تایپوگرافی چیزی بسیار بیشتر از کلمات و فونت است. یک نوع هنر پیچیده و یک جزء حیاتی از طراحی UI است. وقتی متنی را در یک وبسایت یا اپلیکیشن میبینید، چیزی که نمیبینید این است که یک طراح رابط کاربری در پشت صحنه سخت کار کرده است تا استایل، چینش و زیبایی حروف را به تعادل برساند تا احساسات را برانگیزد و پیامهای خاصی را به کاربر منتقل کند. این تایپوگرافی است که کاربران را در اطراف محیط راهنمایی میکند و بدون تایپوگرافی مناسب، تجربهی کاربر ضربه خواهد خورد.
تایپوگرافی خوب، یک سلسله مراتب بصری قوی میسازد، اعتماد کاربران شما را شکل میدهد و به تقویت برند شما کمک میکند. به همین دلیل است که فورا فونتهای مثال زدنیای مانند Myriad Bold را به LinkedIn یا Didot را با Vogue ربط میدهیم. داشتن فونتهای خوب و قوی که شخصیت برند شما را به صورت بصری تحریک کرده و منعکس میکنند، میتواند تفاوت بین افرادی باشد که برای دو دقیقه یا دو ساعت در وبسایت شما میمانند.
بیایید به برخی از عناصر کلیدی تایپوگرافی نگاه کنیم:
فونتها و تایپ فیسها (Fonts and Typefaces)
اصطلاحهای "فونت" و "تایپ فیس" اغلب بهجای هم استفاده میشوند، اما در واقع به چیزهای مختلفی اشاره دارند. تایپ فیس، خانوادهای از فونتهای مرتبط است، در حالی که فونتها به وزنها، ضخامت، و استایلهایی مربوط میشوند که در کنار یکدیگر یک فونت را تشکیل میدهند. به عنوان مثال، Ariel یک تایپفیس است و Ariel Bold یک فونت است.
سلسله مراتب (Hierarchy)
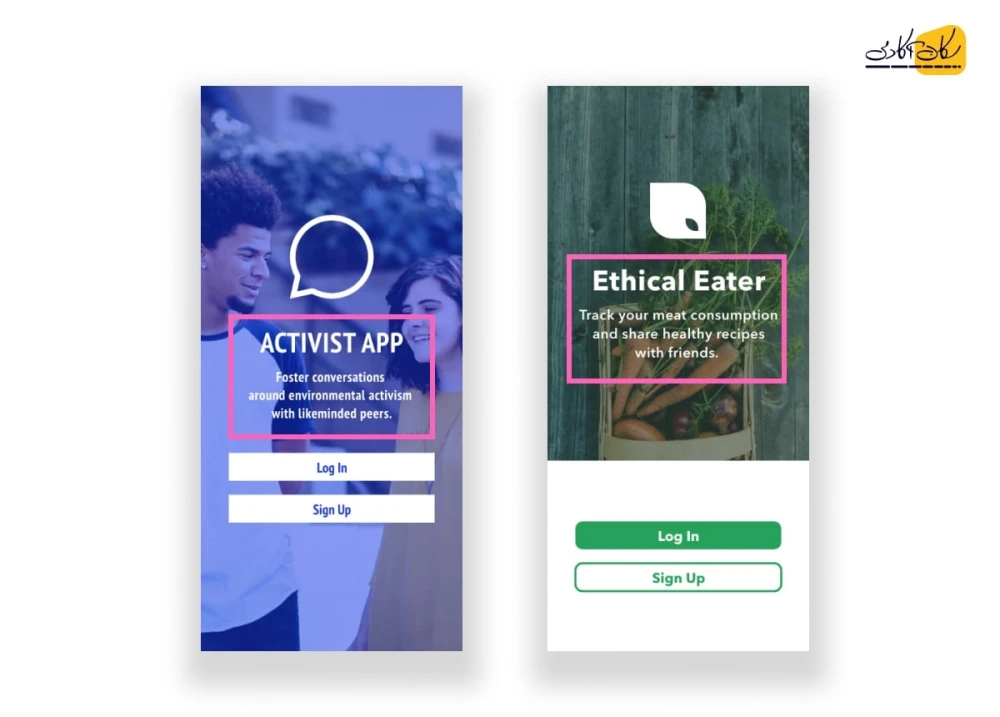
سلسله مراتب تایپوگرافی فرایند استفاده از اندازه، رنگ، کنتراست، و تراز برای راهنمایی کاربران است که در آن، متنی که باید در ابتدا مورد توجه قرار گیرد و خوانده شود، مشخص میگردد. یک مثال معمولی از سلسله مراتب تایپی، اندازه است: عنوانها باید همیشه بزرگتر از زیرعنوانها و متن استاندارد باشند. در تصویر زیر، میتوانید ببینید که عنوانها به طور قابل توجهی بزرگتر از متن اصلی هستند.

کنتراست (Contrast)
همانند سلسله مراتب، کنتراست به انتقال ایدهها یا پیامهایی که میخواهید بر آن تاکید کنید، به خوانندگان کمک میکند. میتوانید با حروف، رنگها، استایلها و اندازههای مختلف بازی کنید و کنتراست تولید کنید تا تأثیر بصری ایجاد کنید و متن صفحه را تجزیه کنید.
هماهنگی (Consistency)
اگرچه ممکن است با نکاتی که بالا ذکر شد، مغایرت داشته باشد، اما اگر میخواهید از یک رابط کاربری گیجکننده و نامرتب جلوگیری کنید، "هماهنگی" کلید شماست. ایجاد یک سلسله مراتب باثبات از تایپ فیسها (یک فونت هماهنگ برای headerها، دیگری برای زیرعنوانها) و رعایت آن، عمل صحیحی است.
فضای سفید (White Space)
فضای سفید که به عنوان "فضای منفی(Negative Space)" نیز شناخته میشود، ناحیهی خالی اطراف متن یا گرافیک است. اغلب مورد توجه کاربر قرار نمیگیرد، اما فضای سفید برای ایجاد سلسله مراتب و منظم نگه داشتن رابط ضروری است.
تراز (Alignment)
تراز کردن، فرایند یکسانسازی و ترکیب متن، گرافیک و تصاویر برای اطمینان از فضای برابر، اندازه و فاصله بین هر عنصر است. برای مثال، تراز کردن متن به سمت راست برای خوانندگانی که از چپ به راست میخوانند، غیرمعمول به نظر میرسد.