اگر میخواهید بهعنوان یک طراح تجربهی کاربری مشغول بهکار شوید، به یک پورتفولیوی (Portfolio) عالی نیاز دارید. اما از کجا باید شروع کنید؟! هر پورتفولیوی طراحی تجربهی کاربری، منحصربهفرد است (دقیقاً مانند طراحانی که روی آنها کار کردهاند!). اما برخی موارد رایج وجود دارد که باید در آن گنجانده شوند.
در اینجا، برخی از عناصر کلیدی یک پورتفولیوی طراحی تجربهی کاربری خوب آورده شده است:
- یک تیتر مقدماتی قدرتمند
- یک بخش پرجزئیات "دربارهی من"
- مطالعات موردی کاملی که روند کاری شما را شرح دهند
- تصاویر واقعی و عناصر بصری جذاب
- اطلاعات تماس و لینک به هر پروژهی اضافی (مانند وبلاگ یا شبکههای اجتماعی)
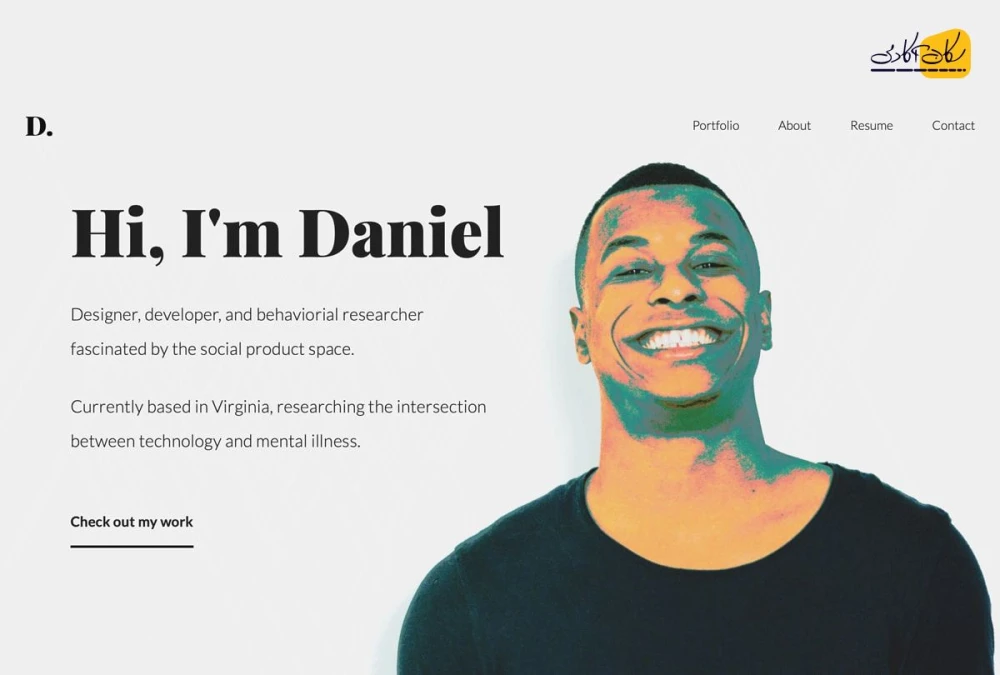
بیایید نگاهی به پورتفولیوی Daniel Autry بیاندازیم. چرا؟ به این دلیل که یک مثال عالی است که به ما کمک میکند واقعاً در مورد آنچه که یک پورتفولیوی خوب در بر میگیرد، تحقیق کنیم.

زمانی که وارد پورتفولیوی دانیل میشوید، فوراً متوجه میشوید که هدفش چیست. یک مقدمهی مختصر و یک دکمهی فراخوان برای اقدامی واضح وجود دارد: "کار من را بررسی کنید". با حرکت به بخش "دربارهی من"، میبینیم که دانیل لحن مکالمهای را که در طول بازدید شما از خودش نشان داده بود، حفظ میکند. او از به اشتراک گذاشتن علاقههایش، ترسی ندارد. فوراً متوجه نقاط قوت او میشویم: ارتباط، دوستی، همدلی؛ همهی آن مهارتهای نرمی که در فصل قبل به آنها اشاره کرده بودیم!
با ادامهی مطالعات موردی او، میتوانید ببینید که او واقعاً در هر مرحله، کاربر را در نظر میگیرد. دانیل تنها با چهار مطالعهی موردی که پروژههای متنوعی را نشان میدهد، پورتفولیویش را جذاب و ناب نگه داشته است. او هر مطالعهی موردی را در قالبی بسیار زیبا و ساده، با استفاده از ترکیبی خوب از عناصر بصری و متن، ارائه میکند.
بیایید به مطالعهی موردی Mindbrush دانیل بپردازیم، جایی که او موارد زیر را ارائه میدهد:
- مشکلی که به خوبی تعریف شده
- افرادی که با آنها کار کرده است
- ابزارها و تکنولوژیهایی که استفاده کرده است
- مرحلهی کشف (نحوهی برخورد او با مشکل)
- فرایند به کار گرفته شده برای غلبه بر این مشکل (تحقیقات کاربر، پرسونای کاربر، رسم وایرفریمها، نمونهسازی، تست کاربر و طراحی بصری)
- نتیجه یا راهحل نهاییای که به آن رسیده است
و بهترین چیز در مورد آن چیست؟ او همهچیز را به سادگی نشان میدهد و توضیحاتی میدهد که هر کسی بتواند آن را درک کند. حتی کسانی که هیچ پیشزمینهای در تجربهی کاربری ندارند. به هر حال، این فقط طراحان تجربهی کاربری نیستند که پورتفولیوی او را بررسی میکنند. بنابراین، او به همهی مخاطبان پاسخ میدهد.
در نهایت، دانیل برای ایجاد یک تجربهی صمیمانه، از داستانسرایی استفاده میکند و ما را از ابتدا تا انتها درگیر میکند. او حقایق و بینشهای کلیدیای را به اشتراک میگذارد که واقعاً به ما امکان میدهند تا بفهمیم مشکل کاربر چیست و چرا ارزش حل آن را دارد.
Moritz نیز این کار را به خوبی در پورتفولیوی خودش انجام میدهد. او هر مطالعهی موردی را مانند یک مقاله ارائه میکند و قبل از اینکه یادگیری خودش کامل شود، در یک نقطهی خاص از پروژه، عمیق میشود. این نشاندهندهی فروتنی و نگرش بهبودی مستمر و بهینهسازی اوست. دقیقاً همان چیزی که کارفرمایان به دنبال آن هستند!
به تصویر کشیدن دادهها و استفاده از تصاویر قوی، نکاتی کلیدی هستند. اگر بتوانید نتایج قابل اندازهگیریای از کارتان نشان دهید، میتوانید پورتفولیویتان را متمایز و خاص کنید. مثلا آیا با بهبود جریانهای کاربر (User Flows)، درآمد کسبوکار را افزایش دادهاید؟ آن را نشان دهید! به همین ترتیب، تصاویری که به درستی انتخاب شدهاند، میتوانند کمی حس پویا بودن را تداعی کنند. نمایی از طوفانهای فکری خلاقانه یا وایرفریمها، حس فعالیت و پیشرفت را به شما میدهد و ثابت میکند که دست به کار هستید.
ما فقط بهطور خلاصه به دو نمونه پورتفولیوی عالی طراحی تجربهی کاربری نگاه کردیم. برای الهام بیشتر، میتوانید به وبسایت Behance مراجعه کنید و نمونههای بسیاری از پورتفولیوها و مطالعات موردی را در سرتاسر دنیا، مشاهده کنید.