این extension (افزونه) یکی از کاربردی ترین ابزارهای کار با Vue.js هست که تنها برای Chrome و Firefox طراحی شده است.
ابزار vue.js-devtools به هنگام کار با Vue.js به شما کمک می کند تا به data ها و پارامترهای پروژه دسترسی داشته و تمامی کامپوننت ها و اجزای Vuejs را ببینید تا مشکل یابی یا debug کردن سایت و یا اپلیکیشن ها برای شما راحت تر شود.
نحوه نصب افزونه vue.js-devtools در مرورگر کروم:
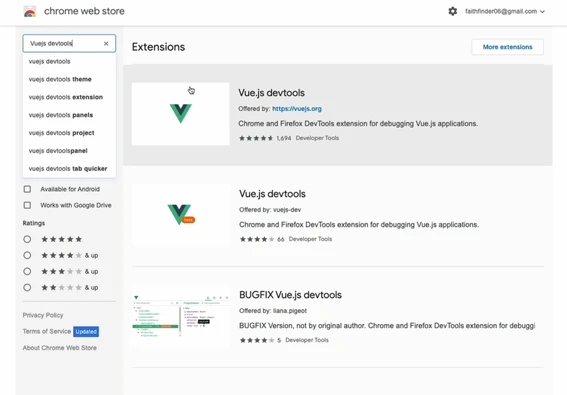
برای نصب این افزونه در مرورگر کروم، در ابتدا باید به Chrome Web Store (سایت رسمی افزونه های کروم) رفته و افزونه رسمی vue.js devtools را، همانند راهنمای زیر، نصب کنید. این افزونه نسخه بتا هم دارد که پیشنهاد می شود از نسخه رسمی و تست شده استفاده کنید.
برای نصب این افزونه به صورت زیر عمل می کنیم:
- در ابتدا به سایت رسمی دانلود افزونه های Chrome رفته و Vuejs devtools را سرچ کنید. یا با استفاده از این لینک مستقیم به صفحه ی مربوطه بروید.

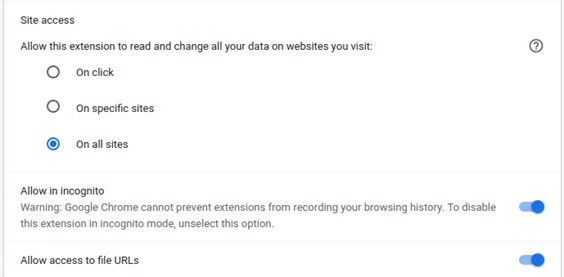
- بعد از نصب و اضافه کردن این افزونه به کروم، باید به قسمت تنظیمات این افزونه بروید و از فعال بودن گزینه ی "Allow to access file URLs" اطمینان حاصل کنید.


نحوه نصب افزونه vue.js-devtools در مرورگر فایرفاکس:
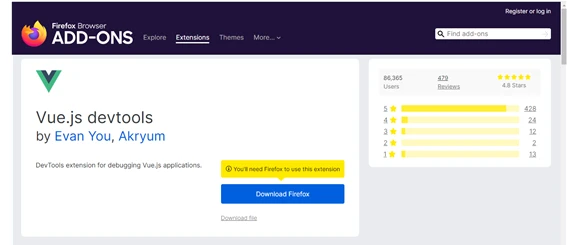
برای نصب این افزونه باید به صفحه رسمی افزونه های مرورگر فایرفاکس بروید یا از طریق این لینک به صورت مستقیم به صفحه دانلود این افزونه هدایت شوید.

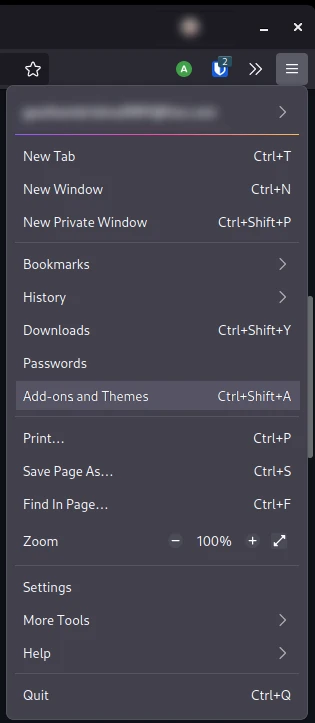
پس از دانلود و نصب افزونه، برای تنظیمات بیشتر و شخصی سازی کردن این افزونه می توانید از مسیر زیر به بخش تنظیمات این افزونه بروید. (همانند تصویر)
- Menu > Add-ons and Themes

