امروزه و با توجه به تنوع و فراگیری تکنولوژی های حوزه وب، و نیز با توجه به تغییر روز به روز هر یک از آنها، نمی توان جزئیات و دستورات و سینتکس های یک تکنولوژی را تماماً به خاطر سپرد. در چنین شرایطی، بهترین روش ما برنامه نویسان برای هم قدم شدن با این تغییرات و گوناگونی ها، این است که روی مفاهیم اصلی تسلط پیدا کنیم و با مطالعه بر روی موارد ضروری و مهم، آشنایی کاملی با آن تکنولوژی پیدا کنیم. و بعد وقتی که آشنایی کامل با قابلیت ها و امکانات تکنولوژی مورد نظر فراهم شد، به راحتی می توانیم با مراجعه به مستند مربوط به آن، نیاز خود را برطرف کنیم. از طرفی بسیاری از قابلیت های یک تکنولوژی در عمل کمتر مورد استفاده قرار می گیرند و نیاز نیست حتماً بر روی آنها تسلط داشته باشیم.
یکی از راه هایی که گاهی وبسایت های معروف ارائه می کنند، ساختن cheat sheet برای یک تکنولوژی خاص است. لیست کوتاهی از دستورات کاربردی تر آن تکنولوژی که کلیات دستورات و قابلیت های آن را در اختیار قرار می دهد.
npm نیز از قاعده بالا مستثنی نیست، و مفاهیم و دستورات گسترده ای دارد که تسلط داشتن روی تکتک آنها، زمان قابلتوجهی را از ما می گیرد. از این رو ما در سری مقالات آموزش npm نیز قصد نداریم که تکتک دستورات npm را لیست کنیم و هر کدام را شرح دهیم. اما در سطح اینترنت cheat sheet های خوبی برای npm یافت می شود که به نمونهای از آنها اشاره می کنیم:
و در ادامه نیز چند دستور کاربردی npm که تاکنون به آنها نپرداخته ایم را مورد بررسی قرار می دهیم:
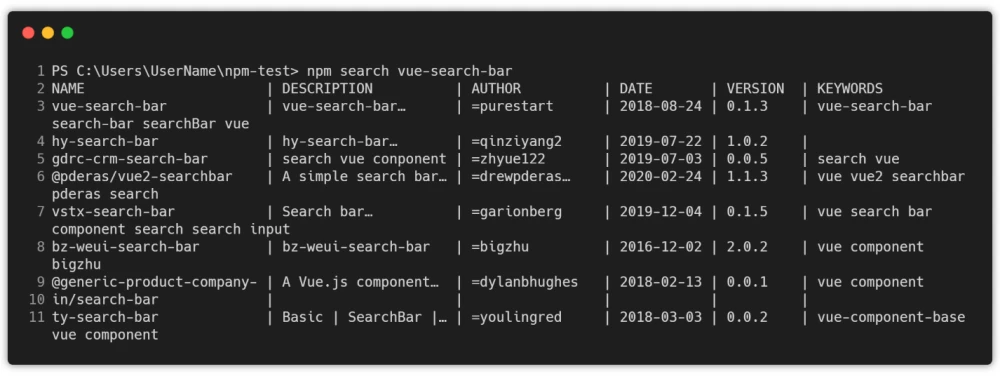
• npm search : به وسیله این دستور، میتوان بین پکیجهای مختلف npm جستجو انجام داد، درست مثل آنکه به سایت npmjs.com رفته و در آنجا سرچ انجام دهیم. در مثال زیر، ما واژه vue-search-bar را در ترمینال از طریق npm search جستجو کردیم تا ببینیم چه پکیج هایی نزدیک به این عبارت وجود دارند:

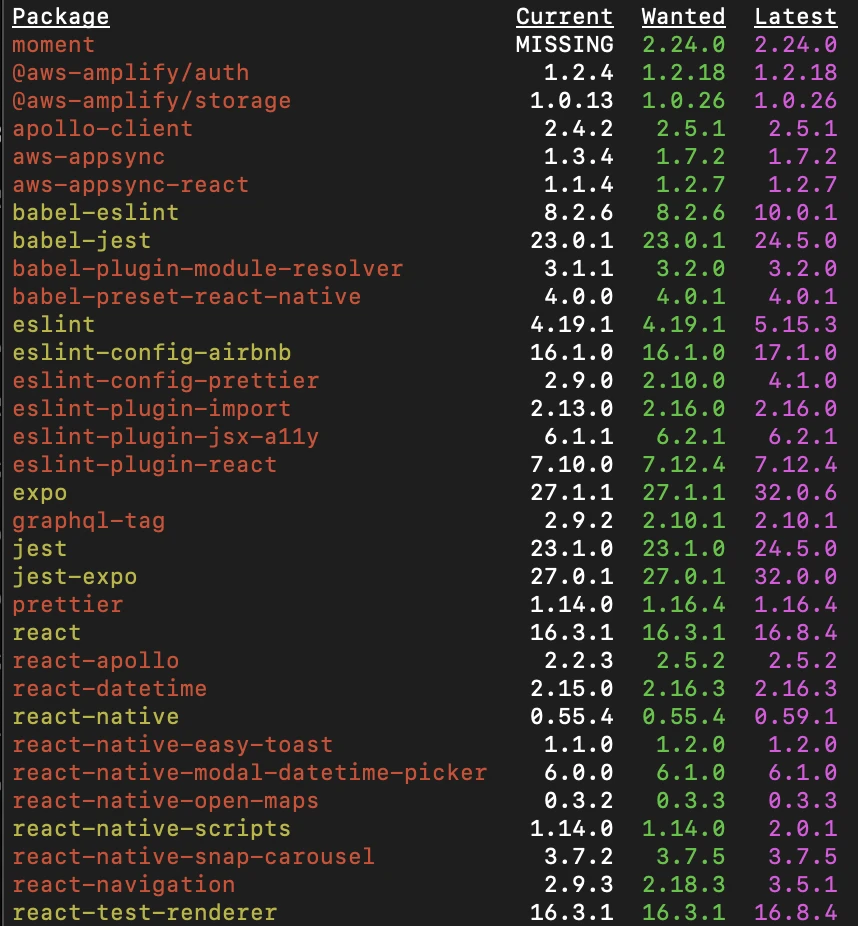
• npm outdated : این دستور لیست پکیجهایی از پروژه را که ورژن قدیمی دارند (بروز نیستند و در واقع out of dateهستند) نشان خواهد داد. یک نمونه از اجرای این دستور در تصویر زیر آمدهاست:

در ستون سمت چپ نام پکیج هایی که نیاز به بروزرسانی دارند آمده است. در این حالت و با اجرای دستور npm update می توان نسخه پکیج هایی که با رنگ قرمز نشان داده شده اند را به شماره ای که در ستون wanted نوشته شده ارتقاء داد.
نکته دیگر آنکه میتوان بروز نبودن پکیجهای گلوبال را نیز با آپشن g– چک کرد. (برای مطالعه بیشتر در این رابطه، به این آدرس مراجعه کنید: https://docs.npmjs.com/cli-commands/outdated.html)
• npm update : همانطور که در مثال بالا دیدیم، با اجرای این دستور می توانیم آن دسته از پکیج های نیازمندی را که احتیاج به بروز شدن دارند، بروز کنیم. بعنوان مثال اگر در ادامه قسمت قبل، دستور npm update را اجرا کنیم:

(از آنجا که در فایل package.json شماره نسخه پکیج ها با علامت ^ مشخص شده است، امکان آپدیت شدن پکیج های سطرهای زردرنگ به شماره نسخه latest وجود ندارد)
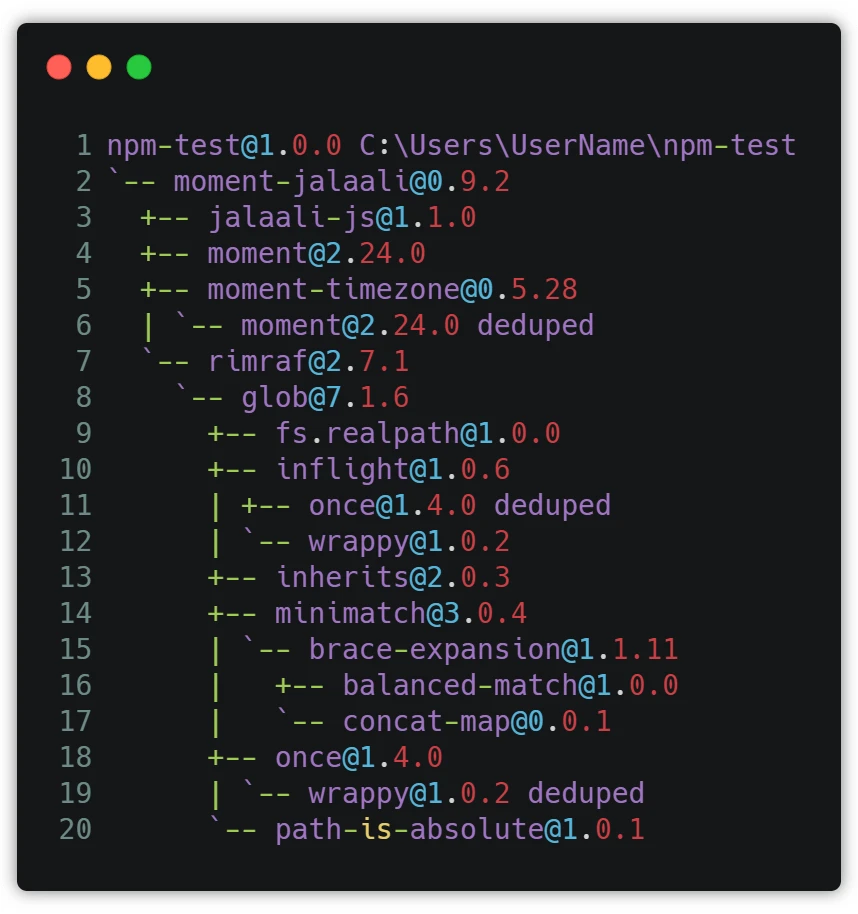
• npm list : با استفاده از این دستور میتوان دید که چه پکیج های لوکالی در دایرکتوری فعلی نصب شدهاند. ویژگی مثبت این دستور، آن است که لیست پکیج ها و نیازمندیهای آن را بصورت سلسله مراتبی و کامل نمایش خواهد داد. البته ما میتوانیم با اضافه کردن گزینه depth=integerNumber-- مشخص کنیم که تا چه عمقی از زیرشاخههای درخت نیازمندیها برایمان نمایش داده شود. در ضمن برای مشاهده این که چه ورژنی از یک پکیج نصب شده است، میتوانیم نام آن پکیج را در انتهای دستور بیاوریم:
npm list <package-name>بعنوان مثال اگر در پروژهای که تنها پکیج moment-jalaali در آن نصب است، دستور npm list را بزنیم، خروجی آن اینگونه خواهد بود:

برای مشاهده مستند کامل این دستور می توانید به این آدرس مراجعه کنید:
https://docs.npmjs.com/cli/ls.html
npm home <package-name>• با استفاده از این دستور می توانیم در مرورگر خود به صفحه اصلی پکیج نیازمندی مشخص شده برویم.
npm docs <package-name>• با استفاده از این دستور می توانیم در مرورگر خود به مستند رسمی پیکج نیازمندی مشخص شده برویم.
npm repo <package-name>• با استفاده از این دستور می توانیم در مرورگر خود به مخزن رسمی پکیج نیازمندی مشخص شده برویم.
• npm help : این دستور تمامی دستورات موجود در npm را لیست می کند و در مورد برخی اصطلاحات آن توضیح ارائه می دهد.
• npm link : اگر در حال توسعه یک پروژه هستیم و بطور همزمان، داریم یکی از پکیج های نیازمندی آن پروژه را نیز خودمان توسعه می دهیم، می توانیم با استفاده از این دستور تغییرات انجام شده روی پکیج نیازمندی در حال توسعه را بلافاصله در پروژه اصلی ببینیم.
اگر تاکنون مباحث ارائه شده در این سری مقالات را مطالعه کرده باشید، با عناوین اصلی npm آشنایی خوبی پیدا کرده اید. در قدم بعد می توانید با مطالعه مقالات آموزش پیشرفته npm، دانش عمیق تری از این تکنولوژی به دست بیاورید. پس با سکان آکادمی و با سری مقالات پیشرفته npm همراه باشید.
اگر در مورد مباحث هر یک از مقالات سکان پرسشی داشتید، می توانید آن را در تالار گفتگو و یا در قالب کامنت مطرح کنید.
