یکی از ویژگیهای خوبِ npm، اسکریپتهای آن هستند. هرکس که تاکنون با پروژهای مبتنی بر npm کار کرده باشد، با اسکریپتهای آن نیز سر و کار داشته است. در فایل package.json مشخصهای به نام “scripts” هست که لیست اسکریپتهای npm در آنجا قرار میگیرد. این لیست مثل سایر قسمتها یک ساختار key-value دارد که در آن key نام اسکریپت و value اسکریپتیست که قرار است اجرا شود. یعنی اگر در دایرکتوری روت پروژه دستور
npm run-script <script-name>را بزنیم، اسکریپتی که کلیدِ <script-name> را دارد اجرا خواهد شد. در این باره مثال زیر را ببینیم:

در کنار اسکریپتهای دلخواهی که میتوان برای npm تعریف کرد، برخی اسکریپتها در آن بصورت پیشفرض تعریف شدهاند. اسکریپتهای پیشفرض مجموعهای مشخص هستند که لیست آنها را اینجا مشاهده میکنیم:
Prepublish، prepare، prepublishOnly، prepack، postpack، publish، postpublish، preinstall، install، postinstall، preuninstall، uninstall، postuninstall، preversion، version، postversion، pretest، test، posttest، prestop، stop، poststop، prestart، start، poststart، prerestart، restart، postrestart، preshrinkwrap، shrinkwrap، postshrinkwrap.
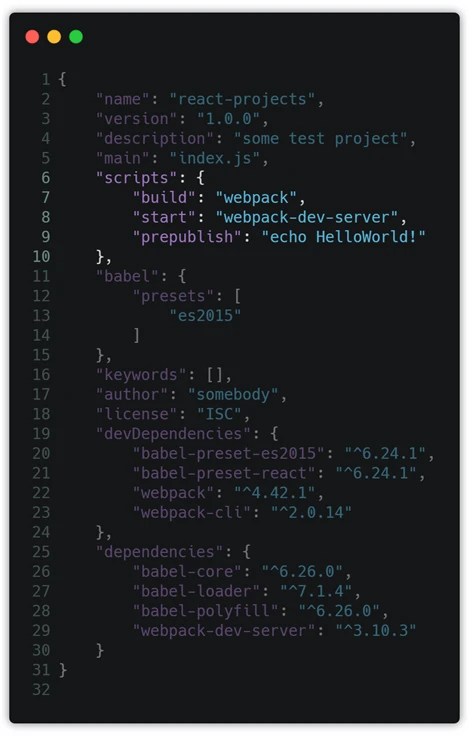
نام هر کدام از این اسکریپتها به زمان خاصی اشاره دارد، و اگر در “scripts” بکار روند، هر یک در زمان مخصوص خود اجرا خواهند شد. بعنوان مثال اسکریپت prepublish، وقتی که داریم پکیجی را منتشر میکنیم و قبل از پَک شدن و انتشار اجرا خواهد شد، و همچنین وقتی دستور npm install را بدون هیچ آرگومانی مینویسیم. فرض کنیم فایل package.json پروژهمان مطابق تصویر بالا باشد، در این حالت وقتی دستور npm install را میزنیم، اسکریپت !echo HelloWorld اجرا میشود و در نتیجه عبارت !HelloWorld در ترمینال چاپ خواهد شد. این که هر کدام از این اسکریپتهای پیشفرض چه زمانی(یا چه زمانهایی) اجرا میشوند، در مستند npm قابلمشاهده است:
https://docs.npmjs.com/misc/scripts#description
خوب است بدانیم که میشود در قسمت “scripts” دستورات دلخواه نیز تعریف کرد، مثلاً build و start در تصویر بالا. نکته آنکه الزامی ندارد این اسکریپتها برنامه جاوااسکریپتی یا nodejs باشند، و اگر فقط فایل executable باشند کافیست. در مثال بالا اگر دستور npm run-script start را بزنیم، مثل این است که بنویسیم: webpack-dev-server. به جای run-script میشود از run هم استفاده کرد. البته این قسمت تنها برای اسکریپتهای دلخواه ضروریست و اسکریپتهای پیشفرض نیازی به run-script یا run ندارند و صرف دستور
npm <script-name>برای اجرا کردن آنها کفایت میکند.
خوبیِ اسکریپتهای دلخواه این است که میتوانیم بوسیله آنها دستورات پیچیده و طولانی، و یا دستوراتی که خیلی تکرار میشوند را سادهسازی کنیم و برای آنها جایگزین تعریف کنیم. البته میشود این کارها را به روشهای دیگری نیز انجام داد، مثلاً میتوان اسکریپت batch/bash نوشت و یا از task runner هایی مثل gulp و grunt استفاده کرد، ولی راه حل npm سادهتر است و نیاز به ابزار اضافی هم ندارد، پیکربندیِ سادهتری دارد و صرفاً با وجود فایل package.json میتوان آن را بکار بست. البته مقایسه task runner ها و اسکریپتهای npm قدری گستردهتر است و میتوانید خود در این باره جستجو کنید.
نکته دیگر این که اگر پیشوند pre و post را به عبارتِ اسکریپتهای دلخواه اضافه کنیم، آن اسکریپتها نیز قبل (به ازای pre) و بعد (به ازای post) از دستور اجرا خواهند شد. بعنوان مثال اگر ما یک اسکریپت به نام prebuild در قسمت “scripts” اضافه کنیم، و پس از آن دستور npm run-script build را بزنیم، قبل از اجرا شدن اسکریپت build، اسکریپت prebuild هم اجرا میشود.
در قسمت بعد از این مجموعه مقالات، به شرح نکات تکمیلی درمورد اسکریپتهای npm میپردازیم. نظرات، پیشنهادات و سؤالات خود را با ما در میان بگذارید. بخش نظرات و بخش تالار گفتگوی سکان، منتظر نوشتههای شما همراهان عزیز سکان آکادمیست...