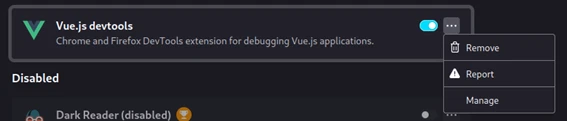
- در بخش تنظیمات Manage > Vue.js devtoo

راهنمای استفاده از افزونه Vue.js devtools:
پس از نصب، روش کار با این افزونه را برایتان توضیح می دهیم. با استفاده از این افزونه ما در مرورگر به data و instance ها و ساختار کامپوننت های پروژه دسترسی داریم و می توانیم تمامی این قسمت ها را با جزئیات در این افزونه ببینیم.
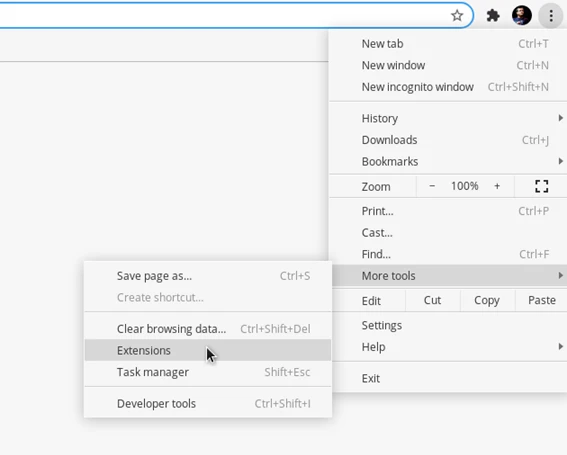
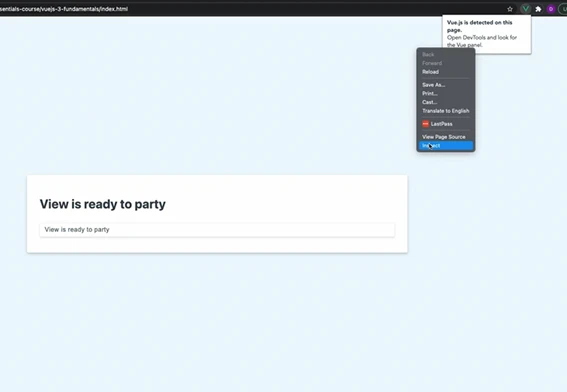
برای دیدن این اطلاعات، در صفحه پروژه خود که در مرورگر باز کرده اید، کلیک راست کرده و گزینه inspect یا inspect element را بزنید.

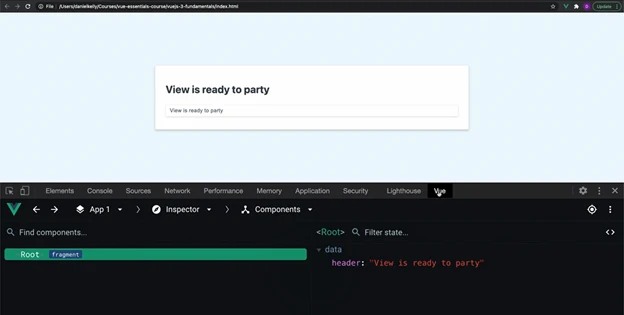
اکنون بعد از اینکه پنجره مربوط به inspect باز شد، می توانید ببینید که Tab جدیدی به عنوان Vue به inspect مرورگر شما اضافه شده است.
روی این tab کلیک کرده و وارد این قسمت شوید.

همانطور که در صفحه مشاهده می کنید، در سمت راست شما می توانید تمامی dataها و instance ها را در صفحه اول ببینید.
همچنین در سمت چپ می توانید ساختار کامپوننت ها و ساختار کلی پروژه Vue.js خودتان را ببینید که از Root آغاز می شود.
در بخش های دیگر این ابزار شما می توانید Routeها، Eventها و همچنین Vuex پروژه خود را با جزئیات زیر نظر بگیرید و همچنین با کمک گرفتن از console مرورگر خود به راحتی پروژه خود را debug کنید.
امیدوارم از این بخش هم بهره کامل را برده باشید. در پروژه های بزرگ به این ابزار نیاز جدی پیدا می کنید پس بهتر است که آن را خوب یاد بگیرید.
منابع:
https://vueschool.io/lessons/using-vue-dev-tools-with-vuejs-3
https://devtools.vuejs.org/guide/installation.html#using-global-package
