یک معمار را در نظر بگیرید، قبل از اینکه خودش را در طراحی یک خانهی زیبا برای مشتریانش درگیر کند، ابتدا باید یک نقشهی دو بعدی از ساختار خانه بسازد. این نقشه، به او کمک میکند تا محل ورود و خروج، مسیری که مردم در آن قدم میزنند و اینکه چگونه میتوان از هر اتاق به بهترین شکل استفاده کرد، را تجسم کند. این یک روش کاربردی برای طراحی بقیهی خانه است.
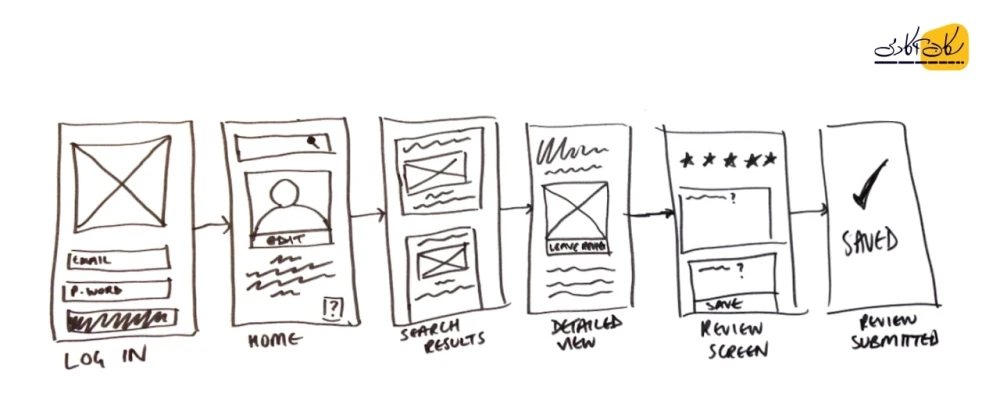
وایرفریم را یک نوع نقشه برای محصولات دیجیتال در نظر بگیرید. وایرفریمها، بازنمایی پایهای بهصورت تصویری از محتوا و عملکرد صفحهی نمایش هستند. آنها نمای کلی روشنی از ساختار صفحه، طرحبندی (Layout)، معماری اطلاعات (Information Architecture)، جریان کاربر (User Flow)، عملکرد (Functionality) و رفتارهای تعیین شده، ارائه میدهند.
از آنجایی که ترسیم وایرفریمها در مراحل اولیهی چرخهی عمر یک محصول دیجیتالی اتفاق میافتد، وایرفریمها معمولا از اشکال و نمادهای پایه تشکیل میشوند. رنگها، فونتها، تصاویر و سایر ویژگیهای استایلی حذف شدهاند تا تمرکز روی عناصر اصلی صفحهی نمایش حفظ شود. بسته به میزان جزئیاتی که نیازمند نمایش هستند، وایرفریمها را میتوان با دست یا بهصورت دیجیتالی رسم کرد.

اهمیت وایرفریمها در طراحی UI
اکنون که با مفهوم و فرایند رسم وایرفریم آشنا شدیم، بیایید نگاهی دقیقتر به ارزش وایرفریم در طراحی UI بیاندازیم.
- ایجاد وایرفریمها در مراحل اولیه به شما این امکان را میدهد که بازخورد صادقانهای از ذینفعان جمعآوری کنید و نقاط ضعفی را که به ایجاد و توسعهی طرح شما کمک میکنند، شناسایی کنید. این همچنین سادهترین راه برای آزمایش ایدههای شما است، و فرایند رسم وایرفریمها ممکن است شما را در مسیری کاملا متفاوت قرار دهد. هنگامی که نرمافزار یا وبسایت شما شکل نهاییاش را به خود گرفت، مستندسازی فرایند رسم وایرفریمها شما را قادر میسازد تا با اطمینان در مورد هر مرحله از تکامل محصول خود صحبت کنید.
- وایرفریمها، ابزاری ارتباطی هستند. مشتریان و ذینفعان، باید از طریق وایرفریمهای شما به وضوح، عملکرد و هدف ویژگیهایتان را درک کنند. همچنین دیدن عناصر رسم شده روی یک وایرفریم، به شما اجازه میدهد تا کارکردن همهی آنها را کنار یکدیگر به تصویر بکشید. حتی ممکن است اگر احساس کردید که رابط کاربری شما بیش از حد بههم ریخته است، تصمیم به حذف تعدادی از آنها بگیرید.
- اگر قلم و کاغذی در دست دارید، میتوانید به سرعت یک وایرفریم را بدون خرج کردن یک ریال ترسیم کنید. فراوانی ابزارهای موجود، این امکان را به شما میدهد که بتوانید در عرض چند دقیقه، یک وایرفریم دیجیتالی رسم کنید. با مشخص شدن بخشهای مرکزی صفحه، میتوان ایرادات و نقاط ضعف را بهراحتی شناسایی و بدون صرف هزینهی زمانی یا مالی زیاد، اصلاح کرد. هر چه در طراحی خود جلوتر میروید، ایجاد تغییرات سریع نیز دشوارتر خواهد شد!
