یکی از عملیاتهایی که npm برای بهینه سازی کارها انجام میدهد، کَش کردن میباشد. به این ترتیب، npm در مورد پکیجهایی که قبلاً نصب و استفاده کرده اطلاعاتی ذخیره میکند و وقتی بعداً دوباره به آنها احتیاج پیدا کرد، دیگر نیاز به واکشی(fetch کردن) مجددشان نیست. npm فایلهای مربوط به کَش را در فولدر مخصوص به آن ذخیره میکند. این فولدر در سیستمعاملهای مبتنی بر POSIX (مثلاً در مَک و لینوکس) در آدرس npm./~ و در سیستمعامل ویندوز در آدرس C:/Users/UserName/AppData/npm-cache قرار دارد. در واقع وقتی در پروژه برای اولین بار پکیجی را نصب میکنیم(دستور npm install)، اطلاعات مربوط به آن پکیج بصورت خودکار در فولدر cacache_ از دایرکتوری کَش ذخیره میشود و به این ترتیب دفعاتِ بعدیِ نصب این پکیج، سریعتر انجام میگیرد. همچنین با استفاده از دستور npm config get cache در هر سیستمعاملی، میتوان دایرکتوری مربوط به کَش npm را پیدا کرد. کتابخانه cacache، یک کتابخانه node.js برای مدیریت فایلهای کَش است. این کتابخانه که مزایایی نظیر سریع بودن، قابلیت اجرا بصورت همروند و ... را داراست، بعنوان هسته مدیریتی کَش محلی npm استفاده میشود. فولدر _cacache که در بالا ذکر آن رفت، فولدریست که در آن اطلاعات مربوط به درخواستهای http و نیز اطلاعات مربوط به پکیجها، براساس پروتکلهای کتابخانه cacache ذخیره گردیده. البته کتابخانه cacache بصورت مستقل نیز قابل استفاده می باشد. برای کسب اطلاعات بیشتر در مورد cacache و _cacache می توانید به آدرس های زیر مراجعه کنید:
https://docs.npmjs.com/cli-commands/cache.html
https://www.npmjs.com/package/cacache
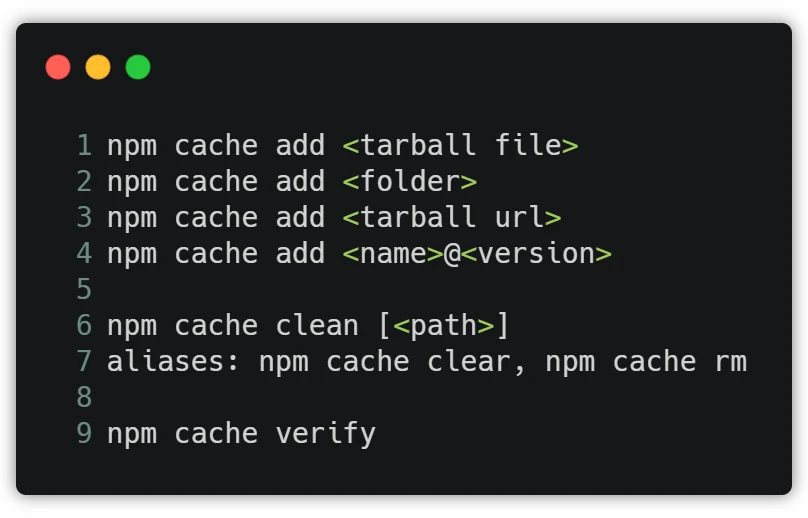
npm یک دستور CLI برای کار با کَش در اختیار قرار میدهد که شمای کلی آن بصورت زیر است:

· add : پکیج مشخص شده را در local cache ذخیره میکند.
· clean :تمامی دادههای فولدر کَش را پاک میکند. طبق مستند سایت npmjs.com، از آنجاییکه تمامی عملیات لازم در مورد کَش(مثلاً صحتسنجی، تشخیص خطا در پکیجها و پاک کردن کَش در صورت لزوم) توسط خود npm انجام میگیرد، معمولاً نیازی به پاک کردنِ کَش npm نیست و تنها دلیل منطقی برای این کار، پاک کردن حافظه است. به همین دلیل در نسخههای جدیدترِ npm، دستور npm cache clean به تنهایی کار نمیکند و در کنار آن حتماً باید گزینه force-- را هم بکار برد. با این وجود وقتی پکیجی را نصب میکنیم که انتظار داریم بدون مشکل کار کند ولی درست کار نمیکند، یکی از راهحلهای احتمالی پاک کردن کَش است.
· verify :روی فولدر کَش بررسی و صحتسنجی انجام میدهد، دادههایی که مورد نیاز نیستند را پاک میکند، و همچنین درستیِintegrity - cache index و سایر دادههای کَش شده را بررسی میکند.
خوب است بدانیم که npm خود به خود دادهای را که مربوط به کَش باشد حذف نمیکند. از این رو با گذشت زمان، حجم کَش بیشتر و بیشتر میشود. همچنین npm تاکنون دستوری برای مشاهده و تغییر محتوای دادههای کَش شده در اختیار قرار نداده و اگر بخواهیم به دادههای کَش شده دسترسی داشته باشیم، باید مستقیماً از api های کتابخانه cacache استفاده کنیم.
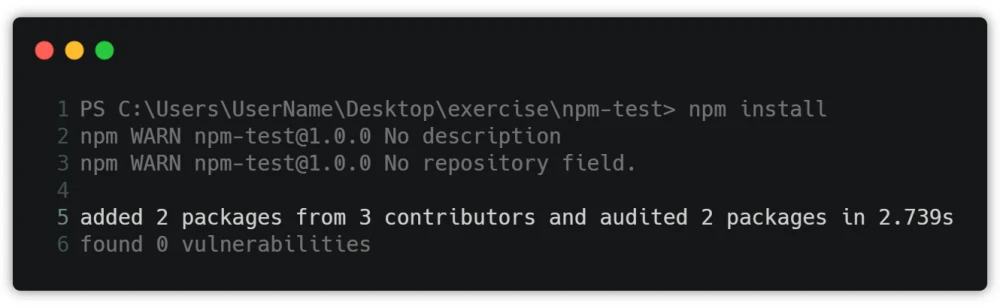
برای درک بهتر اهمیت کَش کردن، مثالی میزنیم. فرض کنیم در فایلِ package.json یک پروژه، مجموعهای از پکیجها را بعنوان نیازمندی تعریف کردهایم. قبل از هر چیز دستور npm cache clear --force را میزنیم تا همهی کَشهای قبلی پاک شود. اگر در این حالت که هیچ دادهی کَشی وجود ندارد، دستور npm install را بزنیم، خروجی آن به این شکل خواهد بود:

همانطور که در خط پنجم میبینیم، npm برای اضافه کردن و بررسیِ پکیجها، به حدود 2.73 ثانیه زمان نیاز داشته است.
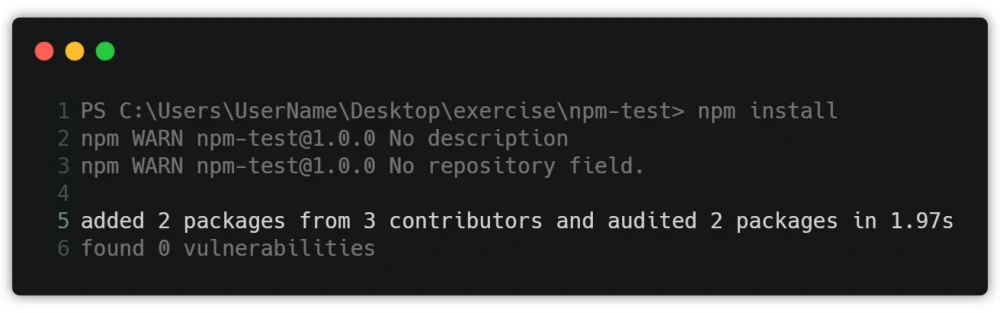
گفتیم که npm در هنگام نصب پکیجها، دادههای کَش مخصوص به آنها را ذخیره میکند، بنابراین در حال حاضر پکیجهای نصب شده در پروژه کَش شدهاند. حالا اگر فولدر node_modules را که محل نصب پکیجهای لوکال پروژه میباشد پاک کنیم و دوباره دستور npm install را بزنیم، نتیجهاش این چنین خواهد بود:

همانطور که مشخص است، npm برای نصب دوباره پکیجها به زمان کمتری نیاز داشته.
برای کسب اطلاعات بیشتر درباره کَش npm، می توانید به مستند رسمی npm مراجعه کنید.
خوب است بدانیم npm علاوه بر نیازمندی های معمول خود و همچنین نیازمندی های زمان توسعه(devDependencies)، سه نوع نیازمندی دیگر نیز دارد. در قسمت بعد در این باره بیشتر توضیح داده ایم.
