بالاخره تمومش کردیم! یه سایت رو از اول با هم طراحی کردیم و یه سری نکات ضروری درباره ی اصول طراحی سایت مثل آشنایی با کدهای اچ تی ام ال و سی اس اس، فضاهای خالی، تایپوگرافی و استفاده از رنگ ها در طراحی وب رو یاد گرفتیم. در این درس هم، کارایی که تا حالا برای ساخت و طراحی وب سایتمون انجام دادیم رو مرور می کنیم و درباره ی راه هایی که می تونیم سایتمون رو توی اینترنت به اشتراک بذاریم و آدرسش رو به دوستان و اقوام بدیم، صحبت می کنیم.

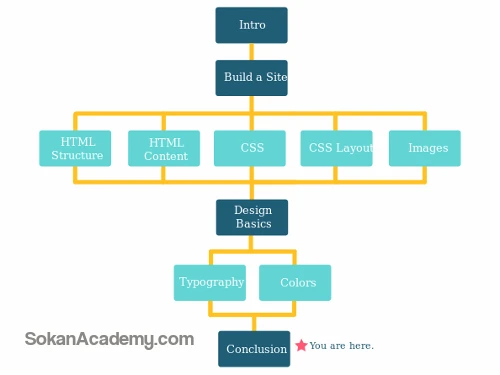
پیش از هر چیز، کارایی که تا حالا انجام دادیم تا به این مرحله برسیم رو یه بار دیگه مرور می کنیم:
مراحل اولیه و آماده سازی
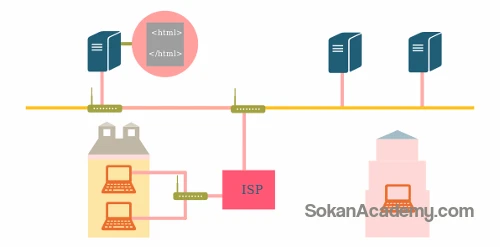
این مجموعه ی آموزشی را با صحبت کردن درباره ی این که وب چطور کار می کنه شروع کردیم و گفتیم برای این که دو تا کامپیوتر بتونن با هم ارتباط داشته باشن باید از طریق یک ISP یا رساننده ی خدمات اینترنتی به شبکه ی جهانی وب متصل بشن. برای این که دیگران بتونن سایت ما رو توی اینترنت مشاهده کنن، ما باید فایل های تشکیل دهنده ی سایت رو به یک سرور منتقل کنیم. سرور کامپیوتریه که به طور مستقیم به اینترنت دسترسی داره که بعداً بیشتر درباره اش صحبت می کنیم. بعد از این که طرح اولیه ی سایت رو، روی کاغذ کشیدیم با استفاده از HTML و CSS اون رو پیاده کردیم و چند نکته ی مهم رو هم درباره ی نام گذاری فایل ها و مرتب سازی اونا یاد گرفتیم.

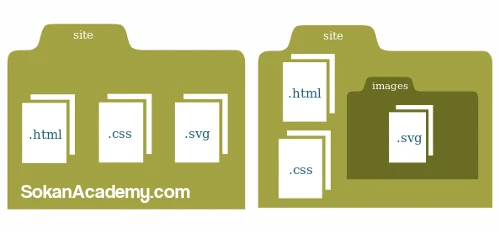
حالا می دونیم که فایل HTML اصلی ما همیشه با نام index.html ذخیره می شه. مسیر عکس ها هم بسته به این که کجا قرارشون داده باشیم، در بخش src توی لینک ها تاثیر می ذارن. بعد یه ویرایشگر متن انتخاب کردیم و شروع به نوشتن کدها با زبان های HTML و CSS کردیم.

ساختن یک سایت با استفاده از HTML و CSS
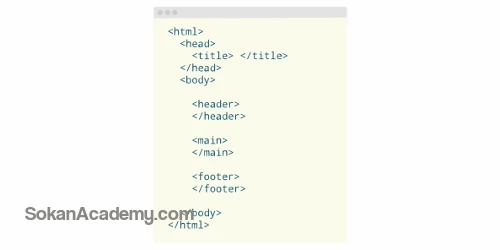
برای ساختن سایتمون ابتدا ساختار HTML اون رو ایجاد کردیم.

