>
<img src="images/townsleep.svg" alt="Illustration of a Tuts Town hotel." />
<div>
<h2>Sleep</h2>
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
<li>
<a href="#">Zzz Hotel</a>
</li>
</ul>
</div>
</section>
<section>
<img src="images/townfood.svg" alt="Illustration of a Tuts Town restaurant." />
<div>
<h2>Food</h2>
<ul>
<li>
<a href="#">Just Cookies</a>
</li>
<li>
<a href="#">Cake Too</a>
</li>
</ul>
</div>
</section>
<section>
<img src="images/townshop.svg" alt="Illustration of a Tuts Town store." />
<div>
<h2>Shop</h2>
<ul>
<li>
<a href="#">Puppy Parade</a>
</li>
<li>
<a href="#">Cool Kittens</a>
</li>
</ul>
</div>
</section>
</main>
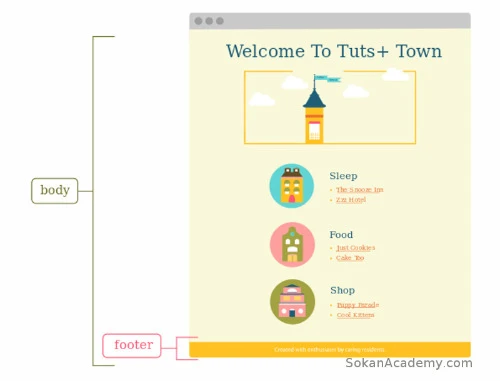
Footer یا بخش پایینی صفحه
تگ <footer> اولین تگ بعد از تگ پایانی <main/> هست پس نیازی نیست که داخل اون قرار بگیره.

تنها متنی که باید در قسمت فوتر یا پایین سایت بنویسیم یه جمله درباره ی اینه که چه کسی این سایت رو ساخته، یعنی خود شما! این متن رو داخل تگ <p> یا همون پاراگراف که توی تگ <footer> قرار داره می نویسیم:
<footer>
<p>Created with enthusiasm by caring residents.</p>
</footer>
پیش نمایش کامل سایت
حتماً هیجان زده هستین، منم همین طور! حالا فایل HTML رو ذخیره می کنیم و صفحه ی مرورگر رو به روز رسانی می کنیم. قبل از این که کارو تموم کنیم یه نگاهی به سایتمون می اندازیم.

نتیجه گیری
توی این درس یاد گرفتیم که چه جوری محتوای سایتمون رو با دست خالی و البته با کمک یه کامپیوتر به ساختار HTML اضافه کنیم. در درس بعدی یاد می گیریم که این صفحه رو شکل بدیم تا قشنگ تر بشه و راحت تر بشه ازش استفاده کرد. باز هم همدیگه رو می بینیم! فایل های این درس هم در فولدری تحت عنوان HTML Content قرار داره که می تونید کدهای خودتون رو با کدهای اصلی سایت مقایسه کنید.
