در این مقاله و در ادامه مبحث اسکریپتها در npm، به ارائه برخی توضیحات تکمیلی و شرح قابلیتهای کمتر شناختهشده npm scripting میپردازیم.
در ابتدا خوب است اشاره کنیم که با استفاده از عملگر && در یک اسکریپت، میتوان زنجیرهای از اسکریپتها را پشت سر هم اجرا کرد. همچنین میتوان یک اسکریپت را در یک اسکریپت دیگر اجرا نمود. در مثال زیر هر دوی این قابلیتها استفاده شدهاند:
اگر مشخصه “scripts” فایل package.json مطابق شکل بالا باشد، به ازای دستور npm run awesome-npm، ابتدا اسکریپت say-hello اجرا میشود و بعد عبارت echo NPM is awesome! در ترمینال چاپ خواهد شد.
مشخصههایی(property یا فیلدهایی) که در فایل package.json تعریف میکنیم، به متغیرهای محلی(environment variables) اسکریپتهایِ پکیجمان اضافه میشوند، و با قالب
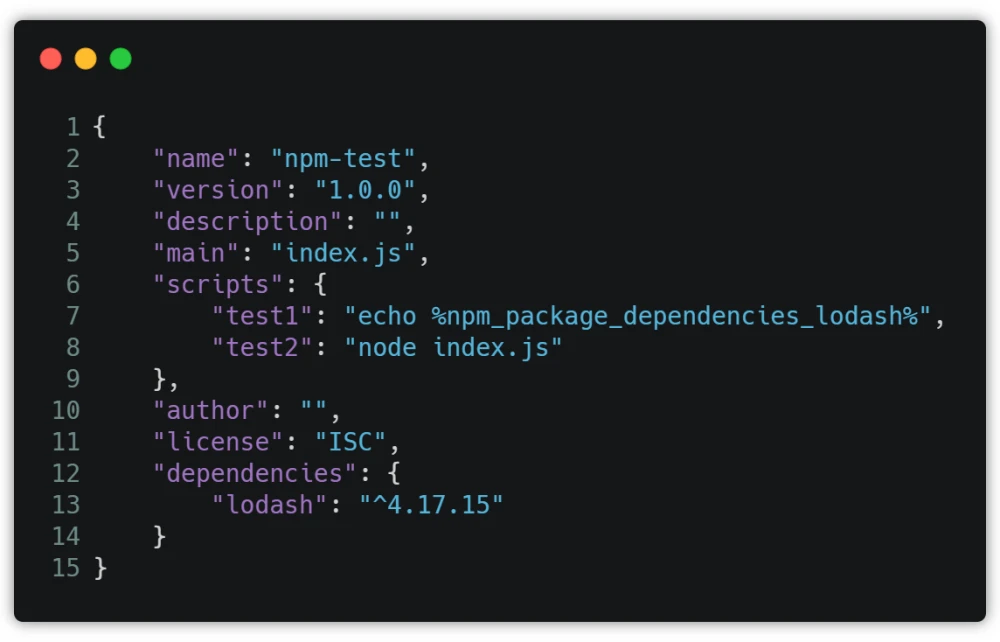
npm_package_<property-name>قابل دسترسی هستند. بعنوان مثال اگر فایل package.json به این صورت باشد:

• آن وقت متغیر محلی npm_package_name برابر npm-test و متغیر محلی npm_package_version برابر 1.0.0 خواهد بود.
• با فرض این که سیستمعامل ما ویندوز است (میدانیم که در ویندوز برای دسترسی به متغیرهای محلی باید آنها را بین دو علامت % قرار بدهیم)، اگر دستور npm run test1 را بزنیم، مقدارِ مشخصه lodash، یعنی 4.17.15 در ترمینال چاپ میشود. همانطور که احتمالاً حدس زدهاید، در تعیین نام متغیر محلی، مشخصههای تو در تو به دنبال هم و بعد از علامت _ (underscore) میآیند. مثلاً مشخصه lodash که زیرمجموعه dependencies محسوب میشود، با عبارت npm_package_dependencies_lodash قابل دسترسیست.
• یادمان باشد برای دسترسی به این متغیرهای محلی در اسکریپتها، باید قبل از آن عبارت process.env را بزنیم.
مثلاً اگر فایل index.js به این شکل باشد:

با زدن دستور npm run test2، نام پروژه در کنسول چاپ میشود.
همچنین متغیر محلی npm_lifecycle_event به ما میگوید که کدمان در چه مرحلهای از اجرا قرار دارد (در چه stage یا lifecycle ای قرار دارد، یعنی کجای اجرای کد هستیم). بعنوان مثال اگر فایل index.js به این شکل باشد:

در این صورت با اجرای دستور npm run test2، مقدار test2 در کنسول چاپ میشود. یعنی در مرحله اجرای test2 هستیم. حالا دسترسی به این متغیر چه اهمیتی دارد؟
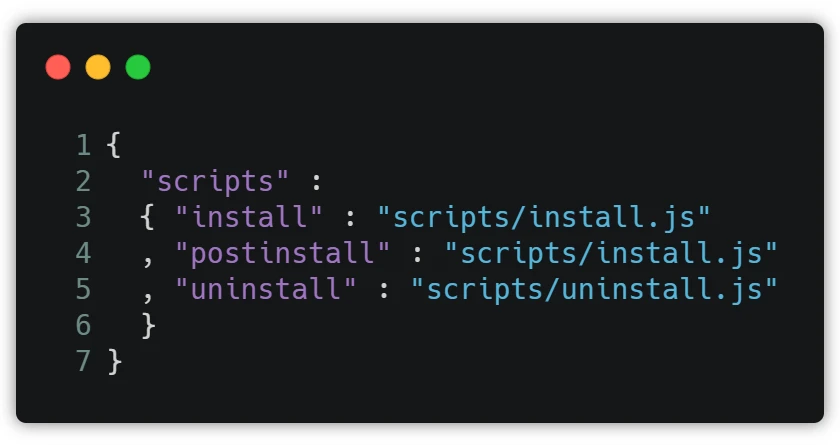
گاهی اوقات میخواهیم از یک اسکریپت یکسان، در چند مرحله استفاده کنیم، و منطق اسکریپت به گونهایست که هر بار باید بدانیم در چه مرحلهای دارد اجرا میشود. مثلاً اگر اسکریپتهای package.json شبیه تصویر زیر باشد، اهمیت این قابلیت بیشتر مشخص میگردد:

در مثال بالا، اسکریپت install.js هم در مرحله install اجرا میشود و هم در مرحله postinstall، و اینجاست که این متغیر محلی به ما کمک میکند که تشخیص دهیم در کدام مرحله قرار داریم.
بطور کلی از اسکریپتهای npm میشود در خیلی زمینهها استفاده کرد، چند نمونه آنها:
• کوچکسازی(minification) و زیباسازی کدهای js و css. (منظور از زیباسازی همان کاریست که ابزارهای فرمت کد انجام میدهند، مثلاً uglification)
• خودکارسازی فرایند build
• حلّاجی کد(linting)
• فشردهسازی عکسها
• اجرا کردن یک live server
• اِعمال تغییرات کد با استفاده از browserSync
شایان ذکر است که ما در بسیاری اوقات پروژهمان را با استفاده از ابزارهای آماده و CLI ها شروع میکنیم، بنابراین زیاد پیش میآید که نیازی به تعریف و اضافه کردن اسکریپتهای جداگانه در package.json نداشته باشیم. اما وقتی به قسمت “scripts” این فایل میرویم، میبینیم که چندین و چند اسکریپتِ از قبل نوشته شده وجود دارد. این اسکریپتها در واقع توسط همان ابزارهای آماده تنظیم شدهاند. مثلاً تصویر زیر، آبجکت “scripts” فایل package.json پروژهای هست که با vue-cli ایجادش کردهایم:

میبینیم که خودِ CLI، سه دستور اصلی مورد نیاز پروژه را از قبل برایمان ساختهاست. طبیعیست که وقتی بخش اصلی کارمان را ابزار انجام میدهد، گذارمان چندان به کار با اسکریپتهای npm نخواهد افتاد.
در مورد اسکریپتهای npm در فصل مباحث پیشرفته، نکات بیشتری خواهیم گفت.
مقاله بعدی از این مجموعه را از دست ندهید. در قسمت بعد، به دستور npx پرداختهایم.