بعد از ایجاد ساختار و اضافه کردن محتوای سایت، با استفاده از CSS اون رو شکل دادیم و ظاهرش رو قشنگ تر کردیم. اما قبلش توی فایل HTML باید این دو تا فایل رو به صورت زیر به هم وصل کنیم:
<head>
<link type="text/css" rel="stylesheet" href="tutstown.css" />
</head>
توی فایل سی اس اس، همه ی اجزایی که در فایل اچ تی ام ال قرار دارن رو تغییر شکل دادیم مثل رنگ و اندازه تگ ها و همچنین نحوه ی قرار گرفتن چیزها روی صفحه. یعنی تک تک اجزای سایت رو جداگانه طراحی کردیم.

استفاده از تصاویر
توی این قسمت درباره انواع فرمت های تصویری که می تونیم ازشون در طراحی سایت استفاده کنیم صحبت کردیم. چند تا عکس به فایل HTML اضافه کردیم و با استفاده از CSS تغییراتی توی عکس ها ایجاد کردیم. مثل تنظیم شفافیت عکس:

همون طور که قبلاً هم اشاره کردیم، همه ی عکس هایی که ما توی سایتمون ازش استفاده کردیم، فرمت SVG داشتن یعنی هر چقدر هم بزرگشون می کردیم کیفیتشون پایین نمی آمد و خیلی راحت ویرایش می شدن.
اصول طراحی
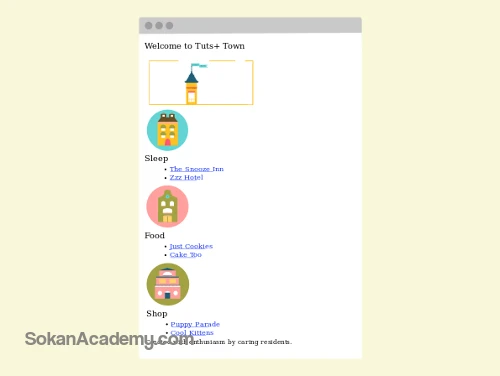
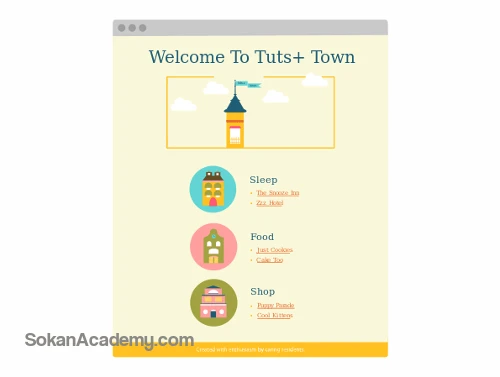
بعد از این که سایت رو ساختیم، با مفاهیم و اصول طراحی وب آشنا شدیم. آشنایی با این مفاهیم به ما کمک می کنه که سایت زیباتر و قابل استفاده تری داشته باشیم. یاد گرفتیم که محتوا، مهم ترین بخش در طراحی وبه. بعد از این که مطمئن شدیم محتوای سایتمون جالب و مفیده، می تونیم بریم سراغ طراحی ظاهریش. ترتیب اهمیت مطالب رو هم با استفاده از تغییر در سایز قلم ها، رنگ اون ها و استفاده از فضاهای خالی مشخص کردیم. مثل عکس بالنی که طوری طراحی شده تا بیشترین توجه رو به خودش جلب کنه.

تایپوگرافی
هر جایی که با نوشته سر و کار داشته باشیم، تایپوگرافی هم اونجا اهمیت پیدا می کنه و یکی از مهم ترین قسمت های طراحی وب هم همین تایپوگرافیه. یاد گرفتیم که فونت ها یا قلم ها رو باید جوری انتخاب کرد که هم با موضوع و ظاهر سایتتون تناسب داشته باشن و هم کاربرا به راحتی بتونن مطالب رو بخونن.
رنگ ها
توی این قسمت از مجموعه ی آموزشی هم درباره ی تئوری رنگ ها، مفهوم بعضی از رنگ ها، سیستم های مختلف رنگ که در وب استفاده می شن و نحوه ی انتخاب یه پالت رنگ مناسب چیزای جدیدی یاد گرفتیم.

با مراجعه به رنگ های اولیه و ثانویه ی چرخه ی رنگ، متوجه شدیم که رنگ های مختلف چه طور ساخته می شن و چرا بعضی از رنگ ها به هم میان ولی بعضی رنگ ها در کنار هم خیلی جالب نمی شن. حالا -پس از این همه کار و چیزهای جدید یاد گرفتن- به مرحله ای رسیدیم که باید سایتمون رو توی اینترنت به اشتراک بذاریم تا همه ی دوستان و آشنایان بتونن اون رو ببینن.
انتشار فایل ها در اینترنت
همون طور که توی درس های اول این مجموعه گفتیم، سایتی که ساختیم، فقط توی کامپیوتر خودمون به نمایش در میاد بنابراین ما نمی تونیم به دوستان و اقواممون یه آدرس اینترنتی بدیم تا با استفاده از اون بتونن توی خونه ی خودشون یا هر جای دیگه، سایت ما رو ببینن.

برای این که همه بتونن سایت رو توی اینترنت ببینن، باید فایل های مربوط به اون رو توی یک سرور قرار بدیم که قبلا توضیحاتی در مورد این که سرور چیه دادیم.
| هشدار |
| این مرحله ی قرار دادن سایت روی یک سرور معمولاً هزینه داره و شما باید آدرس ایمیل هم داشته باشید. اگه هنوز سنتون کمه و به این دو تا دسترسی ندارید برای انجام این مرحله باید از بزرگترتون کمک بگیرید. |
میزبانی یا Hosting
سرویس های زیادی وجود دارن که می تونن فایل های ما رو میزبانی کنن، یعنی کاری کنن که توی اینترنت قابل دسترسی باشه. توی این بخش ما از NeoCities برای میزبانی سایتمون استفاده می کنیم و درباره ی نام دامنه ها هم چیزایی یاد می گیریم.
NeoCities
شما برای میزبانی فایل هاتون در وب می تونید از این سایت NeoCities استفاده کنید که رایگان هم هست. البته برای ثبت نام باید آدرس ایمیل داشته باشید. برای میزبانی فایل هامون با استفاده از این سرویس باید مراحل زیر رو انجام بدیم:
برای ثبت نام باید یه Username یا نام کاربری انتخاب کنیم که همون اسم سایته -مثلا نامی همچون hamideh-karimi.neocities.org که همه بفهممن سایت مال منه- و آدرس ایمیلمون هم باید وارد کنیم. اسمی که برای سایتمون انتخاب می کنیم باید منحصر به فرد باشه، یعنی قبلاً کسی از سایر اعضای سایت NeoCities ازش استفاده نکرده باشه. بعد از این که ثبت ناممون تکمیل شد یه دکمه ی بزرگ Edit Site به نمایش در میاد:

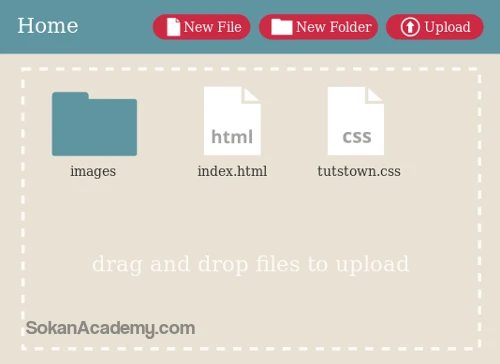
اینجا می تونیم پوشه ها و فایل های مد نظرمون رو اضافه کنیم. دو تا فایل رو باید آپلود کنیم یکی فایل HTML و اون یکی فایل CSS و یه پوشه هم به اسم تصاویر نیاز داریم که باید 4 تا عکسی رو که توی سایت ازش استفاده کردیم اونجا آپلود کنیم.

