حال که با مفهوم npm و کارکرد اصلی آن آشنا شدیم، یک پروژه بر اساس آن ایجاد می کنیم:
در قسمت قبل گفتیم که با نصب node.js بر روی سیستمعامل، بصورت خودکار npm نیز همراه آن نصب می شود. پس از نصب npm و تنظیم متغیرهای محلی مناسب، دستور npm در تمامی دایرکتوری های سیستمعامل شناخته شده خواهد بود.
برای ایجاد یک پروژه بر اساس npm، ابتدا یک فولدر بعنوان فولدر پروژه تستی مان ایجاد میکنیم و آن را با یک editor یا IDE باز میکنیم. بعد از این که فولدر پروژه را در ادیتور باز کردیم، یک ترمینال باز میکنیم و در آدرس همین فولدر، اولین دستور npm را وارد میکنیم:
npm initوقتی این دستور در یک دایرکتوری اجرا می گردد، یک پروژه براساس npm ایجاد می شود که اولین و مهمترین مشخصهاش، ایجاد فایل package.json در آن دایرکتوری است. این فایل در واقع یک map برای npm پروژه است، و تمامی اطلاعات مربوط به پروژه را در خود ذخیره میکند. به محض این که این دستور را اجرا میکنیم، خودِ npm شروع به پرسیدن برخی سؤالات درباره پروژه میکند تا اطلاعات مربوط به ویژگی های برنامه را در فایل package.json ثبت نماید: (نوعی حالت wizard برای ایجاد پروژه npm)
· package name چه باشد، یعنی نام پروژهای که میخواهیم ایجاد کنیم چه باشد(خود پروژه را میتوان یک پکیج در نظر گرفت). این اسم همان اسمیست که اگر بعداً خواستیم پکیجمان را publish کنیم، با این نام شناخته میشود. (منظور از publish کردن این است که پکیجمان را منتشر کنیم، مثلاً آن را در سایت npm قرار دهیم)
· version چندم پروژه است. (مشخصه version در فایل package.json شماره نسخه فعلی پکیج را مشخص میکند)
اگر بخواهیم پکیجی را منتشر کنیم، دو مشخصه نام و شماره نسخه (package name و version) حتماً باید حضور داشته باشند.
· description پروژه چه باشد، یک توضیح کوتاه درباره پکیج. یکی از کاربردهای این توضیح کوتاه، آن است که هنگام جستجو، یافتن آن ساده تر می شود.
· entry point اولین فایلیست که launch میشود. در مقابل مشخصه entry point آدرس فایلی را مینویسیم، آن فایل مقدار مشخصه main در فایل package.json را مشخص میکند. در واقع بعداً اگر کاربری خواست از پکیج ما استفاده کند، هنگامی که آن را require میکند، node به سراغ آبجکت module.exports فایلی که در entry point آدرسش را دادهایم میرود و آن را اجرا میکند. پس این فایل عملاً میشود منطق اصلی و فایل اصلی پکیجمان.
· test command چه باشد، مشخص میکند اسکریپت npm test چه کاری را باید انجام دهد.
· git repository چه باشد، برای وقتی که میخواهیم پکیجمان را روی یک مخزن گیت بفرستیم.
· keywords چه باشند، این کلمات کلیدی بعد از انتشار پکیج، برای سرچ کردن در سایت npm کاربرد دارند.
· author پروژه چه کسی است، یعنی برنامهنویس پروژه کیست! (که خب معمولاً خود ما هستیم!!)
· license پروژه چیست، در دنیا استانداردهایی برای license وجود دارد که قوانین استفاده دیگران از یک محصول را مشخص میکند، و ما با استفاده از این ویژگی مشخص میکنیم که دیگران تحت چه شرایطی اجازه دارند از پکیج ما استفاده کنند و ...
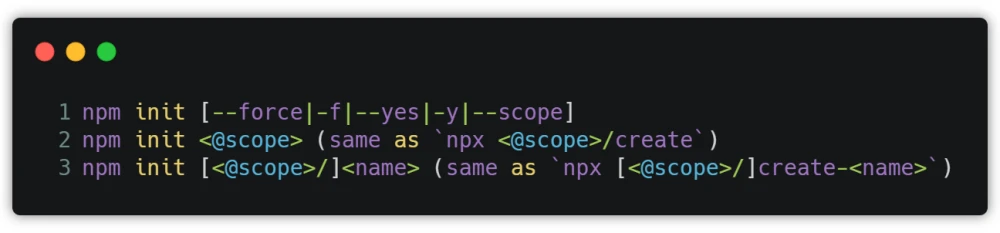
نکتهاین که هر کدام از این سؤالات، یک مقدار پیشفرض دارند که اگر جوابی به آنها ندهیم (در جواب هر یک تنها دکمه enter را بزنیم، یا این که از دستور npm init -y استفاده کنیم)، npm همان ها را بعنوان پاسخ ما در نظر میگیرد. و تکتک جواب هایی هم که دادیم، بعنوان اطلاعات پروژه در فایل package.json ذخیره میشوند. در مجموع شمای کلی این دستور بدین شکل است:

لازم به ذکر است مشخصه های دیگری نیز هستند که npm init در ابتدای کار مقدار آنها را از ما نمیپرسد، ولی بعداً می توانیم آنها را به package.json اضافه کنیم. هر کدام از این مشخصهها، یک تأثیر خاص دارند و یک ویژگی خاص را به پروژه اضافه میکنند. برای مشاهده لیست کامل این مشخصهها، میتوانید به آدرس زیر مراجعه کنید:
https://docs.npmjs.com/files/package.json
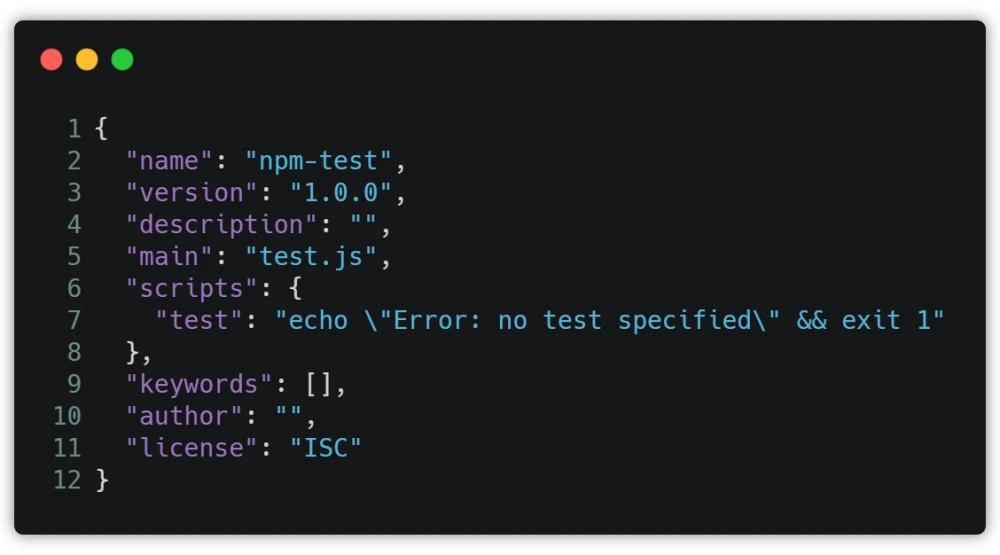
بعنوان مثال، فایل package.json ای که به ازای دستور npm init –y بوجود میآید، چنین ساختاری خواهد داشت:

در مقاله بعد، بررسی می کنیم که چهطور یک پکیج را به پروژه اضافه کنیم و وقتی یک پکیج npm را install می کنیم، چه اتفاقاتی رخ می دهد.
از همراهی شما سپاسگزاریم...
