قبل از هر چیز، اجازه دهید توضیح کوتاهی در مورد مفهوم «نیازمندی» ارائه کنیم.
همانطور که میدانیم، در هر زبان برنامهنویسی، برای تولید یک برنامه جدید، ممکن است از چندین و چند کتابخانه و پکیجِ از قبل نوشته شده استفاده کنیم. این پکیجها، ممکن است خودشان از پکیجهای دیگری استفاده کرده باشند، و به همین ترتیب این زنجیره ادامه داشته باشد. به پکیجهای از قبل نوشته شدهای که یک پکیج برای کار کردن به آنها نیاز دارد، نیازمندی(dependancy) های آن پکیج گفته میشود.
در مقاله قبل دیدیم که با ایجاد پروژه npm ای، یک فایل به نام package.json ایجاد خواهد شد که ویژگی های مختلف آن پکیج را توصیف می کند.
حالا که فایل package.json ایجاد شد، میخواهیم اولین پکیجمان را به آن اضافه کنیم. فرض کنیم میخواهیم پکیج express را به پروژه اضافه کنیم، با زدن دستور زیر:
npm install expressnpm پکیج express را دانلود میکند، نصب میکند و اطلاعات مربوط به نصب آن را در package.json میریزد. پس از آن فایل package.json ما چنین حالتی به خود میگیرد:

همانطور که میبینیم، یک مشخصه به نام dependencies اضافه میشود که express و نسخهاش را در محتویات خود دارد. برعکس این سناریو نیز نتیجه مشابهی دارد. یعنی اگر ما قبل از نصب یک پکیج، فایل package.json را در پروژه داشته باشیم و دستور npm install را اجرا کنیم، این دستور تمامی نیازمندیهایی را که در آبجکت dependancies وجود دارد، در فولدر node_modules لوکال(فولدر node_modules ای که در دایرکتوری پروژه قرار دارد) نصب میکند. (البته انواع دیگری از نیازمندیها هم وجود دارند که آنها نیز با دستور npm install نصب میشوند و در مقالات آینده به توضیح مفصل آنها پرداختهایم)
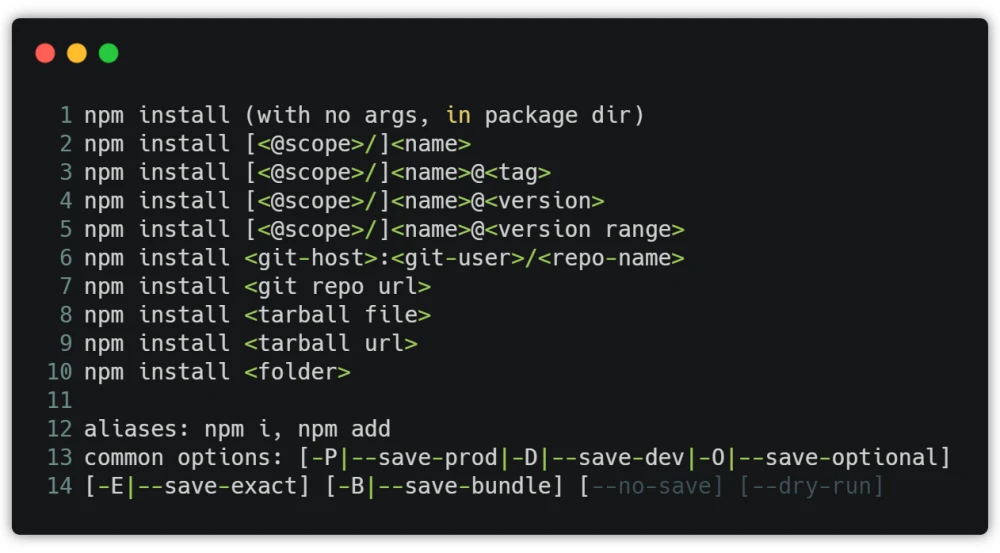
و اما شمای کلی دستور npm install:

نکتهاین که سابقاً گزینه save-- برای اضافه کردن نام پکیجها در قسمت dependencies فایل package.json بکار میرفت. ولی همانطور که در تصویر بالا اثری از این گزینه نمیبینیم، از نسخه 5 به بعدِ npm، پکیجهای نصب شده بصورت پیشفرض به لیست dependencies اضافه میشوند و دیگر نیازی به گزینه save-- نیست.
خوب است بدانیم که برای حذف کردن یک پکیج، از دستور زیر استفاده میکنیم.
npm uninstall <package-name>node_modules
در دایرکتوری پروژه، فولدری به نام node_modules وجود دارد که تمامی پکیجهایی که در پروژه مان نصب میکنیم، در این فولدر ذخیره میشود. اگر این فولدر از قبل وجود نداشته باشد، وقتی اولین پکیج را نصب کردیم، خودِ node آن را ایجاد میکند. در مثال بالا، اگر بعد از نصب express نگاهی به فولدر node_modules بیندازیم، علاوه بر فولدر مربوط به پکیج express، فولدرهایی با اسامی ناآشنا در آن میبینیم. این در حالیست که ما تنها express را نصب کردهایم! این موضوع جای تعجب ندارد، چرا که دستور npm install express پکیج express را نصب میکند، نیازمندیهای express را نصب میکند، نیازمندیهای نیازمندیهای express را نصب میکند و همینطور تا آخر. اسامی عجیبی که مشاهده کردیم، در واقع هر کدام بصورت سلسله مراتبی نیازمندیهای express بودهاند. می توانیم ببینیم که به ازای هر پکیج جدیدی که نصب میکنیم، یک فولدر جداگانه برای آن در node_modules ایجاد میشود.
در قسمت بعد، در مورد تفاوت های نصب پکیج بصورت محلی(local) و سراسری(global) توضیح داده ایم. با ما باشید...
شما کاربران عزیز سکان آکادمی، اگر در مورد محتوای مقالات سؤال یا نظری داشتید، میتوانید از طریق کامنت آن را با ما در میان بگذارید.
همچنین میتوانید پرسش های خود را در تالار گفتگو مطرح کنید تا توسط کارشناسان و تیم تولید محتوای سکان آکادمی، و نیز سایر همراهان سکان آکادمی پاسخ داده شوند.
در مجموع نظرات، انتقادات، پیشنهادات و ایدههای شما برای ما خیلی ارزشمند هستند، با ما در ارتباط باشید.