به محض این که فایل ها منتقل بشن، سایت ما رسماً در NeoCities میزبانی میشه و می تونید از طریق آدرسی که بالای صفحه در دید شما قرار می گیره، بهش دسترسی پیدا کنید:

اگر بخواین یک نمونه ی واقعی سایت ساخته شده با استفاده از NeoCities رو ببینید، می تونید روی لینک tutsplustown.neocities.org کلیک کنید و چیزی همچون تصویر زیر رو خواهید دید. یکی از خوبی های استفاده از این سرویس اینه که نیازی ندارید که یه دامنه (domain) که همون آدرس اختصاصی سایته، خریداری کنید:

دامنه های اینترنتی
دامنه ها همون آدرس های مخصوصی هستن که ما به دیگران می دیم تا با وارد کردن اون آدرس در مرورگرشون بتونن سایت ما رو ببینن. انجام این مرحله وقتی که از سرویس NeoCities برای میزبانی فایل هاتون استفاده می کنید، ضرورتی نداره، چون این سایت یه آدرس اختصاصی به شما می ده. اما اگه یه دامنه ی اختصاصی می خواید مثلاً دوست دارید آدرس سایتتون این شکلی باشه: tutsplustown.com باید یه دامنه بخرید (برای مثال، ما دامنه های www.sokanacademy.com و www.sokanacademy.ir و www.sokanacademy.org رو برای خودمون خریدیم.) توجه داشته باشید که مثل نام کاربری، نام دامنه هم باید منحصر به فرد باشه و قبلاً استفاده نشده باشه و در صورتی که کسی قبل از شما اون رو به نام خودش ثبت کرده باشه، شما اجازه ی ثبت اون نام دامنه رو به نام خودتون نخواهید داشت!
طراحی ریسپانسیو (Responsive Design) یا واکنش گرا
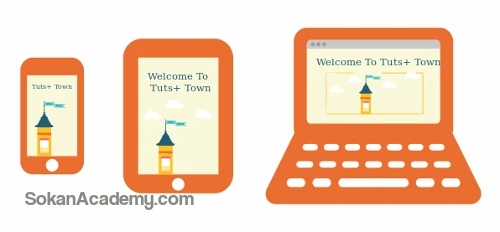
طراحی ریسپانسیور یعنی ما سایت رو طوری طراحی کنیم که با نمایشگر های مختلف با اندازه های متفاوت سازگار باشه و تو همشون خوشکل نمایش داده بشه، مثل تصویر زیر:

خیلی از ما، اکثراً از گوشی های هوشمندمون برای بازدید از سایت های اینترنتی استفاده می کنیم. پس یه طراح باید دقت کنه که سایتی که طراحی می کنه توی نمایشگر های کوچیک مثل گوشی موبایل هم به خوبی مونیتورهای بزرگ دیده بشه (برای مثال، سایت سکان آکادمی رو با یک گوشی موبایل یا تبلت باز کنید و می بینید که همه چیز سر جای خودش قرار داره و سایت به خوبی نمایش داده می شه و اصلا درهم و برهم نیست!)

وقت خداحافظی رسیده!
با وجود اینکه هنوز خیلی چیزا باید درباره ی طراحی وب یاد بگیریم و مهارت هامون رو افزایش بدیم، اما توی این مجموعه هم، کلی چیز جدید یاد گرفتیم و با اصول طراحی وب و ساختن یه وب سایت آشنا شدیم. الان می تونیم یه وب سایت رو از طراحی اولیه روی کاغذ، به یه سایت واقعی تبدیل کنیم. خیلی خوشحالیم که ما رو تا اینجا همراهی کردین. به امید این که روزی، یه طراح وب حرفه ای بشید.
| به خاطر داشته باشید |
| یادتون باشه برای این که سایر کاربران سکان آکادمی بتونن پروژه های شما رو ببینن، می تونید پس از ثبت نام در سایت سکان آکادمی و وارد شدن به پنل کاربریتون، در بخش مدیریت پروژه ها لینک سایتتون رو قرار بدید تا سایر کاربران سکان آکادمی بتونن در بخش پروژه های دانشجویان که در فوتر سایت قرار داره، پروژه ی شما رو هم ببینن و در موردش نظر بدن. |
