در این قسمت قصد داریم به توضیح مختصری از نحوه استفاده از Vue Router بپردازیم. بدیهی است که برای درک عمیق تر کار با Vue Router بایستی منبع معرفی شده در انتهای مقاله را نیز مطالعه کنید.
Vue Router در واقع یک Router اختصاصی برای فریم ورک Vue.js است. این نوع از Router به طور عمیق با فریم ورک Vue.js آمیخته شده تا ساخت برنامه های ایجاد شده با این فریم ورک را آسان کند.
راه های نصب و استفاده از Vue Router:
- استفاده از CDN
- استفاده از NPM
- استفاده از Vue CLi
استفاده از CDN :
اگر برای کار کردن با Vue Router می خواهید از CDN استفاده کنید کافی است پس از import کردن Vue در پروژه، از CDN مربوط به Vue Router مانند زیر استفاده کنید:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
استفاده از NPM :
با استفاده از دستور زیر می توانید Vue Router را نصب کنید:
npm install vue-routerپس از نصب، باید در فایل main.js ساخته شده در پروژه، Vue Router را نیز استفاده کنید تا در پروژه قابل استفاده باشد.
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
استفاده از Vue CLi:
برای این روش نیز کافی است که دستور زیر را در ترمینال ادیتور کد وارد کنید تا Vue Router به پروژه اضافه شود:
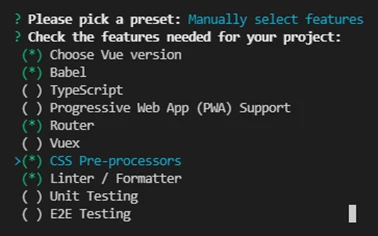
vue add routerدقت کنید که اگر قصد دارید از همان ابتدای ساخت پروژه، Vue Router را به آن اضافه کنید می توانید از روش نصب vue/cli@ برای پروژه استفاده کنید فقط در مرحله دوم که نیازمندی های پروژه را انتخاب می کنید، باید Router را نیز مانند تصویر زیر انتخاب کنید.

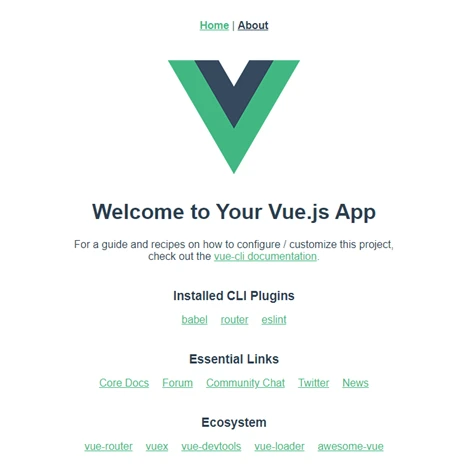
در این مقاله، ما یک پروژه جدید با استفاده از vue/cli@ ایجاد کردیم و Router را نیز برای آن انتخاب کردیم. پس از ساخت پروژه، خروجی در مرورگر قابل مشاهده است تصویر زیر خروجی موردنظر را نشان می دهد.

همانطور که می بینید در بالای صفحه دو تا لینک Home و About نوشته شده که با کلیک روی هر یک از آن ها می توان وارد صفحه مورد نظر آن شد. در واقع برای این دو لینک از همان Vue Router استفاده شده است. تنظیمات Vue Router به صورتی نوشته شده که برای هر یک از این لینک ها از یک صفحه مجزا استفاده شده است و با کلیک روی هر یک از آن ها، صفحه موردنظر را نشان می دهد.
مشخصات این دو صفحه در فایل index.js (در پوشه Router) نشان داده شده است. برای اینکه با کلیک روی هر لینک صفحه مورد نظر آن نمایش داده شود کافی است از یک router-link مطابق کد زیر استفاده کنید.
<router-link to="/about">About</router-link>در router-link بالا از یک attribute به نام to استفاده شده است. این attribute برای نشان دادن آدرسی است که دنبال آن می گردیم. در اینجا با توجه به اینکه دنبال صفحه about می گردیم از ‘about/’ استفاده شده است. از طرفی در فایل index.js نیز برای آدرس ‘about/’ از فایل About.vue استفاده شده است.
پس با کلیک کردن روی لینک About در بالای صفحه، آدرس ‘about/’ در URL مرورگر قرار گرفته و Vue در فایل index.js به دنبال این آدرس می گردد تا محتویات صفحه آن را پیدا کرده و در مرورگر نمایش دهد.
اگر فایل App.vue را نگاه کنید یک تگ router-view مانند زیر می بینید. این تگ برای نمایش محتویات صفحات استفاده می شود. به عبارت دیگر اطلاعات موجود در هر یک از صفحات About و Home درون این تگ نمایش داده می شود.
<router-view/>بنابراین برای اینکه بخواهید محتویات صفحات را در هر جایی که مد نظرتان است، نمایش دهید کافی است این تگ را در محل موردنظر قرار دهید.
در واقع router-view جایی است که Vue Router محتوایی که با URL جاری مطابقت دارد را قرار می دهد.
برای ساخت صفحات دیگر نیز کافی است در فایل index.js آدرس صفحه مورد نظر و فایل مربوط به آن وارد کنید. پس از انجام این کار آدرس موردنظر آماده است تا هر جایی از پروژه که قصد داریم از آن استفاده کنیم. همانطور که قبلا نیز گفته شده برای استفاده از یک آدرس کافی است از router-link استفاده کنیم.
فایل index.js برای این پروژه به صورت زیر است:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
