به منظور ایجاد رابط گرافیکی کاربر در زبان برنامه نویسی جاوا دو راه کار پیش رو خواهیم داشت: راه کار اول این است که به صورت دستی اقدام به نوشتن کدهای مرتبط با کلاس های Swing کرده و یا با استفاده از راه کار دوم اقدام به نصب پلاگینی روی محیط برنامه نویس اکلیپس کنیم که بخش قابل توجهی از کار را بدون نیاز به کدنویسی برایمان انجام خواهد داد.
واقعیت امر این است که هر کدام از این روش ها مزایا و معایب خاص خود را دارا است که در ادامه بیشتر با آن ها آشنا خواهیم شد. ساخت GUI با استفاده از زبان برنامه نویسی جاوا با کدنویسی و بدون استفاده از ابزارهایی که در اختیار برنامه نویس قرار دارد از این مزیت برخوردار است که کلاس ها، متدها و ... ملکه ذهن برنامه نویس خواهند شد چرا که دائماً می بایست آن ها را به صورت دستی وارد ویرایشگر متن کند. نقطه ضعف این روش – البته از دید برنامه نویسان مبتدی – این است که این کار بسیار زمان بر خواهد بود و زمانی که توسعه نرم افزار از ما خواهد گرفت را به طور قابل توجهی افزایش خواهد داد. در مقابل با استفاده از پلاگینی که برای طراحی رابط گرافیکی کاربر در محیط برنامه نویسی اکلیپس در نظر گرفته شده است زمان کدنویسی به طرز قابل توجهی کاهش خواهد یافت اما این در حالی است که ممکن است در دراز مدت از ما یک برنامه نویس "تنبل" بسازد.
برای روشن شدن این مسئله مثالی را یاد آور می شویم. نرم افزاری همچون Adobe Dreamweaver برای طراحی سایت توسط شرکت بزرگ ادوبی ساخته شده است. این نرم افزار کمک شایانی برای کسانی است که می خواهند به سرعت یک وب سایت به راه اندازند اما این در حالی است که استفاده دراز مدت از این نرم افزار موجب می گردد که طراح وب خیلی از نحوه قرارگیری تگ های اچ تی ام ال در کنار یکدیگر سر در نیاورده و چنانچه روزی لازم شود که وب سایت خود را با استفاده از نرم افزاری همچون Notepad ویرایش کند سر در گم خواهد شد.
از اینرو به برنامه نویسان مبتدی توصیه می شود که تا حد ممکن در ابتدای راه آموزش کدها را به صورت دستی وارد کنند تا ملکه ذهن ایشان شده و زمانیکه به یک برنامه نویس حرفه مبدل شدند، برای سرعت بخشیدن به انجام پروژه های خود، به استفاده از ابزارهایی که در این آموزش قصد داریم معرفی کنیم بپردازند.
زمانیکه محیط برنامه نویسی اکلیپس را روی سیستم عامل خود نصب می کنیم، این نرم افزار امکانات فوق العاده زیادی را در اختیار ما به عنوان یک برنامه نویس قرار می دهد. خبر خوشحال کننده این است که ما به هیچ وجه به پلاگین های از پیش تعریف شده برای اکلیپس محدود نبوده و خواهیم توانست پلاگین های رایگان بسیاری که برای این محیط برنامه نویسی توسعه داده شده اند را مورد استفاده قرار دهیم. یکی از این پلاگین ها WindowBuider به معنی "پنجره ساز" است که می توان نصب کرد و مورد استفاده قرار داد. با استفاده از این پلاگین به سهولت خواهیم توانست پنجره های کاملاً گرافیکی برای نرم افزارهایی که قرار است توسعه دهیم ایجاد کنیم.
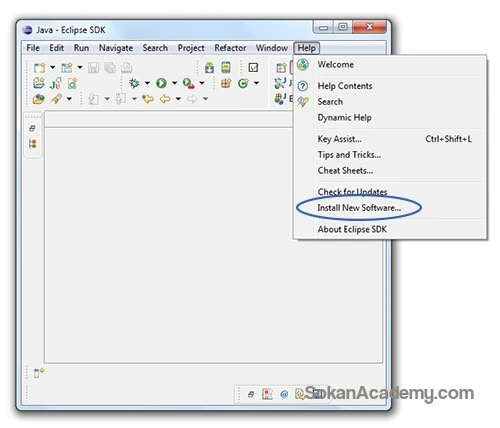
به منظور نصب این پلاگین ابتدا می بایست مطابق با تصویر زیر عمل نماییم:

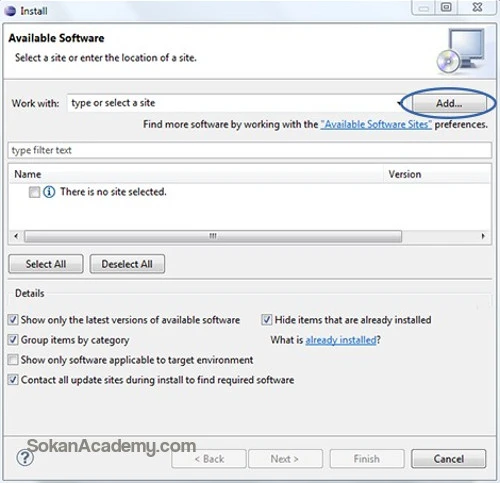
همانطور که می بینیم با کلیک بر روی منوی اصلی Help روی گزینه Install New Software کلیک می کنیم و با پنجره ای با صورت زیر مواجه خواهیم شد:

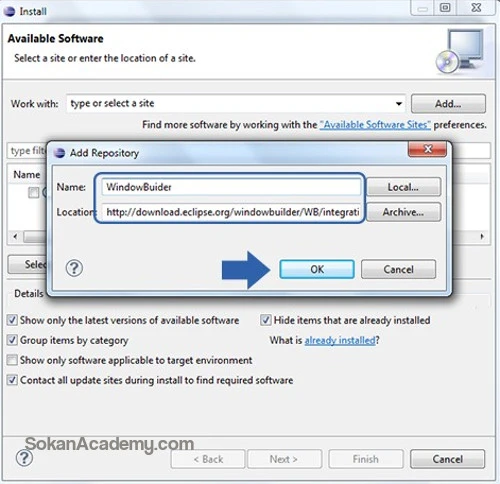
حال روی دکمه Add به معنی "اضافه کردن" کلیک می کنیم و پنجره زیر باز خواهد شد:

همانطور که در تصویر فوق ملاحظه می شود در بخش Name نامی برای این پلاگین در نظر می گیریم که این نام دلخواه است اما بهتر آن است که این نام با نام اصلی پلاگین یکی باشد از اینرو نام WindowBuider را انتخاب می کنیم. در بخش Location می بایست URL یی که به این پلاگین روی وب منتهی می شود را وارد کنیم که http://download.eclipse.org/windowbuilder/WB/integration/3.8/ است (URL جایگزین هم http://dl.google.com/eclipse/inst/d2wbpro/latest/3.7 می باشد که در صورت مواجه شدن با هر گونه مشکل در استفاده از URL فوق می توان از این URL استفاده کرد. چنانچه هر دو URL کار نکردند می توان به آدرس http://www.eclipse.org/windowbuilder در خود سایت اکلیپس مراجعه نمود و یا در موتورهای جستجو عبارت WindowBuilder Plugin for Eclipse را جستجو کرد).
به خاطر داشته باشیم که به هیچ وجه http:// را از ابتدای آدرس حذف نکنیم که حتماً در دانلود کردن پلاگین با مشکل مواجه خواهیم شد.
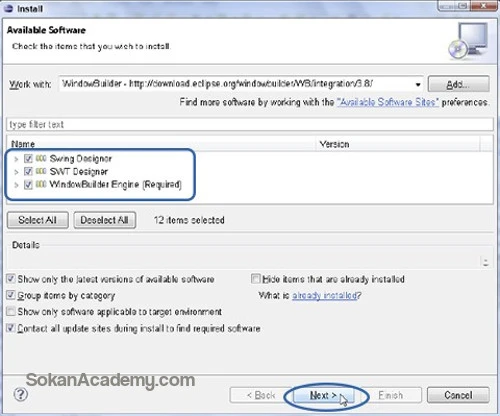
پس از کلیک کردن روی دکمه OK با پنجره ای به صورت زیر مواجه خواهیم شد:

در این پنجره همانطور که در کادر مستطیل نمایش داده شده است کلیه پلاگین های مرتبط نمایش داده شده اند. حال می توانیم روی دکمه Next کلیک کنیم. در ادامه از ما خواسته می شود تا توافق نامه استفاده از پلاگین را تایید کرده و در نهایت دانلود پلاگین به صورت خودکار آغاز خواهد شد و پس از اجرای مجدد محیط برنامه نویسی اکلپیس به این پلاگین دسترسی خواهیم داشت.
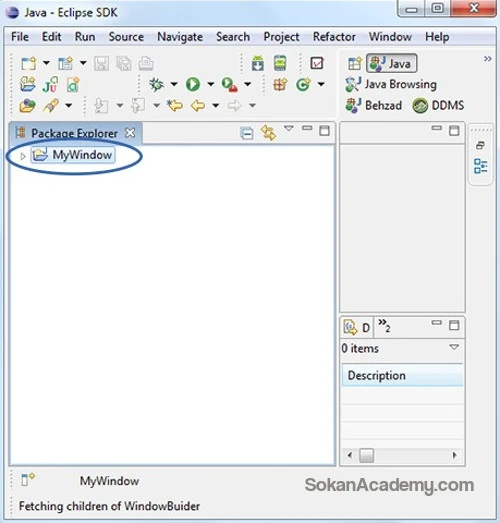
حال قصد داریم تا یک پنجره بسیار ساده با استفاده از پلاگین WindowBuider ایجاد کنیم. برای این منظور طبق آموزش های گذشته یک پروژه جدید جاوا تحت عنوان MyWindow به معنی "پنجره من" ایجاد می کنیم:

