همانطور که در آموزش جلسه گذشته قول دادیم، در این قسمت قصد داریم تا ببینیم که به چه شکل با استفاده از محیط برنامه نویسی نت بینز می توان یک GUI طراحی کرد.
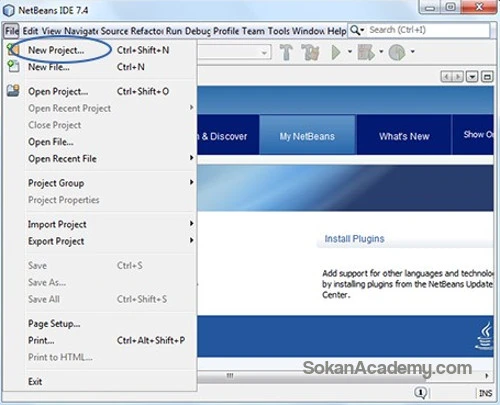
پس از اجرای نرم افزار همانطور که در تصویر زیر مشخص است وارد منوی اصلی File می شویم:

سپس روی گزینه New Project کلیک می کنیم و پنجره جدیدی نمایش داده می شود:

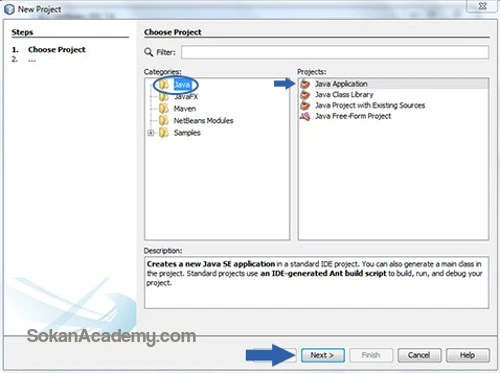
حال ابتدا از منوی سمت چپ گزینه Java را انتخاب نموده و از منوی سمت راست گزینه Java Application را انتخاب می کنیم و روی گزینه Next کلیک می کنیم:

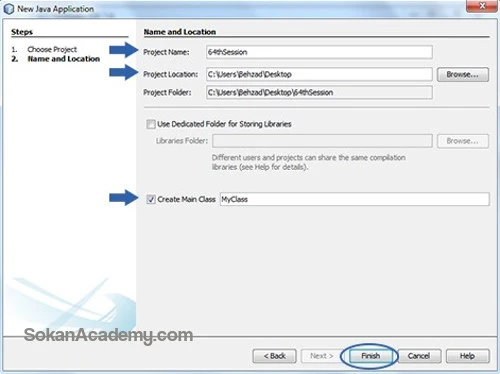
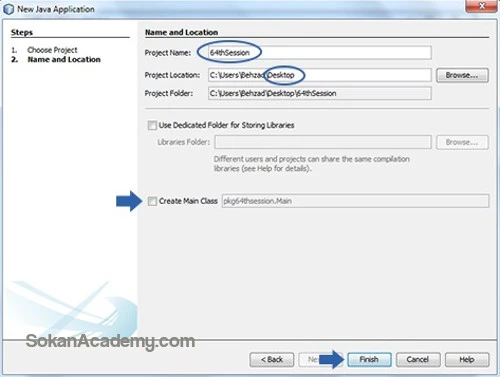
در فیلد مربوط به Project Name نامی دلخواه همچون 6thSession به معنی "جلسه شصت و چهارم" را انتخاب کرده و در بخش Project Location می بایست محلی برای ذخیره سازی پروژه مشخص کرد که در این آموزش دسکتاپ انتخاب شده است. چنانچه گزینه Create Main Class به معنی "یک کلاس اصلی بساز" را فعال کنیم، محیط برنامه نویسی نت بینز کلاس اصلی برنامه را تحت عنوانی که برایش انتخاب می کنیم خواهد ساخت اما در این آموزش می بایست تیک این گزینه را برداشت. در نهایت پس از پر کردن فیلدهای مربوطه می توانیم روی گزینه Finish کلیک کنیم:

با کلیک کردن روی گزینه Finish می بینیم که پروژه ما ایجاد شده و مجدد وارد محیط اصلی نت بینز می شویم:

برای ساخت یک رابط گرافیکی ساده به Component یی تحت عنوان JFrame نیاز داریم. در واقع کاری که JFrame انجام می دهد این است که یک پنجره برای قرار گیری چیزهای مختلفی همچون دکمه، فیلد و ... ایجاد می کند (در آموزش های آتی پیرامون نام نسبتاً عجیب JFrame بیشتر صحبت خواهیم کرد).
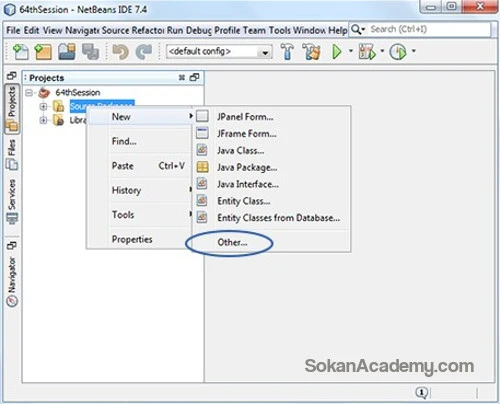
برای این منظور نشانگر موس خود را روی فولدر Source Package قرار داده و راست کلیک می کنیم:

سپس از گزینه New روی گزینه Other کلیک می کنیم و با پنجره ای به صورت زیر مواجه خواهیم شد:

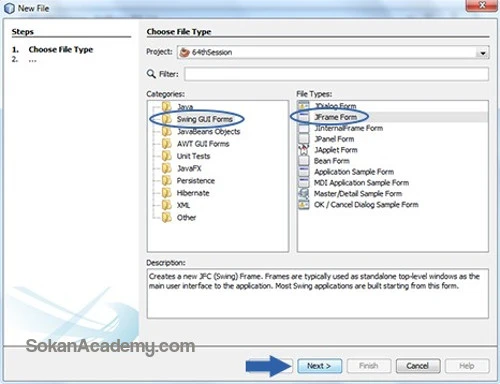
همانطور که در تصویر فوق مشاهده می شود از پوشه Swing GUI Forms گزینه JFrame Form را انتخاب نموده و روی دکمه Next کلیک می کنیم:

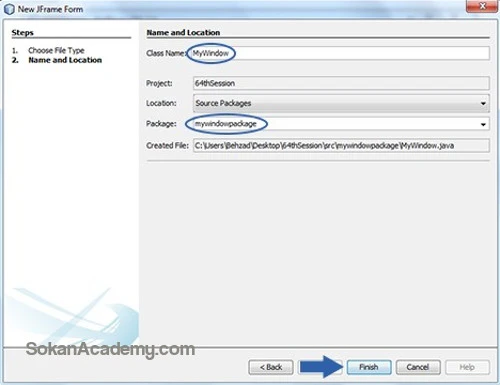
در این پنجره در بخش Class Name می بایست نامی برای کلاس خود انتخاب کنیم که در این مثال نام MyWindow به معنی "پنجره من" انتخاب شده است. پیشنهاد می شود برای Component هایی همچون JFrame و غیره از یک نام دیگری برای پکیج استفاده شود برای همین منظور در فیلد مرتبط با Package نامی دلخواه همچون mywindowpackage را تایپ می کنیم و در نهایت روی دکمه Finish کلیک می کنیم:

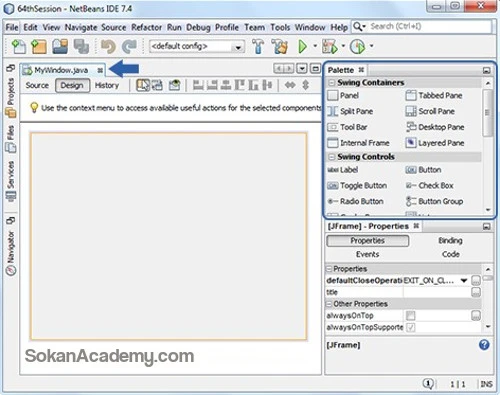
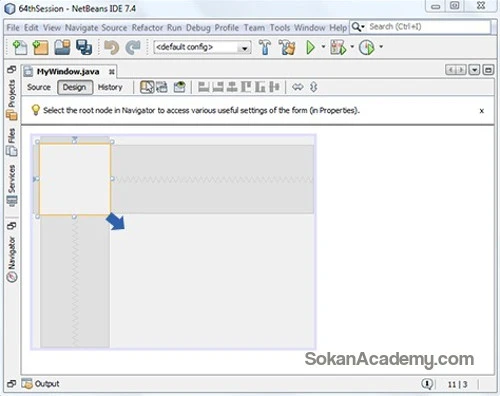
همانطور که در تصویر فوق با یک فلش نشان داده شده است، کلاس جدیدی که ایجاد کردیم باز شده و داخل آن یک باکس یا بهتر بگوییم یک پنجره خاکستری رنگ وجود دارد. منویی تحت عنوان Palette به صورت خودکار باز می شود که در تصویر فوق با یک مستطیل آبی رنگ نشان داده شده است که حاوی کلیه عناصر بصری است که می توان روی این پنجره قرار داد.
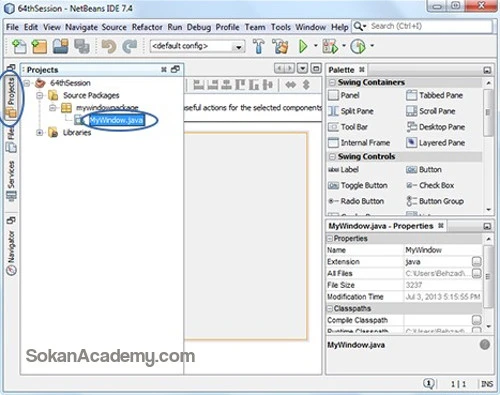
چنانچه بخواهیم به فایل ها و فولدرهای پروژه خود نگاهی بیندازیم می بایست مطابق با تصویر زیر پیش رویم:

می بینیم که با کلیک کردن روی Tab یی تحت عنوان Projects که در تصویر فوق با یک بیضی عمودی نشان داده شده است به کلیه فایل ها و فولدرهای پروژه خود دست پیدا خواهیم کرد.
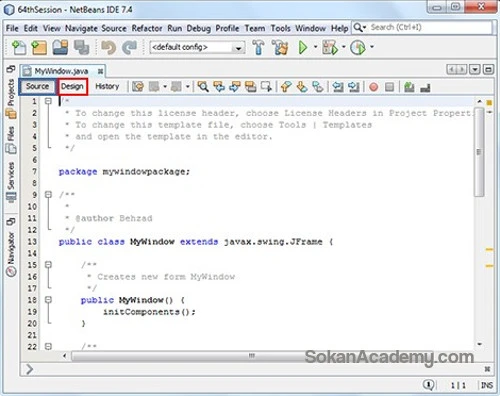
علاوه بر این می توان Component هایی همچون JFrame را در دو حالت Source و Design نمایش داد. منظور از Source این است که کدهای این کلاس نمایش داده شوند و منظور از Design این است که نمود عینی کدهای جاوا به نمایش درآیند. برای این منظور همانطور که در تصویر زیر نشان داده شده است با کلیک بر روی هر یک از Tab های Source و Design می توان به چنین قابلیتی دست یافت:

می بینیم که به محض کلیک کردن روی Tab مرتبط با Source کلیه کدهای JFrame را مشاهده خواهیم کرد.
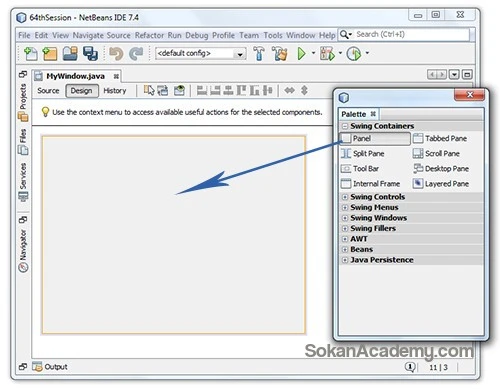
برای ادامه طراحی رابط گرافیکی خود مجدد روی Tab مربوط به Design کلیک می کنیم و از منوی Palette و قسمت Swing Containers یک JPanel به صورت Drag & Drop کشیده و روی JFrame قرار می دهیم:

لازم به ذکر است چنانچه منوی Palette باز نباشد می توان از منوی اصلی Window روی گزینه IDE Tools کلیک کرده سپس روی گزینه Palette کلیک نماییم و یا دکمه Ctrl+Shift+8 را به طور هم زمان فشار دهیم:

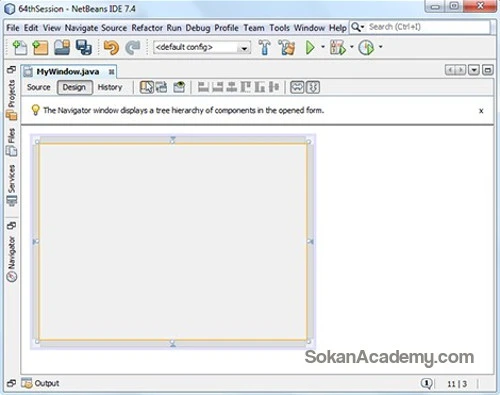
حال با کشیدن JPanel سعی می کنیم آن را طوری تنظیم کنیم که از هر چهار طرف میزان باشد و در وسط JFrame قرار گیرد (به خاطر داشته باشیم نرم افزار نت بینز در این مرحله یکسری Guide یا راهنمای شبرنگ در اختیار طراح قرار می دهد که با استفاده از آن ها به سادگی می توان JPanel را کاملاً در وسط قرار داد و حاشیه آن را از هر چهار طرف تنظیم نمود):

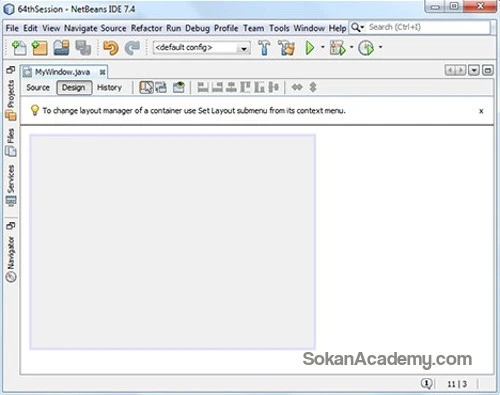
حال اگر در این مرحله روی صفحه سفیدی که در کنار JFrame قرار دارد کلیک کنیم، خواهیم دید که JPanel یی که ایجاد کردیم غیر قابل روئیت می شود:

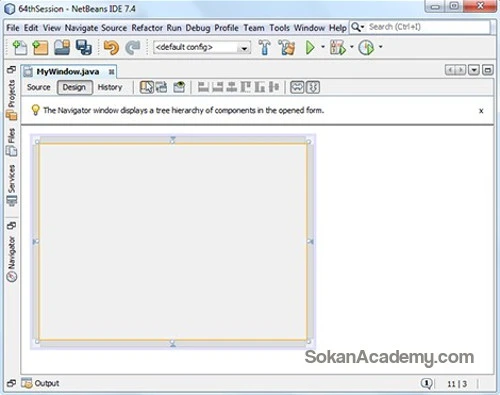
در واقع علت این مسئله آن است که ما هیچ Border یا "حاشیه ای" برای این JPanel در نظر نگرفته ایم. برای این منظور نشانگر موس خود را روی JFrame قرار می دهیم و با حرکت دادن نشانگر موس خواهیم دید که یک خط فرضی نشان داده می شود. به محض مشاهده این خط فرضی روی آن کلیک کرده و JPanel مجدد انتخاب شده و نشان داده می شود:

در آموزش قسمت بعد خواهیم دید که به چه شکل می توان Border یی برای این JPanel در نظر گرفت.
