در صفحه مربوط به هر پکیج در سایت npm، اطلاعاتی در مورد آن پکیج ارائه شدهاست. یکی از تبهای این قسمت که حتماً تا به حال آن را دیدهایم، تبِ Versions است. در این تب، اطلاعات مربوط به نسخههای مختلف پکیج قابلمشاهده میباشد. این قسمت از دو بخش اصلی تشکیل شده: Current Tags و Version History.
بخش Version History همانطور که از اسمش پیداست، نام و زمان انتشار تکتکِ نسخههای منتشر شده از پکیج را ارائه میکند و با کلیک بر روی هر کدام، میتوان به صفحه مربوط به آن شماره نسخه منتقل شد و اطلاعاتش را دید و ... .
اما بخش Current Tags فقط آن نسخههایی را نمایش میدهد که در هنگام انتشار، برچسب dist-tag (distribution tag) داشتهاند. بصورت پیشفرض وقتی یک پکیج را منتشر میکنیم، این پکیج با برچسب latest منتشر میشود. بنابراین هر پکیجی به محض منتشر شدن، حداقل یک dist-tag به نام latest دارد، که میشود جدیدترین نسخه آن پکیج. بصورت پیشفرض هر بار که یک نسخه جدید منتشر میشود، برچسب latest از روی نسخه قبلی برداشته میشود و به نسخه جدید الصاق میگردد. بنابراین با هر بار بروزرسانی شماره نسخه، جدیدترین نسخه جایگزین قسمت latest در بخش Current Tags میشود. اما latest تنها dist-tag ای نیست که میتوانیم به شماره نسخههایمان انتساب بدهیم.
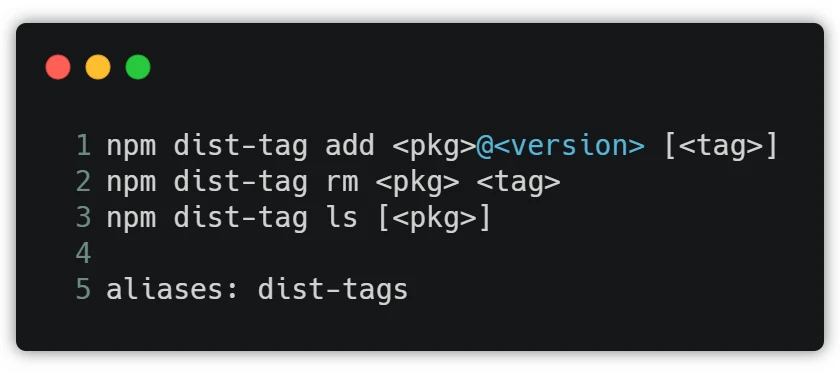
npm برای این کار دستور dist-tag را در اختیار ما قرار میدهد که میشود از طریق آن dist-tag های یک پکیج را مشاهده، حذف و اضافه کرد. قالب کلی دستور dist-tag به این شکل است:

• با استفاده از دستور خط 1 میشود نام و شماره نسخه یک پکیج را مشخص کرد و بعد به آن شماره نسخه، برچسب دلخواه اضافه کرد.
• با استفاده از دستور خط 2 میشود یک برچسب را از پکیج حذف کرد.
• دستور خط 3، لیست برچسبهایی که تا الآن در پروژه استفاده شده را نشان خواهد داد.
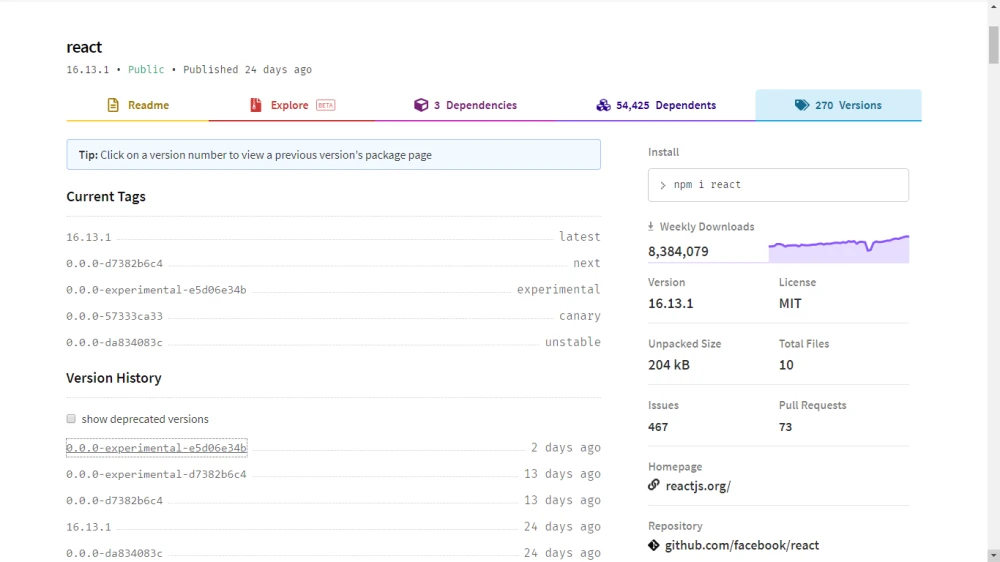
اگر به صفحه کتابخانه react در سایت npm مراجعه کنیم، در تب Versions داریم:

همانطور که میبینیم علاوه بر latest، برچسبهای next، experimental، canary و unstable نیز در بخش Current Tags حضور دارند. حالا اگر گروه react بخواهد یک پچِ جدید برای پکیج خود ارائه کند، یعنی بخواهد شماره نسخه را به 16.13.2 تغییر دهد، آنگاه بجای شماره نسخه 16.13.1، شماره نسخه 16.13.2 جلوی برچسب latest ظاهر میشود.
این که گفتیم با هر بار انتشار یک نسخه جدید برچسب latest از نسخه قبلی برداشته میشود و به نسخه در حال انتشار اضافه میگردد، برای زمانیست که موقع انتشار پکیج از برچسب استفاده نکنیم. اگر برچسب جدیدی غیر از latest اضافه کنیم، برچسب latest روی همان شماره نسخه قبلی باقی میماند. به عبارت دیگر وقتی با دستور publish پکیجی را منتشر میکنیم، برچسب latest به شماره نسخه در حال انتشار الصاق میشود، مگر این که از tag-- استفاده کرده باشیم.
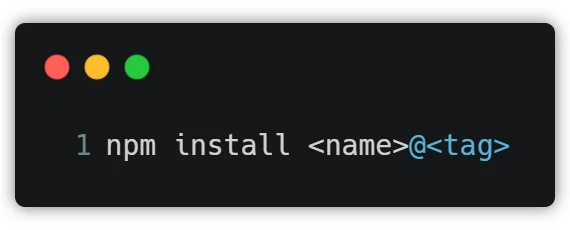
نکتهاین که یک شماره نسخه میتواند چند برچسب dist-tag داشته باشد، اما نمیتوان یک dist-tag را به چند شماره نسخه نسبت داد. بنابراین یک dist-tag تنها و تنها بیانگر یک شماره نسخه است. از همین قابلیتِ منحصربهفرد بودن میتوان هنگام نصب پکیج هم استفاده کرد. به این صورت که وقتی میخواهیم نسخهای خاص از یک پکیج را نصب کنیم، و آن پکیج هم برچسب خاصی دارد، میتوانیم به جای تعیین دقیق شماره نسخه، آن را با برچسبش مشخص کنیم:

با توجه به این که موقع استفاده از دستور npm install بعد از @<package-name>، هم میشود شماره نسخه را قرار داد و هم برچسب را، نباید نام برچسب را طوری انتخاب کنیم که با شماره نسخه اشتباه گردد. از این رو توصیه شده که نام برچسب با عدد یا با کاراکتر v شروع نشود. توضیحات بیشتر در این مورد را اینجا دنبال کنید:
https://docs.npmjs.com/cli/dist-tag#caveats
همانطور که در دانشنامه SemVer نیز اشاره شد، یادآور میشویم که دستور
npm install <package>
(بدون داشتن <tag-name>@ یا <version-number>@) بصورت پیشفرض نسخه latest پکیج را نصب میکند.
برچسب زدن به نسخههای یک پکیج، علاوه بر این که یک توضیح است و کارکرد آن نسخه را بهتر بیان میکند، میتواند بعنوان جایگزینی برای شماره نسخه بکار رود. بعنوان مثال اگر توسعهدهندههای یک پروژه چند جریان برای توسعه پروژه داشته باشند، میتوانند با در نظر گرفتن برچسبهای مختلف این جریانها را از هم متمایز کنند. مثلاً برچسبهایی مثل beta، stable، dev، canary و ... چنین کاری انجام میدهند.
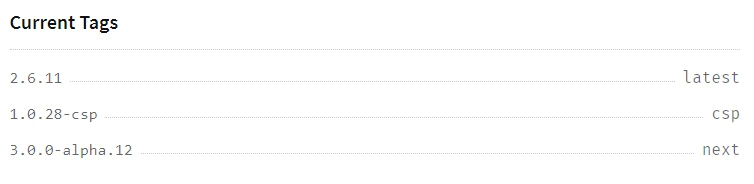
بطور معمول پروژهها از برچسب latest برای نسخههای پایدارشان استفاده میکنند و بقیه برچسبها در حالت ناپایدار(unstable) بکار میروند. همچنین عرف است که برچسب next برای نسخهای بکار رود که هنوز پایدار نیست، ولی قرار است به زودی از دل آن یک نسخه پایدار بیرون بیاید. تصویر زیر، وضعیت برچسبهای پروژه vue قبل از انتشار نسخه 3 آن بصورت رسمیست. همانطور که میبینیم، نسخه latest هنوز 2.6 است و نسخه next، نسخه آلفا 3 میباشد.

در مجموع بغیر از برچسب latest، بقیه برچسبها هیچ تأثیری روی رفتار npm ندارند.
برای کسب اطلاعات بیشتر در مورد dist-tag میتوانید به توضیحات این بخش در مستند اصلی npm مراجعه کنید:
https://docs.npmjs.com/cli/dist-tag
برای کسب اطلاعات بیشتر در مورد registry و همچنین مشاهده بعضی پرسشهای متدوال، مطالعه این مستند توصیه میشود:
https://docs.npmjs.com/misc/registry
در قسمت بعدی از مباحث پیشرفته npm، قدری درباره مفهوم cache صحبت کرده ایم. ممنون که همراه سکان آکادمی هستید. شما می توانید با نظرات خود، به ما در بهبود کیفیت محتوای سکان آکادمی کمک کنید. همچنین تالار گفتگوی سکان، آماده دریافت سؤالات شما پیرامون مسائل فنی مختلف می باشد.