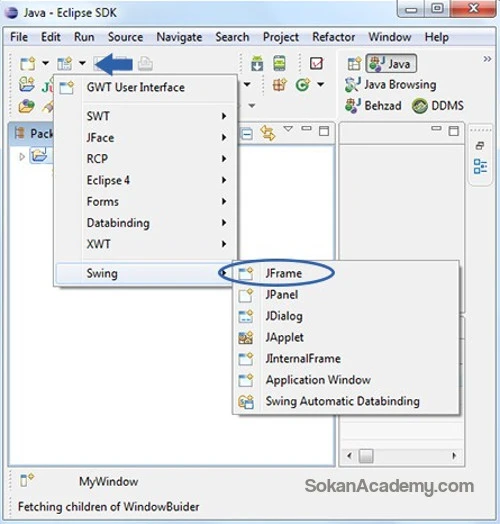
پس از نصب پلاگین WindowBuider گزینه های مرتبط با این پلاگین در اختیار برنامه نویس قرار می گیرند:

همانطور که در تصویر فوق مشخص است آیکانی که با فلش آبی رنگ مشخص شده را کلیک کرده و از پنجره ای که باز می شود روی گزینه Swing کلیک می کنیم. از آنجا که قصد داریم یک پنجره ساده ایجاد کنیم پس روی گزینه JFrame کلیک می کنیم:

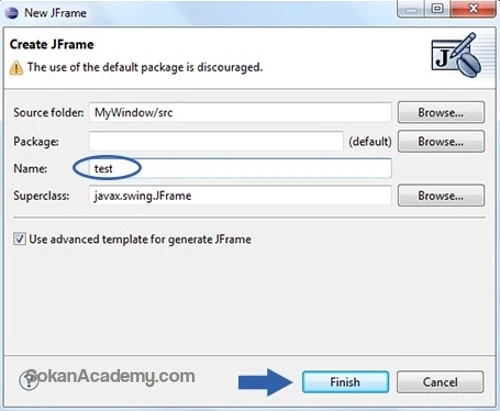
پنجره جدید باز می شود که در آن ابتدا می بایست نامی را برای این پنجره جدید در نظر بگیریم که در این مثال نام test را انتخاب کرده ایم و سپس روی دکمه Finish کلیک می کنیم:

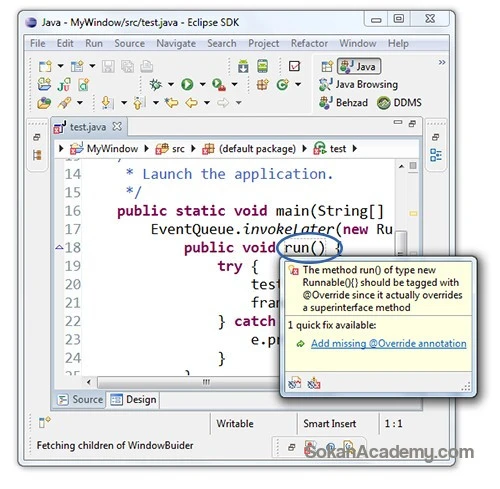
می بینیم که کدهای زیادی به صورت خودکار وارد پروژه می شوند اما این در حالی است که این پروژه دارای ایرادی است. با گشت زنی در کدها می بینیم که دوره متد run نقطه چین قرار گرفته است. با قرار دادن نشانگر موس خود روی این دستور پنجره ای به صورت فوق باز خواهد شد که به ما می گوید می بایست این متد را Override کرد (برای آشنایی با مفهوم Override به آموزش های پیشین مراجعه نمایید).
پس از کلیک بر روی گزینه Add missing @Override annotation می بینیم که اشکال برنامه هم از بین می رود.
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class test extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
test frame = new test();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public test() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
}
}
پس از ذخیره کردن تغییرات و زدن دکمه Run می بینیم که برنامه به درستی اجرا شده و اولین برنامه دسکتاپ ما هم ایجاد می گردد: